vue -- 数组过滤 filter (vue 表格)
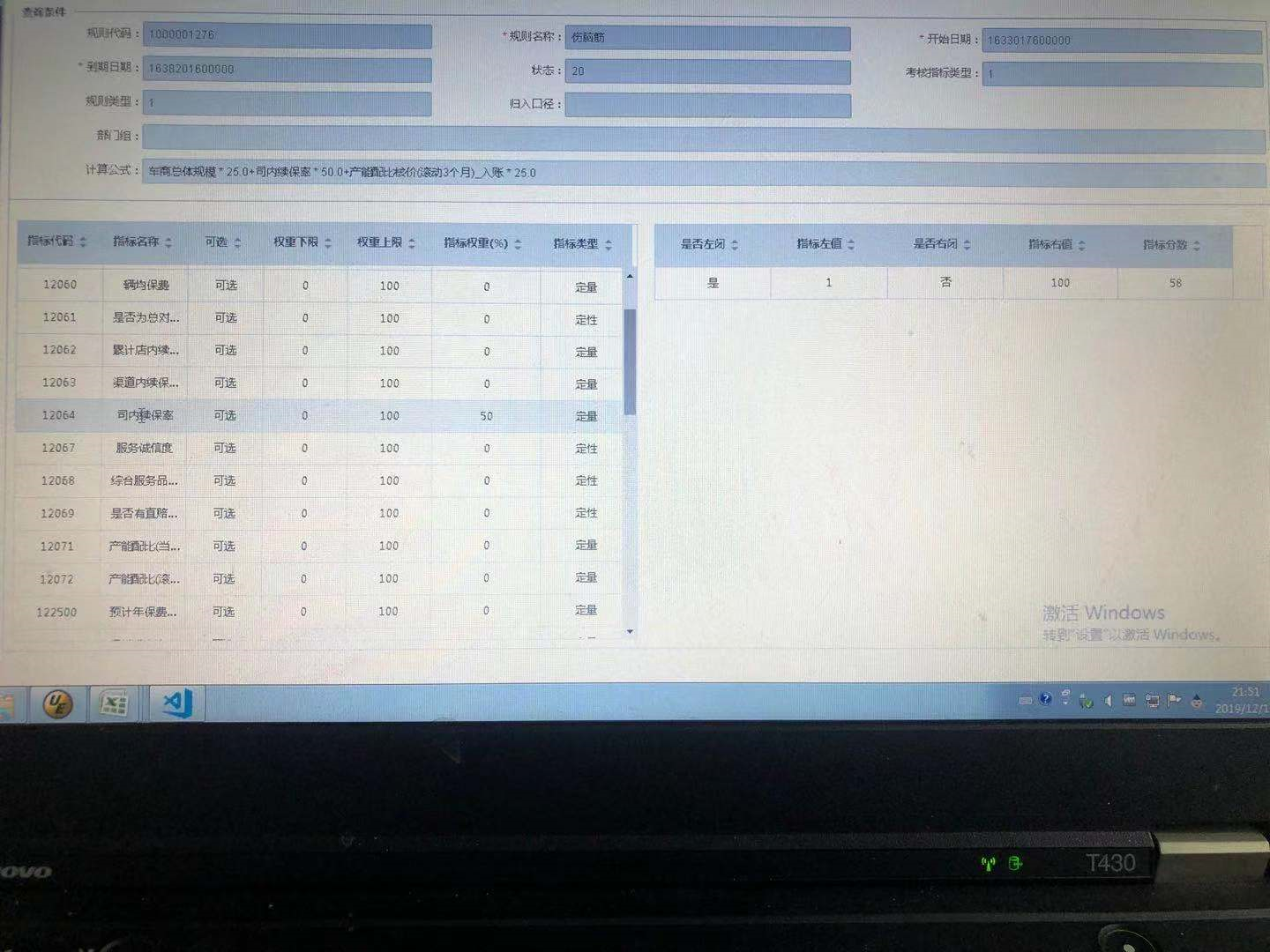
如下图: 左边表格滑动滚轮,可以自动赋值右边表格; 现在是后台只有一个接口,把整个页面的数据全部返回出来了,
左边表格滑动到每一项时显示右边表格内容,但是需要code相同;

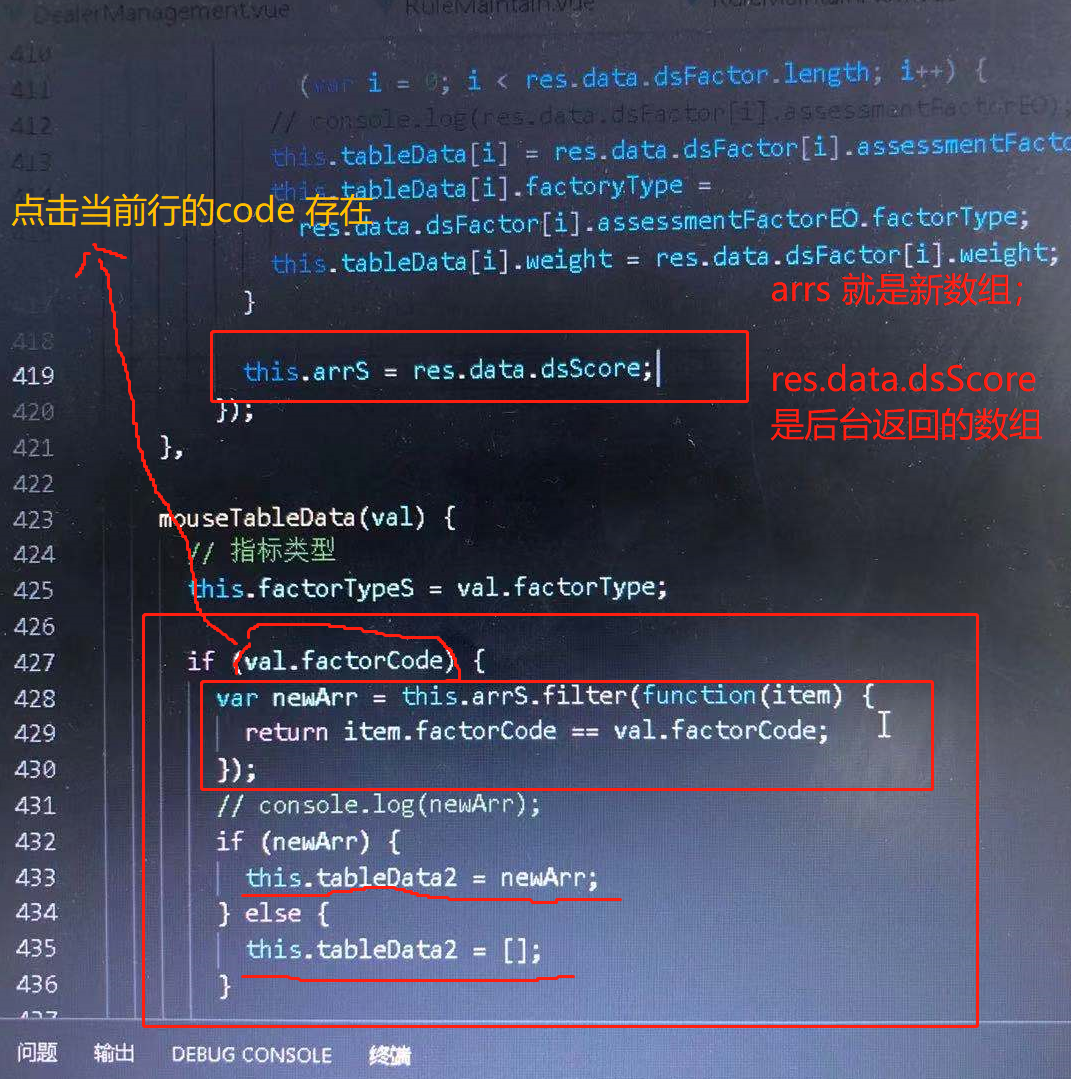
问题: 右边表格我们就可以不用每次都去调用接口 减少服务器压力, 因此我们需要把后台返回来的数组赋值给一个新数组,然后再把新数组filter过滤出code和滑动当前行的code相等即可, 最后再把新数组的值赋值给右边表格

vue -- 数组过滤 filter (vue 表格)的更多相关文章
- js 数组过滤 filter
let res = this.list.filter(item => routeEqual(this.currentRouteObj, item) || item.name === this.$ ...
- Vue数组更新及过滤排序
前面的话 Vue为了增加列表渲染的功能,增加了一组观察数组的方法,而且可以显示一个数组的过滤或排序的副本.本文将详细介绍Vue数组更新及过滤排序 变异方法 Vue 包含一组观察数组的变异方法,它们将会 ...
- VUE 数组更新
1.数据方法分类: (1)原数组改变 push pop unshift shift reverse sort splice (2)原数组未变,生成新数组 slice concat filter map ...
- vue数组中对象属性变化页面不渲染问题
问题引入 Vue之所以能够监听Model状态的变化,是因为JavaScript语言本身提供了Proxy或者Object.observe()机制来监听对象状态的变化.但是,对于数组元素的赋值,却没有办法 ...
- vue 数组和对象渲染问题
vue 数组和对象渲染问题 最近项目有点忙碌,遇到好多问题都没有总结(╥﹏╥),在开发过程中,取vuex中的数组渲染完成之后,再次修改数组的值,数据更新了,但是视图并没有更新.以为是数组更新的问题,后 ...
- Filter 数组过滤函数精解示例
'************************************************************************* '**模 块 名:Filter 数组过滤函数精解示 ...
- [one day one question] Vue数组变更不能触发刷新
问题描述:Vue数组变更不能触发刷新,特别是数组的每个元素都是对象的时候,对象中某个属性的值发生变化,根本无法触发Vue的dom刷新,这怎么破? 解决方案:this.$set(array, index ...
- vue 数组渲染问题
vue 数组渲染问题 问题一: 用v-for循环渲染数组数据时,数据更新了,视图却没有更新 由于 JavaScript 的限制, Vue 不能检测以下变动的数组: 1. 当你利用索引直接设置一个项时, ...
- vue数组变异方法
Vue数组变异方法,会改变被这些方法调用的原始数组,将会触发视图更新 push() 接收任意数量的参数,把它们逐个添加到数组末尾,并返回修改后数组的长度 pop() 从数组末尾移除最后一项,减少数组的 ...
随机推荐
- Python中__new__和__init__的区别与联系
__new__ 负责对象的创建而 __init__ 负责对象的初始化. __new__:创建对象时调用,会返回当前对象的一个实例 __init__:创建完对象后调用,对当前对象的一些实例初始化,无返回 ...
- openresty开发系列10--openresty的简单介绍及安装
openresty开发系列10--openresty的简单介绍及安装 一.Nginx优点 十几年前,互联网没有这么火,软件外包开发,信息化建设,帮助企业做无纸化办公,收银系统,工厂erp,c/s架构偏 ...
- ISO/IEC 9899:2011 条款6.5.16——赋值操作符
6.5.16 赋值操作符 语法 1.assignment-expression: conditional-expression unary-expression assignment-opera ...
- iOS popToViewController具体用法
[self.navigationController popToViewController:[self.navigationController.viewControllers objectAtIn ...
- iOS 多线程的简单理解(1) 方式 :同步 异步
最近遇到特别糟糕的面试,过程中提到多次对多线程的处理问题,并没有很好的给予答复和解决,所以在这里做个简单的备案: 期望能更加了解和熟练使用 多线程技术: 下面都是自己的总结,如果存在不对的,或者不足, ...
- AWS 数据库(七)
数据库概念 关系型数据库 关系数据库提供了一个通用接口,使用户可以使用使用 编写的命令或查询从数据库读取和写入数据. 关系数据库由一个或多个表格组成,表格由与电子表格相似的列和行组成. 以行列形式存储 ...
- pt-osc 变更时遇到 “MySQL error 1300” 报错问题解决
目的 线上一张表的字段长度变更 `sGuid` varchar(255) DEFAULT NULL COMMENT 'sGuid' => `sGuid` varchar(512) DEFAULT ...
- 高级UI-自定义动画框架
有的时候会需要做一些自定义的动画效果,在会反复用到的动画效果可以考虑做成动画框架,方便使用,做成框架的话就需要考虑很多的问题,最典型的问题就是属性和方法必须要是可配置的,这里就来聊一聊自定义动画框架的 ...
- go安装以及使用gomod、 goland设置
一. 安装go 1. 官网下载go安装包,按照指引安装即可, 2. 推荐使用go1.12版本 ,它新增加了go mod用来管理依赖,并且不需要我们再刻意设置gopath环境变量 3. 默认go会将$H ...
- 好用的idea插件
[Alibaba Java Coding Guidelines alibaba]阿里巴巴 代码规约扫描插件. [jRebel]可以热部署Java项目而不用重启. [http://139.199.89. ...
