压缩/批量压缩/合并js文件
写在前面
如果文件少的话,直接去网站转化一下就行。
1.压缩单个js文件
cnpm install uglify-js -g 安装
uglifyjs inet.js -o inet-min.js
或者
uglifyjs inet.js -m -o inet.min.js -m更小,-m参数所以就是把变量名变成a, b, c, d
2.压缩批处理
@echo off
:: 设置压缩JS文件的根目录,脚本会自动按树层次查找和压缩所有的JS
SET JSFOLDER=C:\Users\Administrator\Desktop\formini
echo 正在查找JS文件
chdir /d %JSFOLDER%
for /r . %%a in (*.js) do (
@echo 正在压缩 %%~a ...
uglifyjs %%~fa -m -o %%~fa
)
echo 完成!
pause & exit
新建一个txt文档,任意命名,将上面的代码粘贴进去,修改JSFOLDER后面的文件夹目录为你自己的,然后把.txt后缀改成.bat就可以啦!然后双击就可以批量使用uglifyjs压缩JS文件啦!
Koala 压缩工具
http://koala-app.com/index-zh.html

使用: 把整个项目文件夹拖进来,或者点击上边的“+”号导入,刷新一下子。全选(如果有则除去不压缩的文件)。右键,设置压缩文件输出地址。设置完成之后,执行编译,所有文件对应得压缩文件便会存在于之前设置的文件夹中。

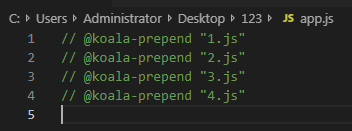
导入已生成压缩文件的文件夹。里面除了需要之前生成的压缩文件之外,还需要有一个app.js文件。app.js文件格式如下下图。

app.js文件

// @koala-prepend "1.js"
// @koala-prepend "2.js"
// @koala-prepend "3.js"
// @koala-prepend "4.js"
把需要合并的文件的名称全部写入app.js文件夹。
如果文件多的话,我写了一个python脚本,运行一下就可以生成一个app.js文件。
如果没有安装python,就去安装一下,或者自己手动敲进去。
python:https://www.python.org/downloads/
import os
// 已生成压缩文件的路径
filePath = 'C:\\Users\\Administrator\\Desktop\\123'
jsList = os.listdir(filePath)
str = ''
for item in jsList:
str += '// @koala-prepend '+'"'+item+'"\n' filename = 'app.js'
with open(filename,'w') as file_object:
file_object.write(str) print(str)
print("app.js 文件生成成功!")
将python代码生成的文件移到已生成压缩文件的文件夹中。

然后在Koala软件中,右键 app.js ,点击执行编译。就会生成一个app.min.js文件。合并成功!

Koala使用参考: https://www.cnblogs.com/mrhgw/p/4535429.html
压缩/批量压缩/合并js文件的更多相关文章
- uglifyjs压缩js文件(指令压缩/ 批量压缩/ 编程方式压缩)
一.指令压缩 1.安装node,npm——详细见nodejs安装与使用入门 2.安装 uglifyjs——npm install -g uglify-js 3.压缩例子:1)uglifyjs mai ...
- Gulp实现css、js、图片的压缩以及css、js文件的MD5命名
目前做代码压缩合并的工具有很多,诸如gulp,webpack,grunt等等,可以说这些项目构建工具的功能非常之强大:图片压缩.图片转base64.css和js的压缩以及合并,文件的md5重命名 -- ...
- 使用T4模板合并js文件
不知道该怎么表达,或许直接贴图贴代码更好 前因:在第一个使用angularjs的项目中我将所有的controller写到一个文件里面,深知维护起来那滋味,所以再次使用angularjs的时候,我便把所 ...
- MVC4新功能...压缩和合并js文件和样式文件
1.在App_Start文件夹中BundleConfig.cs类中添加相应的文件 1.1bundles.Add(new ScriptBundle("~/bundles/adminJs&quo ...
- MVC4中压缩和合并js文件和样式文件
1.在App_Start文件夹中BundleConfig.cs类中添加相应的文件 1.1bundles.Add(new ScriptBundle("~/bundles/adminJs&quo ...
- 合并js文件minify实例
将min目录放入项目中后,js中引入方式是: <script type="text/javascript" src="__PUBLIC__/min/?b=publi ...
- Gulpfile.js——编译、压缩、合并js和css文件
gulp 一个入门教程:http://www.ydcss.com/gulp API文档地址:http://www.gulpjs.com.cn/docs/api/ 我的一个Low版的gulpfile v ...
- 引用:使用grunt 压缩 合并js、css文件
引用:https://www.jianshu.com/p/08c7babdec65 压缩 js 文件 1.创建一个目录 名为grunt 目录.png 2.在grunt目录下创建一个 src目录,存 ...
- 自写脚本实现上线前本地批量压缩混淆 js , css 代码。
最近做项目遇到一个要求,就是把本地的 js 和 css 进行压缩后再上线,由于之前项目并没有使用 webpack 之类的库,项目上也因为一些机密不能在线上压缩,这无疑给代码打包压缩带来了很大麻烦,于是 ...
随机推荐
- 【Python】表白程序
程序链接:https://www.lanzous.com/i8xj5mh # 打包操作 # 安装pyinstaller # cmd输入 pip install pyinstaller # shift ...
- Ubuntu 18.04 怎么安装Gnome Tweak Tool
地址:https://jingyan.baidu.com/article/86f4a73ebd6c9437d7526963.html 终端键入命令:[sudo add-apt-repository u ...
- 启动Hive时报错(com.mysql.jdbc.Driver") was not found in the CLASSPATH)
这是因为没有mysql-connector的jar包.需要把jar包复制到hive目录lib文件夹中. 参考博客:https://blog.csdn.net/Realoyou/article/deta ...
- C++ stringstream用法(转)
一直觉得C++ iostream的cout输出比起printf差了太多,今天查c++字符串拼接的时候偶然看到原来还有stringstream这个类,还是挺好用的,该类位于<sstream> ...
- react中用swiper实现大图功能
1.引入Swiper(用的是4.5.0版本) import Swiper from 'swiper'; //引入样式,还可以加上自己的样式 import '../../s ...
- linux学习笔记1:linux驱动设备概述
- EF的延迟加载LazyLoad
延迟加载只对 关联/导航 属性(Navigation Property)有用,普通属性没有这个东西. 延迟加载是一条一条的读取属性,调用一次,读取一次. 条件: context.Configurati ...
- Linux oracle中文乱码的问题解决
乱码问题的根源是字符集的修改 1.查看linux的默认语言 2.查看客户端的语言编码设置 配置文件中的配置: cat ~/.bash_profile 注意修改配置信息: export PATHexp ...
- ORA-01789: 查询块具有不正确的结果列数
问题描述 ORA-01789: 查询块具有不正确的结果列数 问题原因 sql语句用union时的 两个语句查询的字段不一致,好像顺序也要保持一致才行
- 从原理到方案,一步步讲解web移动端实现自适应等比缩放
前言 在移动端做自适应,我们常用的有媒体查询,rem ,em,宽度百分比这几种方案.但是都各有其缺点. 首先拿媒体查询来说,在某一个宽度区间内只能使用一种样式,为了适应不同屏幕要,css的代码量就会增 ...
