electron聊天室|vue+electron-vue仿微信客户端|electron桌面聊天
一、项目概况
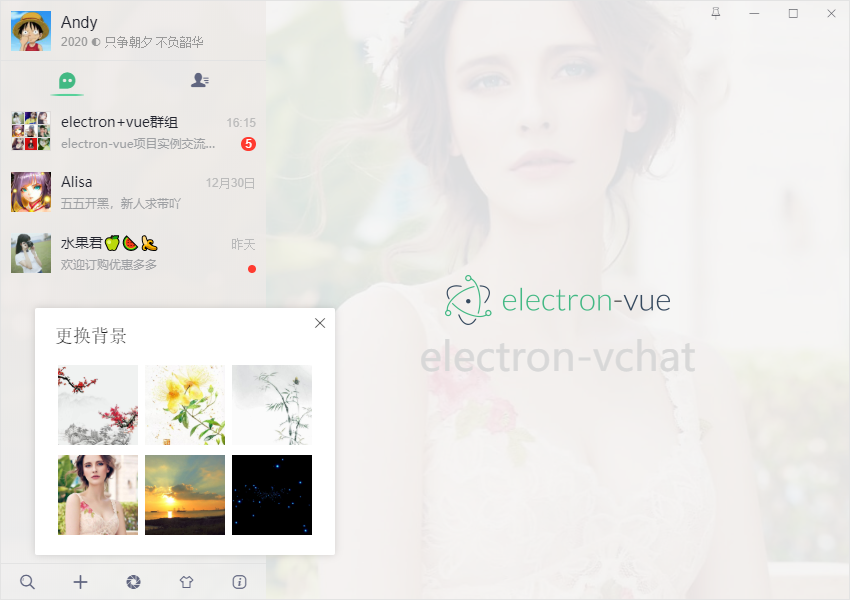
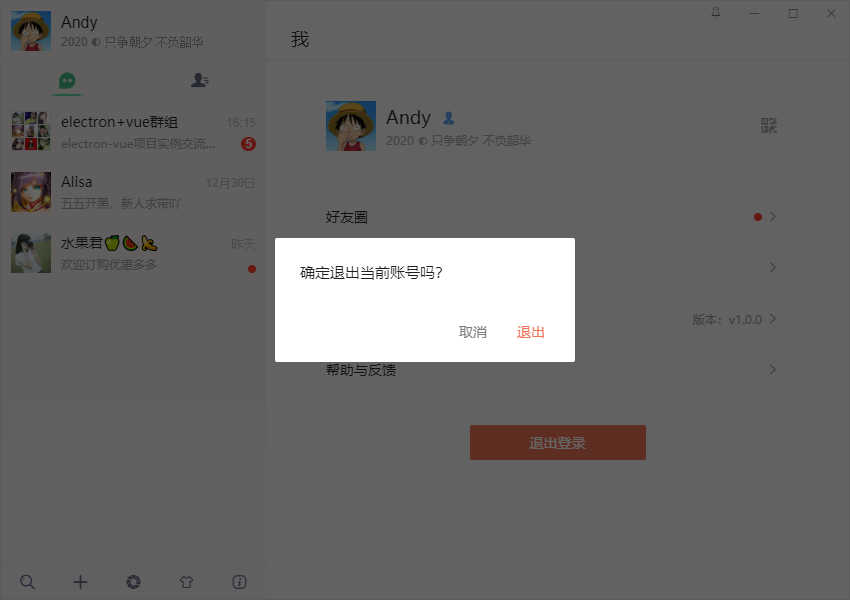
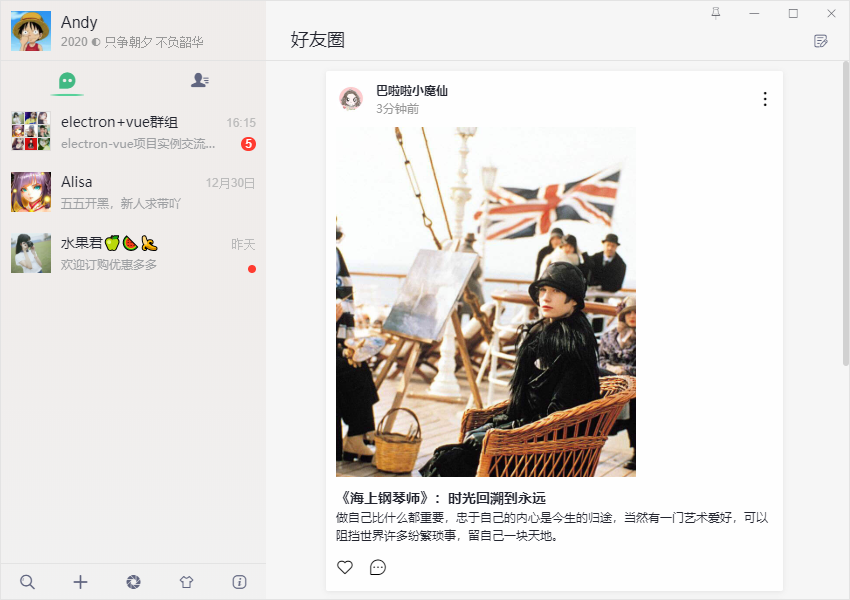
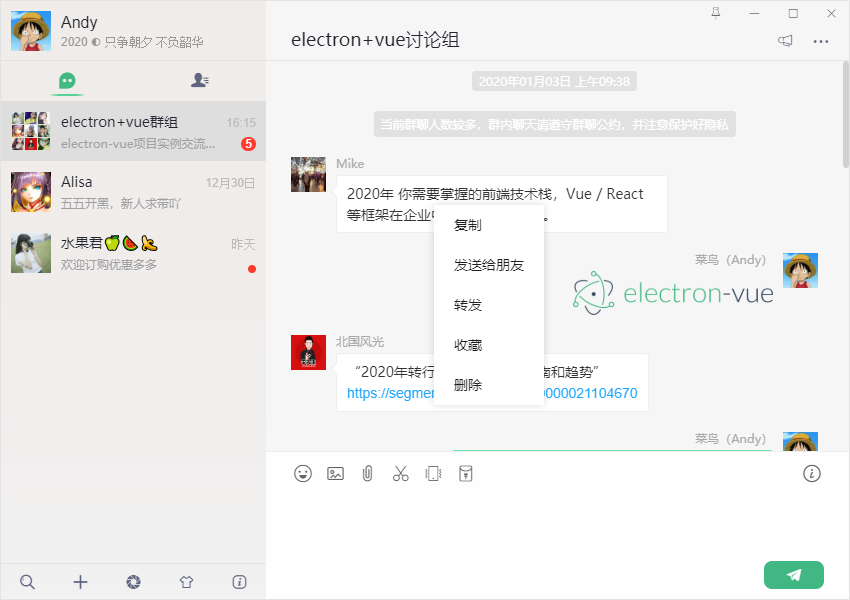
基于Electron+vue+electron-vue+vuex+Nodejs+vueVideoPlayer+electron-builder等技术仿制微信电脑端界面聊天室实例,实现消息发送/动态表情,图片/视频预览,拖拽图片/粘贴截图发送,朋友圈/红包/换肤等功能。
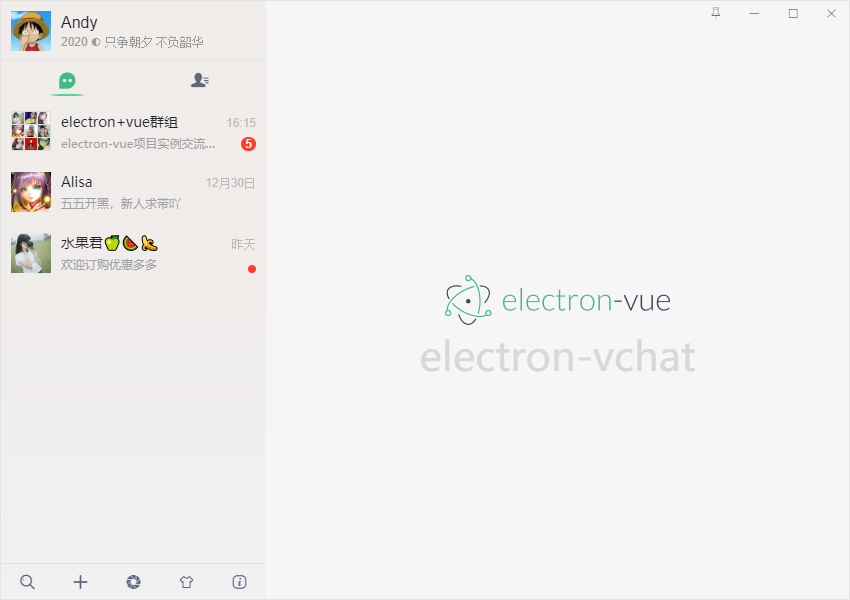
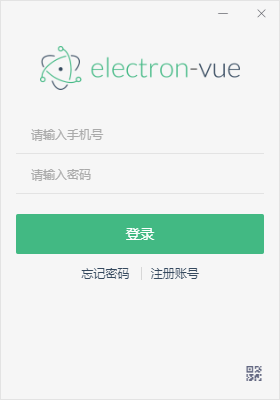
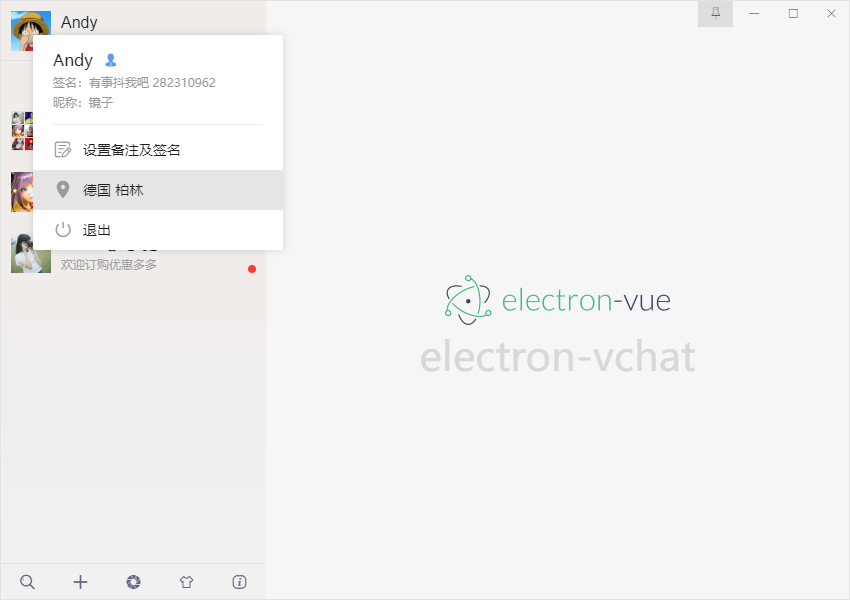
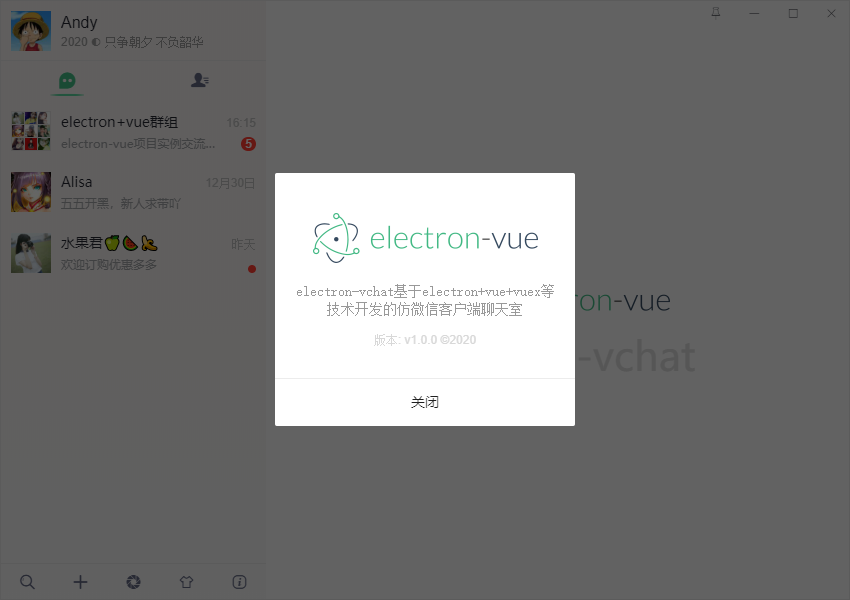
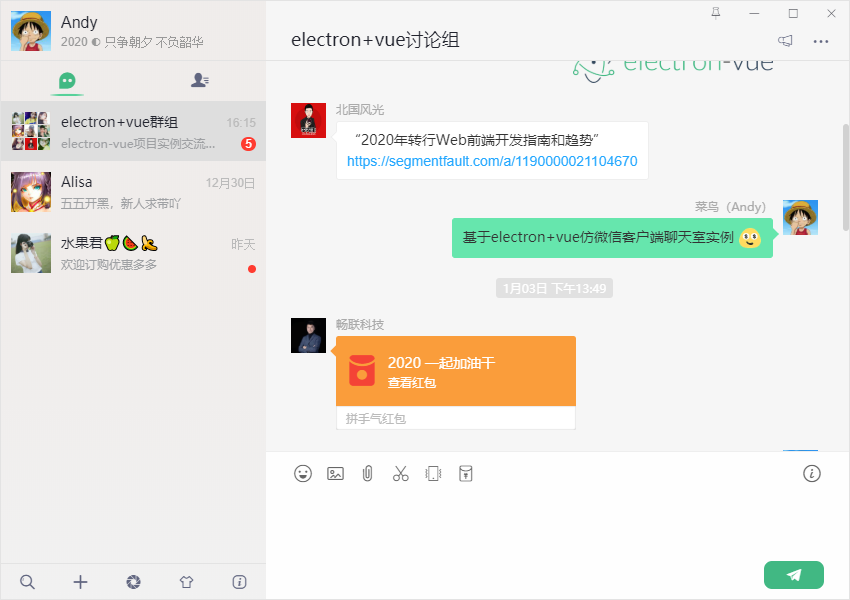
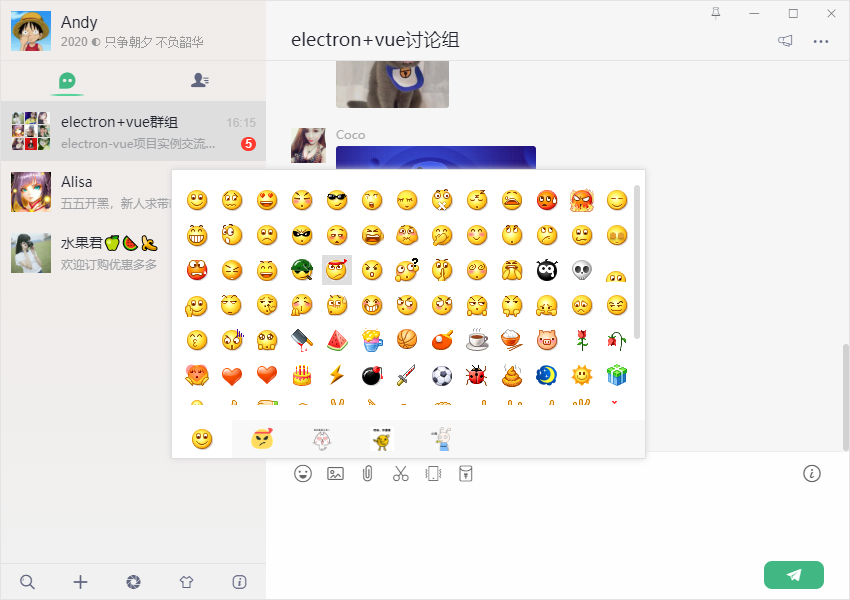
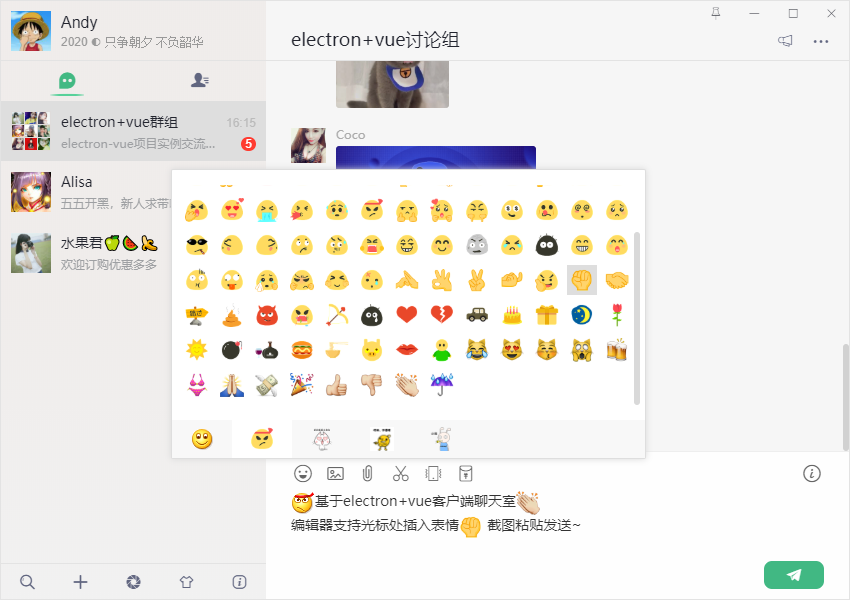
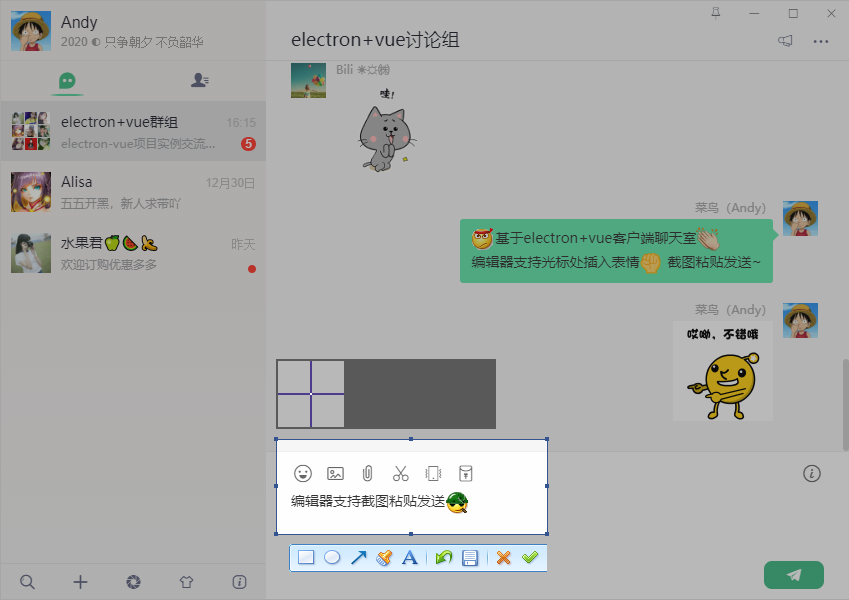
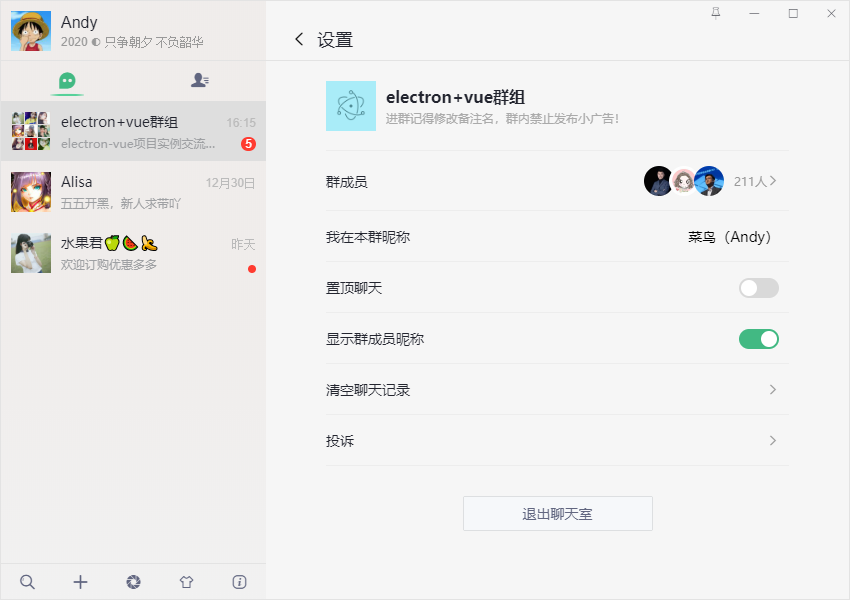
二、效果图

三、技术栈
- 框架技术:electron + electron-vue + vue
- 状态管理:Vuex
- 地址路由:Vue-router
- 字体图标:阿里iconfont字体图标库
- 弹窗插件:wcPop
- 打包工具:electron-builder
- 环境配置:Node.js + Chromium
- 图片预览:vue-photo-preview
- 视频组件:vue-video-player

















如何配置开发环境及使用electron-vue,这里不作多介绍,可查阅官网及搜资料
https://simulatedgreg.gitbooks.io/electron-vue/content/cn/
https://github.com/SimulatedGREG/electron-vue
注意:由于electron-vue作者长时间未更新,里面electron版本v2.0.4太旧,如遇问题,可升级到最新版本
◆ Electron主进程index.js
通过BrowserWindow创建和控制浏览器窗口,官网有详细介绍,这里略过...
https://electronjs.org/docs/api/browser-window
... let mainWin
let tray
let forceQuit = false
let logined = false /**
* 创建主窗口=============================
*/
function createMainWin() {
mainWin = new BrowserWindow({
// 背景颜色
// backgroundColor: '#ebebeb',
width: Common.WIN_SIZE_MAIN.width,
height: Common.WIN_SIZE_MAIN.height,
title: Common.WIN_TITLE,
useContentSize: true,
autoHideMenuBar: true,
// 无边框窗口
frame: false,
resizable: true,
// 窗口创建的时候是否显示. 默认值为true
show: false,
webPreferences: {
// devTools: false,
webSecurity: false
}
}) mainWin.setMenu(null)
mainWin.loadURL(Common.WIN_LOAD_URL()) mainWin.once('ready-to-show', () => {
mainWin.show()
mainWin.focus()
}) // 点击关闭最小到托盘判断
mainWin.on('close', (e) => {
if(logined && !forceQuit) {
e.preventDefault()
mainWin.hide()
}else {
mainWin = null
app.quit()
}
}) initialIPC()
apptray.createTray()
} app.on('ready', createMainWin) app.on('activate', () => {
if(mainWin === null) {
createMainWin()
}
}) ...

如上图:创建托盘图标及闪烁效果
/**
* 托盘图标事件
*/
let flashTrayTimer = null
let trayIco1 = `${__static}/icon.ico`
let trayIco2 = `${__static}/empty.ico`
let apptray = {
// 创建托盘图标
createTray() {
tray = new Tray(trayIco1)
const menu = Menu.buildFromTemplate([
{
label: '打开主界面',
icon: `${__static}/tray-ico1.png`,
click: () => {
if(mainWin.isMinimized()) mainWin.restore()
mainWin.show()
mainWin.focus() this.flashTray(false)
}
},
{
label: '关于',
},
{
label: '退出',
click: () => {
if(process.platform !== 'darwin') {
mainWin.show()
// 清空登录信息
mainWin.webContents.send('clearLoggedInfo') forceQuit = true
mainWin = null
app.quit()
}
}
},
])
tray.setContextMenu(menu)
tray.setToolTip('electron-vchat v1.0.0') // 托盘点击事件
tray.on('click', () => {
if(mainWin.isMinimized()) mainWin.restore()
mainWin.show()
mainWin.focus() this.flashTray(false)
})
},
// 托盘图标闪烁
flashTray(flash) {
let hasIco = false if(flash) {
if(flashTrayTimer) return
flashTrayTimer = setInterval(() => {
tray.setImage(hasIco ? trayIco1 : trayIco2)
hasIco = !hasIco
}, 500)
}else {
if(flashTrayTimer) {
clearInterval(flashTrayTimer)
flashTrayTimer = null
} tray.setImage(trayIco1)
}
},
// 销毁托盘图标
destroyTray() {
this.flashTray(false)
tray.destroy()
tray = null
}
}
◆ 渲染进程主页面main.js及app.vue
/**
* @Desc 主入口main.js
* @about Q:282310962 wx:xy190310
*/ import Vue from 'vue'
import axios from 'axios' import App from './App'
import router from './router'
import store from './store' // 引入组件配置
import $components from './components'
Vue.use($components) if (!process.env.IS_WEB) Vue.use(require('vue-electron'))
Vue.http = Vue.prototype.$http = axios /* eslint-disable no-new */
new Vue({
components: { App },
router,
store,
template: '<App/>'
}).$mount('#app')
<template>
<div id="app">
<div class="elv-container" :style="$store.state.winSkin && {'background-image': 'url('+$store.state.winSkin+')'}">
<div class="elv-wrapper flexbox">
<!-- //侧边栏 -->
<side-bar v-if="!$route.meta.hideSideBar" /> <!-- //主布局 -->
<div class="elv-mainbx flex1 flexbox flex-col">
<!-- ...顶部按钮 -->
<win-bar /> <keep-alive>
<router-view></router-view>
</keep-alive>
</div>
</div>
</div>
</div>
</template>
至于状态管理及路由配置基本和vue里面使用一样,这里也略过...
◆ electron自定义最大/小化、关闭按钮、无边框窗口拖动
配置BrowserWindow里面frame:false就会是无边框窗口,这时就可以自定义最大/小,关闭按钮,那么问题来了,无边框窗口如何进行拖动尼?
- 1、通过mousedown、mousemove等事件处理
- 2、设置需要拖动区css属性 -webkit-app-region
.elv__drag{-webkit-app-region: drag; -webkit-user-select:none; -moz-user-select:none; -ms-user-select:none; user-select:none;}
.elv__nodrag{-webkit-app-region: no-drag;}

注意:默认设置-webkit-app-region: drag后,下面的元素不能点击操作,可通过设置需点击元素no-drag即可。
import { app, remote, ipcRenderer } from 'electron'
import { mapState, mapMutations } from 'vuex'
let currentWin = remote.getCurrentWindow()
export default {
props: {
title: String,
},
data () {
return {// 是否置顶
isAlwaysOnTop: false,
// 窗口是否可以最小化
isMinimizable: true,
// 窗口是否可以最大化
isMaximizable: true,
}
},
computed: {
...mapState(['isWinMaxed'])
},
mounted() {if(!currentWin.isMinimizable()) {
this.isMinimizable = false
}
if(!currentWin.isMaximizable()) {
this.isMaximizable = false
}
if(this.isWinMaxed && currentWin.isMaximizable()) {
currentWin.maximize()
}
// 监听是否最大化
currentWin.on('maximize', () => {
this.SET_WINMAXIMIZE(true)
})
currentWin.on('unmaximize', () => {
this.SET_WINMAXIMIZE(false)
})
},
methods: {
...mapMutations(['SET_WINMAXIMIZE']),
// 置顶窗口
handleFixTop() {
this.isAlwaysOnTop = !this.isAlwaysOnTop
currentWin.setAlwaysOnTop(this.isAlwaysOnTop)
},
// 最小化
handleMin() {
currentWin.minimize()
},
// 最大化
handleMax() {
if(!currentWin.isMaximizable()) return
if(currentWin.isMaximized()) {
currentWin.unmaximize()
this.SET_WINMAXIMIZE(false)
}else {
currentWin.maximize()
this.SET_WINMAXIMIZE(true)
}
},
// 关闭
handleQuit() {
currentWin.close()
}
}
}
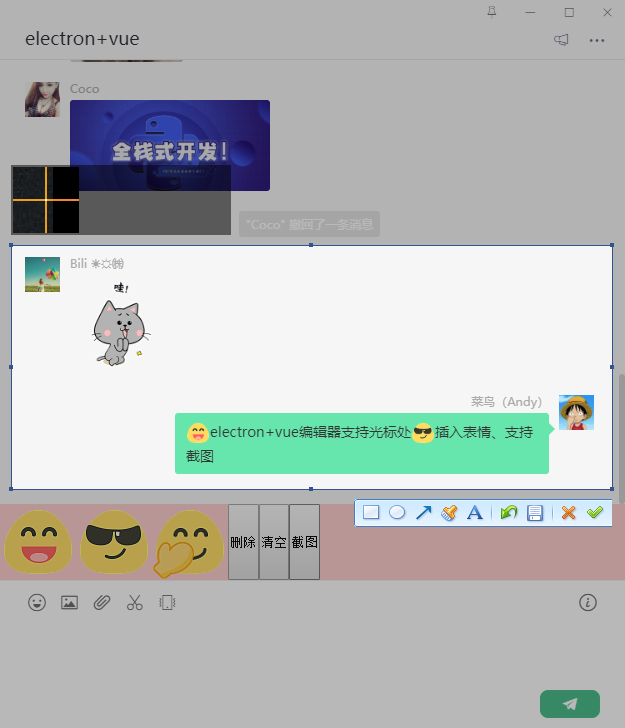
◆ 聊天编辑器光标处插入表情、div可编辑contenteditable="true"双向绑定
如何实现electron vue中向编辑框contenteditable光标处插入动态表情,类似QQ、微信聊天编辑器??
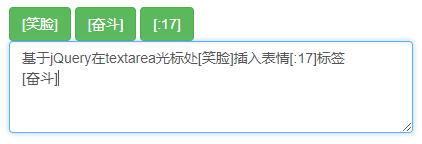
- 1、使用input、textarea文本框实现
通过给input或textarea文本框插入[奋斗]、(:17 等表情符标签,展示信息的时候解析标签就行

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<div class="col col-sm-12">
<button class="btn btn-success" data-emoj="[笑脸]">[笑脸]</button>
<button class="btn btn-success" data-emoj="[奋斗]">[奋斗]</button>
<button class="btn btn-success" data-emoj="[:17]">[:17]</button>
</div>
<div class="col col-sm-12">
<textarea class="form-control" id="content" rows="10"></textarea>
</div>
</div>
</div> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script>
(function ($) {
$.fn.extend({
insertEmojAtCaret: function (myValue) {
var $t = $(this)[0];
if (document.selection) {
this.focus();
sel = document.selection.createRange();
sel.text = myValue;
this.focus();
} else if ($t.selectionStart || $t.selectionStart == '0') {
var startPos = $t.selectionStart;
var endPos = $t.selectionEnd;
var scrollTop = $t.scrollTop;
$t.value = $t.value.substring(0, startPos) + myValue + $t.value.substring(endPos, $t.value.length);
this.focus();
$t.selectionStart = startPos + myValue.length;
$t.selectionEnd = startPos + myValue.length;
$t.scrollTop = scrollTop;
} else {
this.value += myValue;
this.focus();
}
}
});
})(jQuery); $("button").on("click", function() {
$("#content").insertEmojAtCaret($(this).attr("data-emoj"));
});
</script>
</body>
</html>
- 2、运用h5中div可编辑contenteditable="true"实现
在vue页面设置contenteditable="true" 实现富文本文本框效果,由于div不能绑定v-model,只能使用vue提供的自定义组件v-model功能。

思路:新建一个chatInputEdit.vue组件,通过监听数据变化返回父组件数据
1):调用chatInputEdit.vue组件,并给其绑定v-model
<template>
...
<chatInputEdit ref="chatInput" v-model="editorText" />
</template> ... export default {
data () {
return {
editorText: '', ...
}
},
...
}
2):v-model中传入的值在子组件prop中获取并监听value变化
export default {
props: {
value: { type: String, default: '' }
},
data () {
return {
editorText: this.value,
...
}
},
watch: {
value() {
...
}
},
}
3):监听获取到的值赋值给子组件中的v-html参数,就打通双向绑定链路了
/**
* contenteditable光标处插入内容
*/
insertHtmlAtCaret(html) {
let sel, range;
if(!this.$refs.editor.childNodes.length) {
this.$refs.editor.focus()
}
if (window.getSelection) {
// IE9 and non-IE
sel = window.getSelection(); if (sel.getRangeAt && sel.rangeCount) {
range = sel.getRangeAt(0);
range.deleteContents();
let el = document.createElement("div");
el.appendChild(html)
var frag = document.createDocumentFragment(), node, lastNode;
while ((node = el.firstChild)) {
lastNode = frag.appendChild(node);
}
range.insertNode(frag);
if (lastNode) {
range = range.cloneRange();
range.setStartAfter(lastNode);
range.collapse(true);
sel.removeAllRanges();
sel.addRange(range);
}
}
} else if (document.selection && document.selection.type != "Control") {
// IE < 9
document.selection.createRange().pasteHTML(html);
}
}
◆ electron+vue实现微信截图功能

Node中通过的execFile方法执行exe文件,exe调用同级目录下的微信截图dll,调出截图工具
handleCaptureScreen() {
return new Promise((resolve) => {
const { execFile } = require('child_process')
var screenWin = execFile('./static/PrintScr.exe')
screenWin.on('exit', function(code) {
let pngs = require('electron').clipboard.readImage().toPNG()
let imgData = new Buffer.from(pngs, 'base64')
let imgs = 'data:image/png;base64,' + btoa(new Uint8Array(imgData).reduce((data, byte) => data + String.fromCharCode(byte), ''))
resolve(imgs)
})
})
},
Okay。以上就是基于electron+vue开发仿微信客户端聊天实例分享,希望能有些帮助!!
electron聊天室|vue+electron-vue仿微信客户端|electron桌面聊天的更多相关文章
- [Android] Android 手机下 仿 微信 客户端 界面 -- 微聊
Android 手机下 仿 微信 客户端 界面 -- 微聊 (包括聊天列表 + 聊天对话页 + 朋友圈列表页 + 我的/发现 列表页) 项目演示: 功能说明: 1)底部标签切换 (TabHost + ...
- workerman-chat(PHP开发的基于Websocket协议的聊天室框架)(thinkphp也是支持socket聊天的)
workerman-chat(PHP开发的基于Websocket协议的聊天室框架)(thinkphp也是支持socket聊天的) 一.总结 1.下面链接里面还有一个来聊的php聊天室源码可以学习 2. ...
- vue仿微信网页版|vue+web端聊天室|仿微信客户端vue版
一.项目介绍 基于Vue2.5.6+Vuex+vue-cli+vue-router+vue-gemini-scrollbar+swiper+elementUI等技术混合架构开发的仿微信web端聊天室— ...
- Vue3.0网页版聊天|Vue3.x+ElementPlus仿微信/QQ界面|vue3聊天实例
一.项目简介 基于vue3.x+vuex+vue-router+element-plus+v3layer+v3scroll等技术构建的仿微信web桌面端聊天实战项目Vue3-Webchat.基本上实现 ...
- 28.qt quick-ListView高仿微信好友列表和聊天列表
1.视图模型介绍 在Qml中.常见的View视图有: ListView: 列表视图,视图中数据来自ListModel.XmlListModel或c++中继承自QAbstractItemModel或Q ...
- 简易的命令行聊天室程序(Winsock,服务器&客户端)
代码中使用WinSock2函数库,设计并实现了简单的聊天室功能.该程序为命令行程序.对于服务器和客户端,需要: 服务器:创建监听套接字,并按本地主机绑定:主线程监听并接受来自客户端的请求,并为该客户端 ...
- ASP.NET SingalR + MongoDB 实现简单聊天室(二):实现用户信息、聊天室初始化,聊天信息展示完善
第一篇已经介绍了一大半了,下面就是详细业务了,其实业务部分要注意的地方有几个,剩下的就是js跟html互动处理. 首先在强调一下,页面上不可缺少的js:jquery,singalR.js,hubs . ...
- Vue3.0+Electron聊天室|electron跨平台仿QQ客户端|vue3.x聊天应用
基于vue3+electron11跨端仿制QQ桌面应用实战Vue3ElectronQchat. 使用vue3+electron+vuex4+ant-design-vue+v3scroll+v3laye ...
- 第一个vue示例-高仿微信
这时我学习vue写的第一个demo,因为以前学过angular,所以这次看vue的时候是先写demo,在写的过程中遇到不会的在看书的方式学习的,因为是针对性学习,所以可以快速的对vue有个大概的认识, ...
随机推荐
- git需要设置再次弹出输入账号密码
今天在用命令行pull线上代码到本地时遇到一个尴尬的问题,因为新下载的git貌似默认了在pull,push代码时只弹出一次输入账号密码,反正我这里是这样的. 开始在pull线上代码的时候不小心密码输错 ...
- 面试官:说说TCP和UDP的区别和应用场景
原创文章首发于公众号:「码农富哥」,欢迎收藏和关注,如转载请注明出处! 上一篇聊完 一文彻底搞懂 TCP三次握手.四次挥手过程及原理 这次聊聊TCP和UDP的区别和场景 TCP/IP 中有两个具有代表 ...
- Nginx-3.控制nginx
原文 nginx 通过信号来控制.对应linux系统就是用kill命令. The command kill sends the specified signal to the specified pr ...
- Pikachu-RCE(远程命令/代码执行漏洞)
RCE(remote command/code execute)概述 RCE漏洞,可以让攻击者直接向后台服务器远程注入操作系统命令或者代码,从而控制后台系统. 远程系统命令执行一般出现这种漏洞,是因为 ...
- Dynamics CRM 365中结合注释和WebApi实现图片上传
首先需要在实体上使用注释,然后在窗体上引用WebResource. WebResource的代码: <!DOCTYPE html> <html> <head> &l ...
- Windows电脑常用快捷键
Windows 徽标键键盘快捷方式: Windows 徽标键 打开或关闭“开始”屏幕 Windows 徽标键 + A 打开操作中心 Windows 徽标键 + B ...
- VSCode添加git bash作为默认终端
VSC添加git bash作为默认终端的settings.json添加 { "terminal.integrated.shell.windows": "D:\\Progr ...
- Spark学习之路 (八)SparkCore的调优之开发调优[转]
前言 在大数据计算领域,Spark已经成为了越来越流行.越来越受欢迎的计算平台之一.Spark的功能涵盖了大数据领域的离线批处理.SQL类处理.流式/实时计算.机器学习.图计算等各种不同类型的计算操作 ...
- SurfaceView 与view区别详解
SurfaceView 与view区别详解 https://blog.csdn.net/u011339364/article/details/83347109 2018年10月24日 17:20:08 ...
- IntelliJ Pycharm 2019年最新版 安装激活教程【最强,可用至2089、2100年】
本文为2019年Pycharm最新版安装永久激活教程 PyCharm 2019.3 (Professional Edition) ①IntelliJ Pycharm 2019.3安装永久破解[最强] ...
