Day4前端学习之路——背景边框列表链接和更复杂的选择器
课程目标
掌握 CSS 稍微复杂的一些选择器,还有背景,边框等一些 CSS 样式属性
主要内容:
- 背景属性
- 边框
- 列表
- 链接
- 其他选择器
选择器概览:https://www.w3school.com.cn/cssref/css_selectors.asp
一、CSS 背景属性
| 属性 | 描述 |
|---|---|
| background | 简写属性,作用是将背景属性设置在一个声明中。 |
| background-attachment | 背景图像是否固定(fixed)或者随着页面的其余部分滚动(scroll)。 |
| background-color | 设置元素的背景颜色。 |
| background-image | 把图像设置为背景。 |
| background-position |
设置背景图像的起始位置。
|
| background-repeat | 设置背景图像是否及如何重复。repeat-x 和 repeat-y、no-repeat、repeat(双向重复) |
二、边框属性
| 属性 | 描述 |
|---|---|
| border | 简写属性,用于把针对四个边的属性设置在一个声明。 |
| border-style | 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 |
| border-width | 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 |
| border-color | 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 |
| border-bottom | 简写属性,用于把下边框的所有属性设置到一个声明中。 |
| border-bottom-color | 设置元素的下边框的颜色。 |
| border-bottom-style | 设置元素的下边框的样式。 |
| border-bottom-width | 设置元素的下边框的宽度。 |
| border-left | 简写属性,用于把左边框的所有属性设置到一个声明中。 |
| border-left-color | 设置元素的左边框的颜色。 |
| border-left-style | 设置元素的左边框的样式。 |
| border-left-width | 设置元素的左边框的宽度。 |
| border-right | 简写属性,用于把右边框的所有属性设置到一个声明中。 |
| border-right-color | 设置元素的右边框的颜色。 |
| border-right-style | 设置元素的右边框的样式。 |
| border-right-width | 设置元素的右边框的宽度。 |
| border-top | 简写属性,用于把上边框的所有属性设置到一个声明中。 |
| border-top-color | 设置元素的上边框的颜色。 |
| border-top-style | 设置元素的上边框的样式。 |
| border-top-width | 设置元素的上边框的宽度。 |
border-style
| 值 | 描述 |
|---|---|
| none | 定义无边框。 |
| hidden | 与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
| dotted | 定义点状边框。在大多数浏览器中呈现为实线。 |
| dashed | 定义虚线。在大多数浏览器中呈现为实线。 |
| solid | 定义实线。 |
| double | 定义双线。双线的宽度等于 border-width 的值。 |
| groove | 定义 3D 凹槽边框。其效果取决于 border-color 的值。 |
| ridge | 定义 3D 垄状边框。其效果取决于 border-color 的值。 |
| inset | 定义 3D inset 边框。其效果取决于 border-color 的值。 |
| outset | 定义 3D outset 边框。其效果取决于 border-color 的值。 |
| inherit | 规定应该从父元素继承边框样式。 |
三、列表属性
| 属性 | 说明 | 值 | 备注 |
|---|---|---|---|
| list-style-type | 列表标志 | 标志值 | |
| list-style-image | 列表项图像 | url() | 可用background代替 |
| list-style-position | 列表项位置 | inside(文本内文本环绕)、outside(默认)、inherit | |
| list-style | 列表简写 | 顺序:list-style-type list-style-position list-style-image(可省略某个值) |
四、链接
a:link {color:#FF0000;} /* 未被访问的链接 */
a:visited {color:#00FF00;} /* 已被访问的链接 */
a:hover {color:#FF00FF;} /* 鼠标指针移动到链接上 */
a:active {color:#0000FF;} /* 正在被点击的链接 */
注意: 一定要按照LVHA的顺序指定!可用background为连接增加小图标
五、其他选择器
(1)选择器的分组与继承
- 选择器进行分组,这样,被分组的选择器就可以分享相同的声明。用逗号将需要分组的选择器分开
h1,h2,h3,h4,h5,h6 {
color: green;
}
- 子元素从父元素继承属性
如果你不希望 "Verdana, sans-serif" 字体被所有的子元素继承,又该怎么做呢?比方说,你希望段落的字体是 Times。没问题。创建一个针对 p 的特殊规则,这样它就会摆脱父元素的规则:
body {
font-family: Verdana, sans-serif;
}
td, ul, ol, ul, li, dl, dt, dd {
font-family: Verdana, sans-serif;
}
p {
font-family: Times, "Times New Roman", serif;
}
(2)派生选择器
比方说,你希望列表中的 strong 元素变为斜体字,而不是通常的粗体字,可以这样定义一个派生选择器:
li strong {
font-style: italic;
font-weight: normal;
}
只有 li 元素中的 strong 元素的样式为斜体字,无需为 strong 元素定义特别的 class 或 id,代码更加简洁。
(3)伪类选择器
- 伪类
伪类是选择器,用于选择处于特定状态的元素,例如,它们是其类型的第一个元素,或者它们被鼠标指针悬停
article p:first-child {
font-size: 120%;
font-weight: bold;
}
first-child 它将始终以文章中的第一个子元素为目标
:last-child 始终以最后一个子元素为目标:only-child 表示没有任何兄弟姐妹的元素:invalid- 用户操作伪类
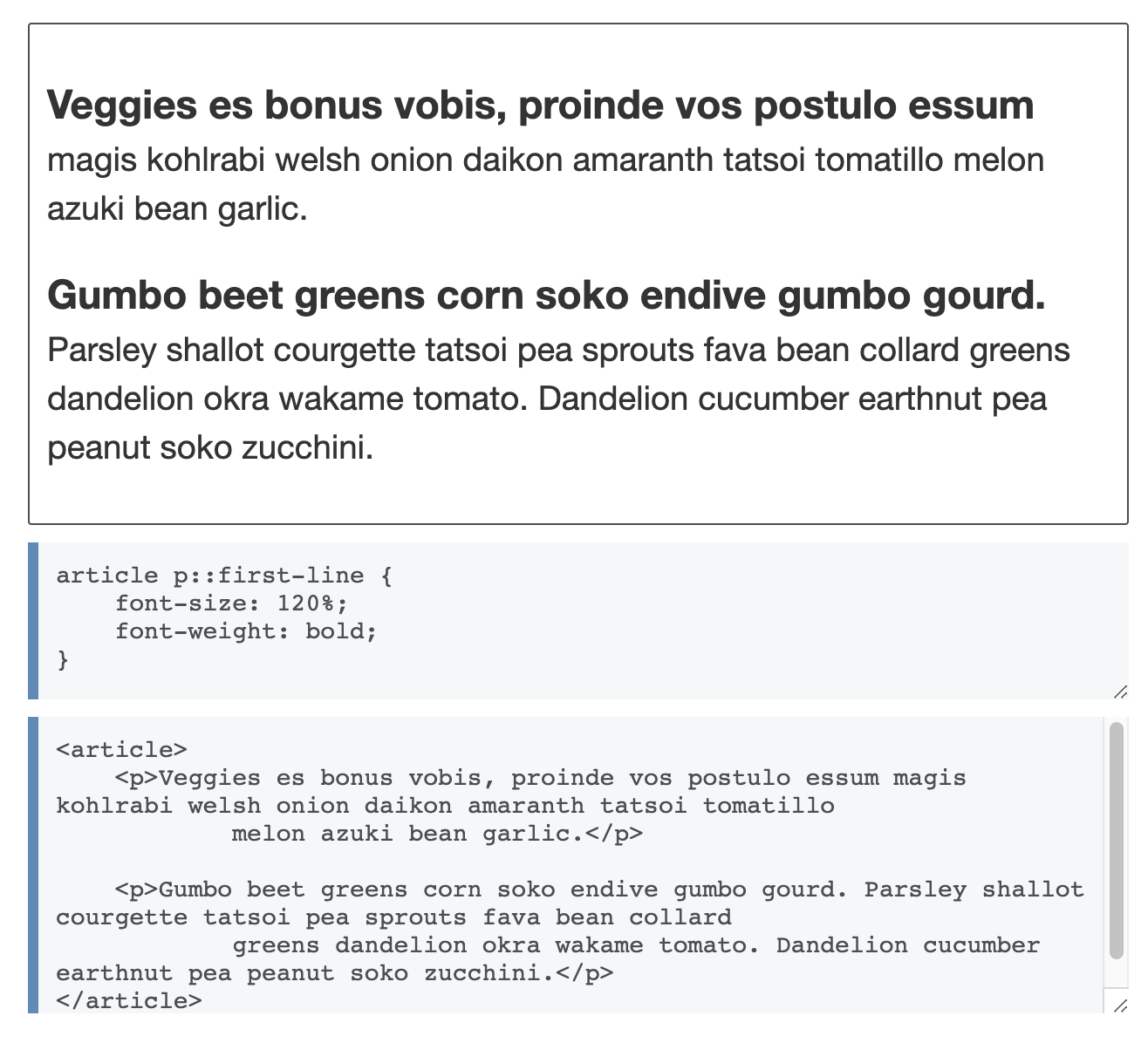
- 伪元素
伪元素的行为类似,但是它们的行为就像您在标记中添加了一个全新的HTML元素一样,而不是将类应用于现有元素。伪元素以双冒号开头::
例如,如果您想选择一个段落的第一行,则可以将其包装在一个<span>元素中并使用一个元素选择器。但是,如果您包装的单词数大于或小于父元素的宽度,那将失败。由于我们往往不知道一行上将容纳多少个单词(如果屏幕宽度或字体大小发生更改,这将会改变),因此无法通过添加HTML来可靠地做到这一点。该::first-line伪元素选择器会为您提供可靠的做到这一点-如果词次数的增加和减少它仍然只能选择第一行。

如果要使第一段的第一行加粗,可以将:first-child和::first-line选择器链接在一起。
article p:first-child::first-line {
font-size: 120%;
font-weight: bold;
}
(4)组合
| Combinators | Select |
|---|---|
| A,B | 匹配满足A(和/或)B的任意元素(参见下方 同一规则集上的多个选择器). |
| A B | 匹配任意元素,满足条件:B是A的后代结点(B是A的子节点,或者A的子节点的子节点) |
| A > B | 匹配任意元素,满足条件:B是A的直接子节点 |
| A + B | 匹配任意元素,满足条件:B是A的下一个兄弟节点(AB有相同的父结点,并且B紧跟在A的后面) |
| A ~ B | 匹配任意元素,满足条件:B是A之后的兄弟节点中的任意一个(AB有相同的父节点,B在A之后,但不一定是紧挨着A) |
(5)选择器的优先级
- 先明确一点,特指度高则优先级高,使用!important可提高优先级
CSS选择符的特指度,由它选择符中包含标签的多少、class和id决定
特指度的计算
计分公式:“ I-C-E ” 三个字母用“ - ”分隔符组成
选择符中有一个id, " I " 位置加1
选择符中有一个class,“C” 位置加1
选择符中有一个标签(元素),“ E ” 位置加1
得到一个“三位数”,这并非真正意义上的三位数
- 如果有多个选择器特指度相同,那么就由多个选择器的位置决定
!important > 行内样式 > 内嵌样式 > 外联样式写在后面的 > 外联样式写在前面的
注意 : 权值实际并不是按十进制,用数字表示只是说明思想,一万个class也不如一个id权值高 。
特殊性:
内联样式1000;ID属性100;类属性/属性选择/伪类010;元素/伪元素001
Day4前端学习之路——背景边框列表链接和更复杂的选择器的更多相关文章
- 【百度前端学院 Day4】背景边框列表链接和更复杂的选择器
1. 背景 背景指的是元素内容.内边距和边界下层的区域(可用background-clip修改) background-color 背景色 background-image 背景图片(url) b ...
- jQuery延迟加载(懒加载)插件 – jquery.lazyload.js-Web前端(W3Cways.com) - Web前端学习之路
Lazy Load 是一个用 JavaScript 编写的 jQuery 插件. 它可以延迟加载长页面中的图片. 在浏览器可视区域外的图片不会被载入, 直到用户将页面滚动到它们所在的位置. 这与图片预 ...
- 前端学习之路-CSS介绍,Html介绍,JavaScript介绍
CSS介绍 学前端必备掌握CSS样式,css为层叠样式表,用来定义页面的显示效果,加强用户的体验乐趣,那么如何用css到html中呢? style属性方式 利用标签中的style属性来改变显示样式 & ...
- 前端学习之路之CSS (四)
Infi-chu: http://www.cnblogs.com/Infi-chu/ CSS盒子模型 概念:CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际 ...
- 前端学习之路之CSS (三)
Infi-chu: http://www.cnblogs.com/Infi-chu/ 创建CSS有三种方法:外部样式表.内部样式表.内联样式.优先级:内联样式>内部样式>外部样式表> ...
- Day1前端学习之路——概述
终于下定决心要好好学习前端知识了,以后会把学习过程中的一些随笔记录在这里.HTML.CSS.JavaScript这三大前端语言在大三的时候就有所接触,但是学习的不够深入,这一次希望能够坚持下去. 学习 ...
- web前端学习之路
test 随着自己对于web前端知识了解的越多,越来越发现自己真的好菜 一脸茫然阶段 两年前大学接触网页设计,那时对于网页设计一窍不通,只是看了一本自己大学编的一本入门教材,我甚至不知道那些网页设计的 ...
- 前端学习之路——Git篇
本文只是一个个人学习Git的笔记,如有错误的地方,还望指出,谢谢!参考资料如下: <Git教程--廖雪峰的官方网站 > bootstrap里面的--git_guide Git安装 在网上搜 ...
- Day2前端学习之路——HTML基本知识
课程目标: 通过制作自己的简历,更加清楚地了解HTML是什么,HTML5是什么.学习基本的HTML标签,理解HTML语义化概念 任务一:回答问题 1.HTML是什么,HTML5是什么? HTML是一种 ...
随机推荐
- 递推预处理 + Manacher
链接:https://www.nowcoder.com/acm/contest/131/D来源:牛客网 字符串 S 只包含小写英文字母.有四种操作,每次操作你可以选择其中一种: 删除字符串的第一个字母 ...
- [bzoj4872] [洛谷P3750] [六省联考2017] 分手是祝愿
Description Zeit und Raum trennen dich und mich. 时空将你我分开. \(B\) 君在玩一个游戏,这个游戏由 \(n\) 个灯和 \(n\) 个开关组成, ...
- [bzoj3930] [洛谷P3172] [CQOI2015] 选数
Description 我们知道,从区间[L,H](L和H为整数)中选取N个整数,总共有(H-L+1)^N种方案.小z很好奇这样选出的数的最大公约数的规律,他决定对每种方案选出的N个整数都求一次最大公 ...
- python类型-序列-元组
元组是一种不可变类型,元组可用作一个字典的key. 1.创建一个元组并进行赋值 atuple = (123, 'abc', ('inner', 'tuple'), 7-9j) 2.访问元组中的值 元组 ...
- 创建一个区域(Creating an Area) |使用区域 | 高级路由特性 | 精通ASP-NET-MVC-5-弗瑞曼
摘自:http://www.cnblogs.com/chenboyi081/p/4472709.html#tar2015050302 下面的AdminAreaRegistration继承自AreaRe ...
- generic
是什么 算法实现时保有待定类型的参数. 为什么 一份代码用于多个算法(当算法中只数个类型不同的时候) 可重新性 很多常用算法和容器数据结构都可以type-generic的方式实现 why not 许多 ...
- json的结构和表示方式(对象object、数组array)
json简单说就是javascript中的对象和数组,所以这两种结构就是对象和数组两种结构,通过这两种结构可以表示各种复杂的结构 1.对象:对象在js中表示为“{}”括起来的内容,数据结构为 {key ...
- airtest通过包名直接打开app的方法
工具提供直接打开APP的函数 #输入微信包名,打开微信 start_app("com.tencent.mm")
- VMware workstation 虚拟网络 三种上网区别
以VMware workstation为例,其虚拟网络设备有3种: 第一种:vmnet0(桥接模式),无实体虚拟网卡,其实就是一个协议而已,会在对应网卡上加入VMware bridge protoco ...
- windows配置Lua开发环境
官网上下载的不靠谱,很多库不能用,你如 require "socket" 如果没有vc那些编译也麻烦,摸索了很久,直接下载安装文件安装即可: 安装这两个就行: 先安装C++2005 ...
