express-generator简单使用
1、安装
npm install express
npm install -g express-generator 全局安装。express-generator是一个node的自动化创建项目工具,类似于vue-cli
express是一个库,是node.js语法的一个类库,而express-generator是项目生成器

通过express --version来检查当前版本号,若能显示出来,说明安装成功
2、创建项目
express 项目名,就会在当前文件夹下生成一个项目文件夹
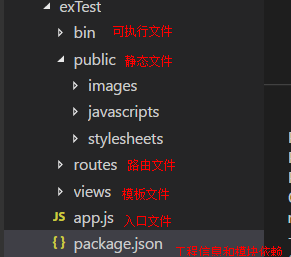
如输入 express exTest 生成的exTest项目的目录结构如下:

其中app.js是项目入口文件,package.json是模块依赖等配置信息,bin文件夹里面的www.js放一些全局配置项以及命令行配置等。public 文件夹是用来存放项目静态文件目录如js,css以及图片,routes文件夹是用来存放路由监听的代码相关文件。views文件夹用来存放模板文件。
3、启动项目
cd 项目名 进入项目目录
npm install 安装项目依赖
npm start 运行项目
运行成功后再浏览器中输入localhost:3000就可以看到运行效果

使用express创建一个服务:

var express = require("express");
var app=express();
app.get('/',function(req,res){ // 这个 /表示当前根目录 访问的时候直接 localhost:3000
res.end("hello world !");
})
app.listen(3000);

代码解释: 和原生的http请求不同,这里首先引入 express模块
然后使用 express()即可直接创建一个服务,然后通过 get设置请求的路径 ,get接收两个参数,1、请求的路径("/" 表示当前路径,这就就算根目录),2、回调函数,回调函数包括两个参数(请求的对象,相应的对象),在回调函数内部,使用 end方法返回最后向页面返回的数据。
最后使用 app.listen监听3000端口。
express-generator简单使用的更多相关文章
- NodeJs+Express实现简单的Web增删改查
前一段时间,公司组织了一次NodeJs的技术分享,自己有幸去听了听,第一次接触NodeJs,后来经过自己学习和探索,完成了一个很简单的Web演示项目,在这里和初学者做以分享,开发工具:WebStorm ...
- NodeJS+Express+MongoDB 简单实现数据录入及回显展示【适合新人刚接触学习】
近期在看NodeJS相关 不得不说NodeJS+Express 进行网站开发是很不错,对于喜欢玩JS的来说真是很好的一种Web开发组合 在接触NodeJS时受平时Java或者C#中API接口等开发的思 ...
- nodejs+express+mongodb简单的例子
简单的介绍下node+express+mongodb这三个东西.node:是运行在服务器端的程序语言,表面上看过去就是javascript一样的东西,但是呢,确实就是服务器语言,个人觉得在一定层次上比 ...
- Express中间件简单的实现原理
上一篇理解Express的使用之后, 再总结一篇Express中间件的简单实现原理. 我们知道Express中间件就是一个个的函数, 那么怎么让这些函数有序的执行呢? 那就需要我们调用 next 函数 ...
- Java连接数据库 #07# MyBatis Generator简单例子
MyBatis Generator是一个可以帮助我们免去手写实体类&接口类以及XML的代码自动生成工具. 下面,通过一个简单的例子介绍MyBatis Generator如何使用. 大体流程如下 ...
- JavaWeb_(Mybatis框架)MyBatis Generator简单入门
官方文档 传送门 下载地址 传送门 MyBatis Generator(MBG)简介: MyBatis Generator(MBG)是MyBatis MyBatis 和iBATIS的代码生成器.它将为 ...
- nodejs(7)练习 http 和 express 创建简单的服务器
http const http = require('http') // 创建服务器 const server = http.createServer() // 绑定事件,监听客户端的请求 serve ...
- Nodejs学习笔记(1) Nodejs安装+借助express模块简单部署服务器
1 安装 1.1 下载和安装 1.2 什么是REPL?如何使用? 1.3 npm对单一模块的安装和删除功能 1.4 通过package.json自定义模块(安装模块) 1.5 设置全局目录 2 部署网 ...
- 前端用Webpact打包React后端Node+Express实现简单留言版
前言 React官方推荐用Browserify或者Webpack 来开发React组件. Webpack 是什么?是德国开发者 Tobias Koppers 开发的模块加载器.Instagram 工程 ...
- Node.js express路由简单分析
这2天看了一点node+express的路由源码有了一点眉目,总结一下 对于app.get, 首先给出一张类图: 图1 注意每个路由有一个stack,这个stack中存放了Layer. 路由系统内有三 ...
随机推荐
- POJ 1743-POJ - 3261~后缀数组关于最长字串问题
POJ 1743 题意: 有N(1 <= N <=20000)个音符的序列来表示一首乐曲,每个音符都是1~~88范围内的整数,现在要找一个重复的主题.“主题”是整个音符序列的一个子串,它需 ...
- http及浏览器相关知识点归纳
http是应用层协议,采用请求/响应模型 1.浏览器地址栏输入URL地址后发生了什么? 浏览器判断地址是否是合理的URL地址,是否是http协议请求,如果是则进入下一步 浏览器对此URL进行缓存检查: ...
- Python+Selenium基础入门及实践
Python+Selenium基础入门及实践 32018.08.29 11:21:52字数 3220阅读 23422 一.Selenium+Python环境搭建及配置 1.1 selenium 介绍 ...
- JavaScript中数组的基础知识和相关方法
数组基础 数组是大多数语言里面最常见的一种数据结构,它是一个有序的值列表. 创建数组 1.创建字面量数组 let arr=[]; 2.创建构造函数数组 let arr=new Array(); 注 ...
- Java-MyBatis-MyBatis3-XML映射文件:缓存
ylbtech-Java-MyBatis-MyBatis3-XML映射文件:缓存 1.返回顶部 1. 缓存 MyBatis 内置了一个强大的事务性查询缓存机制,它可以非常方便地配置和定制. 为了使它更 ...
- iOS开发CGImage.h简介
1.前因 由于剪切图片用到下面方法,此方法属于CGImage.h中,通过创建CGImageRef像素位图,可以通过操作存储的像素位来编辑图片. /* Create an image using the ...
- jeecms 代码生成 Tools
本文作者: IIsKei 本文链接: http://www.iskei.cn/posts/50510.html 版权声明: 本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议 ...
- java — 抽象类和接口
老生常谈的一个概念,很明确,不过我们多从几个角度来看下应该会有更好的理解,最近翻了下java8的某些新特性 关于接口的新特性让笔者受惊了,下面结合下做个总结,有更新的话直接在这里更新. 设计层面讲: ...
- Mybatis-configuration 配置-settings配置
设置参数 描述 有效值 默认值 cacheEnabled 这个配置使全局的映射器启用或禁用 缓存. true | false true lazyLoadingEnabled 全局启用或禁用延迟加载.当 ...
- Synchronized理解及用法
加锁: 1.同步实例方法,锁是当前实例对象 2.同步类方法,锁的是当前类对象 3.同步代码块,锁是括号里面的对象 原理: JVM内置锁通过synchronized使用,通过内部对象Monitor(监视 ...
