vue 打包后app.css,verondor.js文件过大
参考:https://blog.csdn.net/feiyu_may/article/details/80987404
https://blog.csdn.net/qq_41999617/article/details/88052534
https://blog.csdn.net/u013788943/article/details/79786558
https://blog.csdn.net/weixin_33860737/article/details/91461972
1. 查看各部分文件大小及编译后文件大小
(1) 使用webpack-bundle-analyzer工具,先安装依赖包
npm install cross-env --save-dev
(2) 然后在package.json的scripts中添加
"analyze":"cross-env NODE_ENV=production npm_config_report=true npm run build"
如下
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js",
"analyze": "cross-env NODE_ENV=production npm_config_report=true npm run build"
}
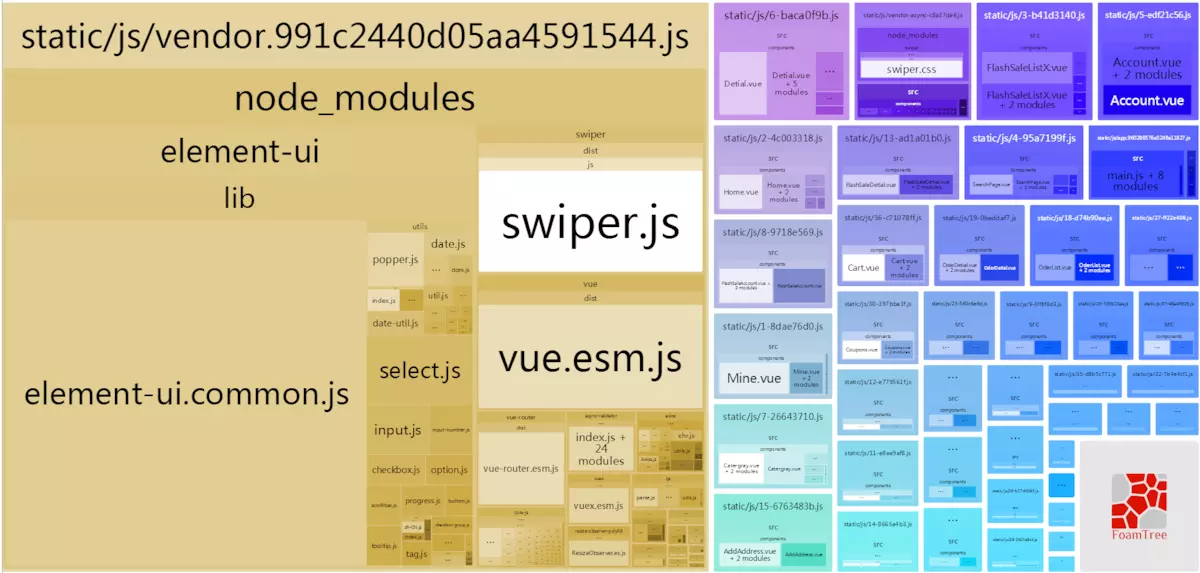
(3) 执行npm run analyze,就会在浏览器自动打开一个页面显示文件信息。如下图
每一块是一个编译文件及其所编译的源文件内容,最上方的文件是编译完成的文件,下面的其他文件就是此编译文件所编译的源文件,色块的大小代表文件大小,这样我们可以很直观地看出哪些文件比较大。
2. 几种压缩文件的方式。
(1)、vue-router懒加载
export default new Router({
routes: [{
path: '/',
name: 'Home',
meta: {
index: 0,
keepAlive: true,
title: '首页'
},
component: resolve => require(['../components/Home'], resolve) //关键
},
{
path: '/mine',
name: 'Mine',
meta: {
index: 1,
keepAlive: false,
title: '个人中心'
},
component: resolve => require(['../components/Mine'], resolve)
}]
(2)、工程文件打包的时候不生成.map文件
npm run build编译之后,我们查看编译生成的文件,发现有很多.map文件,这些文件也占了不小的空间。.map文件的作用是帮助编译后的代码调试,但是我们上线的代码已经调试完成,所以上线时可以不生成.map文件。
在config/index.js中将productionSourceMap的值修改为false
(3)、gzip压缩
安装插件
npm install --save-dev compression-webpack-plugin
在config的index.js文件找到productionGzip,将属性值false改为true。
要使用这一方式,需要服务器端的支持。以tomcat为例
找到tomcat的server.xml文件,找到其中Connector节点然后进行配置修改,具体配置如下
<Connector port="80"protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" URIEncoding="UTF-8" maxPostSize="0" useBodyEncodingForURI="true" compression="on" compressionMinSize="2048" noCompressionUserAgents="gozilla, traviata"compressableMimeType="text/html,text/xml,application/javascript,text/css,text/plain,image/jpeg,application/json"/>
参数说明:
- compression="on" 打开压缩功能
- compressionMinSize="2048" 启用压缩的输出内容大小,当被压缩对象的大小>=该值时才会被压缩,这里面默认为2KB
- noCompressionUserAgents="gozilla, traviata" 对于以下的浏览器,不启用压缩
- compressableMimeType="text/html,text/xml,text/javascript,text/css,text/plain" 压缩类型
之后刷新页面( 注意禁用缓存 ),观察 js、css 等资源文件的请求中是否包含 Content-Encoding: gzip,如果存在,则表明 gzip 已成功。
(4)、CDN
在项目开发中,我们会用到很多第三方库,如果可以按需引入,我们可以只引入自己需要的组件,来减少所占空间,但也会有一些不能按需引入,我们可以采用CDN外部加载,在index.html中从CDN引入组件,去掉其他页面的组件import,修改webpack.base.config.js,在externals中加入该组件,这是为了避免编译时找不到组件报错。
index.html中
<script src="https://cdn.bootcss.com/vue/2.6.6/vue.min.js"></script>
<script src="https://cdn.bootcss.com/vue-router/3.0.2/vue-router.min.js"></script>
<script src="https://cdn.bootcss.com/axios/0.19.0-beta.1/axios.min.js"></script>
<link rel="stylesheet" href="https://unpkg.com/element-ui@2.3.7/lib/theme-chalk/index.css">
<script src="https://unpkg.com/element-ui@2.3.7/lib/index.js"></script>
webpack.base.config.js中
entry: {
app: './src/main.js'
},
externals: { //关键
'vue': 'Vue',
'vue-router': 'VueRouter',
// 'vuex': 'Vuex',
'axios': 'axios',
'element-ui': 'ELEMENT'
},
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production' ?
config.build.assetsPublicPath : config.dev.assetsPublicPath
},
vue 打包后app.css,verondor.js文件过大的更多相关文章
- vue工程化之公有CSS、JS文件
1.关于公共的css 在src下面新建public.css,然后在main.js中引入进来 import '@/public.css',这样所有页面中都会使用这个样式了,如果只是部分页面需要,那还是不 ...
- 解决使用vue打包时vendor文件过大或者是app.js文件很大的问题
这篇文章主要介绍了使用vue打包时vendor文件过大或者是app.js文件很大问题的解决方法,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下 第一次使用vue2.0开发,之前都是用的angu ...
- vue打包后js和css、图片不显示,引用的字体找不到问题
vue打包后js和css.图片不显示,引用的字体找不到问题:图片一般都是背景图片. 一.vue打包出现js和css不显示问题: 1.不使用mode:'history' 2.使用mode:'histor ...
- vue打包后空白页问题全记录 (background路径,css js404,jsonp等);
总结一下vue打包后问题全记录:大部分开发者webpack基本上都是拿来就用的(并没有系统化的研究). 一 >>> 打包之后的静态文件不能直接访问:(例如dist)打包后搭个服务器才 ...
- asp.net使用httphandler打包多CSS或JS文件以加快页面加载速度
介绍 使用许多小得JS.CSS文件代替一个庞大的JS或CSS文件来让代码获得更好的可维 护性,这是一个很好的实践.但这样做反过来却损失了网站的性能.虽然你应该将你的Javascript代码写在小文件中 ...
- Vue打包后出现一些map文件
Vue打包后出现一些map文件的解决办法: 问题: 可能很多人在做vue项目打包,打包之后js中,会自动生成一些map文件,那我们怎么把它去掉不要呢? 1,运行 cnpm run build 开始 ...
- webpack打包时排除其中一个css、js文件,或单独打包一个css、js文件
在项目中经常会需要将一些接口的配合文件或者某些样式文件,分离出来单独打包,便于后期改动,这里我以css文件为例,介绍实现两种方法: 项目目录: 如上图所示,现在我需要将项目中的scBtn.css文件单 ...
- vue打包后出现一些map文件的解决方法
Vue打包后出现一些map文件的解决办法: 问题: 可能很多人在做vue项目打包,打包之后js中,会自动生成一些map文件,那我们怎么把它去掉不要呢? 1.运行 cnpm run build 开始 ...
- 解决修改css或js文件后,浏览器缓存未更新问题
问题描述:最近在上线新版本项目的时候,发现有的用户的操作还是调用的老版本JS里面的内容,这样就造成原来新的JS里面加上的限制不能限制用户的操作,从而导致用户可以重复操作. 问题产生原因: 如果在用户之 ...
随机推荐
- exe4j 打包(多个jar打包)
一,自行下载exe4j 注册码: 用户名和公司名可随便填A-XVK258563F-1p4lv7mg7savA-XVK209982F-1y0i3h4ywx2h1A-XVK267351F-dpurrhny ...
- override和overload区别
方法重载(overload)实现的是编译时的多态性(也称为前绑定) 方法重写(override)实现的是运行时的多态性(也称为后绑定)
- JS预解析与变量提升
预解析 JavaScript代码的执行是由浏览器中的JavaScript解析器来执行的.JavaScript解析器执行JavaScript代码的时候,分为两个过程:预解析过程和代码执行过程 预解析过程 ...
- 线性推概率——cf1009E好题!
依次求每一段公里的期望消耗即可,这是可以递推的 dp[i]表示每公里的期望消耗 dp[i]=1/2*a1+1/4*a2 +...+1/2^(i-1)*ai-1 + 1/2^(i-1)*ai注意最后一项 ...
- 国内外自然语言处理(NLP)研究组
国内外自然语言处理(NLP)研究组 *博客地址 http://blog.csdn.net/wangxinginnlp/article/details/44890553 *排名不分先后.收集不全,欢迎 ...
- Git的忽略提交规则
相关知识参考资料: https://git-scm.com/book/zh/v2/Git-基础-记录��% 8F%E6%AC%A1%E6%9B%B4%E6%96%B0%E5%88%B0%E4%BB%9 ...
- Vue.js Ajax(axios)
Vue.js 2.0 版本推荐使用 axios 来完成 ajax 请求. Axios 是一个基于 Promise 的 HTTP 库,可以用在浏览器和 node.js 中. Github开源地址: ht ...
- niginx相关命令及代理配置
安装 in mac https://www.cnblogs.com/meng1314-shuai/p/8335140.html Nginx相关命令 mac下启动: 通过brew 安装install 后 ...
- 分享18道Java基础面试笔试题(面试实拍)
上图来自Java技术栈微信群里的群友分享,看起来比较基础,但不一定人人都答得上来. 图片比较模糊,小编把题目进行了文字化. 1.你最常上的两个技术站和最常使用的两个app分別进什么?主要解决你什么需求 ...
- 4_3.springboot2.x之默认访问首页和国际化
1.默认访问首页 1.引入thymeleaf和引入bootstrap <!--引入thymeleaf--> <dependency> <groupId>org.sp ...
