【心无旁骛】vuex-simple
这个算是一个小的demo嘛,先放上开源github地址:https://github.com/sascha245/vuex-simple
倒是可以先看下效果

呃呃,因为这个项目所在的目录与平时我们一般项目写在src中不同,我甚至怀疑这个本身其实是一个插件,这个demo只是其中的测试项目。
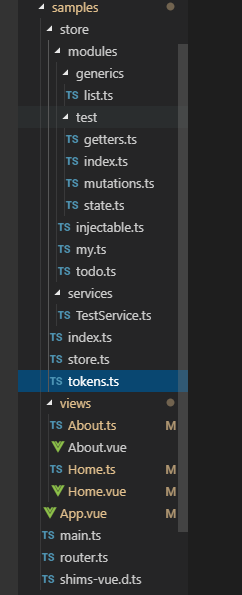
先看下项目目录

首先还是从基础文件进入项目
//main.ts
import 'reflect-metadata';
import Vue from 'vue';
import VueTypedi from 'vue-typedi';
import App from './App.vue';
import router from './router';
import store from './store';
Vue.config.productionTip = false;
Vue.use(VueTypedi);
new Vue({
render: h => h(App),
router,
store
}).$mount('#app');
//samples\router.ts
import Vue from "vue";
import Router from "vue-router";
import About from "./views/About";
import Home from "./views/Home";
Vue.use(Router);
export default new Router({
routes: [
{
component: Home,
name: "home",
path: "/",
},
{
component: About,
name: "about",
path: "/about",
}
]
});

这个里面比较有意思的是分离了ts文件,其实应该说就像是js文件也可以这样分解啊,不过这个算是打开了我的思路
接下来我们看核心内容home页面
我们进一步进行分析,发现减这个行为是比较独立的,先看减数
state中给其定义了不同的module,比如my1可以看做是核心的store
import { Module, State } from '../../../../src';
import { MyModule } from '../my';
export class TestState {
@Module()
public my1 = new MyModule(5);
@Module()
public my2 = new MyModule();
@State()
public counter: number = 10;
@State()
public name: string = 'Will';
}
//samples\store\modules\my.ts
import { Mutation, State } from '../../../src';
export class MyModule {
@State()
public counter: number = 0;
@Mutation()
public increment() {
this.counter++;
}
constructor(counter = 0) {
this.counter = counter;
}
}
//samples\store\modules\test\getters.ts
import { Getter } from '../../../../src';
import { TestState } from './state';
export class TestGetters extends TestState {
@Getter()
public get cachedGetter() {
return {
item: this.counter + 100
};
}
@Getter()
public get total() {
return this.counter + this.my1.counter + this.my2.counter;
}
public get normalGetter() {
return {
item: this.counter + 100
};
}
}
//samples\store\modules\test\mutations.ts
import { Mutation } from '../../../../src';
import { TestGetters } from './getters';
export class TestMutations extends TestGetters {
@Mutation()
public setCounter(count: number) {
this.counter = count;
}
@Mutation()
public increment() {
this.counter++;
}
}
//samples\store\store.ts
import { Action, Getter, Module, Mutation, State } from '../../src';
import { MyModule } from './modules/my';
import { TestModule } from './modules/test';
import { TodoModule } from './modules/todo';
export class MyStore {
@Module()
public my = new MyModule(20);
@Module()
public test = new TestModule();
@Module()
public todo = new TodoModule();
@State()
public version = '2.0.0';
@State()
public rootCounter = 0;
@Getter()
public get aRootCounter() {
return this.rootCounter;
}
/**
* Getter example with method style access
*/
@Getter()
public get numberButIncreased() {
return (nb: number) => {
return nb + 1;
};
}
@Mutation()
public incrementRootCounter() {
this.rootCounter += 1;
}
@Action()
public async actionIncrementRootCounter() {
await new Promise(r => setTimeout(r, 1000));
this.incrementRootCounter();
}
}
后记:我数据流向还是没有弄清除
【心无旁骛】vuex-simple的更多相关文章
- 搭建项目vue + vue-router + vuex + vue-i18n + element-ui + egg + sequelize
vue + vue-router + vuex + vue-i18n + element-ui + egg + sequelize https://www.cnblogs.com/wuguanglin ...
- VueX源码分析(2)
VueX源码分析(2) 剩余内容 /module /plugins helpers.js store.js helpers要从底部开始分析比较好.也即先从辅助函数开始再分析那4个map函数mapSta ...
- 关于Vue.js 2.0 的 Vuex 2.0,你需要更新的知识库
应用结构 实际上,Vuex 在怎么组织你的代码结构上面没有任何限制,相反,它强制规定了一系列高级的原则: 应用级的状态集中放在 store 中. 改变状态的唯一方式是提交mutations,这是个同步 ...
- PHP设计模式(一)简单工厂模式 (Simple Factory For PHP)
最近天气变化无常,身为程序猿的寡人!~终究难耐天气的挑战,病倒了,果然,程序猿还需多保养自己的身体,有句话这么说:一生只有两件事能报复你:不够努力的辜负和过度消耗身体的后患.话不多说,开始吧. 一.什 ...
- vuex复习方案
这次复习vuex,发现官方vuex2.0的文档写得太简略了,有些看不懂了.然后看了看1.0的文档,感觉很不错.那以后需要复习的话,还是先看1.0的文档吧.
- Design Patterns Simplified - Part 3 (Simple Factory)【设计模式简述--第三部分(简单工厂)】
原文链接:http://www.c-sharpcorner.com/UploadFile/19b1bd/design-patterns-simplified-part3-factory/ Design ...
- vuex 初体验
vuex是vue的状态管理工具,vue进阶从es6和npm开始,es6推荐阮一峰大神的教程. vuex学习从官方文档和一个记忆小游戏开始.本着兴趣为先的原则,我先去试玩了一把-->. Vuex ...
- WATERHAMMER: A COMPLEX PHENOMENON WITH A SIMPLE SOLUTION
开启阅读模式 WATERHAMMER A COMPLEX PHENOMENON WITH A SIMPLE SOLUTION Waterhammer is an impact load that is ...
- vuex(1.0版本写法)
Vuex 是一个专门为 Vue.js 应用所设计的集中式状态管理架构. 官方文档:http://vuex.vuejs.org/zh-cn/ 2.0和1.0都能在此找到 每一个 Vuex 应用的核心就 ...
- BZOJ 3489: A simple rmq problem
3489: A simple rmq problem Time Limit: 40 Sec Memory Limit: 600 MBSubmit: 1594 Solved: 520[Submit] ...
随机推荐
- c++ constructors not allowed a return type错误问题
出现这样的问题 constructors not allowed a return type,是因为类定义或者申明时,结束的地方忘了加个' ; ' 错误的举例如: class ClassName{ } ...
- Excel-根据分隔符将一个单元格的内容分发到多个单元格
A1 1:2:3:4:5:6:7::::10 现在想将A1根据";"进行分离,再讲分离出来的一个值填到一个单元格中 =TRIM(MID(SUBSTITUTE($A$12," ...
- 校园商铺-4店铺注册功能模块-3thumbnailator图片处理和封装Util
1. 初步使用thumbnailator 1.1 下载依赖 <!-- https://mvnrepository.com/artifact/net.coobird/thumbnailator - ...
- luoguP1062 数列 [数学]
题目描述 给定一个正整数k(3≤k≤15),把所有k的方幂及所有有限个互不相等的k的方幂之和构成一个递增的序列,例如,当k=3时,这个序列是: 1,3,4,9,10,12,13,… (该序列实际上就是 ...
- 尚学python课程---14、python中级语法
尚学python课程---14.python中级语法 一.总结 一句话总结: var[1:5] 访问模式:比如字符串,比如列表元祖,字典等 del 删除模式:比如列表.元祖.字典 1.Python的N ...
- PHP实现对短信验证码发送次数的限制
http://www.jb51.net/article/94878.htm 对用户获取短信验证码的手机号.ip.和浏览器(使用唯一标识)进行限制.本文介绍的方法是对用户每天只能通过同一浏览器或同一ip ...
- Android Support 包的作用、用法
1, Android Support V4, V7, V13是什么?本质上就是三个java library. 2, 为什么要有support库?如果在低版本Android平台上开发一个应用程序,而应 ...
- System Verilog的概念以及与verilog的对比
以下内容源自:http://blog.csdn.net/gtatcs/article/details/8970489 SystemVerilog语言简介 SystemVerilog是一种硬件描述和验证 ...
- Storm 测试
本文将学习如何使用java创建Storm拓扑 Storm集群的组件 Storm集群类似于Hadoop集群,只不过 Hadoop 上运行"MapReduce jobs", Storm ...
- day 64 Django基础十之Form和ModelForm组件
Django基础十之Form和ModelForm组件 本节目录 一 Form介绍 二 Form常用字段和插件 三 From所有内置字段 四 字段校验 五 Hook钩子方法 六 进阶补充 七 Mod ...
