(生鲜项目)08. ModelSerializer 实现商品列表页, 使用Mixin来实现返回, 以及更加方便的ListAPIView, 以及分页的设置
第一步: 学会使用ModelSerializer, 并且会使用ModelSerializer相互嵌套功能
1. goods.serializers.py
from rest_framework import serializers from goods.models import Goods, GoodsCategory # 让goods的category字段全量显示
class CategorySerializer(serializers.ModelSerializer):
class Meta:
model = GoodsCategory
fields = "__all__" # 取所有字段 # 方式一
# class GoodsSerializer(serializers.Serializer):
# name = serializers.CharField(required=True, max_length=100)
# click_num = serializers.IntegerField(default=0)
# goods_front_image=serializers.ImageField() # 方式二: 用ModelSerializer
class GoodsSerializer(serializers.ModelSerializer):
category = CategorySerializer() # 重写category字段,从而实现ModelSerializer的嵌套 class Meta:
model = Goods
# fields = ("name", "click_num", "market_price", "add_time")
fields = "__all__" # 取所有字段
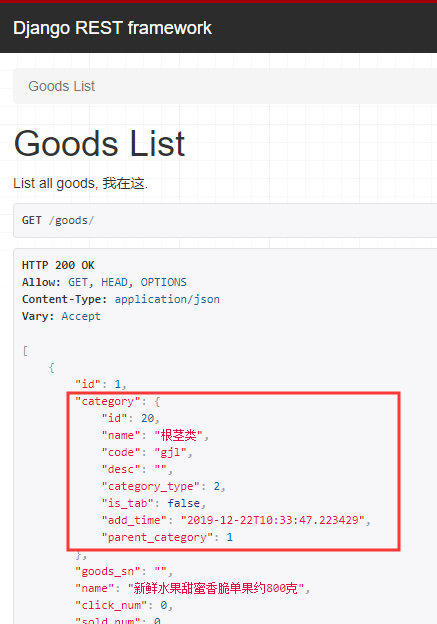
2 . 刷新网页看看结果

第二步: 使用Mixin来实现返回
goods.views.py
from rest_framework import mixins
from rest_framework import generics
from rest_framework.views import APIView
from rest_framework.response import Response from .models import Goods
from .serializers import GoodsSerializer # # 方式一, APIview继承了View
# class GoodsListView(APIView):
# """
# List all snippets, or create a new snippet.
# """
#
# def get(self, request, format=None):
# goods = Goods.objects.all()[:10]
# goods_serializer = GoodsSerializer(goods, many=True) # many:是否是querrySet对象
# return Response(goods_serializer.data) # # 方式二: 利用mixins.ListModelMixin, generics.GenericAPIView
# class GoodsListView(mixins.ListModelMixin, generics.GenericAPIView):
# """
# 商品列表页
# """
# queryset = Goods.objects.all()[:10]
# serializer_class = GoodsSerializer
#
# def get(self, request, *args, **kwargs):
# return self.list(request, *args, **kwargs) # # 方式三,使用更加简便的generics.ListAPIView
# # 原理就是: ListAPIView里面继承了mixins.ListModelMixin, generics.GenericAPIView, 而且还封装了返回
class GoodsListView(generics.ListAPIView):
"""
商品列表页
"""
queryset = Goods.objects.all()
serializer_class = GoodsSerializer
第三步: 分页的设置
方法一: 在settings里面设置REST_FRAMEWORK分页参数
settings.py
REST_FRAMEWORK = {
# 解决 1.11.3版本下使用APIview会报'CSRFCheck' object has no attribute 'process_request'的问题
# "DEFAULT_AUTHENTICATION_CLASSES": [],
'DEFAULT_PAGINATION_CLASS': 'rest_framework.pagination.PageNumberPagination',
'PAGE_SIZE': 10,
}
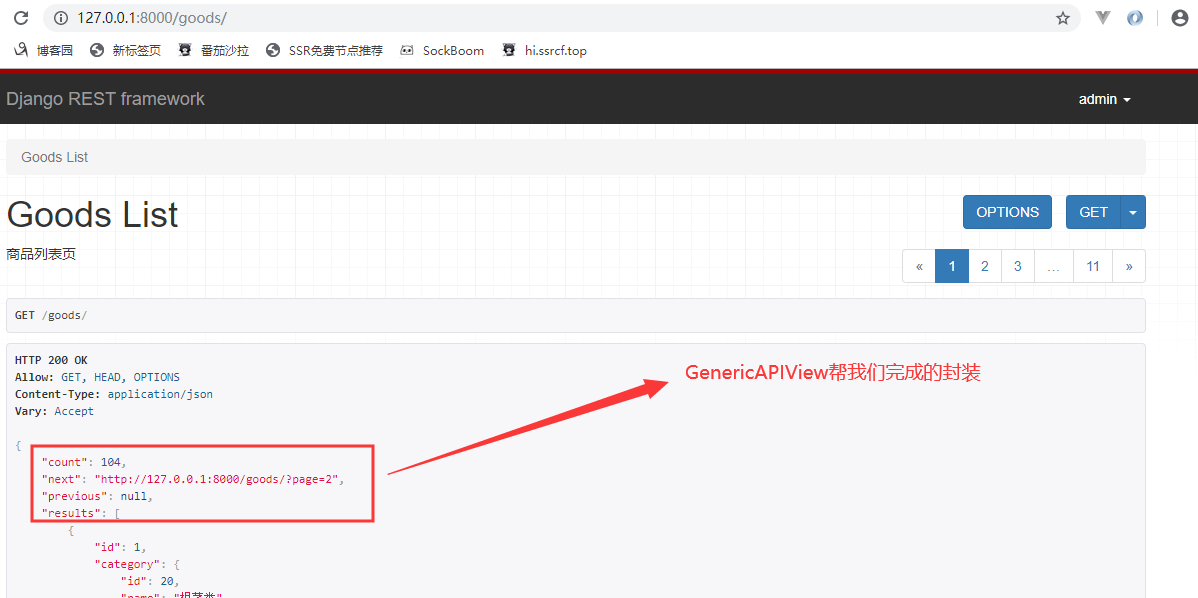
接着去刷新网页

还有下面这个img字段的url的拼接, 也是genericAPIView帮我们完成的

方法二: 在goods.view里面重写PageNumberPagination, 从而达到动态分页的目的, 这样前端就想怎么取就怎么取
goods.view.py
from rest_framework import mixins
from rest_framework import generics
from rest_framework.views import APIView
from rest_framework.response import Response
from rest_framework.pagination import PageNumberPagination # 自定义分页 from .models import Goods
from .serializers import GoodsSerializer # 自定义分页功能, 并实现动态分页, 继承PageNumberPagination
class GoodsPagination(PageNumberPagination):
page_size = 10
page_size_query_param = 'page_size' # 指定每一页显示多少条
page_query_param = "p" # 指定要第几页
max_page_size = 100 class GoodsListView(generics.ListAPIView):
"""
商品列表页
"""
queryset = Goods.objects.all()
serializer_class = GoodsSerializer
pagination_class = GoodsPagination # 需要指定分页的类
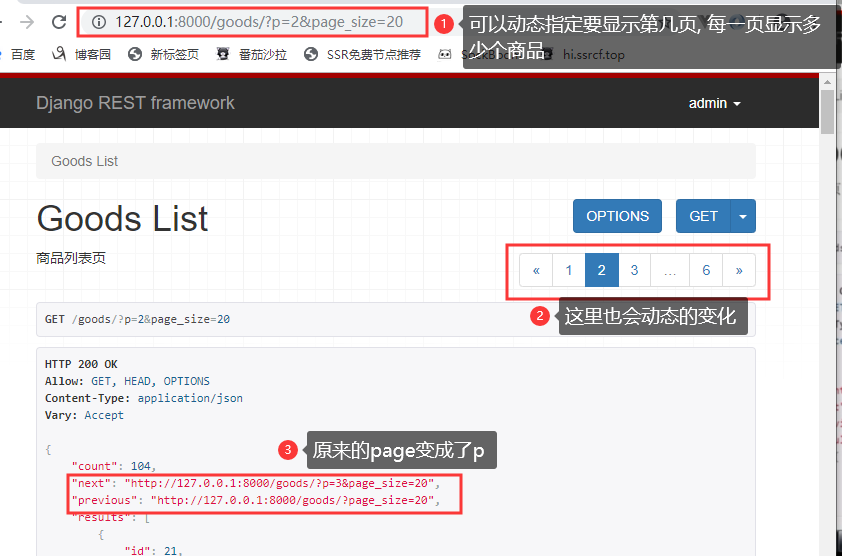
刷新网页试试

------ over ------
(生鲜项目)08. ModelSerializer 实现商品列表页, 使用Mixin来实现返回, 以及更加方便的ListAPIView, 以及分页的设置的更多相关文章
- 5- vue django restful framework 打造生鲜超市 -完成商品列表页(上)
使用Python3.6与Django2.0.2(Django-rest-framework)以及前端vue开发的前后端分离的商城网站 项目支持支付宝支付(暂不支持微信支付),支持手机短信验证码注册, ...
- (生鲜项目)07. api view实现商品列表页
第一步: 环境配置 1. DRF官网: https://www.django-rest-framework.org/ 仔细查看自己当前的python版本以及django版本是否支持DRF, 然后就看看 ...
- (生鲜项目)06. django的view实现商品列表页
使用原始的django的View来返回json格式的商品列表 目的是回顾一些django的基础知识, 好与后面的RESTful做对比 goods.views_base.py from django.v ...
- 6- vue django restful framework 打造生鲜超市 -完成商品列表页(下)
Vue+Django REST framework实战 搭建一个前后端分离的生鲜超市网站 Django rtf 完成 商品列表页下 drf中的request和response drf对于django的 ...
- react 从商品详情页返回到商品列表页,列表自动滚动上次浏览的位置
现状:目前从商品详情页返回到商品列表页,还需要再去请求服务数据,还需要用户再去等待获取数据的过程,这样用户体验非常不好, 遇到的问题: 1:如何将数据缓存, 2:如何获取和保存列表滑动的高度, 3:判 ...
- DJANGO-天天生鲜项目从0到1-008-列表页
本项目基于B站UP主‘神奇的老黄’的教学视频‘天天生鲜Django项目’,视频讲的非常好,推荐新手观看学习 https://www.bilibili.com/video/BV1vt41147K8?p= ...
- 【vue】饿了么项目-goods商品列表页开发
1.flex 属性是 flex-grow.flex-shrink 和 flex-basis 属性的简写属性. flex-grow 一个数字,规定项目将相对于其他灵活的项目进行扩展的量. flex-sh ...
- 拼团商品列表页 分析 js代码行位置对执行的影响和window.onload的原理 setTimeout传参
w TypeError : Cannot set property 'innerHTML' of nullTypeError : Cannot set property 'value' of null ...
- Vue nodejs商城项目-商品列表价格过滤和加入购物车功能
一.价格过滤功能 GoodsList.vue >>点击价格区间时发送请求 methods:{ getGoodsList(flag){ var param = { ...
随机推荐
- Oracle - 特殊字符问题
Oracle更新表字段或者查询表字段时内容中含有特殊字符&的解决方法 现象 解决方式 1. 字符串拼接 UPDATE T_MENU_INFO SET menu_code='/ABeptjk/g ...
- select([[data],fn])
select([[data],fn]) 概述 当 textarea 或文本类型的 input 元素中的文本被选择时,会发生 select 事件.大理石平台生产厂 这个函数会调用执行绑定到select事 ...
- Vue Parent Send Ajax Data to Child Component
Vue 父组件ajax异步更新数据,子组件props获取不到 2018年06月26日 09:25:06 哎哟嘿 阅读数 3585 当父组件 axjos 获取数据,子组件使用 props 接 ...
- 配置文件的属性ENC加密
转载:https://www.cnblogs.com/zqyx/p/9687136.html 在micro service体系中,有了config server,我们可以把配置存放在git.svn.数 ...
- 参数类型 (实体类层)eneity或pojo 常用参数类型
import java.util.Date;@TableName("p_user_base_info") public class UserBaseInfo extends Mod ...
- [USACO17JAN] 晋升者计数 dfs序+树状数组
[USACO17JAN] 晋升者计数 dfs序+树状数组 题面 洛谷P3605 题意:一棵有点权的树,找出树中所有\((u,v)\)的对数,其中\(u,v\)满足\(val(u)\le val(v)\ ...
- 省市县数据(txt)
下载地址:https://pan.baidu.com/s/1x1uR9KxzlxAbn5bgN6ZfrQ 提取码:ky8z
- Nginx中配置非英文域名
前两天遇到个配置越南语的域名的情况.域名和ip解析完成后,直接ping域名也不通,还以为是解析问题.研究了半天,nginx配置非英文域名时,需要有其他操作. 非英文域名转换成punycode编码才可以 ...
- 以太坊 Geth 环境搭建(Ubuntu)
版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/u014409380/article/details/79897335 时隔多日,我又想起来更新博客, ...
- 学PHP应注意的问题与知识点
编出一手好代码,这个是需要你在平时开发中日积月累的,平时如果你有注意到以下的那些代码的编码,那么祝贺你,你在技能提升这方面已经垫下了一些基础,编写出一手好代码,说白了就是你特么注意到性能这块的问题,代 ...
