小程序公共模板template与公共js数据utils的引用实例
在小程序项目开发中,经常会遇到公共模板与公共js数据的调用,这里结合自己的项目为这一需求做一简单介绍
目录截图

现在是有一个评论版块需要在几个页面里共用
先将评论版块的wxml剔出来放在template里面,把评论js数据放在utils里面以便后面调用,css可以直接放在app.wxss里面即可
先不考虑css,公共模板与数据调用将会涉及到4个文件,template.wxml, index.wxml, index.js, util.js
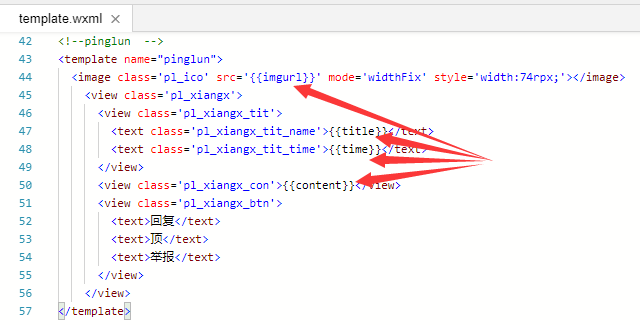
template.wxml中代码

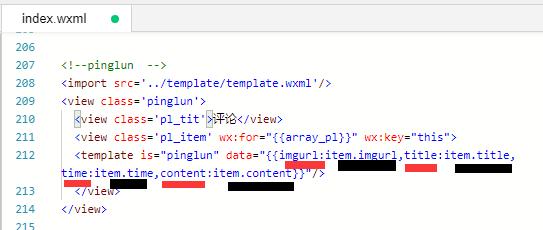
红色箭头的地方为自定义字段,他将对应下图index.wxml中红色下划线

黑色下划线就是对应array_pl这个wx:for循环出来里面的数据,那么这个array_pl数组是写在utli.js里面的,大概是这样
然后将数据传送到index.js里面进行接收
小程序公共模板template与公共js数据utils的引用实例的更多相关文章
- 小程序使用模板template
小程序使用模板template 1.介绍:模板就是代码的高度复用,将在很多页面使用了相同的部分可以使用模板封装 <!-- 在页面组件中使用 --> <!-- 此时定义了一个模板 -- ...
- 微信小程序开发--模板(template)使用,数据加载,点击交互
微信小程序视图层提供了 模板(template),可以在模板中定义代码片段,然后在不同的地方调用.结果在数据渲染那懵逼了.按照官网上对模板的说明和对数据的加载. 1.定义模板 使用name属性,作为模 ...
- 如何在微信小程序的模板渲染中使用JS?
在微信小程序中使用模板渲染时,可能需要用JS对其进行处理. <view class="price text-red text-lg"> <!-- 价格保留两位小数 ...
- 【template、import、include】微信小程序:模板(template)、引用(import、include)说明
模板(template): 定义模板 <template name="[String]"> <!-- 模板代码 --> <view> <t ...
- 小程序基础知识点讲解-WXML + WXSS + JS,生命周期
小程序基础 小程序官方地址,小程序开发者工具,点击此处下载.在微信小程序中有一个配置文件project.config.json,此文件可以让开发者在不同设备中进行开发. 微信小程序共支持5种文件,wx ...
- 微信小程序发送模板消息
微信小程序发送模板消息 标签(空格分隔): php 看小程序文档 [模板消息文档总览]:https://developers.weixin.qq.com/miniprogram/dev/framewo ...
- 微信小程序开发模板消息的时候 出现 errcode: 41028, errmsg: "invalid form id hint:
小程序开发模板消息的时候 出现 errcode: 41028, errmsg: "invalid form id hint: 我是使用的微信支付发送模板消息,提示的formid无效的 大家 ...
- 微信小程序开发:学习笔记[9]——本地数据缓存
微信小程序开发:学习笔记[9]——本地数据缓存 快速开始 说明 本地数据缓存是小程序存储在当前设备上硬盘上的数据,本地数据缓存有非常多的用途,我们可以利用本地数据缓存来存储用户在小程序上产生的操作,在 ...
- 微信小程序开发——模板中加载html代码
最新方法可以使用微信小程序提供的 rich-text (富文本)组件直接写解析html,详见 rich-text: <rich-text class='f13 c_9' nodes=" ...
随机推荐
- 全卷积网络FCN
全卷积网络FCN fcn是深度学习用于图像分割的鼻祖.后续的很多网络结构都是在此基础上演进而来. 图像分割即像素级别的分类. 语义分割的基本框架: 前端fcn(以及在此基础上的segnet,decon ...
- ubuntu16.04(其他版本也可)批量修改图片名---shell编程
在windows系统中有很多好用的图片排序软件,可以批量的进行图片排序.然而在ubuntu中,图片排序只能自己写一个shell脚本,编写shell代码.下面是具体的操作步骤.(1).新建一个renam ...
- 学习CSS之用CSS绘制一些基本图形
一.三角形 如下图,通过设置 border 的大小和颜色可以形成四个三角形: 上图对应的代码为: /* 三角形 */ .triangle { width: 0; height: 0; ...
- WeChall_PHP 0817 (PHP, Exploit)
I have written another include system for my dynamic webpages, but it seems to be vulnerable to LFI. ...
- const与vector的搭配
有三种组合方式,分别为: vector<const int> vec; const vector<int> vec; const vector<const int> ...
- [译]课程 3: 更多关于 Jobs 和 JobsDetails
译者注: 目录在这 [译]Quartz.NET 3.x 教程 译者注: 原文在这 Lesson 3: More About Jobs & JobDetails 正如你在 课程 2 中看到的, ...
- java程序设计原则知多少
程序设计七大原则 一.开闭原则 针对我们设计的功能模块对扩展开放,对修改关闭:利用面向接口(抽象)编程(多态的特性),实现对功能需求扩展的同时,不允许更改原来的代码.提高对象的可复用性.可维护性. ...
- WLAN802.11
IEEE 802.11,1997年,原始标准(2Mbit/s,播在2.4GHz).DSSS, FHSS.该协议的一大缺点是它提供了太多的选择使得互操作性很难实现.所以它不严密,更像是一个beta标准, ...
- python常用模块集合
python常用模块集合 Python自定义模块 python collections模块/系列 Python 常用模块-json/pickle序列化/反序列化 python 常用模块os系统接口 p ...
- 学习CSS之如何改变CSS伪元素的样式
一.CSS伪元素 CSS 伪元素用于向某些选择器设置特殊效果. 伪元素的用法如下: selector:pseudo-element {property:value;} CSS 类也可以和伪元素搭配使用 ...
