基于Ruby的watir-webdriver自动化测试方案与实施(一)
为什么要实施自动化测试?
一个不可避免的问题是,应用系统变得日趋复杂,并且造成了更大的风险。测试消耗的成本越来越高,花费的时间也越来越长。而成本与时间是有限的。为了在限制的成本与时间范围内,控制发布的软件产品的质量,测试人员被要求在尽量短的时间内对软件进行足够的测试。
迭代式开发过程:目前的软件开发或多或少使用了迭代式开发过程,这就导致了我们需要进行一轮又一轮的测试。
回归测试:为了检验软件版本是否正确,或者当发现软件中出现了一个或多个以前曾经被修复的缺陷时,不可避免的需要进行回归性的测试。
自动化测试实施失败的因素?
成本=用例的开发+用例的维护
收益 = 重复运行次数 (时间) + 节约的时间

自动化测试的成长过程?
Testing often begins as freestyle, expands toward scripted.
测试总是从自由式的探索开始,朝脚本化方向扩张

自动化测试的应用时机?

重头戏
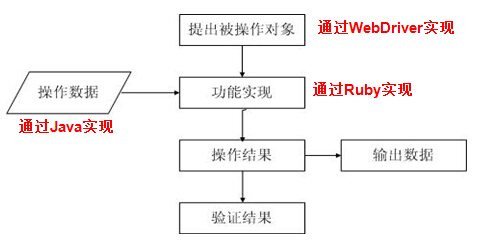
测试方案设计
操作对象—>对象属性—>功能实现—>结果验证
2 自动化测试的功能方案设计操作用例图:

Web对象的识别—Watir-WebDriver

•输入框 input
•按钮 button
•下拉框 select
• 链接 link
•点击 click
•单选 radio
•多选 checkbox
•模拟键盘 send_keys :enter
自动化测试开放平台框架设计


自动化测试框架的用例设计示例
① [Info]:代表该用例执行成功![error]代表失败![warn]代表警告!
② TiStone:代表执行用例名称
③ Login successful!:描述或捕获的value值,以“!”结尾
④ 001011:返回码

被测系统:需要测试的系统
Ruby节点:实现前端与底层ruby关联(可选)
提供创建用例节点
提供上传指定节点自动化用例

基于Ruby的watir-webdriver自动化测试方案与实施(一)的更多相关文章
- 基于Ruby的watir-webdriver自动化测试方案与实施(三)
接着基于Ruby的watir-webdriver自动化测试方案与实施(二) http://www.cnblogs.com/Javame/p/4159468.html 继续 ... ... 编写脚本 ...
- 基于Ruby的watir-webdriver自动化测试方案与实施(五)
接着基于Ruby的watir-webdriver自动化测试方案与实施(四) http://www.cnblogs.com/Javame/p/4164570.html 继续 ... ... 关于特殊控件 ...
- 基于Ruby的watir-webdriver自动化测试方案与实施(二)
接着基于Ruby的watir-webdriver自动化测试方案与实施(一) http://www.cnblogs.com/Javame/p/4159360.html 继续 ... ... 回顾 软 ...
- 基于ruby的watir自动化测试 笔记一
基于Ruby的watir-webdriver自动化测试方案与实施(五) 基于Ruby的watir-webdriver自动化测试方案与实施(四) 基于Ruby的watir-webdriver自动 ...
- 基于Ruby的watir-webdriver自动化测试方案与实施(四)
接着基于Ruby的watir-webdriver自动化测试方案与实施(三) http://www.cnblogs.com/Javame/p/4159468.html 继续 ... ... 首先回忆 ...
- 基于ruby的watir自动化测试 笔记二
基于ruby的watir自动化测试 笔记一的补充版,新增加了些特殊的控件捕获方法.还在更新中.... attribute_value 获取当前控件的属性 Value = ie.link(:id=> ...
- 基于Ruby的Watir-WebDriver自动化测试框架
基于Ruby的watir-webdriver自动化测试方案与实施(五) 基于Ruby的watir-webdriver自动化测试方案与实施(四) 基于Ruby的watir-webdriver自动 ...
- 从0到1,教你实现基于Ruby的watir-webdriver自动化测试
一.为什么选择Ruby []完全开源. []多平台:Ruby可以运行在Linux, UNIX, Windows, MS-DOS, BeOS, OS/.. []多线程:线程就是指在一个程序中处理若干控制 ...
- 基于Ruby的Watir-WebDriver自动化测试方案
Watir-WebDriver —— 软件测试的自动化时代 QQ群:160409929 自动化测试方案书 系统架构 该自动化测试框架分三个模块:Test用例.Control控制层.Tool ...
随机推荐
- Html,Css,Dom,javascript细节总结
最近愈发觉得基础的重要性,细节决定成败,所以希望能够将自己注意到的搜集到的一些关于前端的小细节小知识整理出来,更好的方便自己记忆回顾. 1.在构建网页Html框架时,尽量只给外层标记(即是父标记)定义 ...
- GoldenGate碎碎念
1. 在启动mgr进程的过程中报如下错误 GGSCI (node1.being.com) > start mgr Cannot - No such file or directory Canno ...
- Visual Studio 2015 开发 ASP.NET 5 有何变化?
本篇博文目录: ASP.NET 5 模版 ASP.NET 5 目录结构 前端管理工具 无编译开发 Microsoft Git Provider 智能感知和错误信息 Smart Unit Testing ...
- 第一章 Linux內核簡介
1. Linux是類Unix系統,但他不是Unix. 儘管Linux借鑑了Unix的許多設計並且實現了Unix的API(由Posix標準和其他Single Unix Specification定義的) ...
- ztree + ashx +DataTable +Oracle
问题描述 好久没有使用ztree了,刚才在使用ztree做导航时遇到了几个小问题: 1.返回数据源是undefined . 2.数据出现后树结构没有出现(pIdKey单词拼写错误). 3.在使用Ora ...
- SQL Server安全(11/11):审核(Auditing)
在保密你的服务器和数据,防备当前复杂的攻击,SQL Server有你需要的一切.但在你能有效使用这些安全功能前,你需要理解你面对的威胁和一些基本的安全概念.这篇文章提供了基础,因此你可以对SQL Se ...
- GitHub托管BootStrap资源汇总(持续更新中…)
Twitter BootStrap已经火过大江南北,对于无法依赖美工的程序员来说,这一成熟前卫的前端框架简直就一神器,轻轻松松地实现出专业的UI效果.GitHub上相关的的开源项目更是层出不穷,在此整 ...
- JS魔法堂:定义页面的Dispose方法——[before]unload事件启示录
前言 最近实施的同事报障,说用户审批流程后直接关闭浏览器,操作十余次后系统就报用户会话数超过上限,咨询4A同事后得知登陆后需要显式调用登出API才能清理4A端,否则必然会超出会话上限. 即使在页面 ...
- HTML5网页打开摄像头,并拍照
谷歌提高了安全要求,要摄像头必须用https 效果图:
- 图片上传插件ImgUploadJS:用HTML5 File API 实现截图粘贴上传、拖拽上传
一 . 背景及效果 当前互联网上传文件最多的就是图片文件了,但是传统web图片的截图上传需要:截图保存->选择路径->保存后再点击上传->选择路径->上传->插入. 图片 ...
