onblur事件和onfocus事件失效
先看onblur事件和onfocus事件的定义:
<element onblur="SomeJavaScriptCode">
<element onfocus="SomeJavaScriptCode">
双引号中的内容是一段js代码,也可以是一个事件函数
在看几个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<input name="btn" type="text" placeholder="请输入显示欢迎学习js的次数" onfocus="study(prompt('请输入显示欢迎学习js的次数'))" >
<script>
function study(count){
for(var i=;i<count;i++){
document.write("<h4>欢迎学习js</h4>")
}
}
</script> </body>
</html>
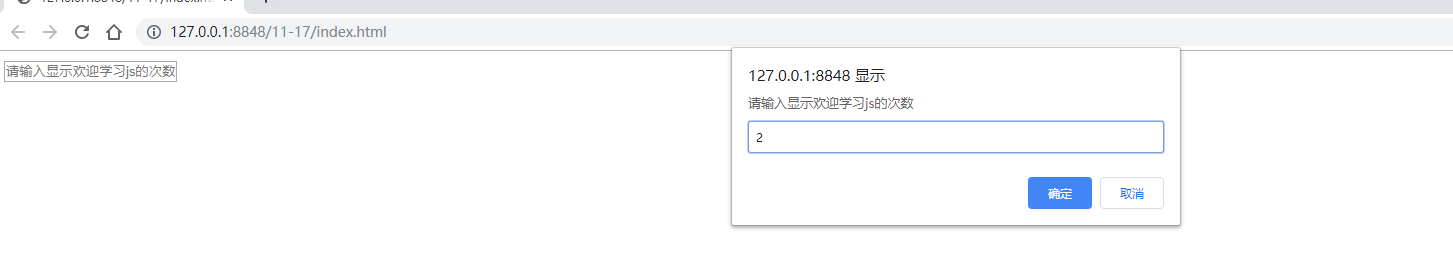
运行以上代码,鼠标点击输入框(使输入框获得焦点,如下图)

输入数字后,如下图,

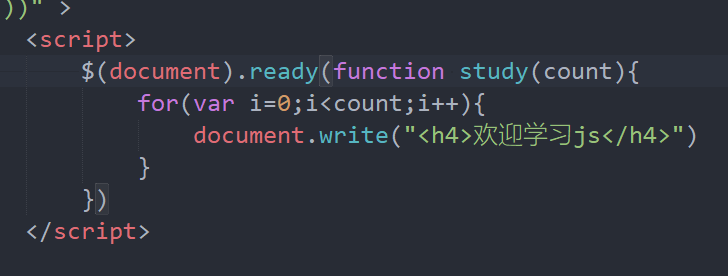
对代码进行修改,如下图:

完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<input name="btn" type="text" placeholder="请输入显示欢迎学习js的次数" onfocus="study(prompt('请输入显示欢迎学习js的次数'))" >
<script>
$(document).ready(function study(count){
for(var i=;i<count;i++){
document.write("<h4>欢迎学习js</h4>")
}
})
</script> </body>
</html>
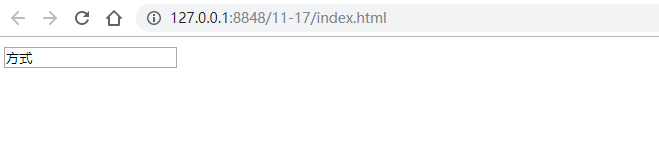
再点击输入框,使输入框获得焦点,发现没有反应,如下图

原因在于 ready函数,ready函数创建了一个局部函数作用域,外面是不能调用内部的study函数的。所以 你的onblur事件失效是不是这个原因呢?
解决方案:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<input id="btn" type="text" placeholder="请输入显示欢迎学习js的次数" >
<script src="js/jquery-1.12.4.js"></script>
<script>
$(document).ready(function(){
//绑定事件
$("#btn").focus(study); function study(){
document.write("<h4>欢迎学习js</h4>")
}
})
</script>
</body>
</html>
利用jQuery绑定事件,当然使用原生js绑定也是一样的
注:jQuery的ready方法就是等待DOM元素加载完便立即执行,原生js接口onload是等待所有html加载完再加载js文件
onblur事件和onfocus事件失效的更多相关文章
- onBlur事件与onfocus事件(js)
onFocus事件就是当光标落在文本框中时发生的事件. onBlur事件是光标失去焦点时发生的事件. 可以编如下例子 1.html <HTML><HEAD><TITL ...
- javascript 的 事件类型(事件)
事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行. 事件是文档或者浏览器窗口中发生的,特定的交互瞬间. 事件是用户或浏览器自身执行的某种动作,如click,load和mouseover都 ...
- Js中的onblur和onfocus事件
html页面中,诸如按钮.文本框等可视元素都具有拥有和失去焦点的事件,这些事件在响应鼠标或键盘动作时都可激发预设的操作.本文以文本框获得和失去焦点为例简单讲解onfocus和onblur的应用. 一. ...
- 巨蟒python全栈开发数据库前端6:事件onclick的两种绑定方式&&onblur和onfocus事件&&window.onload解释&&小米商城讲解
1.回顾上节内容(JavaScript) 一.JavaScript概述 1.ECMAScript和JavaScript的关系 2.ECMAScript的历史 3.JavaScript是一门前后端都可以 ...
- JS事件 失焦事件(onblur)onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。
失焦事件(onblur) onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序. 如下代码, 网页中有用户和密码两个文本框.当前光标 ...
- Js中的onblur和onfocus事件应用介绍
html页面中,诸如按钮.文本框等可视元素都具有拥有和失去焦点的事件,本文以文本框获得和失去焦点为例简单讲解onfocus和onblur的应用 html页面中,诸如按钮.文本框等可视元素都具有拥有和失 ...
- jQuery事件委托之Safari失效的解决办法--摘抄
什么是事件委托 事件委托是Jquery中一种事件绑定的方式,不同于常见的事件绑定方式将事件绑定在目标元素上,而是将事件绑定在父级元素上通过事件冒泡来执行绑定函数. //常见的事件绑定(Jquery) ...
- iview upload on-format-error 事件 在 before-upload 事件 之后,导致在before里面阻止上传后,监测事件失效,需要自己手工写
iview upload on-format-error 事件 在 before-upload 事件 之后,导致在before里面阻止上传后,监测事件失效,需要自己手工写
- onblur 对象失去焦点事件
onblur 对象失去焦点事件 一.总结 1.几乎所有的控件都支持onblur事件 二.简介 onblur 事件 Event 对象 定义和用法 onblur 事件会在对象失去焦点时发生. 语法 onb ...
随机推荐
- spring的IOC过程剖析
先看下类的关系图,看图说话
- 剑指offer 面试题. 滑动窗口的最大值
题目描述 给定一个数组和滑动窗口的大小,找出所有滑动窗口里数值的最大值.例如,如果输入数组{2,3,4,2,6,2,5,1}及滑动窗口的大小3,那么一共存在6个滑动窗口,他们的最大值分别为{4,4,6 ...
- leetcode 198 House Robber I
function rob(nums) { if(!nums || nums.length === 0) { return 0; } else if(nums.length < 2){ retur ...
- Python_面向对象进阶
isinstance和issubclass isinstance(obj,cls)检查是否obj是否是类 cls 的对象 class Foo(object): pass obj = Foo() isi ...
- 每天进步一点点------ISE 12.4的FPGA设计基本流程
基于ISE 12.4的FPGA设计基本流程 ISE是使用XILINX的FPGA的必备的设计工具,它可以完成FPGA开发的全部流程,包括设计输入.仿真.综合.布局布线.生成BIT文件.配置以及在线调试等 ...
- IIS7.x经典模式与集成模式
参考文档:http://book.51cto.com/art/200908/146143.htm 个人理解: 经典模式: 在IIS6中aspnet_isapi.dll只是ISAPI的一个实现,对asp ...
- 使用Idea构建springmvc框架,出现no bean named 'cacheManager' is defined 错误
由于IDEA的自动补全功能非常强大,当你配置 <mvc:annotation-driven/> 后编译器会帮你自动补全上面两个配置文件约束.这个时候如果你没注意的就会爆出一个很莫名奇妙的错 ...
- Jquery判断单个checkbox 是否被选中
jquery判断checked的三种方法: .attr("checked") .prop("checked") .is(":checked" ...
- linux 网卡限速
#安装git yum -y install git #下载wondershaper git clone https://github.com/magnific0/wondershaper.git 第 ...
- docker容器 - 新建容器、启动容器、暂停容器和停止容器
实验环境 CentOS 7.5 容器 容器是镜像的运行实例.不同的是,镜像是静态的只读文件,而容器带有运行时需要的可写文件层:同时,容器中的应用进程处于运行状态. 新建容器 [root@kvm ~]# ...
