说说前端开发中的SEO
SEO(Search Engine Optimization),就是传说中的搜索引擎优化,是指为了增加网页在搜索引擎自然搜索结果中的收录数量以及提升排序位置而做的优化行为。我认为这是一门说来简单,但操作起来复杂的技术,只可意会,不可言传。作为一名前端工程师,不需要精通SEO,但必须要了解它。SEO有一条不变的准则就是它永远都在变,因为没有一沉不变的优化方案可供大家套用。但我们仍然可以发现一些基础的或是被人们公认的规律来进行网站的SEO。更重要的是我们要有自己的实践,不断发现适合自己行之有效的SEO方法。
从宏观的角度来说,我认为SEO有三条最重要的规律,那就是原创的内容、高质量的外部链接和持之以恒适度的优化。
前端是构建网站中很重要的一个环节,本篇重点从前端的角度来讲解一下SEO的实施方法。前端的工作主要是负责页面的HTML+CSS+JS,优化好这几个方面会为SEO工作打好一个坚实的基础。突出重要内容可以让搜索引擎判断当前页面的重点是什么,提升网站访问速度可以让搜索引擎的蜘蛛顺利、快速、大量的抓取网页内容,所以以下我就着重以突出重要内容和提升网站速度为主来总结一下。
突出重要内容
合理的title、description和keywords

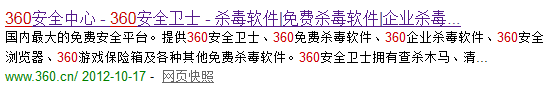
截图取自于360搜索(so.com)
虽然现在搜索对这三项的权重慢慢减小,但还是希望能够合理的写好他们,只写有用的东西,不要在这里写小说,要表达重点。
title:只强调重点即可,重要关键词出现不要超过2次,而且要靠前,每个页面title要有所不同,如下图:
description:把网页内容高度概括到这里,长度要合理,不可过分堆砌关键词,每个页面description要有所不同,如下图:

keywords:列举出几个重要关键词即可,也不可过分堆砌。
语义化书写HTML代码,符合W3C标准。
对于搜索引擎来说,最直接面对的就是网页HTML代码,如果代码写的语义化,搜索引擎就会很容易的读懂该网页要表达的意思。例如文本模块要有大标题,合理利用h1-h6,列表形式的代码使用ul或ol,重要的文字使用strong等等。总之就是要充分利用各种HTML标签完成他们本职的工作,当然要兼容IE、火狐、Chrome等主流浏览器。
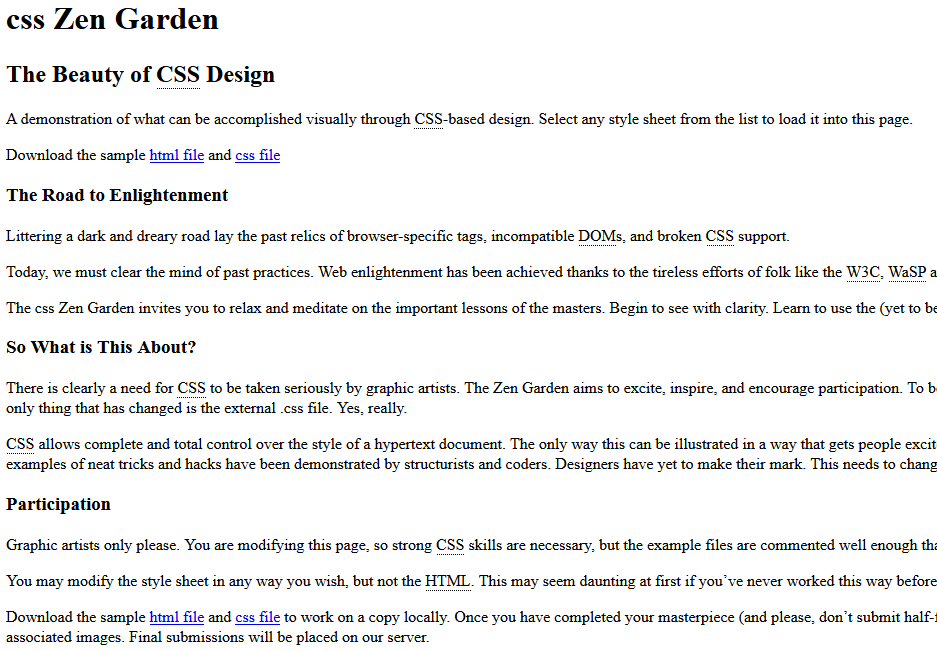
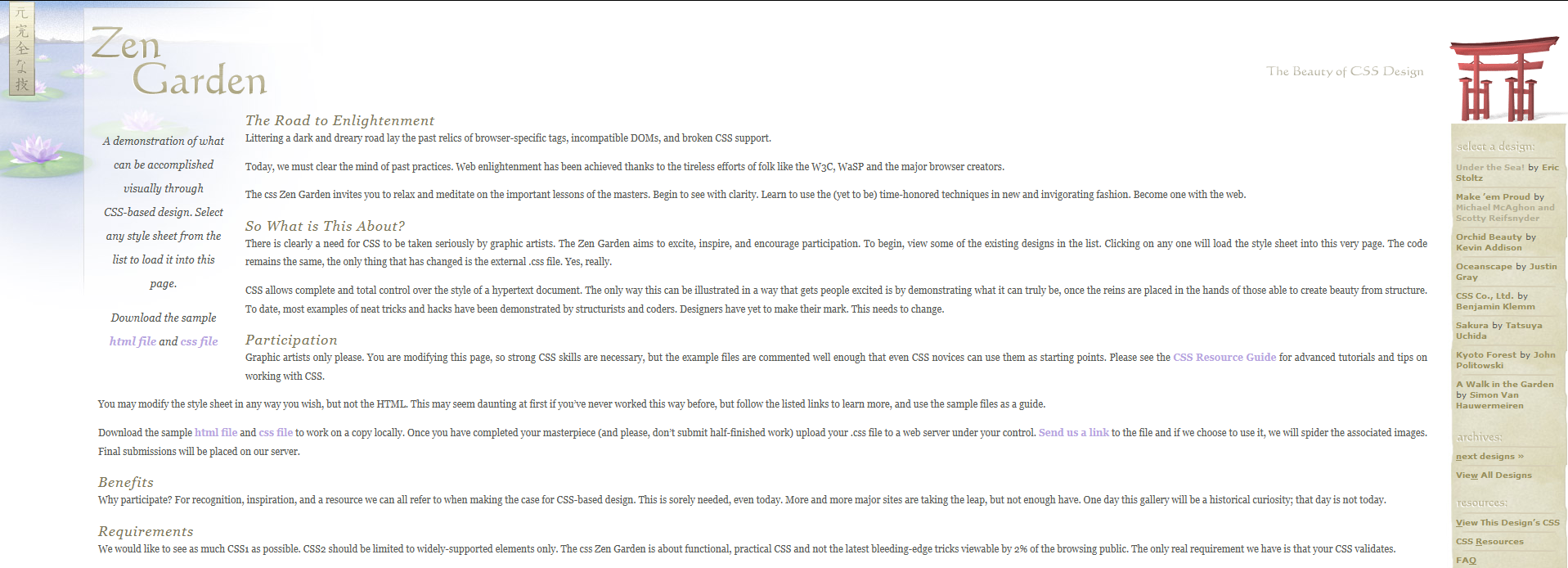
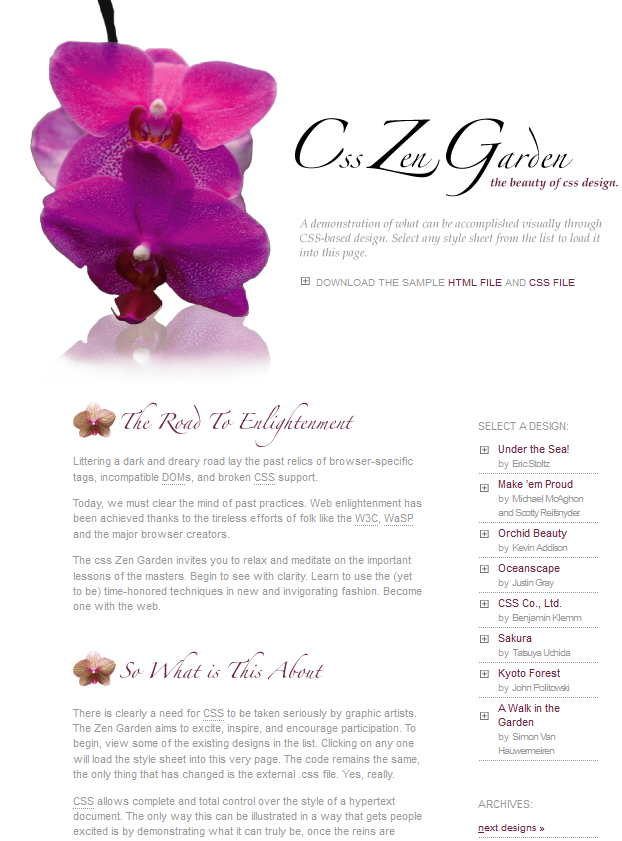
我们来看看著名的禅意花园网站(http://www.csszengarden.com/),在没有样式的情况下,代码非常语义化,看起来很工整,加载不同的样式之后可以随心所欲的改变页面外观。
无样式情况下:
加载样式1:
加载样式2:
利用布局,把重要内容HTML代码放在最前。
搜索引擎抓取HTML内容是从上到下,利用这一特点,可以让主要代码优先读取,广告等不重要代码放在下边。例如,在左栏和右栏的代码不变的情况下,只需改一下样式,利用float:left;和float:right;就可以随意让两栏在展现上位置互换,这样就可以保证重要代码在最前,让爬虫最先抓取。同样也适用于多栏的情况。

重要内容不要用JS输出。
蜘蛛不会读取JS里的内容,所以重要内容必须放在HTML里。
尽少使用iframe框架。
搜索引擎不会抓取到iframe里的内容,重要内容不要放在框架中。
为图片加上alt属性。

当网络速度很慢,或者图片地址失效的时候,就可以体现出alt属性的作用,他可以让用户在图片没有显示的时候知道这个图片的作用。
可以显示图片时:

不能显示图片时:

需要强调的地方可以加上title属性。

保留文字效果。
如果需要兼顾用户体验和SEO效果,在必须用图片的地方,例如个性字体的标题,我们可以利用样式控制,让文本文字不会出现在浏览器上,但在网页代码中是有该标题的。
例如这里的“电视剧分类”,为了完美还原设计图,前端工程师可以把文字做成背景图,之后用样式让html中的文字的缩进设置成足够大的负数,偏离出浏览器之外,也可以利用设置行高的方法让文字隐藏。注意:不可使用display:none;的方法让文字隐藏,因为搜索引擎会过滤掉display:none;里边的内容,就不会被蜘蛛检索了。

HTML代码:

CSS代码:

或

利用CSS截取字符。
如果文字长度过长,可以用样式截取,设置高度,超出的部分隐藏即可。这样做的好处是让文字完整呈现给搜索引擎,同时在表现上也保证了美观。

提升网站速度
尽量外链CSS和JS,保证网页代码的整洁,也有利于日后维护。


这样的好处是可以把内容、表现和行为分离开,保证代码整洁的同时也方便维护。
CSS放在文件头部,JS放在文件尾部,可使用工具对CSS和JS文件进行压缩。
CSS Sprites。
减少HTTP请求。利用CSS Sprites技术可以把网页用到的切片合成到一张图上,这样做既减少了HTTP请求数,又使得样式图片一次加载,避免网页“白”的尴尬。
360官网首页(http://www.360.cn)主要前端图片2张:
图片1:

图片2:

为图片设置高度和宽度,可提高页面的加载速度。
为静态资源文件增加过期时间,让用户通过本地缓存来更快的访问网站。
减少大改版的频率。
压缩、格式化代码。
可以在上线前,使用一些工具,把HTML、CSS和JS都压缩、格式化一下,可以减少页面大小。
不使用CSS表达式,会影响效率。
使用CDN网络,可加快用户访问速度。
启用GZIP压缩,浏览速度变快,搜索引擎的蜘蛛抓取信息量也会增大。
善于利用浏览器插件。
例如火狐的YSlow就很有用,可以查看该页面代码、样式、JS、图片等加载情况,为进一步优化页面起到了指导作用。
伪静态设置。
如果是动态网页,可以开启伪静态功能,让蜘蛛“误以为”这是静态网页,因为静态网页比较合蜘蛛的胃口,如果url中带有关键词效果更好。
动态地址:
http://www.360.cn/index.php
伪静态地址:
http://www.360.cn/index.html
篇后语
不要耍小聪明,利用已掌握的技术想方设法欺骗搜索引擎,可能会在短时间内有明显的效果,排名提升等,但搜索引擎发现后会果断降权你的网页或直接封杀,得不偿失。
希望本文能让大家正确认识SEO,SEO要适度,网站还是要以“内容为王”,有好的内容网站才会有发展。
转载原本地址:http://uxc.360.cn/archives/984.html
大家多多互相学习
说说前端开发中的SEO的更多相关文章
- WEB前端开发中的SEO注意点
近几年来,SEO在国内得到了蓬勃的发展,其中很多的SEO技术越来越体现在web前端的一些细节上.要做好SEO,WEB前端这一块也要做必不可少的优化. 这就要求我们WEB前端工程师在开发页面的时候,要写 ...
- 前端开发中的SEO
什么是SEO SEO由英文Search Engine Optimization缩写而来,中文意译为"搜索引擎优化".SEO是指从自然搜索结果获得网站流量的技术和过程,是在了解搜索引 ...
- 初学者Web介绍一些前端开发中的基本概念用到的技术
Web开发是比较费神的,需要掌握很多很多的东西,特别是从事前端开发的朋友,需要通十行才行.今天,本文向初学者介绍一些Web开发中的基本概念和用到的技术,从A到Z总共26项,每项对应一个概念或者技术. ...
- web前端开发中常用的尺寸和位置
我们在日常web前端开发过程中,会经常用到各种尺寸和位置.通常是js做动画的时候.轮播图,滚屏动画,粒子,碰撞检测,拖拽,滚动加载等等.这里我将常用的尺寸和位置的获取进行总结,不包括canvas,SV ...
- px em rem在WEB前端开发中的区别
我们都知道基于像素的字体大小所用的单位是px,但是随着响应式设计的不断火热,基于相对字体大小的单位em变开始流行起来.当然,rem也在Web前端开发人员讨论如何更好设置字体大小的讨论话题之列.是不是需 ...
- 一探前端开发中的JS调试技巧
前言 调试技巧,在任何一项技术研发中都可谓是必不可少的技能.掌握各种调试技巧,必定能在工作中起到事半功倍的效果.譬如,快速定位问题.降低故障概率.帮助分析逻辑错误等等.而在互联网前端开发越来越重要的今 ...
- WEB前端开发中的图片压缩
web前端开发中,图片的重要性不言而喻,而由于一些图片的大小加上现在国内的网速不给力等种种原因,我们非常有必要对网站使用的图片进行压缩,压缩图片必然会带来图片质量的损失,我们要尽可能的在质量降低很小的 ...
- 前端开发中的JS调试技巧
前言:调试技巧,在任何一项技术研发中都可谓是必不可少的技能.掌握各种调试技巧,必定能在工作中起到事半功倍的效果.譬如,快速定位问题.降低故障概率.帮助分析逻辑错误等等.而在互联网前端开发越来越重要的今 ...
- 前端开发中使用mac自带apache服务
场景 前端开发中,总是会有这样的需求,就是快速的写一个脚本,或者一个简单的demo页面.这时,我们需要马上可以启动一个web服务,来支持开发. 我们可以安装一个全局的cli工具,通过node服务来满足 ...
随机推荐
- Spring+Mybatis常见问题随笔
错误1:无法绑定指定方法 异常堆栈:org.apache.ibatis.binding.BindingException: Invalid bound statement (not found) 原因 ...
- Oracle连接字符串总结
Oracle XE 标准连接 Oracle XE(或者"Oracle Database 10g Express Edition")是一个简单免费发布的版本. 以下是语法格式: Dr ...
- C++Builder常用函数
BCB函数集 1.内存分配 函数名称 AllocMem 函数说明 在队中分配指定字节的内存块,并将分配的每一个字节初始化为 0.函数原型如下: void * __fastcall AllocM ...
- grunt是什么
Grunt是什么? 博客分类: Grunt GruntJavascript Grunt是一个自动化的项目构建工具.如果你需要重复的执行像压缩,编译,单元测试,代码检查以及打包发布的任务.那么你可以使 ...
- overload和override二者之间的区别
overload和override三者之间的区别 Overload是重载,是有相同的方法名,但参数类型或个数彼此不同Override是重写,是在子类与父类中,子类中的方法的方法名,参数个数.类型都与父 ...
- XJOI夏令营501-511NOIP训练14——好朋友
传送门:QAQQAQ 题意:noip2011就要来了,W校的同学们不仅看重这次比赛,更看重noip2011和谁住在同一个房间.同学之间的关系好坏可以用一个亲密值表示,亲密值越大,两个同学关系越好.小A ...
- 【牛客Wannafly挑战赛12】小H和圣诞树
题目 可以考虑边分治,对于某一种颜色,我们处理出分治边左右两边所有以这个颜色为端点的路径长度,之后随便拼一拼就好了 但是这样对于每一组询问都需要边分一遍,这样做复杂度是\(O(nm+n\log n)\ ...
- [WPF自定义控件]?使用WindowChrome自定义Window Style
原文:[WPF自定义控件]?使用WindowChrome自定义Window Style 1. 为什么要自定义Window 对稍微有点规模的桌面软件来说自定义的Window几乎是标配了,一来设计师总是克 ...
- VS2017+QT5.12环境配置与动态链接库的生成
最近需要重新编译一个DLL动态链接库,由于源码中包含了QT代码,所以现在需要配置VS+QT环境. 本人系统环境:Win10 64位 一.安装 Visual Studio 2017软件下载安装教程:ht ...
- JS时间比较大小
目录 1. 时间比较 2. 时间戳比较 3. 日期比较方法 4. 参考 1. 时间比较 var curTime = new Date(); //把字符串格式转化为日期类 var starttime = ...
