Javascript调试技巧整理
整理一下网上看到的实用调试技巧!
1. 不要使用alert
首先,alert只能打印出字符串,如果打印的对象不是String,则会调用toString()方法将该对象转成字符串(比如转成[object Object]这种),所以除非你打印String类型的对象,其他什么信息都获取不到。其次,alert会阻塞UI和javascript的执行,必须点击'OK'按钮才能继续,非常低效。所以,喜欢使用alert的同学可以改改这个习惯了。
2. 学会使用console.log
console.log谁都会用,但是很多同学只知道最简单的console.log(x)这样打印一个对象,当你的代码里面console.log多了之后,会很难将某条打印结果和代码对应,所以我们可以给打印信息加上一个标签便于区分:
let x = 1;
console.log('aaaaaaaa', x);得到:

标签不一定要有明确的含义,视觉效果显著就可以了,当然有明确意义更好。
事实上,console.log可以接收任意多的参数,最后将这些对象拼接输出,比如:

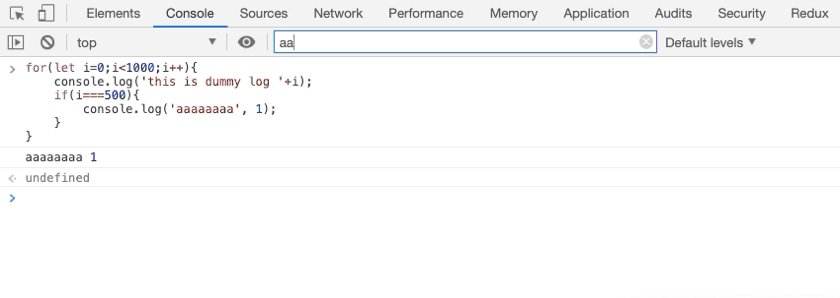
如果打印信息过多,不容易找到目标信息的话,可以在控制台中进行过滤:

注意点
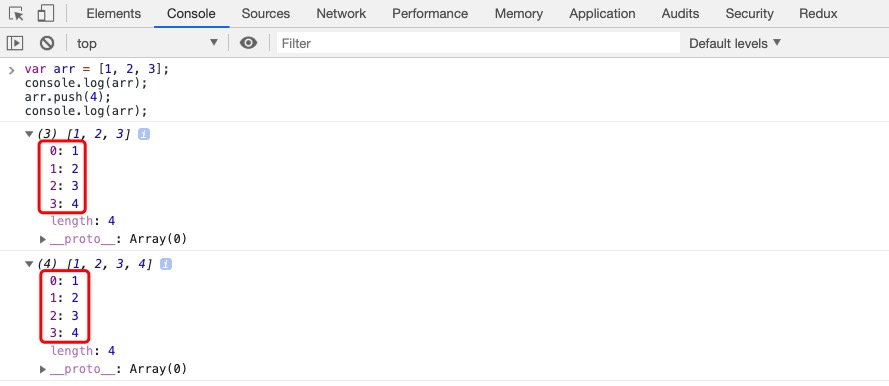
在使用console.log打印一个引用类型(比如数组和自定义对象)的对象的时候,输出结果可能并不是执行console.log方法那个时间点的值。举个例子:

可以发现两个console.log输出的结果展开后都是[1, 2, 3, 4],因为数组是引用类型,所以在展开后获取到的都是数组最新的状态。我们可以使用JSON.parse(JSON.stringify(...))来解决这个问题:

3. 学会使用console.dir
我们有时候想看看一个DOM对象里面到底有什么属性和方法,但是常规的console.log打印出来的只是HTML标签,就像这样:

和直接审查元素没有什么区别。
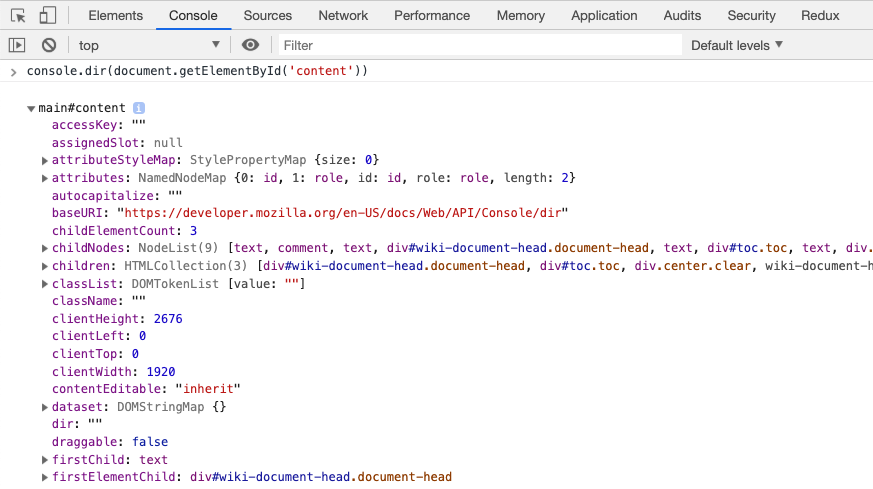
如果我们想看到DOM对象作为JavaScript对象的结构可以使用console.dir,比如:

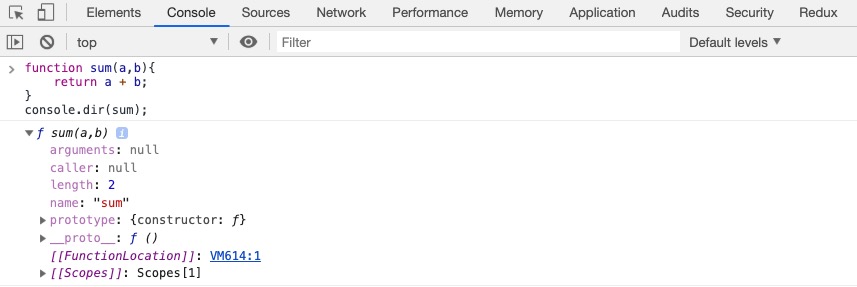
事实上,console.dir可以打印出任何JavaScript对象的属性列表,比如打印一个方法:

4. 学会使用console.table
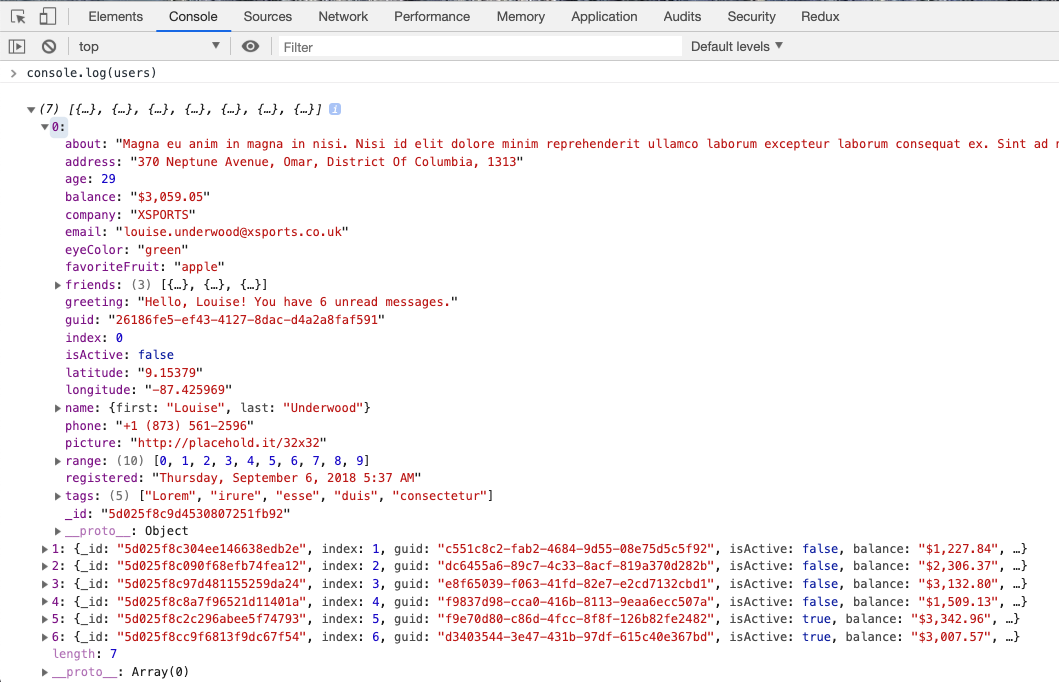
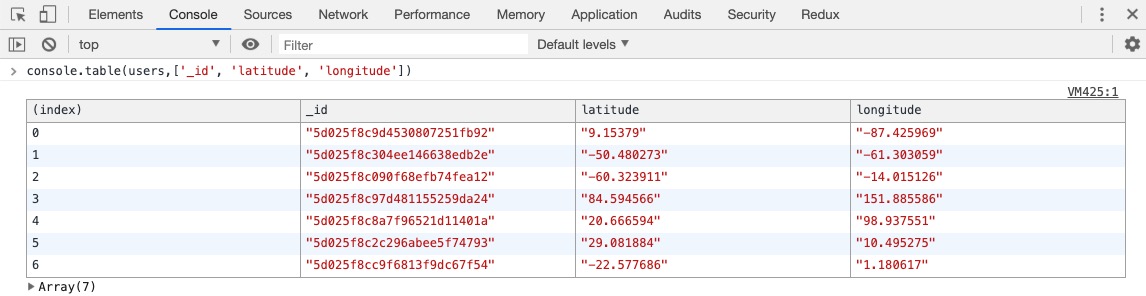
我们经常会遇到这样的场景:获取到一个用户列表,每个用户有很多属性,但是我们只想查看其中的某些属性,在用console.log打印出来的时候需要把每个用户对象展开一个个查看,非常麻烦。而console.table完美的解决这个问题,比如我只想获取到下列用户的id和坐标:
console.log打印结果:

console.table打印结果:

非常的准确和快速!
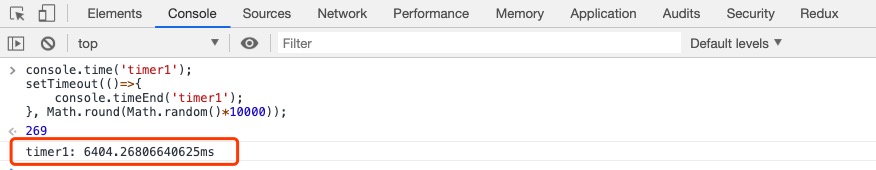
5. 学会使用console.time
有时候我们想知道一段代码的性能或者一个异步方法需要运行多久,这时候需要用到定时器,JavaScript提供了现成的console.time方法,例如:

6. 使用debugger打断点
有时候我们需要打断点进行单步调试,一般会选择在浏览器控制台直接打断点,但这样还需要先去Sources里面找到源码,然后再找到需要打断点的那行代码,比较费时间。使用debugger关键词,我们可以直接在源码中定义断点,方便很多,比如:

7. 查到源码文件
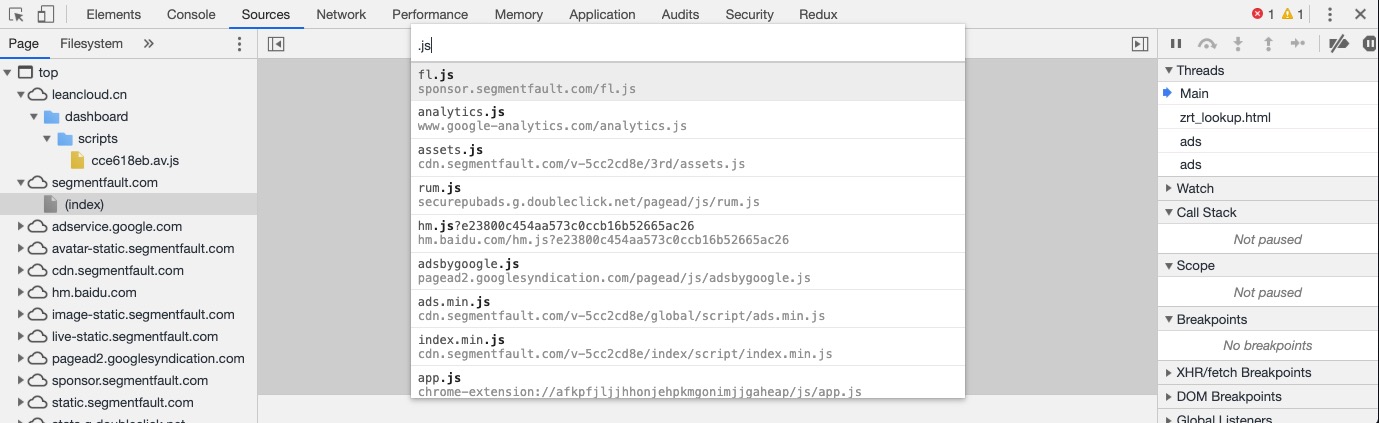
有时候我们想在控制台的Sources中查找某个js源文件,要把文件夹逐一点开找,非常麻烦。其实Chrome提供了文件的搜索功能,只不过大部分时候我们给忽略了。。

只要按Command + P(windows的快捷键请自行查看)就能弹出搜索框搜索你想要找的文件啦:

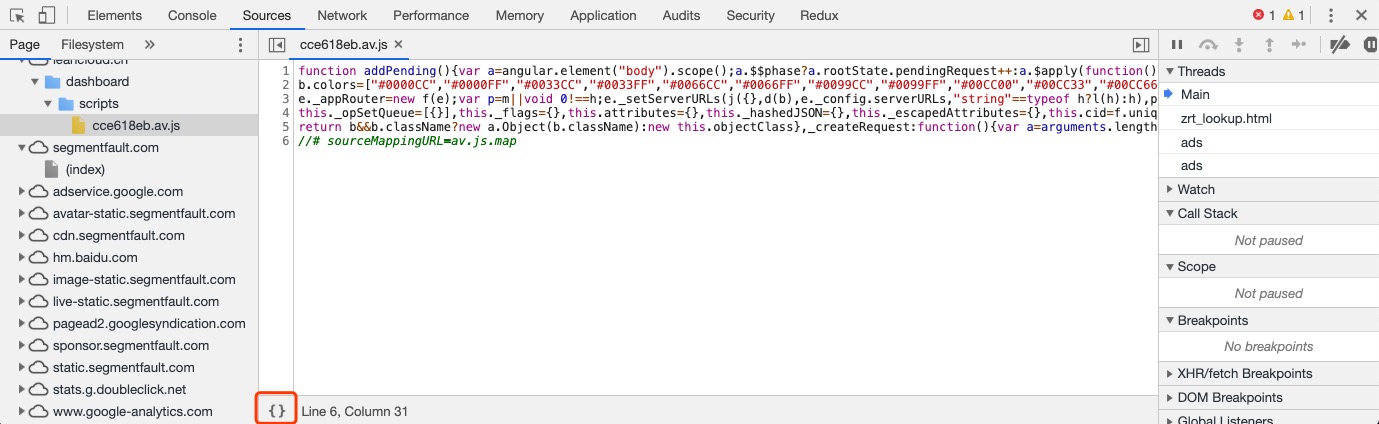
8. 压缩JS文件的阅读
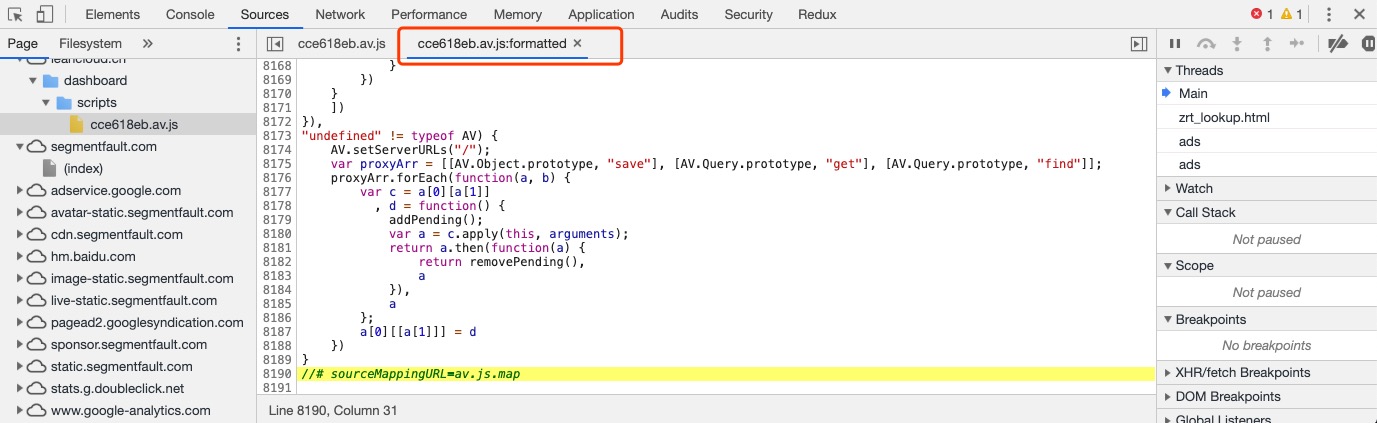
有时候我们需要在Sources中阅读一段js代码,但是发现它被压缩了,Chrome也提供了和方便的格式化工具,让代码变得重新可读:

点完之后变成这样:

Javascript调试技巧整理的更多相关文章
- JavaScript调试技巧之console.log()详解
JavaScript调试技巧之console.log()详解 对于JavaScript程序的调试,相比于alert(),使用console.log()是一种更好的方式,原因在于:alert()函数会阻 ...
- 实用Javascript调试技巧
摘要: 高效调试JS代码. 原文:实用Javascript调试技巧分享 作者:MudOnTire Fundebug经授权转载,版权归原作者所有. 见过太多同学调试Javascript只会用简单的con ...
- JavaScript调试技巧
熟悉工具可以让工具在工作中发挥出更大的作用.尽管江湖传言 JavaScript 很难调试,但如果你掌握了几个技巧,就能用很少的时间来解决错误和bug. 文中已经列出了14个你可能不知道的调试技巧,但是 ...
- Chrome - JavaScript调试技巧总结(浏览器调试JS)
Chrome 是 Google 出品的一款非常优秀的浏览器,其内置了开发者工具(Windows 系统中按下 F12 即可开启),可以让我们方便地对 JavaScript 代码进行调试. 为方便大家学习 ...
- 【转载】14个你可能不知道的 JavaScript 调试技巧
了解你的工具可以极大的帮助你完成任务.尽管 JavaScript 的调试非常麻烦,但在掌握了技巧 (tricks) 的情况下,你依然可以用尽量少的的时间解决这些错误 (errors) 和问题 (bug ...
- js_调试_01_14 个你可能不知道的 JavaScript 调试技巧
更快更高效地调试你的 JavaScript 了解你的工具在完成任务时有很重要的意义. 尽管 JavaScript 是出了名的难以调试,但是如果你掌握了一些小技巧,错误和 bug 解决起来就会快多了. ...
- JavaScript调试技巧之断点调试
首先,在各个浏览器中,断点调试支持的最好的当然是Firefox,Firefox不仅可以使用Firebug调试页面js脚本,还可以用高级调试工具例如JavaScript Debugger (Venkma ...
- 14 个你可能不知道的 JavaScript 调试技巧
了解你的工具可以极大的帮助你完成任务.尽管 JavaScript 的调试非常麻烦,但在掌握了技巧 (tricks) 的情况下,你依然可以用尽量少的的时间解决这些错误 (errors) 和问题 (bug ...
- 拒绝蛋疼,javascript调试技巧
chrome的调试技巧网上很多介绍了,这里提两个个人觉得比较有用的: 1.console.log 优点:可以输出json对象,而非字符串,这是 alert() 做不到的 缺点:记得要删除,否则在低版本 ...
随机推荐
- Elastic Search中normalization和分词器
为key_words提供更加完整的倒排索引. 如:时态转化(like | liked),单复数转化(man | men),全写简写(china | cn),同义词(small | little)等. ...
- http请求之of_ordering_getmiditem
//Public function of_ordering_getmiditem (string as_instr,string as_key) returns string //string as_ ...
- k8s-kubectl命令大全
Kubectl命令行管理对象 类型 命令 描述 基础命令 create 通过文件名或标准输入创建资源. expose 将一个资源公开为一个新的Kubernetes服务. run 创建并运行一个特定的镜 ...
- Spring 的 Bean 管理(XML 方式)
Spring 的 Bean 管理(XML 方式) 1. 三种实例化 Bean 的方式 使用类构造器实例化(默认无参数) 使用静态工厂方法实例化(简单工厂模式) 使用实例工厂方法实例化(工厂方法模式) ...
- WPF的硬件加速
wpf根据硬件 可以做出三档的渲染 dx7以下 第0档 不支持硬件加速 dx7-dx9 第1档, 不支持所有硬件加速,但支持一部分 dx9 以上 支持所有硬件加速 可以用编程的方式取代 当前设备处于 ...
- lsof---列出当前系统打开的文件信息
lsof---list open file,一个列出当前系统打开文件的工具 1.lsof查找原理 在Linux系统中,系统为了方便管理进程,会在/proc下为每一个运行中的进程创建一个目录,目录名就是 ...
- javascrip标签的href属性
1.标签的href属性用于指定超链接目标的URL.href属性的值可以是任何有效文档的相对或绝对URL,包括片段ID和javascript代码段. 2.javascript:这是一个虚假的协议.所谓的 ...
- kbmMW 5.09.00是个必须升级的版本!
这几天遇到的几个问题,从5.08.10升级到5.09.00,自然解决了! 所以建议大家都升级到这个版本. 例如我遇到的问题: 1.在线程中使用ClientQuery注意的问题 2.Invalid pr ...
- Tomcat设置默认启动项目
Tomcat设置默认启动项目 Tomcat设置默认启动项目,顾名思义,就是让可以在浏览器的地址栏中输入ip:8080,就能访问到我们的项目.具体操作如下: 1.打开tomcat的安装根目录,找 ...
- Linux下pwn从入门到放弃
Linux下pwn从入门到放弃 0x0 简介 pwn,在安全领域中指的是通过二进制/系统调用等方式获得目标主机的shell. 虽然web系统在互联网中占有比较大的分量,但是随着移动端,ioT的逐渐流行 ...
