arguments.callee实现深拷贝
最近正在看一个腾讯课堂里面的学习视频中的js知识点,然后有一个深拷贝的题,于是就做了一下,使用arguments.callee实现深拷贝。
<script type="text/javascript">
var obj={
"name":"小二",
"age":18,
"sex":"man",
"grade":{
"文综":{
"历史":100,
"政治":80
},
"理综":{
"物理":87,
"化学":68
}
},
"hobby":[[1,1,5,4],[2,3,4,5],[8,7,9,8]]
};
var obj1={};
//实现深拷贝
function copyObject(o1,o2){
var objc1=o1;
var objc2=o2;
for( prop in objc1){
if(typeof(objc1[prop])+""!=="object"){
//拷贝原始值
objc2[prop]=objc1[prop];
}else if(Object.prototype.toString.call(objc1[prop])+""==="[object Array]"){
//拷贝数组
objc2[prop]=[];
arguments.callee(objc1[prop],objc2[prop])
}
else{
//拷贝对象
objc2[prop]={};
arguments.callee(objc1[prop],objc2[prop])
}
}
return objc2;
}
console.log(obj); //原对象
console.log(copyObject(obj,obj1)); //拷贝后对象
</script>
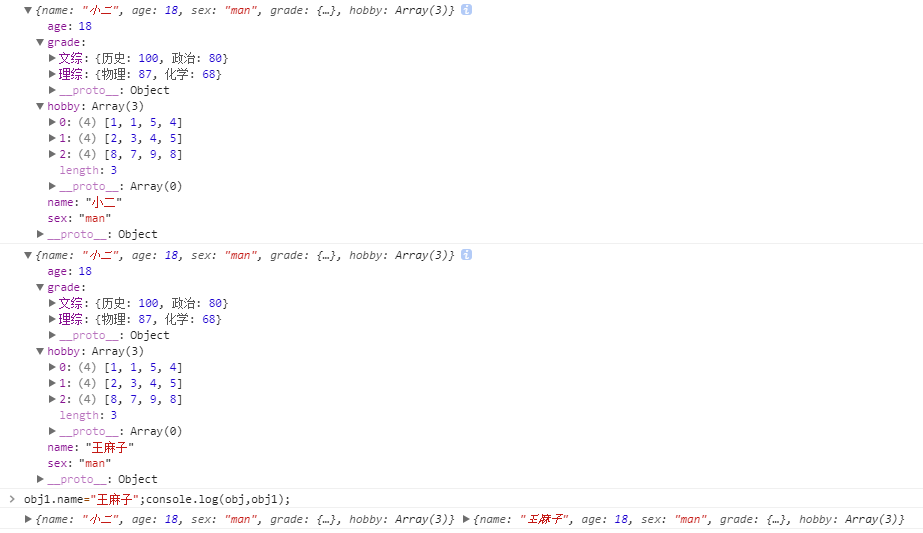
实现结果:

arguments.callee实现深拷贝的更多相关文章
- JavaScript Arguments.callee解释
Arguments.callee : 返回正被执行的 Function 对象,也就是所指定的 Function 对象的正文.[function.]arguments.callee可选项 functio ...
- 搞清arguments,callee,caller
arguments是什么? arguments是函数调用时,创建的一个类似的数组但又不是数组的对象,并且它存储的是实际传递给函数的参数,并不局限于函数声明的参数列表哦. 尼玛,什么意思? 写个demo ...
- arguments.callee的用法
argument为函数内部对象,包含传入函数的所有参数,arguments.callee代表函数名,多用于递归调用,防止函数执行与函数名紧紧耦合的现象,对于没有函数名的匿名函数也非常起作用.举例如下: ...
- JavaScript中的arguments,callee,caller
在提到上述的概念之前,首先想说说javascript中函数的隐含参数: arguments: arguments 该对象代表正在执行的函数和调用它的函数的参数. [function.]argument ...
- click 事件 arguments.callee 每次点击自动* 2
今天在测试JQUERY(版本3.0,向下兼容3.0)时发现一个很特别的现象,代码如下: $($('button').get(4)).click(function(){ alert($(this).ht ...
- arguments.callee 调用自身 caller,callee,apply and call
一.Arguments该对象代表正在执行的函数和调用他的函数的参数.[function.]arguments[n]参数function :选项.当前正在执行的 Function 对象的名字.n :选项 ...
- 理解JavaScript中的arguments,callee,caller,apply
arguments 该对象代表正在执行的函数和调用它的函数的参数. [function.]arguments[n] 参数function :选项.当前正在执行的 Function 对象的名字. n : ...
- js的隐含参数(arguments,callee,caller)使用方法
在提到上述的概念之前,首先想说说javascript中函数的隐含参数: arguments arguments 该对象代表正在执行的函数和调用它的函数的参数.[function.]arguments[ ...
- arguments.callee
arguments.callee在哪个函数中运行,他就代表哪个函数,一般在匿名函数中.在匿名函数中有时需要自己调用自己,但是由于是匿名函数,没有名字,所以可以用arguments.callee来代替匿 ...
随机推荐
- 永久解决AndroidStudio Aapt2的问题
https://blog.csdn.net/qq_37280248/article/details/80142260 修改电脑c://user/王明 中文名去掉 https://www.jb51.ne ...
- BZOJ 1042 [HAOI2008]硬币购物(完全背包+容斥)
题意: 4种硬币买价值为V的商品,每种硬币有numi个,问有多少种买法 1000次询问,numi<1e5 思路: 完全背包计算出没有numi限制下的买法, 然后答案为dp[V]-(s1+s2+s ...
- 题解【[AHOI2013]作业】
\[ \texttt{Preface} \] 数据貌似很水,据说 \(A_i\leq n\) ,连离散化都不需要. 不知道为啥设块大小为 \(\frac{n}{\sqrt m}\) 会一直 Runti ...
- 题解 SDOI2010 【栗栗的书架】
\[ Preface \] 看到这题洛谷标签有 主席树 ,还以为是什么二维主席树的玄学做法(雾 \[ Description \] 给出一个 \(R×C\) 的矩阵. 一共 \(m\) 次询问,每次询 ...
- 春招必问的redis持久化(RDB AOF),你能答上来么?
春招面试模拟,如同雷同,纯属巧合!!! 面试的大体流程: 第一步:一般会有笔试题,也可能没有.有笔试题就要好好答了,因为会重视笔试结果,为了节约面试官时间,HR可能先会看,不合格直接让你走人了. 第二 ...
- Vue项目使用vant框架
近期在开发h5端项目,用到vant框架,vant是一款基于Vue的移动UI组件,看了vant的官方文档(https://youzan.github.io/vant/#/zh-CN/)感觉不错,功能比较 ...
- web访问 FastDFS 方法思路
由于余老师在 V4.05 以后的版本就把内置 HTTP服务去掉了,所以就算这篇你测试上传成功了,你也访问不了. 推荐大家结合 Nginx 使用 fastdfs-nginx-module ...
- 分区格式化大于2 TiB磁盘
如果您要分区格式化一块大于2 TiB的作数据盘用的云盘(本文统一称为 大容量数据盘,小于2 TiB的数据盘统称为 小容量数据盘),您必须采用GPT分区形式.本文档描述了如何在不同的操作系统里分区格式化 ...
- Android 6.0(棉花糖)新特性
1.支持4K显示 Android 6.0本身已经支持4K显示,会通过一定优化形式使4K内容更加清晰. 2. 启动验证 (更完整的应用权限管理) Android 6.0在开机时会自动运行验证代码,检测设 ...
- 在Unity中使用 luajit 64位加密
参考:https://blog.csdn.net/sun19880421/article/details/68070696 https://blog.csdn.net/mydreamremindme/ ...
