java+ueditor word粘贴上传
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能。
我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的。目前还没有固定哪一个编辑器
有时候用的是UEditor,有时候用的CKEditor,KindEditor,TinyMCE。
在网上查了很多资料,UEditor和其它的Web编辑器(富文本编辑器)在Chrome中可以支持单张图片粘贴。但是我们的用户需要处理的是Word中的图片和文字,一般情况下Word中的图片可能有十几张。有时候有几十张。特别是用户发一些教程或者使用说明类的文档时图片都是大几十张的。
在网上找到说UEditor支持word粘贴,试了一下,只支持一张图片的粘贴。多张图片粘贴还需要用户自已手动选择。也就是说如果用户粘贴的Word中包含20张图片的话,那么用户就需要手动选择20次,这种操作用户是不可能接受的。
网上找了很久,大部分都有一些不成熟的问题,皇天不负有心人终于让我找到了一个成熟的项目。
1.前台页面引用代码
<%@page language="java" import="java.util.*" pageEncoding="utf-8"%><%@
page contentType="text/html;charset=utf-8"%><%@
page import="org.apache.commons.lang.StringUtils" %><%
/*
更新记录:
2013-01-25 取消对SmartUpload的使用,改用commons-fileupload组件。因为测试发现SmartUpload有内存泄露的问题。
*/
//String path = request.getContextPath();
//String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
String clientCookie = request.getHeader("Cookie");
%>
<html>
<head>
<metahttp-equiv="Content-Type" content="text/html;charset=utf-8"/>
<title>编辑器完整版实例-1.2.6.0</title>
<scripttype="text/javascript" src="ueditor.config.js" charset="utf-8"></script>
<scripttype="text/javascript" src="ueditor.all.min.js" charset="utf-8"></script>
<linktype="text/css" rel="Stylesheet" href="WordPaster/css/WordPaster.css"/>
<linktype="text/css" rel="Stylesheet" href="WordPaster/js/skygqbox.css" />
<scripttype="text/javascript" src="WordPaster/js/json2.min.js" charset="utf-8"></script>
<scripttype="text/javascript" src="WordPaster/js/jquery-1.4.min.js" charset="utf-8"></script>
<scripttype="text/javascript" src="WordPaster/js/WordPaster.js" charset="utf-8"></script>
<scripttype="text/javascript" src="WordPaster/js/skygqbox.js" charset="utf-8"></script>
</head>
<body>
<textareaname="后台取值的key"id="myEditor">这里写你的初始化内容</textarea>
<scripttype="text/javascript">
var pasterMgr = new WordPasterManager();
pasterMgr.Config["PostUrl"] = "http://localhost:8080/WordPaster2UEditor1.4x/upload.jsp"
pasterMgr.Config["Cookie"] = '<%=clientCookie%>';
pasterMgr.Load();//加载控件
var ue = UE.getEditor('myEditor');
ue.ready(function() {
//设置编辑器的内容
ue.setContent('hello');
//获取html内容,返回: <p>hello</p>
var html = ue.getContent();
//获取纯文本内容,返回: hello
var txt = ue.getContentTxt();
pasterMgr.SetEditor(ue);
});
</script>
</body>
</html>
请求
文件上传的默认请求是一个文件,作为具有“upload”字段的表单数据。
响应:文件已成功上传
当文件成功上传时的JSON响应:
uploaded- 设置为1。
fileName - 上传文件的名称。
url - 上传文件的URL。
响应:文件无法上传
uploaded- 设置为0。
error.message - 要显示给用户的错误消息。
2、粘贴word里面的图片路径是fill://D 这种格式 我理解这种是非浏览器安全的 许多浏览器也不支持
目前项目是用了一种变通的方式:
先把word上传到后台 、poi解析、存储图片 、转换html、替换图片、放到富文本框里显示
(富文本显示有个坑:没找到直接给富文本赋值的方法 要先销毁 记录下
success : function(data) {
$('#content').attr('value',data.imagePath);
var editor = CKEDITOR.instances["content"]; //你的编辑器的"name"属性的值
if (editor) {
editor.destroy(true);//销毁编辑器
}
CKEDITOR.replace('content'); //替换编辑器,editorID为ckeditor的"id"属性的值
$("#content").val(result); //对editor赋值
//CKEDITOR.instances.contentCkeditor.setData($("#content").text());
}
3.接收上传的图片并保存在服务端
<%@page language="java" import="java.util.*" pageEncoding="utf-8"%><%@
page contentType="text/html;charset=utf-8"%><%@
page import = "Xproer.*" %><%@
page import="org.apache.commons.lang.StringUtils" %><%@
page import="org.apache.commons.fileupload.*" %><%@
page import="org.apache.commons.fileupload.disk.*" %><%@
page import="org.apache.commons.fileupload.servlet.*" %><%
/*
更新记录:
2013-01-25 取消对SmartUpload的使用,改用commons-fileupload组件。因为测试发现SmartUpload有内存泄露的问题。
*/
//String path = request.getContextPath();
//String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
String uname = "";// = request.getParameter("uid");
String upass = "";// = request.getParameter("fid");
// Check that we have a file upload request
boolean isMultipart = ServletFileUpload.isMultipartContent(request);
FileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
//upload.setSizeMax(262144);//256KB
List files = null;
try
{
files = upload.parseRequest(request);
}
catch (FileUploadException e)
{// 处理文件尺寸过大异常
out.println("上传文件异常:"+e.toString());
return;
}
FileItem imgFile = null;
// 得到所有上传的文件
Iterator fileItr = files.iterator();
// 循环处理所有文件
while (fileItr.hasNext())
{
// 得到当前文件
imgFile = (FileItem) fileItr.next();
// 忽略简单form字段而不是上传域的文件域(<input type="text" />等)
if(imgFile.isFormField())
{
String fn = imgFile.getFieldName();
String fv = imgFile.getString();
if(fn.equals("uname")) uname = fv;
if(fn.equals("upass")) upass = fv;
}
else
{
break;
}
}
Uploader up = new Uploader(pageContext,request);
up.SaveFile(imgFile);
String url = up.GetFilePathRel();
out.write(url);
response.setHeader("Content-Length",url.length()+"");//返回Content-length标记,以便控件正确读取返回地址。
%>
接下来看一下具体操作吧
对于文档的上传我们需要知道这个项目的逻辑是否符合我们的构造。
运行:

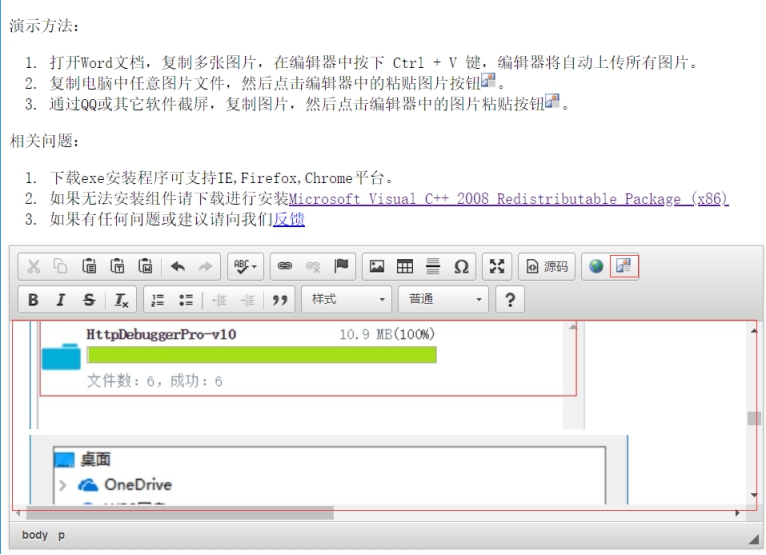
尝试使用文档复制后粘贴进来:


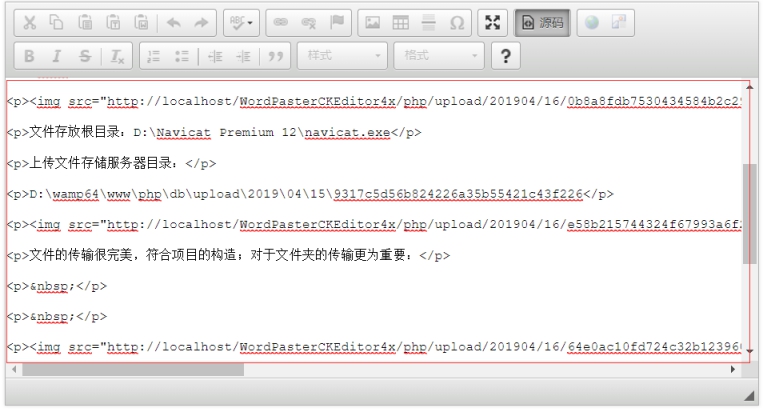
通过粘贴后,文档以及图片被粘贴进来了,看看html代码是否如我们的预期:

看来这个工程完全符合我们的预期,图片全部使用img标签统一。传输进度条的效果超出了我的意料。
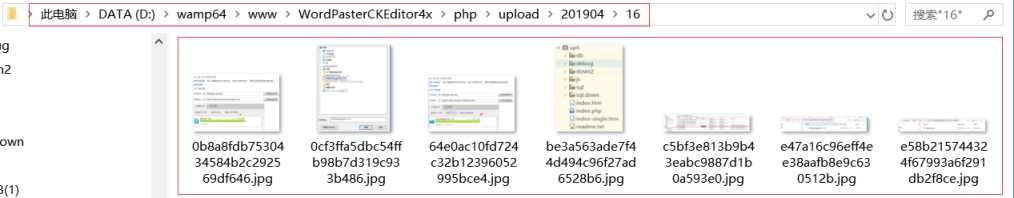
来看看我们的文档图片被放置在哪了:

地址:D:\wamp64\www\WordPasterCKEditor4x\php\upload\201904\16
图片被统一放置在文件夹。
由此看来这个项目的实际效果大大超出了我的意料了,带入工程后完美的优化了工程项目,商业前景非常好啊!
工程目录截图:

控件包:
IE(x86):http://t.cn/AiC6segS
IE(x64):http://t.cn/AiCXv7ti
Chrome:http://t.cn/AiC6s86u
Firefox:http://t.cn/AiCXvMr5
示例下载:
FCKEditor2x:http://sina.lt/gcYu
CKEditor3x:http://sina.lt/gcY5
CKEditor4x:http://sina.lt/gaWw
CuteEditor6x:http://sina.lt/gcYD
KindEditor3x:http://sina.lt/gcYG
KindEditor4x:http://sina.lt/gcYN
TinyMCE3x:http://sina.lt/gcYS
TinyMCE4x:http://sina.lt/gcYU
UEditor1x:http://sina.lt/gcYW
xhEditor1x:http://sina.lt/gcYX
eWebEditor9x:http://sina.lt/gcZa
测试教程:http://sina.lt/gaWK
java+ueditor word粘贴上传的更多相关文章
- jsp+ ueditor word粘贴上传
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- asp.net+ueditor word粘贴上传
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- php+ ueditor word粘贴上传
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- ueditor+word粘贴上传!
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码 目前限chrome浏览器使用,但是项目要求需要支持所有的浏览器,包括Windows和macOS系统.没有办 ...
- ueditor+word粘贴上传
公司做的项目要用到文本上传功能. 网上找了很久,大部分都有一些不成熟的问题,终于让我找到了一个成熟的项目. 下面就来看看: 1.打开工程: 对于文档的上传我们需要知道这个项目是否符合我们的初衷. 运行 ...
- ueditor+word图片上传
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- ueditor 图片粘贴上传,实现图文粘贴,图片自动上传
如何做到 ueditor批量上传word图片? 1.前端引用代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN& ...
- springboot整合ueditor实现图片上传和文件上传功能
springboot整合ueditor实现图片上传和文件上传功能 写在前面: 在阅读本篇之前,请先按照我的这篇随笔完成对ueditor的前期配置工作: springboot+layui 整合百度富文本 ...
- 【UEditor】 UEditor整合项目上传资源到阿里云服务器
目录 关于此文 下载源码 JSP代码 Java代码 阿里云jar包引入配置 成功啦! 回到顶部 关于此文 项目中要实现编辑器生成带格式的html文档,存入模板,最后生成html的URL,所以选择了UE ...
随机推荐
- Python 爬虫实现天气查询(可视化界面版)
github项目地址:StarMan Python 实现天气查询的程序早已完成,近日开学无课,昨晚心血来潮想做一个较为友好的界面版本,便匆忙行动了起来. 在之前已有的程序的基础上使用Tkinter 模 ...
- Xadmin相关实现
一,保存搜索条件(Save search conditions) kept conditions(保存条件)的应用场景比较常见,在我们查询时,可以实现多条件的筛选查询,比如:在淘宝上,选择了其中的一个 ...
- 如何处理请求返回的二进制数据流转化成xlsx文件?
/* fileName : 文件名 res:二进制流 */ function getOutExcel(fileName, res) { let blob = new Blob([res], { typ ...
- percona-toolkit主从同步整理(MySQL)
前言:MYSQL主从同步架构是目前使用最多的数据库架构之一,尤其是负载比较大的网站,因此对于主从同步的管理也就显得非常重要.而数据作为软件的核心部分,对于其有效的管理显得更为重要.随着时间的推移,软件 ...
- BZOJ3037 创世纪[基环树DP]
实际上基环树DP的名字是假的.. 这个限制关系可以看成每个点有一条出边,所以就是一个内向基环树森林. 找出每个基环树的环,然后对于树的部分,做DP,设状态选或不选为$f_{x,0/1}$,则 $f_{ ...
- 使用 Live CD 修复 Ubuntu GRUB
用 Ubuntu 的 Live CD 试用 Ubuntu 启动后,打开终端 假如你的Ubuntu的 / 分区是sdc1,又假如 /boot 分区是 sdc1,在终端下输入 sudo -i mount ...
- [HBase]region compaction流程
- bzoj1458: 士兵占领(最大流)
题目描述 有一个M * N的棋盘,有的格子是障碍.现在你要选择一些格子来放置一些士兵,一个格子里最多可以放置一个士兵,障碍格里不能放置士兵.我们称这些士兵占领了整个棋盘当满足第i行至少放置了Li个士兵 ...
- Codeforces Round #590 (Div. 3) E. Special Permutations
链接: https://codeforces.com/contest/1234/problem/E 题意: Let's define pi(n) as the following permutatio ...
- 快速弄清JavaScript中undefined和null的区别
ES6的7大数据类型里面有这俩玩意:undefined和null,让接触不深的学习者常常产生混淆,这俩玩意的区别在哪呢? 字面意思上来看,undefined是未(被我们)阐明的,未说明的,null则意 ...
