自定义Django Admin界面
模型
# app/model.py
class Question(models.Model):
question_text = models.CharField(max_length=200)
pub_date = models.DateTimeField('date published')
def __str__(self):
return self.question_text
def was_published_recently(self):
return self.pub_date >= timezone.now()- datetime.timedelta(days=1)
class Choice(models.Model):
question = models.ForeignKey(Question, on_delete=models.CASCADE)
choice_text = models.CharField(max_length=200)
votes = models.IntegerField(default=0)
def __str__(self):
return self.choice_text
注册模型
1.admin.site.register
# app/admin.py
from django.contrib import admin
from .models import Question
class QuestionAdmin(admin.ModelAdmin):
fields = ['pub_date', 'question_text'] # 字段顺序=界面上字段展示顺序,可随意调整
admin.site.register(Question, QuestionAdmin)
2.装饰器写法
# app/admin.py
from django.contrib import admin
from .models import Question
@admin.register(Question)
class QuestionAdmin(admin.ModelAdmin):
fields = ['pub_date', 'question_text']
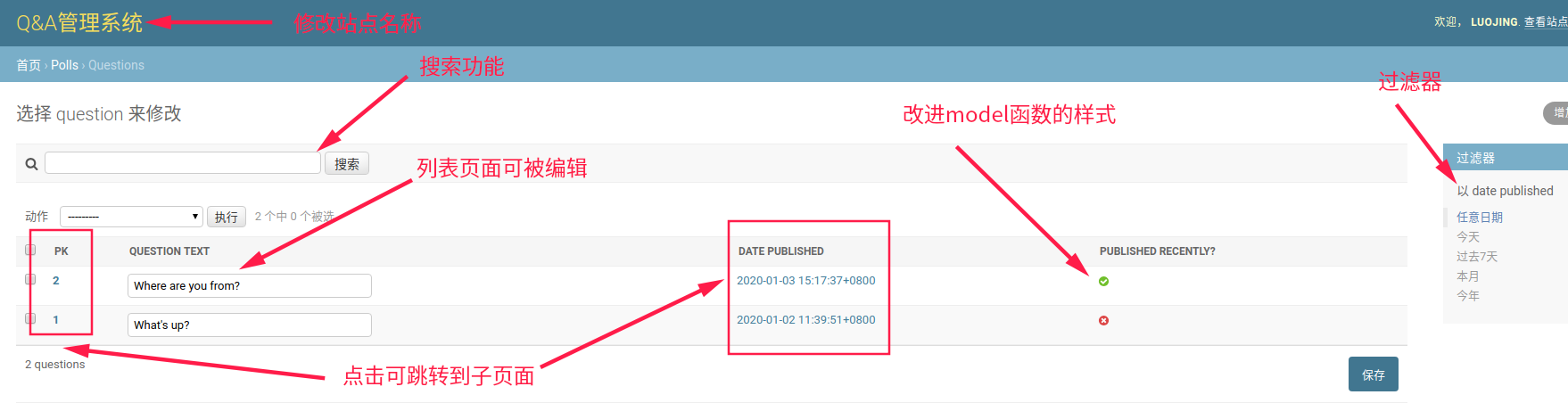
定制页面

基础定制
# app/admin.py
from django.contrib import admin
from .models import Choice, Question
class ChoiceInline(admin.TabularInline):
model = Choice
extra = 3 # 提供3个Choice对象编辑区域
class QuestionAdmin(admin.ModelAdmin):
# Question列表页面显示的内容
list_display = ('pk', 'question_text', 'pub_date', 'was_published_recently')
# 点击可跳转
list_display_links = ('pk', 'pub_date',)
# 列表界面可编辑
list_editable = ["question_text"]
# 划分字段集合
fieldsets = [
(None, {'fields': ['question_text']}),
('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}),
]
# 在Question页面编辑Choice对象
inlines = [ChoiceInline]
# 过滤器
list_filter = ['pub_date']
# 搜索功能
search_fields = ['question_text']
# 按id降序排列
ordering = ('-pk',)
admin.site.register(Question, QuestionAdmin)

改进模型方法的输出样式
# app/model.py
class Question(models.Model):
# ...
def was_published_recently(self):
now = timezone.now()
return now - datetime.timedelta(days=1) <= self.pub_date <= now
was_published_recently.admin_order_field = 'pub_date'
was_published_recently.boolean = True
was_published_recently.short_description = 'Published recently?'
修改admin页面顶端Django administratione文本
from django.contrib import admin
admin.site.site_header = 'Q&A管理系统'
admin日期字段格式化
1.单独更新某时间字段
# app/admin.py
list_display = (..., 'simple_pub_date', ...)
def simple_pub_date(self, obj):
return obj.pub_date.strftime"%Y-%m-%d %H:%M:%S")
simple_pub_date.short_description="发布时间"
2.整个系统的时间格式都使用同一种日期格式,配置settings.py文件
# mysite/settings.py
USE_L10N = False
DATETIME_FORMAT = "Y-m-d H:i:sO"
date_format = 'Y-m-d'
自定义Django Admin界面的更多相关文章
- 自定义 Django admin 组件
摘要:学习 Django admin 组件,仿照源码的逻辑,自定义了一个简易的 stark 组件,实现类似 admin 的功能. 可自动生成 url 路由,对于model 有与之相应的配置类对象,可进 ...
- 自定义django admin及其界面
1.在项目目录下新创建一个app,命名为kingadmin,在templates目录下新建kingadmin目录,用来存放相关页面的模板文件,新建一个templatetags目录,用来存放处理前端模板 ...
- Django admin 界面无法加载 CSS 问题解决方案(服务器 Apache 服务器)
主要原因: 未找到存放静态文件的目录 没有访问目录的权限 基础知识: 在 CentOS 下面,Django 的静态文件存放在目录: /usr/lib/python2./site-packages/dj ...
- django admin.py settings 操作
dango, 怎么说呢,什么东西都内置了,什么东西都是自己的东西.用过flask, cherrypy, web.py, pyramid 等等python 框架后,再选用dango 觉得,理念有很大的区 ...
- 自定义Django的admin界面
第6章介绍了Django的admin界面,现在是回过头来仔细看看这个的时候了 我们前面讲的几次admin是Django的"杀手级特性",并且大多数Django开发人员很快爱上了它节 ...
- python Django 学习笔记(五)—— Django admin自动管理界面
1,激活管理界面 修改settings.py MIDDLEWARE_CLASSES = ( 'django.middleware.common.CommonMiddleware', 'django.c ...
- python工业互联网应用实战5—Django Admin 编辑界面和操作
1.1. 编辑界面 默认任务的编辑界面,对于model属性包含"choices"会自动显示下来列表供选择,"datetime"数据类型也默认提供时间选择组件,如 ...
- Django之admin界面恢复及添加数据模型
引自:http://fl0wjacky.github.io/jekyll_demo/2014/07/14/Django-admin.html Django之admin界面恢复及添加数据模型 Djang ...
- Django admin 自定义Choice_field
在使用Django Admin后台时,有时候想自定义某一字段的Choice_field,例如屏蔽某些选项,只显示某些指定的选项. 想象这样的应用场景,我有一个网站,导航栏是这样的: 点开“技术杂谈”后 ...
随机推荐
- php统计近一周和近30天的用户数据
https://blog.csdn.net/shenpengchao/article/details/59073589 先上一张效果图 这边用的是echarts插件http://echarts.bai ...
- win10 + 独显 + Anaconda3 + tensorflow_gpu1.13 安装教程(跑bert模型)
这里面有很多坑,最大的坑是发现各方面都装好了结果报错 Loaded runtime CuDNN library: 7.3.1 but source was compiled with: 7.4.1, ...
- 深度学习(二十九)Batch Normalization 学习笔记
Batch Normalization 学习笔记 原文地址:http://blog.csdn.net/hjimce/article/details/50866313 作者:hjimce 一.背景意义 ...
- js毫秒数转天时分秒
formatDuring: function(mss) { var days = parseInt(mss / (1000 * 60 * 60 * 24)); var hours = pars ...
- 原生js设置audio在谷歌浏览器自动播放
https://www.cnblogs.com/sandraryan/ 谷歌浏览器更新后禁止了autoplay功能,但是有时候可能会需要自动播放. 研究了一段代码. <!DOCTYPE html ...
- js实现div的碰壁反弹效果
文章地址 https://www.cnblogs.com/sandraryan/ 需求: 写一个div,让div在父级进行匀速运动,碰到父级上下左右的边框,就向反方向运动. 碰壁反弹在游戏制作中很常用 ...
- H3C 帧中继配置示例
- java 集合遍历输出方式
Iterator:迭代输出 一旦操作集合的遍历输出,首选Iterator接口; ListIterator:Iterator子接口,专门输出List中的元素; Enumeration:古老的输出方式,迭 ...
- Cookie内不能直接存入中文,cookie转码以及解码
如果在cookie中存入中文,极易出现问题. js在存入cookie时,利用escape() 函数可对字符串进行编码, 用unescape()进行解码 顺序是先把cookie用escape()函数编码 ...
- java List接口
Collection子接口: List是有序的集合,集合中每个元素都有对应的顺序序列.List集合可使用重复元素,可以通过索引来访问指定位置的集合元素(顺序索引从0开始),List集合默认按元素的添加 ...
