动态生成sku组合输入列表
- <!DOCTYPE html>
- <html>
- <head>
- <title></title>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <style type="text/css">
- * { padding: 0; margin: 0; }
- .demo { padding: 10px; }
- .demo table { border-collapse: collapse; }
- .demo table tr td { border: 1px solid #ccc; padding: 4px; }
- </style>
- </head>
- <body>
- <div id="demo" class="demo">
- </div>
- <script type="text/javascript">
- function combine(arr) {
- var r = [];
- (function f(t, a, n) {
- if (n == 0) return r.push(t);
- for (var i = 0; i < a[n-1].length; i++) {
- f(t.concat(a[n-1][i]), a, n - 1);
- }
- })([], arr, arr.length);
- return r;
- }
- var arr = [
- ['1','2', '3'],
- ['a','b', 'c'],
- ['x','y','z'],
- ['e','f','g','h', 'i']];
- var res = combine(arr);
- //合并单元格
- var row = [];
- var rowspan = res.length;
- for(var n=arr.length-1; n>-1; n--) {
- row[n] = parseInt(rowspan/arr[n].length);
- rowspan = row[n];
- }
- row.reverse();
- //table tr td
- var str = "";
- var len = res[0].length;
- for (var i=0; i<res.length; i++) {
- var tmp = "";
- for(var j=0; j<len; j++) {
- if(i%row[j]==0 && row[j]>1) {
- tmp += "<td rowspan='"+ row[j] +"'>"+res[i][j]+"</td>";
- }else if(row[j]==1){
- tmp += "<td>"+res[i][j]+"</td>";
- }
- }
- str += "<tr>" + tmp + "<td>xxx</td>" + "<td>xxx</td>" + "</tr>";
- }
- //thead
- var th = "";
- for(var k=0; k<len; k++) {
- th += "<th>"+ k +"</th>";
- }
- th = "<thead>"+th+"<th>价格</th>" + "<th>数量</th>" +"</thead>";
- str = "<table>" + th + str + "</table>";
- document.getElementById('demo').innerHTML = str;
- </script>
- </body>
- </html>
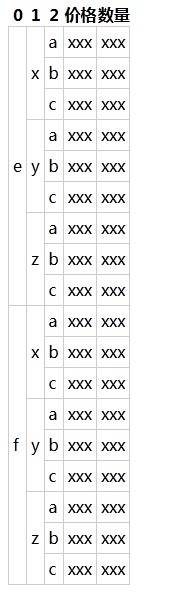
效果如下:

动态生成sku组合输入列表的更多相关文章
- 结合element-ui表格自动生成sku规格列表
最近在写一个根据输入的规格,属性值动态生成sku表格,实现的效果大致如图,这是在vue项目里,结合element-UI表格写的,写好了就整理了一下,把代码贴上来,方便以后使用,不过代码里还是有一些重复 ...
- 动态生成xml文件
使用xmlParser动态生成xml,输入的字符编码是gbk,结果怎么生成都不行,后来把输入转成utf8之后, 再生成就ok了
- js动态生成数据列表
我们通常会使用table标签来展示数据内容,由于需要展示的数据内容是随时更换的,所以不可能将展示的数据列表写死在html写死在页面中,而是需要我们根据后台传来的数据随时更换,这个时候就需要我们使用js ...
- react将表格动态生成视频列表【代码】【案例】
只需要创建一个表格,id为videos,react就能将这个表格转换成视频列表,并点击自动播放 index.html <!DOCTYPE html> <html> <he ...
- 编辑表格输入内容、根据input输入框输入数字动态生成表格行数、编辑表格内容提交传给后台数据处理
编辑表格输入内容.根据input输入框输入数字动态生成表格行数.编辑表格内容提交传给后台数据处理 记录自己学习做的东西,写的小demo,希望对大家也有帮助! 代码如下: <!DOCTYPE ht ...
- js—input框中输入数字,动态生成内容的方法
项目中需要在前端实现: 用户输入数字n,动态生成n个元素,删除n,自动清空n个元素(如图一): 用户输入数字n,失焦生成n个元素,再聚焦修改n,自动清空n个元素(如图二): 图一: 图二: 需求一实现 ...
- 淘宝SKU组合查询算法实现
淘宝SKU组合查询算法实现 2015-11-14 16:18 1140人阅读 评论(0) 收藏 举报 分类: JavaScript(14) 目录(?)[+] 前端有多少事情可以做,能做到多 ...
- 动态生成页面(一)——ASP.NET中Literal使用
在页面中加入内容时,假设是静态内容.无需使用容器,能够直接将标记作为HTML直接加入到页面中:可是,假设是动态内容,则必须借助容器将内容加入到页面中.典型的容器有:Label控件.Literal控件. ...
- WPF 动态生成DataGrid及动态绑定解决方案
一.场景 有过WPF项目经验的朋友可能都知道,如果一个DataGrid要绑定静态的数据是非常的简单的(所谓静态是指绑定的数据源的类型是静态的),如下图所示,想要显示产品数据,只需绑定到一个产品列表即可 ...
随机推荐
- Git操作:查看所有分支的提交修改
我们在廖雪峰Git教程或者一些书籍学习git分支时,大都会学习到这样一个命令git log --graph或者就是单纯的git log,他可以用来查看当前分支.但是这个弊端就是:它只能查看与当前分支有 ...
- springboot + mybatis 支持oracle和mysql切换含源码
1.springboot 启动类加入bean 如下 // DatabaseIdProvider元素主要是为了支持不同的数据库@Beanpublic DatabaseIdProvider getData ...
- 谷歌BBR拥塞算法内核更新
为什么想到这个呢,算法什么的又不太懂,这是 因为搭建VPN + BBR 与之简直绝配 有的人搭建SSR ,配一个什么锐速,还需要降内核版本, 而且还容易出错,降了之后更加容易出现兼容性问题,所以偶尔看 ...
- 使用ASP.NET Core 3.x 构建 RESTful API - 5.1 输入验证
说到验证,那就需要做三件事: 定义验证规则 按验证规则进行检查 报告验证的错误.在把错误报告给API消费者的时候,报告里并不包含到底是服务端还是API消费者引起的错误,这是状态码的工作.而通常响应的B ...
- c++标准库与对应的函数
#include <algorithm> sort(obj.begin(),obj.end());//从小到大 reverse(obj.begin(),obj.end());//从大到小 ...
- Charles抓包工具的破解以及使用
一.破解 官网下载Charles 下载Charles.jar ,然后按照后在Charles→lib中替换掉Charles.jar 链接:https://pan.baidu.com/s/1XZ-aZI5 ...
- 剑指offer-面试题52-两个链表的第一个公共节点-链表
/* 题目: 求两个链表的第一个公共节点. */ /* 思路: 见代码. */ #include<iostream> #include<cstring> #include< ...
- Failed to resolve: com.android.support:appcompat-v7:29.+ 版本不一致错误
这个问题,困扰了我一天,终于解决, 问题的根本就是 Android studio 的 SDK Build-Tools 与工程所需的不一致.具体讲解如下: 具体解决方案: 1.既然是版本问题,那就的先去 ...
- vscode侧边栏字体大小修改
1.找到安装路径下,workbench.desktop.main.css 文件 C:\z_my_install\Microsoft VS Code\resources\app\out\vs\workb ...
- Python中字符串的学习
Python中字符串的学习 一.字符串的格式化输出 % 占位符 %s 字符串 %d integer %x 十六进制 integer %f float 指定长度 %5d 右对齐,不足左边补空格 %-5d ...
