移动端的touch事件(一)
如果我们允许用户在页面上用类似桌面浏览器鼠标手势的方式来控制WEB APP,这个页面上肯定是有很多可点击区域的,如果用户触摸到了那些可点击区域怎么办呢??
诸如智能手机和平板电脑一类的移动设备通常会有一个电容式触摸屏(capacitive touch-sensitive screen),以捕捉用户的手指所做的交互。随着移动网络的发展,其能够支持越来越复杂的应用,web开发者需要一种方法来处理这些事件。
触摸事件
以下是四种touch事件
touchstart: //手指放到屏幕上时触发
touchmove: //手指在屏幕上滑动式触发
touchend: //手指离开屏幕时触发
touchcancel: //系统取消touch事件的时候触发,这个好像比较少用
每个触摸事件被触发后,会生成一个event对象,event对象里额外包括以下三个触摸列表
touches: //当前屏幕上所有手指的列表
targetTouches: //当前dom元素上手指的列表,尽量使用这个代替touches
changedTouches: //涉及当前事件的手指的列表,尽量使用这个代替touches
这些列表里的每次触摸由touch对象组成,touch对象里包含着触摸信息,主要属性如下:
clientX / clientY: //触摸点相对浏览器窗口的位置
pageX / pageY: //触摸点相对于页面的位置
screenX / screenY: //触摸点相对于屏幕的位置
identifier: //touch对象的ID
target: //当前的DOM元素
touchstart、touchmove和touchend事件提供了一组足够丰富的功能来支持几乎是任何类型的基于触摸的交互——
其中包括常见的多点触摸手势,比如说捏缩放、旋转等待。
下面的这段代码让你使用单指触摸来四处拖曳一个DOM元素:
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<style>
#name {width: 10px;height:10px;border-radius: 50%;
background-color:red;position: absolute;}
img {width:100%;}
</style>
</head>
<body>
<div id="name">
</div>
<img src="http://img.zcool.cn/community/013669573496ac6ac72580ed57f931.jpg@900w_1l_2o_100sh.jpg" alt="dd">
<script src='http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js'></script>
<!-- <script src='http://apps.bdimg.com/libs/zepto/1.1.4/zepto.js'></script> -->
<script>
var obj = document.getElementById('name');
obj.addEventListener('touchmove', function(e) {
// 如果这个元素的位置内只有一个手指的话
console.log(e.targetTouches);
if (e.targetTouches.length == 1) {
var touch = e.targetTouches[0];
// 把元素放在手指所在的位置
obj.style.left = touch.pageX + 'px';
obj.style.top = touch.pageY + 'px'; }
}, false);
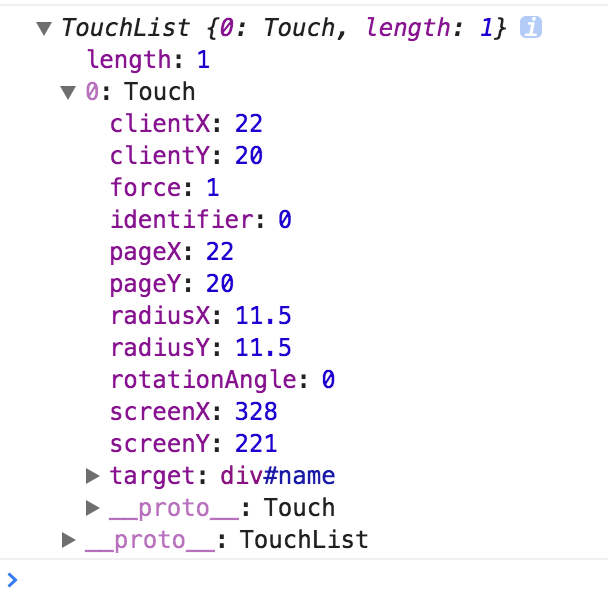
在这里,e.targetTouches的内容如下:


阻止缩放
缺省的多点触摸设置不是特别的好用,因为你的滑动和手势往往与浏览器的行为有关联,比如说滚动和缩放。
要禁用缩放功能的话,使用下面的元标记设置你的视图区(viewport),这样其对于用户来说就是不可伸缩的了:
content="width=device-width, initial-scale=1.0, user-scalable=no">
阻止滚动
一些移动设备有缺省的touchmove行为,比如说经典的iOS overscroll效果,当滚动超出了内容的界限时就引发视图反弹。这种做法在许多多点触控应用中会带来混乱,但要禁用它很容易。
document.body.addEventListener('touchmove', function(event) {
event.preventDefault();
}, false);
使用targetTouches和changedTouches
要记住的一点是,event.touches是与屏幕接触的所有手指的一个数组,而不仅是位于目标DOM元素上的那些。你可能会发现使用 event.targetTouches和event.changedTouches来代替event.touches更有用一些。
JQuery中的e.originalEvent事件
使用jquery绑定touch事件的话,触发的事件为e.originalEvent.touches。
这里是个小demo:
HTML:
<style>
#name {width: 10px;height:10px;border-radius: 50%;
background-color:red;position: absolute;}
img {width:100%;}
#c1 {background-color: #eee;text-align: center;width: 100%;height: 80%;}
</style>
</head>
<body>
<div id="name"></div>
</body>
</html>
JS代码:
$('#name').bind('touchmove',function(e){
//e.originalEvent是jQuery的事件
console.log(e.originalEvent.touches);
if(e.originalEvent.touches.length ==1){
var touch = e.originalEvent.touches[0];
$(this).css({
"left":touch.pageX+'px',
"top":touch.pageY+'px'
})
}
})
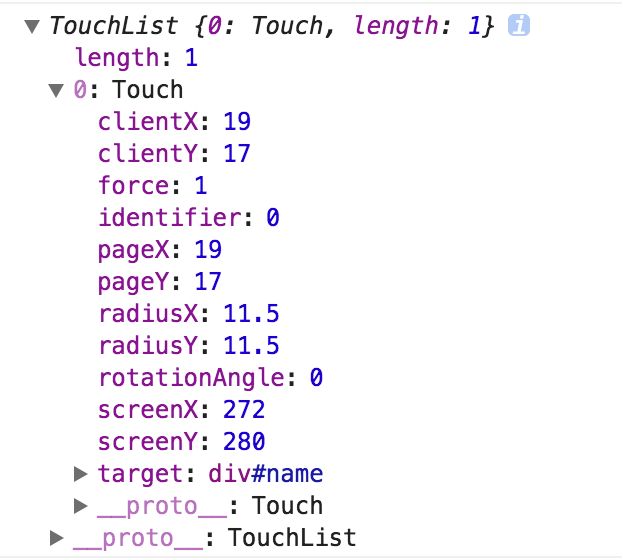
e.originalEvent.touches的对象属性如下:

 红点可以在通过触摸事件在屏幕上移动。
红点可以在通过触摸事件在屏幕上移动。
移动端的touch事件(一)的更多相关文章
- 移动端 js touch事件
随着智能手机和平板电脑的普及, 越来越多的人用移动设备浏览网页,我们平时在pc浏览器上用的鼠标事件,比如:click, mouseover等, 已经无法满足移动设备触摸屏的特点,触摸时代的到来,离不开 ...
- 「移动端」touch事件,touchEvent对象
随着智能手机普及,有越来越多的手机网页和网页版游戏,手机触摸.移动.旋转等等,多种操作.一般电脑的人机交互靠的是鼠标,而手机用的就是触摸.区别有: PC 端一个电脑只能有一个鼠标,而移动端有多点触摸. ...
- 浅谈移动端之touch事件--手指的滑动事件
今天台风‘海马’袭击深圳,全市停工.现分享一篇关于touch的文章,望指教! 原理: 当开始一个touchstart事件的时候,获取此刻手指的横坐标startX和纵坐标startY: 当触发touch ...
- 移动端之touch事件--手指的滑动事件
转自[B5教程网]:http://www.bcty365.com/content-142-5243-1.html 总结:touchmove的最后坐标减去touchstart的起始坐标.X的结果如果正数 ...
- 移动端html touch事件
诸如智能手机和平板电脑一类的移动设备通常会有一(capacitive touch-sensitivescreen),以捕捉用户的手指所做的交互.随着移动网络的发展,其能够支持越来越复杂的应用,web开 ...
- 《移动端浏览器Touch事件判断手指滑动方向方法》
$("body").on("touchstart", function(e) { e.preventDefault(); startX = e. ...
- 对于移动端浏览器touch事件的研究总结(4)判断手指滑动方向
最近有一些微信的项目,虽然页面很简单,但配合手势后的效果却是很不错的.最基本的效果就是手指向上滑,页面配合css3出现一个展开效果,手指向下滑将展开的内容按原路径收起.其实就是一个简单的判断手指滑动方 ...
- 移动端浏览器touch事件的研究总结
$("body").on("touchstart", function(e) { e.preventDefault(); startX = e. ...
- 移动端开发概览【webview和touch事件】
作为一个前端,而且作为一个做移动端开发的前端,那意味着你要有三头六臂,跟iOS开发哥哥一起打酱油,跟Android开发哥哥一起修bug... Android vs Ios 我在webkit内核的chr ...
随机推荐
- mysql InnoDB: Assertion failure in thread xxxx in file ut0mem.cc line 105
mysql InnoDB: Assertion failure in thread xxxx in file ut0mem.cc line 105 错误信息 InnoDB: Assertion fai ...
- JZOJ5822 【NOIP提高A组模拟2018.8.16】 量子纠缠
这是一道很巧妙的题目. 今早,我调了好久,终于将它切掉了-- 题目 Description Input 第一行包含一个正整数 m,代表操作数. 接下来 m 行,每行可能有以下形式: 1 s 代表将数字 ...
- inode学习笔记
在学习文件描述符时会看到有个inode概念,今天学习了一下. 在操作系统里,一个文件对应一个inode,inode存储了该文件相关信息,作用有一点点像内存的指针,通过他可以找到对应位置上的数据,但是i ...
- TP5隐藏index.php
一,找到/public/.htaccess文件,如果你的入口文件已经移动到根目录下,那么你的.htaccess文件也要剪切到根目录下,总之要确保.htaccess跟入口的index.php保持同级. ...
- 【DM8168学习笔记3】CodSourcery GCC Tool Chain安装过程记录
eagle@eagle-desktop:~$ cd/home/eagle/desktop eagle@eagle-desktop:~/desktop$ cd./vboxshared eagle@eag ...
- Redis学习笔记03-持久化
redis是一个内存型数据库,这就意味着,当主机重启或者宕机时,内存中的数据会被清空,redis可能会丢失数据.为了保存数据,实现数据持久化就必须要有一种机制,可以将redis数据库的数据保留在硬盘上 ...
- SpringBoot Jar应用Linux后台部署执行
nohup java -jar shop-h5.jar > log_h5.file 2>&1 &
- C++stl中vector的几种常用构造方法
#include<cstdio> #include<cstring> #include<algorithm> #include<iostream> #i ...
- mac下更改MySQL的默认编码
mysql默认的编码是latin1,它不支持中文,所以我们一般需要修改他的默认编码格式. 打开终端1. 进入root权限sudo -i 2. cp /usr/local/mysql/support-f ...
- didFailWithError: Error Domain=kCLErrorDomain Code=0 “The operation couldn’t be completed. (kCLError
This error also occurs if you have Scheme/Edit Scheme/Options/Allow Location Simulation checked but ...
