DX9纹理半像素偏移-Directly Mapping Texels to Pixels
原文:DX9纹理半像素偏移-Directly Mapping Texels to Pixels
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/u010333737/article/details/80487379
为了便于理解, 我们通常会把像素抽象成下面的样子

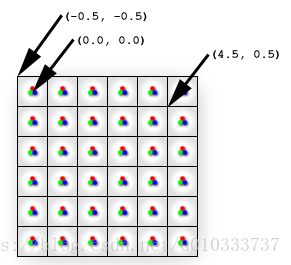
但是更正确的理解应该是这样, 像素始终是一个点, 它位于格子的中心, 这个格子用来表示像素照亮的区域.

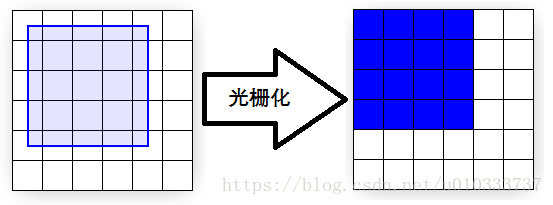
这时, 如果我们画一个从 ( 0, 0 ) 到 ( 4, 4 ) 的矩形, 光栅化之后的结果实际上会偏移 0.5 个像素. 因为一个像素的颜色只能有一个值, 如果直接显示意味着边缘的像素需要两个颜色.

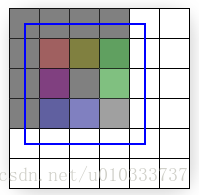
现在我们画的是一个全蓝色的方块, 这个时候还没有严重的问题, 接下来我们看一下给他添加纹理之后的情况.

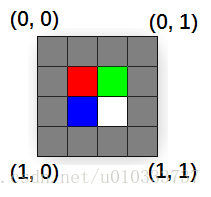
这个纹理是 4 x 4 的, 也许你希望看到的是一个和 4 x 4 矩形完美匹配的样子, 但实际上添加纹理之后的结果是这样的 ( linear filtering mode + clamp addressing mode ).

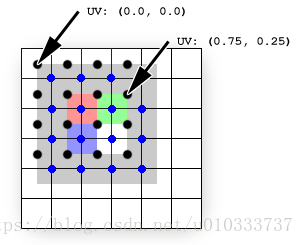
假设我们的 4 x 4 纹理存储在 MyTexture 里, 使用 MySampler 对其进行采样. 每一个光栅化后得到的像素都会执行一次 Pixel Shader, 并且返回一个在 vTexCoord 坐标处采样到的颜色. 但是纹理坐标系是不受光栅化影响的, 如下图所示, 纹理实际上还处在原来的位置, 但是光栅化得到的像素实际上是偏移了 0.5 个像素的( 参考黑点和蓝点的差异 )

光栅化后的像素 ( 0, 0 )直接拿到了 UV ( 0.0, 0.0 ). 但是, 光栅化后的像素 ( 3, 1 ) 经过插值之后拿到的是 UV ( 0.75, 0.25 ), 而这个 UV 值采样的颜色经过 Bilinear Texture Filtering 之后是绿色占 1/4, 灰色占 3/4. 所有像素都经过这个采样之后就会变成之前看到的那种奇怪的样子.
如何调整这个问题? 将顶点的坐标偏移 ( -0.5, -0.5 )
//define FVF with vertex values in transformed screen space
#define D3DFVF_CUSTOMVERTEX (D3DFVF_XYZRHW|D3DFVF_TEX1)
struct CUSTOMVERTEX
{
FLOAT x, y, z, rhw; // position
FLOAT tu, tv; // texture coordinates
};
//unadjusted vertex values
float left = 0.0f;
float right = 255.0f;
float top = 0.0f;
float bottom = 255.0f;
//256 by 256 rectangle matching 256 by 256 texture
CUSTOMVERTEX vertices[] =
{
{ left, top, 0.5f, 1.0f, 0.0f, 0.0f}, // x, y, z, rhw, u, v
{ right, top, 0.5f, 1.0f, 1.0f, 0.0f},
{ right, bottom, 0.5f, 1.0f, 1.0f, 1.0f},
{ left, top, 0.5f, 1.0f, 0.0f, 0.0f},
{ right, bottom, 0.5f, 1.0f, 1.0f, 1.0f},
{ left, bottom, 0.5f, 1.0f, 0.0f, 1.0f},
};
//adjust all the vertices to correctly line up texels with pixels
for (int i=0; i<6; i++)
{
vertices[i].x -= 0.5f;
vertices[i].y -= 0.5f;
}DX9纹理半像素偏移-Directly Mapping Texels to Pixels的更多相关文章
- CSS3实现半像素边框
一.思路 普通的1px黑色实线边框: border: 1px solid #000; 半像素边框当然不是简单地把1px改为0.5px(没测试过,可能会被解析成1或者0),border-width的值只 ...
- D3D三层Texture纹理经像素着色器实现渲染YUV420P
简单记录一下这两天用Texture实现渲染YUV420P的一些要点. 在视频播放的过程中,有的时候解码出来的数据是YUV420P的.表面(surface)通过设置参数是可以渲染YUV420P的,但Te ...
- 常见IE浏览器bug及其修复方案(双外边距、3像素偏移、绝对定位)
1. 双外边距浮动bug IE6和更低版本中存在双外边距浮动bug,顾名思义,这个Windows bug使任何浮动元素上的外边距加倍 bug重现: <!DOCTYPE html> < ...
- 剖析虚幻渲染体系(06)- UE5特辑Part 1(特性和Nanite)
目录 6.1 本篇概述 6.1.1 本篇内容 6.1.2 基础概念 6.2 UE5新特性 6.2.1 UE5编辑器 6.2.1.1 下载编辑器及资源 6.2.1.2 启动示例工程 6.2.1.3 编辑 ...
- 【Unity Shader】五、Shader纹理映射,及纹理的缩放和偏移
将漫反射的颜色改为从纹理贴图中获取,逐像素计算. Shader "Custom/11-Texture" { // 纹理贴图,BlinnPhong光照模型 Properties{ / ...
- 【Direct2D开发】 通过操作像素实现纹理混合
转载请注明出处:http://www.cnblogs.com/Ray1024 一.概述 我们都知道Direct2D可以加载并显示图片,但是不知道你有没有想过,这个2D的图形引擎可以进行纹理混合吗?如果 ...
- OpenGL核心技术之Shadow Mapping改进版
笔者介绍:姜雪伟,IT公司技术合伙人,IT高级讲师,CSDN社区专家,特邀编辑,畅销书作者;已出版书籍:<手把手教你架构3D游戏引擎>电子工业出版社和<Unity3D实战核心技术详解 ...
- cocos2d-x 纹理源码分析
转自:http://blog.csdn.net/honghaier/article/details/8068895 当一张图片被加载到内存后,它是以纹理的形式存在的.纹理是什么东西呢?纹理就是一块内存 ...
- Parallax Mapping Shader 凸凹感【转】
原文 http://www.azure.com.cn/default.asp?cat=11&page=2 Parallax Mapping 就是通过高度图中的高度,对纹理坐标进行偏移,来视觉上 ...
随机推荐
- Django项目:CRM(客户关系管理系统)--68--58PerfectCRM实现king_admin批量生成上课记录
# kingadmin.py # ————————04PerfectCRM实现King_admin注册功能———————— from crm import models #print("ki ...
- 深入浅出 Java Concurrency (21): 并发容器 part 6 可阻塞的BlockingQueue (1)[转]
在<并发容器 part 4 并发队列与Queue简介>节中的类图中可以看到,对于Queue来说,BlockingQueue是主要的线程安全版本.这是一个可阻塞的版本,也就是允许添加/删除元 ...
- Delphi 设计模式:《HeadFirst设计模式》Delphi2007代码---工厂模式之工厂方法[转]
1 2{<HeadFirst设计模式>工厂模式之工厂方法 } 3{ 产品类 } 4{ 编译工具 :Delphi20 ...
- 88 Lowest Common Ancestor of a Binary Tree
原题网址:https://www.lintcode.com/problem/lowest-common-ancestor-of-a-binary-tree/description 描述 给定一棵二叉树 ...
- Python学习之循环--绕圈圈(蛇形盘)
效果图: 注意哦,右边多出来的一点不是程序有问题,是打印的时候我用的\t,但100,三个字符顶格的时候给顶出去的,我太懒了,不想再调输出格式了,就这么凑合看吧 实现代码: sum = int(inpu ...
- apache支持多主机头,并防止恶意空主机头的配置实现
首先,需要启用 LoadModule vhost_alias_module modules/mod_vhost_alias.so # Virtual hostsInclude conf/extra/h ...
- jqGrid列的统计
$("#List").jqGrid({ url: "${pageContext.request.contextPath}/cbfx/getCbhzList.do" ...
- Django项目:CRM(客户关系管理系统)--29--21PerfectCRM实现King_admin查看页面美化
{#table_data_list.html#} {## ————————08PerfectCRM实现King_admin显示注册表的字段表头————————#} {% extends 'king_m ...
- TZ_10_spring-sucrity 服务器和页面的权限控制
1.在服务器端我们可以通过Spring security提供的注解对方法来进行权限控制. Spring Security在方法的权限控制上支持三种类型的注解,JSR-250注解.@Secured注解和 ...
- ES6--反引号的使用
/*动态初始退出登出框话模态框*/ /*动态的初始化退出登陆模态框 反引号ES6语法 * 为什么在使用字符串格式直接创建模态框 * 1.不能在html页面中创建模板,因为如果换一个页面就没有对应的模板 ...
