[开源] SEPP——研发协作一站式管理平台
演示地址
http://www.seqcer.com/
仅对chrome浏览器做了完全适配,其他chromium核心浏览器或者firefox、safari也能使用,但是不推荐
仓库地址:
- 前端:https://github.com/purang-fintech/seppf.git
- 后端:https://github.com/purang-fintech/seppb.git
- 监控中心服务:https://github.com/fudax/octopus
本地化部署问题解决步骤:
- 先赏个STAR
- 再加QQ群:362260709
- 再问问题,当然,建议提问之前仔细看完下面的说明
技术栈
- 前端:vue2、axios、element等等等等
- 后端:springboot、guava、lombok等等等等
- 基础组件:mariadb(10.3)、nginx(1.15.3)、nodejs(8.12.0)、fastdfs、npm(6.7.0)、webpack4等等
- 插件:swagger2、quartz、aviator、h2等等
后端readme
启动方式:
- Main Class:com.pr.sepp.SeppApplication(线上可注释掉@EnableSwagger2)
- 本地VM options:-Denv=local
- 注意:本地开发请务必安装好IDE的lombok插件
- 线上部署:
- rm -rf src/main/resources/spring.properties
- mvn clean package -Dmaven.test.skip=true
- mv target/sepp*.jar ${your_path}/sepp.jar
- java -Dpath=${your_conf_path}/spring.properties -jar ${your_path}/sepp.jar &
- 集群:已测试HAProxy、keepalived,其余未测试
组件使用说明
- mariadb(>= 10.3),必须设置lower_case_table_names=1,参考conf/database/my.conf
- FastDfs,与nginx绑定使用,二者配置参考conf/fastdfs/*.properties、conf/nginx/*.properties
- octopus监控需要配置octopus.admin.address和context.env两个参数
- Quartz请注意spring-boot-starter-quartz和boot版本的兼容性问题,最好自己指定版本(参考pom.xml)
- 邮件服务、Jenkins服务、git仓库服务、sonarQube服务、LDAP认证服务,皆可使用超级管理员进入系统设置进行配置,持久化到数据库,同时Jenkins服务和邮件服务也可以通过配置文件实现,其中Jenkins使用持久化的配置需要配置jenkins.enable-programmatic=false
- 基础设置>监控中心,请参考:https://github.com/fudax/octopus 工程说明,并且更新spring.properties和前端src/components/monitor/MonitorAdmin.vue文件配置
前端readme
安装步骤
git clone https://github.com/purang-fintech/seppf.git // 下载到本地
cd seppf // 进入项目目录
npm install // 安装项目依赖,等待安装完成之后本地开发
// 修改好config目录下的环境配置之后开启服务器,浏览器访问 http://localhost:8080
npm run dev构建生产
// 执行构建命令
npm run build组件使用说明与演示
element-ui
一套基于vue.js2.0的桌面组件库。访问地址:element
axios
HTTP请求处理组件。访问地址:axios
echarts
图表展示组件。访问地址:echarts
Vue-SimpleMDE
Vue.js的Markdown Editor组件。访问地址:Vue-SimpleMDE
Vue.Draggable
基于Vue的可拖拽组件。访问地址:Vue.Draggable
v-contextmenu
基于Vue右键菜单组件。访问地址:v-contextmenu
vue-cropperjs
基于Vue的图片裁剪处理。访问地址:vue-cropperjs
inline-attachment
基于Vue的图片文件拖拽上传和粘贴板截图快捷上传处理。访问地址:InlineAttachment
html2canvas
html直接转换为canvas图形。访问地址:html2canvas
gantt-elastic
增强型甘特图插件。访问地址:gantt-elastic
json2csv
表格导出下载到本地。访问地址:json2csv
kityminder-core
百度脑图核心控件。访问地址:kityminder-core
js-sha256
SHA256加密JS版。访问地址:js-sha256
vue-markdown
markdown展示组件。访问地址:vue-markdown
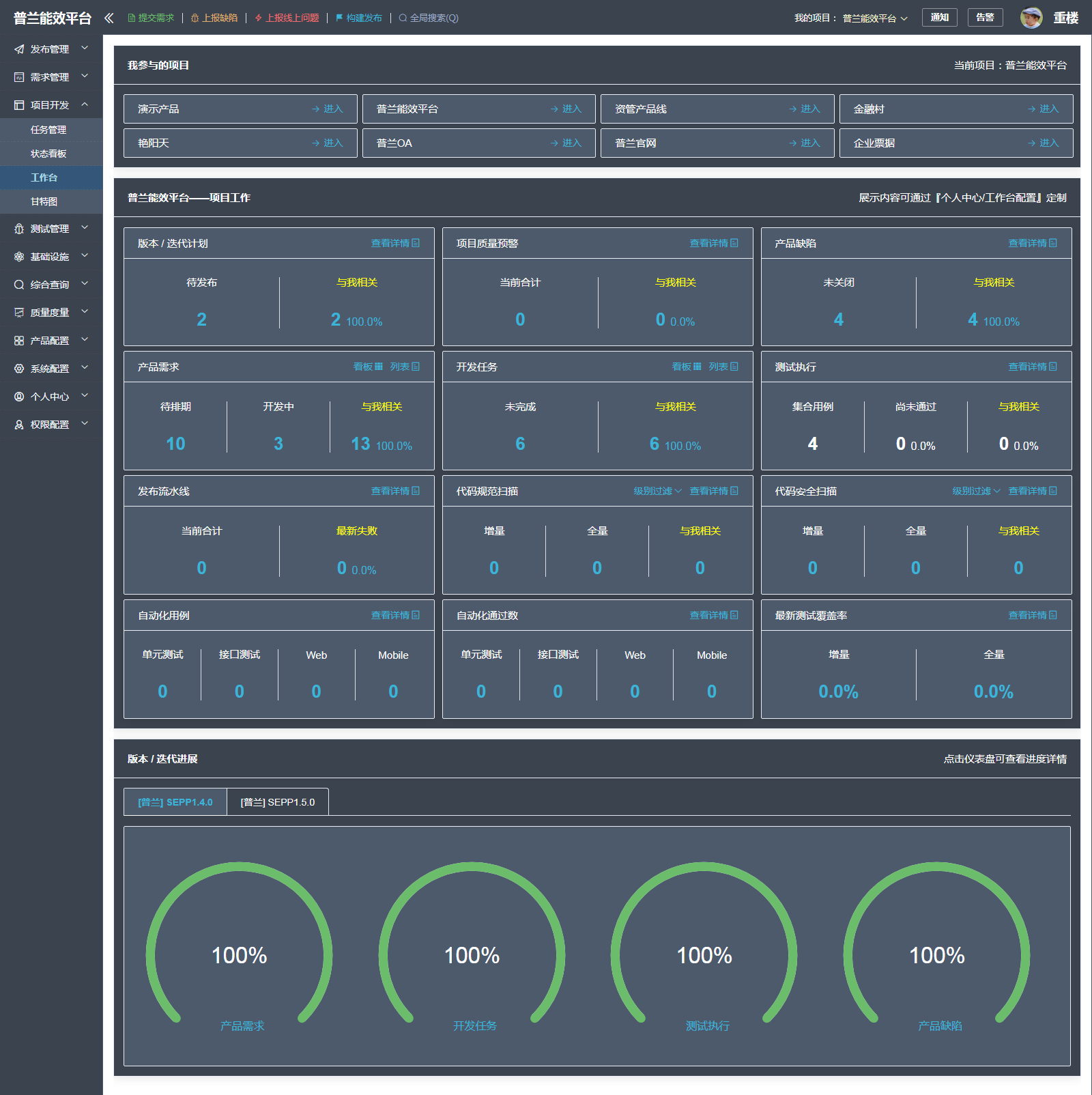
效果图

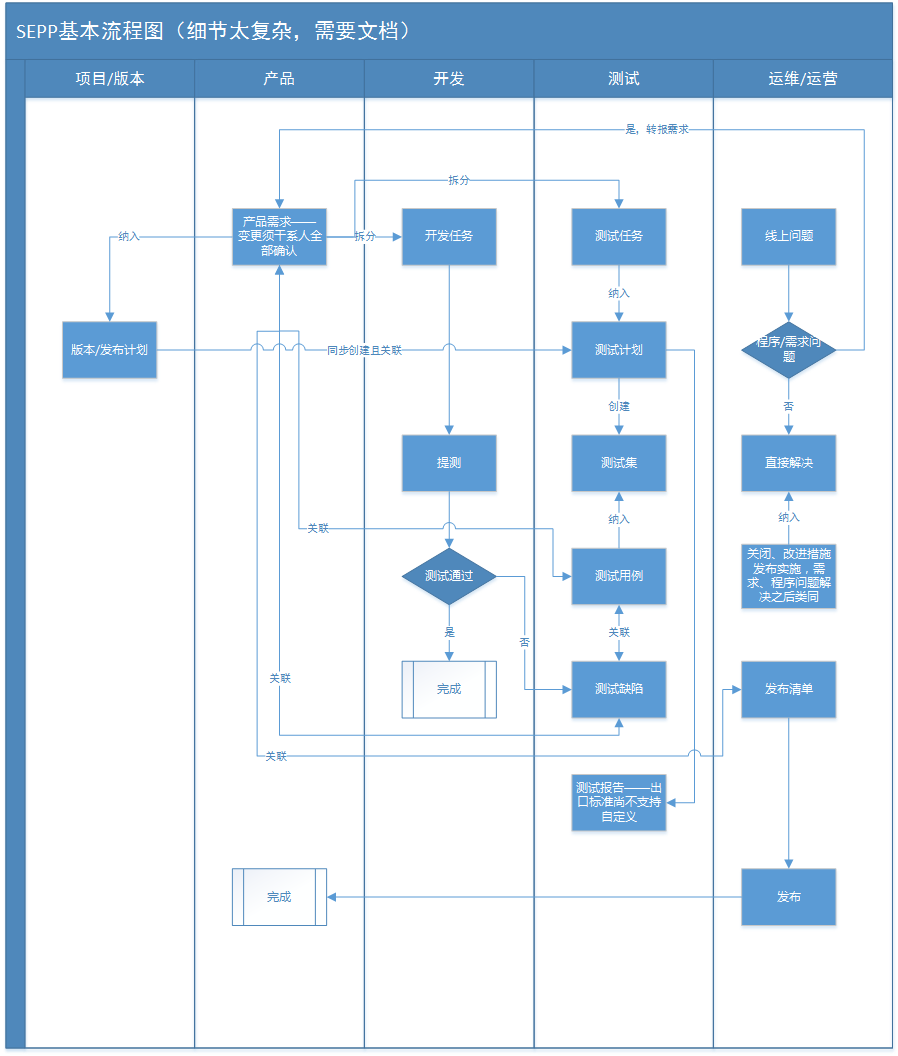
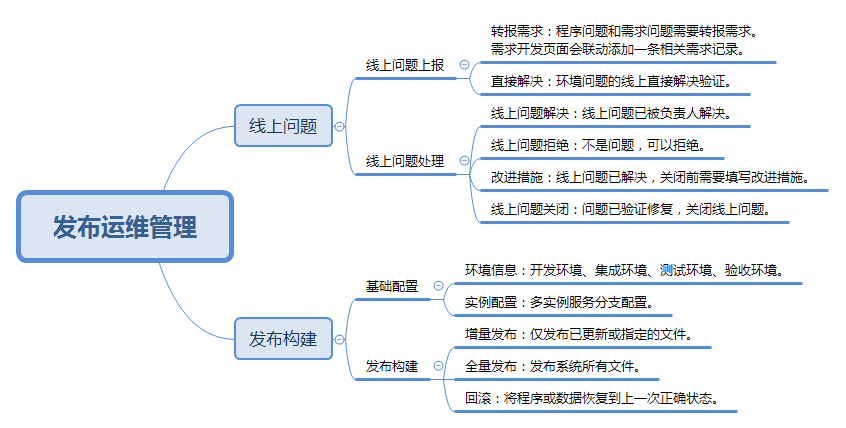
系统操作基本流程图

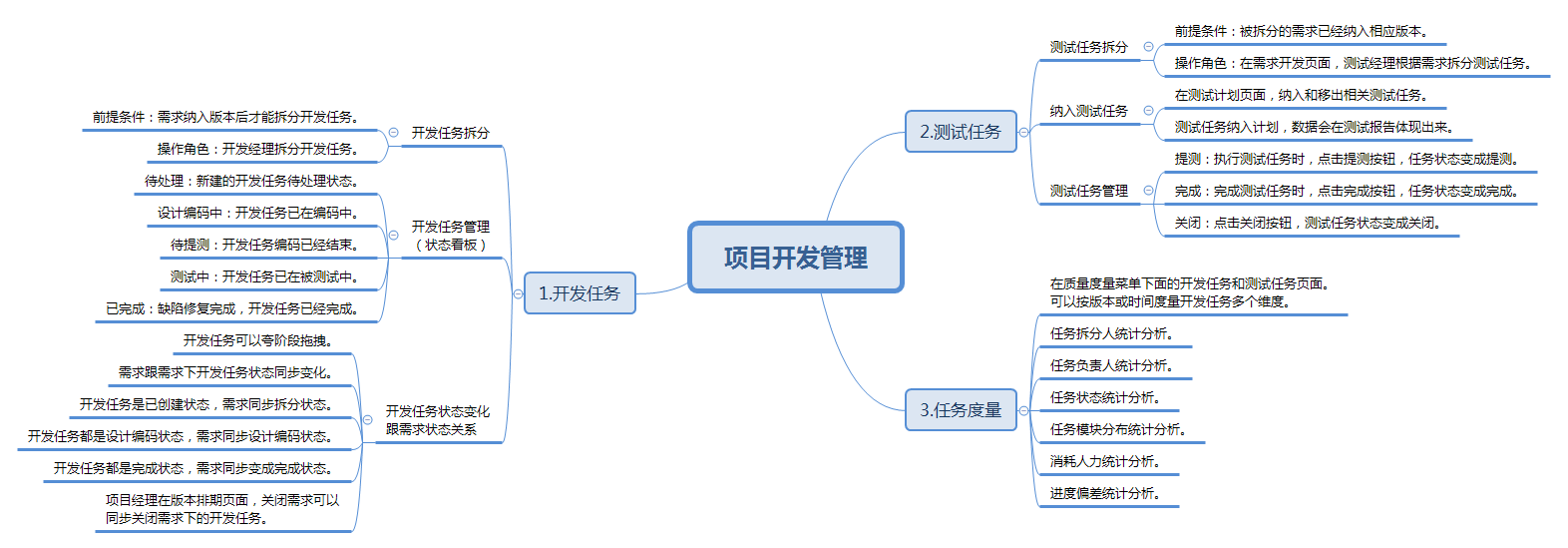
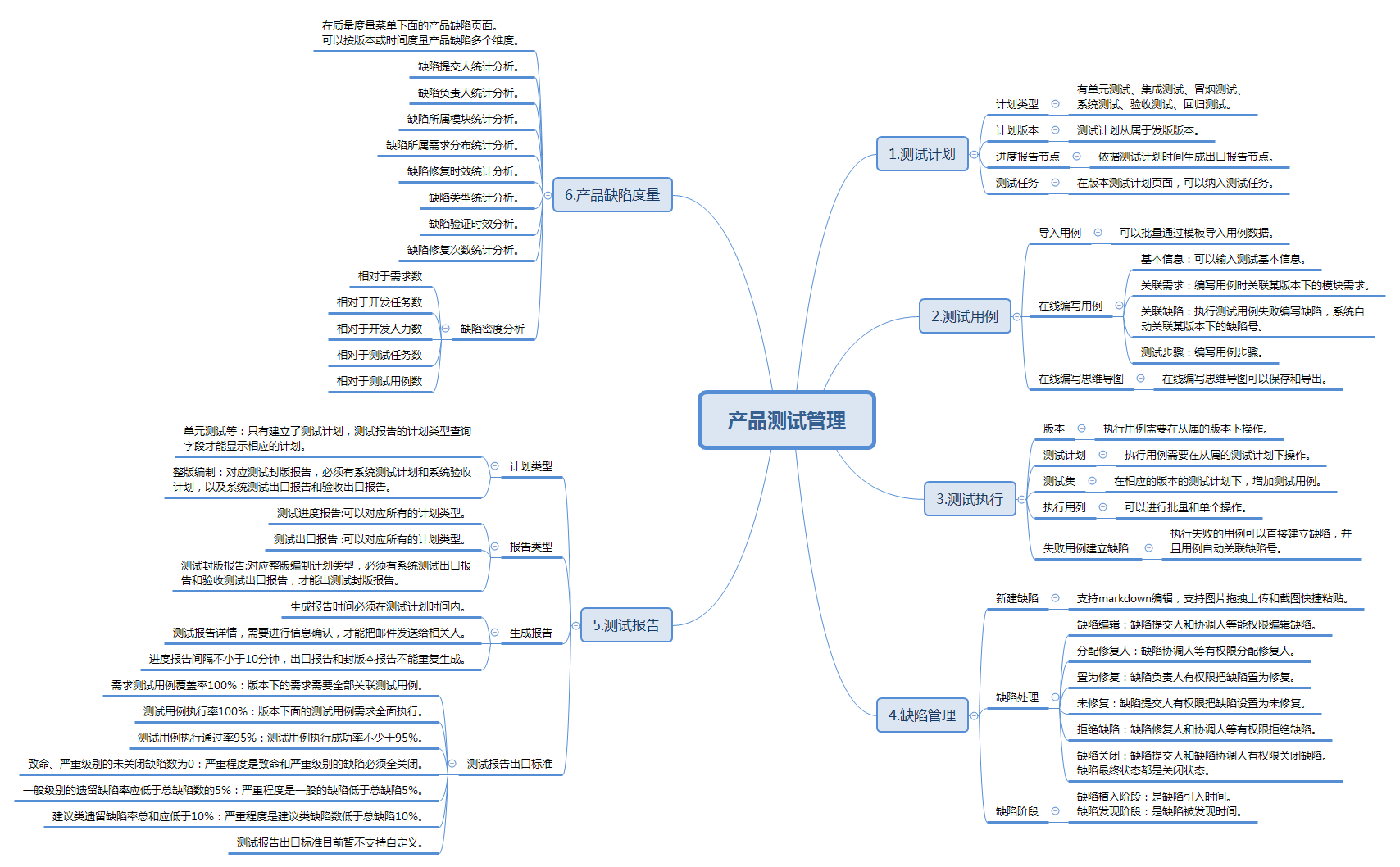
详细逻辑控制描述





[开源] SEPP——研发协作一站式管理平台的更多相关文章
- Redis一站式管理平台工具,支持集群创建,管理,监控,报警
简介 Redis Manager 是 Redis 一站式管理平台,支持集群的创建.管理.监控和报警. 集群创建:包含了三种方式 Docker.Machine.Humpback: 集群管理:支持节点扩容 ...
- 滴滴开源AgileTC:敏捷测试用例管理平台
桔妹导读:AgileTC是一套敏捷的测试用例管理平台,支持测试用例管理.执行计划管理.进度计算.多人实时协同等能力,方便测试人员对用例进行管理和沉淀.产品以脑图方式编辑可快速上手,用例关联需求形成流 ...
- RTC — 软件协作开发管理平台
IBM Rational Team Concert (简称RTC )是构建在IBM Rational面向软件交付技术的下一代协作平台Jazz平台上的一个商用产品.一个协作式的软件开发环境,它包含了集成 ...
- [持续交付实践] 研发协作平台:DevOps背景下的组织结构
前言 今年以来做的事情越来越杂,负责的技术方向越来越广,精力越来越分散(创业公司的典型特点),编码的时间越来越少,有时候也会觉得很疲惫没办法专注一个事情. 除了技术方向上的实践,组织上如何组建一个最优 ...
- 项目协作管理平台-teambition和tapd--深度体验
一.分析目的 通过分析2B产品中的团队协作管理软件的对比分析,用于为公司团队协作软件的选型做产考. 二.竞品归属市场概况 2.1.目标用户群及需求 主要面向企业用户,用于解决企业不同地域以及不同职 ...
- 再见了,我的散装研发管理平台;再见了,4台ECS!
周末的时候,收到好几个云服务器临近过期的通知短信,准备续个费,居然都要大几千!因为这几个都是以前低价抢购的,掐指一算,如果都续费的话,要蚕食好多利润!作为一名自己养活自己的独立开发者,节省成本是必备技 ...
- 这个接口管理平台 eoLinker 开源版部署指南你一定不想错过
本文主要内容是讲解如何在本地部署eoLinker开源版. 环境要求 1.PHP 5.5+ / PHP7+(推荐) 2.Mysql 5.5+ / Mariadb 5.5+ 3.Nginx(推荐) / A ...
- 分享一个开源免费、目前最好的API接口管理平台----eoLinker
一.概况 eoLinker 是目前业内领先.国内最大的在线 API 接口管理平台,提供自动生成 API 文档.API 自动化测试.Mock 测试.团队协作等功能,旨在解决由于前后端分离导致的开发效率低 ...
- #研发解决方案#研发协作平台CloudEngine
Cloud Engine:大杀器如何炼成 郑昀(微博:http://weibo.com/yunzheng) 创建于2016/6/18 最后更新于2016/6/19 点击查看我的<如何从零搭建一个 ...
随机推荐
- pytorch更新
Pytorch如何更新版本与卸载,使用pip,conda更新卸载Pytorch 2018年05月22日 07:33:52 醉雨轩Y 阅读数 19047 今天我们主要汇总如何使用使用ubuntu,C ...
- poj 1436 && zoj 1391 Horizontally Visible Segments (Segment Tree)
ZOJ :: Problems :: Show Problem 1436 -- Horizontally Visible Segments 用线段树记录表面能被看见的线段的编号,然后覆盖的时候同时把能 ...
- H3C MAC地址
- 2019-10-30-C#-dotnet-core-局域网组播方法
title author date CreateTime categories C# dotnet core 局域网组播方法 lindexi 2019-10-30 9:0:48 +0800 2019- ...
- PHP两个变量值互换(不用第三变量)
<?php /** * 双方变量为数字或者字符串时 * 使用list()和array()方法可以达到交换变量值得目的 */ $a = "This is A"; // a ...
- element-ui隐藏组件el-scrollbar
代码如下: <div class="main_wrapper"> <el-scrollbar wrapClass="scrollar_container ...
- [android] eclipse里面的安卓模拟器起不来
提示信息可能是: The connection to adb is down, and a severe error has occured. 网上看了下,常见原因有两个: 1,系统里面另外有个叫ad ...
- Python--day34--socket模块的方法
官方文档对socket模块下的socket.send()和socket.sendall()的解释如下: sk.setblocking(False)方法 import socket sk = socke ...
- 用jsonp 解决跨域问题
想自己用 js写一个原生的ajax请求,访问本地文件,json/txt.但是demo,写了一个后,发现 原来是跨域了. js 写的原生ajax 请求代码如下 html代码 将获取的txt 文件 展示出 ...
- vue中动态class写法
<div class="wrap" :class="{active:index==current}"></div> <div cl ...
