【水滴石穿】React Native 组件之SafeAreaView
本文转载自:https://blog.csdn.net/xiangzhihong8/article/details/80692792
SafeAreaView简介
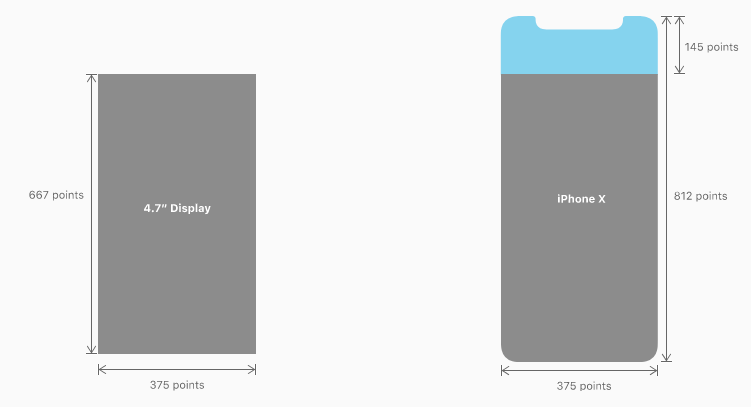
ReactNative官方从0.50.1版本开始,加入了针对iPhone X设备齐刘海页面适配的组件SafeAreaView,为ReactNative开发APP时对iPhone X的页面适配提供了很大的方便。目前,SafeAreaView只适合iOS设备。
SafeAreaView的使用也非常简单,只需要将SafeAreaView嵌套在最根级别的视图中即可,并且在style中加上flex:1等页面样式。
<SafeAreaView style={{flex: 1, backgroundColor: '#fff'}}>
<View style={{flex: 1}}>
<Text>Hello World!</Text>
</View>
</SafeAreaView>
需要注意的是,使用了RN来开发页面时,不要忘了在RN中修改相应NaviBar/TabBar的高度(如isIOS ? 64 : 42)。

为了完成iPhone X的适配工作,我们还需要某些判断操作,例如下面是判断iPhone X的工具类。
import {
PixelRatio,
Dimensions,
Platform
} from 'react-native';
export let screenW = Dimensions.get('window').width;
export let screenH = Dimensions.get('window').height;
// iPhoneX
const X_WIDTH = 375;
const X_HEIGHT = 812;
/**
* 判断是否为iphoneX
* @returns {boolean}
*/
export function isIphoneX() {
return (
Platform.OS === 'ios' &&
((screenH === X_HEIGHT && screenW === X_WIDTH) ||
(screenH === X_WIDTH && screenW === X_HEIGHT))
)
}
/**
* 根据是否是iPhoneX返回不同的样式
* @param iphoneXStyle
* @param iosStyle
* @param androidStyle
* @returns {*}
*/
export function ifIphoneX(iphoneXStyle, iosStyle, androidStyle) {
if (isIphoneX()) {
return iphoneXStyle;
} else if (Platform.OS === 'ios') {
return iosStyle
} else {
if (androidStyle) return androidStyle;
return iosStyle
}
}
然后我们在适配前进行相关的判断,然后使用SafeAreaView进行适配即可。例如:
export function ifIphoneX (iphoneXStyle, regularStyle) {
if (isIphoneX()) {
return iphoneXStyle;
} else {
return regularStyle
}
}
然后根据返回的环境,添加不同的StyleSheet样式即可。
const styles = StyleSheet.create({
topBar: {
backgroundColor: '#ffffff',
...ifIphoneX({
paddingTop: 44
}, {
paddingTop: 20
})
},
})
SafeAreaView的属性和View组件的属性类似,大家可以参照View的使用来给SafeAreaView进行属性设置
【水滴石穿】React Native 组件之SafeAreaView的更多相关文章
- React Native组件之Text
React Native组件之Text相当于iOS中的UILabel. 其基本属性如下: /** * Sample React Native App * https://github.com/face ...
- React Native组件之Switch和Picker和Slide
React Native组件Switch类似于iOS中的UISwitch:组件Slide类似于iOS中UIslider,组件Picker类似于iOS的UIPickerView.他们的使用方法和相关属性 ...
- React Native 组件之TextInput
React Native 组件之TextInput类似于iOS中的UITextView或者UITextField,是作为一个文字输入的组件,下面的TextInput的用法和相关属性. /** * Sa ...
- beeshell —— 开源的 React Native 组件库
介绍 beeshell 是一个 React Native 应用的基础组件库,基于 0.53.3 版本,提供一整套开箱即用的高质量组件,包含 JavaScript(以下简称 JS)组件和复合组件(包含 ...
- react native组件的生命周期
react native组件的生命周期 一.当页面第一次加载时,会依次调用: constructor() componentWillMount(): 这个函数调用时机是在组件创建,并初始化了状态之后, ...
- react native组件的创建
react native组件的创建 react文件加载顺序: react项目启动后,先加载index.js.在index.js中可以指向首页. import { AppRegistry } from ...
- React Native组件(三)Text组件解析
相关文章 React Native探索系列 React Native组件系列 前言 此前介绍了最基本的View组件,接下来就是最常用的Text组件,对于Text组件的一些常用属性,这篇文章会给出简单的 ...
- React Native组件(二)View组件解析
相关文章 React Native探索系列 React Native组件系列 前言 了解了RN的组件的生命周期后,我们接着来学习RN的具体的组件.View组件是最基本的组件,也是首先要掌握的组件,这一 ...
- Android React Native组件的生命周期及回调函数
熟悉android的童鞋应该都清楚,android是有生命周期的,其很多组件也是有生命周期.今天小编和大家分享的React Native组件的生命周期,还不了解的童鞋,赶紧来围观吧 在android开 ...
随机推荐
- 2019-8-30-C#-如何在项目引用x86-x64的非托管代码
title author date CreateTime categories C# 如何在项目引用x86 x64的非托管代码 lindexi 2019-08-30 08:53:52 +0800 20 ...
- [编织消息框架][netty源码分析]5 EventLoopGroup 实现类NioEventLoopGroup职责与实现
分析NioEventLoopGroup最主有两个疑问 1.next work如何分配NioEventLoop 2.boss group 与child group 是如何协作运行的 从EventLoop ...
- linux服务器项目搭建常用命令
linux下载链接文件 wget -c 后面是该网络地址和文件的位置. 例如:wget -c http://apache.opncas.or/MySQL/MySQL-7/v7.0.67/bin/MyS ...
- 移动端iPhone系列适配问题
问题一:苹果手机上的input按钮自带渐变效果 一样的代码,为啥在苹果手机上的input按钮就自带渐变效果,搞特殊吗?怎么让它显示正常?只需要加上outline:0px; -webkit-appear ...
- VS 快捷键和正则替换
本文在VS2017中可用 1.注释 :Ctrl K C 取消注释: Ctrl K U 2.整理代码格式: Ctrl K D 或者 Ctrl K F 3.快速切换不同的代码窗口 Ctrl+Tab 4 ...
- 应读的paper
1.Faster R-CNN:https://arxiv.org/abs/1506.01497(已读) 2.FPN(Feature Pyramid Networks for Object Detect ...
- Nonsense Time
Nonsense Time 时间限制: 10 Sec 内存限制: 128 MB 题目描述 You a given a permutation p1,p2,…,pn of size n. Initia ...
- 正则中使用ASCII码,取值范围
[^\x00-\xFF] : 表示匹配Ascii码大于255的那些字符 基于浏览器的工具: https://regexr.com/
- alert对象相关问题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- [转]IE userData
IE浏览器实现了它专属的客户端存储机制——“userData”.userData可以实现一定量的字符串数据存储,可以将其用做是Web存储的替代方案.本文将详细介绍IE userData 概述 在IE5 ...
