深入理解flex布局的flex-grow、flex-shrink、flex-basis
flex-basis用来设置初始的宽度(或者高度),优先级高于width
flex-grow用来设置flex容器内 当还有剩余宽度(或高度)时, 子元素的缩放比例。
同理 flex-shrink 用来设置flex容器内,当子元素的总宽度(或高度)超出父级容器宽度(或高度)时,子元素收缩的比例。
原文: https://zhuanlan.zhihu.com/p/39052660
-------------------------------
在使用 flex 布局的时候大家难以理解的是 flex-grow、flex-shrink、flex-basis 几个属性的用法,下面通过几个例子来演示。
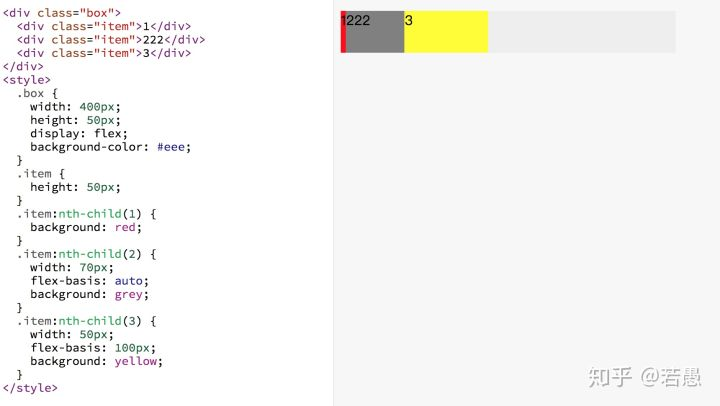
flex-basis
flex-basis 用于设置子项的占用空间。如果设置了值,则子项占用的空间为设置的值;如果没设置或者为 auto,那子项的空间为width/height 的值。

- 对于子项1,flex-basis 如果设置默认是auto,子项占用的宽度使用width 的宽度,width没设置也为 auto,所以子项占用空间由内容决定。
- 对于子项2,flex-basis 为auto,子项占用宽度使用width 的宽度,width 为70px,所以子项子项占用空间是70px。
- 对于子项3,flex-basis 为100px,覆盖width 的宽度,所以子项占用空间是100px。
flex-grow
用来“瓜分”父项的“剩余空间”。

容器的宽度为400px, 子项1的占用的基础空间(flex-basis)为50px,子项2占用的基础空间是70px,子项3占用基础空间是100px,剩余空间为 400-50-70-100 = 180px。 其中子项1的flex-grow: 0(未设置默认为0), 子项2flex-grow: 2,子项3flex-grow: 1,剩余空间分成3份,子项2占2份(120px),子项3占1份(60px)。所以 子项1真实的占用空间为: 50+0 = 50px, 子项2真实的占用空间为: 70+120 = 190px, 子项3真实的占用空间为: 100+60 = 160px。
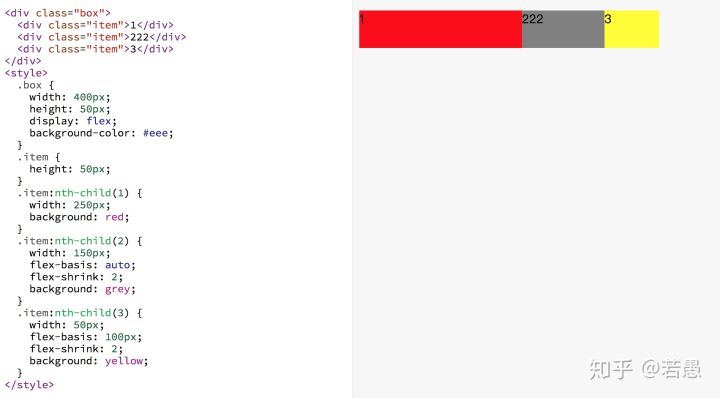
flex-shrink
用来“吸收”超出的空间

容器的宽度为400px, 子项1的占用的基准空间(flex-basis)为250px,子项2占用的基准空间是150px,子项3占用基准空间是100px,总基准空间为 250+150+100=500px。容器放不下,多出来的空间需要被每个子项根据自己设置的flex-shrink 进行吸收。 子项1的flex-shrink: 1(未设置默认为1), 子项2 flex-shrink: 2,子项3 flex-shrink: 2。子项1需要吸收的的空间为 (250*1)/(250*1+150*2+100*2) * 100 = 33.33px,子项1真实的空间为 250-33.33 = 216.67px。同理子项2吸收的空间为(150*2)/(250*1+150*2+100*2) * 100=40px,子项2真实空间为 150-40 = 110px。子项3吸收的空间为(100*2)/(250*1+150*2+100*2) * 100 = 26.67px,真实的空间为100-26.67=73.33px。
深入理解flex布局的flex-grow、flex-shrink、flex-basis的更多相关文章
- CSS 弹性盒子 flex的三个属性:grow、shrink、basis
flex-grow 首先介绍flex-grow属性,flex-grow会在容器太大时(图片A.B的宽度和 < 父容器宽度)对元素作出调整. 如果图片A的flex-grow属性的值为 1,图片B的 ...
- 深入理解 flex 布局以及计算_Flexbox, Layout
起因 对于Flex布局,阅读了 大漠老师和其他老师写的文章后,我还是不太理解Flexbox是如何弹性的计算子级项目的大小以及一些其他细节.在大漠老师的帮助下,我去查阅Flexbox 的 W3C 规范文 ...
- flex布局全解析
前言 很长一段时间, 我知道有flex这个布局方式, 但是始终没有去学它. 3点原因: 感觉还比较新, 担心兼容性不好. 普通的布局方式能满足我的绝大多数需求. 好像蛮复杂的. 最近由于开发需要, 学 ...
- flex布局应用
flex介绍 http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html 了解了flex布局之后,发现其功能非常强大. 当指定一个div dis ...
- CSS Flex布局整理
Flex布局 display: flex; 将对象作为弹性伸缩盒展示,用于块级元素 display: inline-flex; 将对象作为弹性伸缩盒展示,用于行内元素 注意兼容问题: webkit内核 ...
- CSS Flex布局属性整理
Flex布局 display: flex; 将对象作为弹性伸缩盒展示,用于块级元素 display: inline-flex; 将对象作为弹性伸缩盒展示,用于行内元素 注意兼容问题: webkit内核 ...
- 微信小程序flex布局
一.flex布局基础 二.相对定位和绝对定位 flex的容器和元素 主轴(左-右),交叉轴(上-下) flex容器属性详解 flex-direction 决定元素的排列方向(默认row ...
- 前端flex布局学习笔记
flex布局,即为弹性布局,其为盒模型提供最大的灵活性,任何一个容器都可以指定为flex布局. eg:.box{ display:flex: } 行内元素也可以使用flex布局. 注意:设置flex布 ...
- Flex布局做出自适应页面--语法和案例
本文发布在: github项目地址:https://github.com/tenadolanter/flex-layout-demo SegmentFault地址:https://segmentfau ...
- 轻轻松松学CSS:Flex布局
Flex布局就是"弹性布局",它可以简便.完整.响应式地实现各种页面布局.引入弹性布局的目的,当页面需要适应不同的屏幕大小确保元素拥有恰当的布局方式,对一个容器中的子元素进行排列 ...
随机推荐
- Turbine聚合https微服务
- JS通过ActiveX读写ini配置文件
String.prototype.trim = function(){ return this.replace(/(^\s+)|(\s+$)/g, ''); }; IniConfig = functi ...
- 最新 翔通动漫java校招面经 (含整理过的面试题大全)
从6月到10月,经过4个月努力和坚持,自己有幸拿到了网易雷火.京东.去哪儿.翔通动漫等10家互联网公司的校招Offer,因为某些自身原因最终选择了翔通动漫.6.7月主要是做系统复习.项目复盘.Leet ...
- 微信小程序session_key和access_token傻傻分不清楚
之前一直对着文档使用特定接口, 今天闲来仔细研究一下各个接口的使用, 然后发现了session_key和access_token两个关键字意义有点重复啊? 目测都是某种钥匙来打开一扇门的, 那为什么有 ...
- 【CodeForces】1172E. Nauuo and ODT
题解 看了一遍题解(以及代码)但是没写代码-- 后来做梦的时候忽然梦到了这道题--意识到我需要补一下-- 这道题就是,对于每种颜色,把没有染成这种颜色的点标成黑点,然后计算每个联通块的平方 然后每个点 ...
- BFC的作用及其应用
简单介绍BFC BFC 就是块级格式化上下文,是页面盒模型布局中的一种 CSS 渲染模式,相当于一个独立的容器,里面的元素和外部的元素相互不影响. 创建 BFC 的方式有: 1.html的根元素 2. ...
- go for range 可以方便的对slice 切片或者 map 进行迭代循环
package main import ( "fmt" "math/rand" "time" ) func main ...
- 定时任务FluentScheduler
1.Nuget 安装包 2.创建3个不同的任务 public class MyJob : IJob { void IJob.Execute() { Trace.WriteLine("现在时间 ...
- 原生js上传图片遇到的坑(axios封装)
后台给我写了一个上传图片的接口,自己用form表单测试成功 接口可以正常跳转 测试的代码: <!doctype html> <html lang="en"> ...
- Python 3.7的新特性
Python 3.7为数据处理.脚本编译和垃圾收集优化以及更快的异步I/O添加了许多新类.python是一种旨在简化复杂任务的语言.python 3.7的最新版本已经正式休闲鹿进入beta发布阶段.P ...

