vue 学习一 组件生命周期
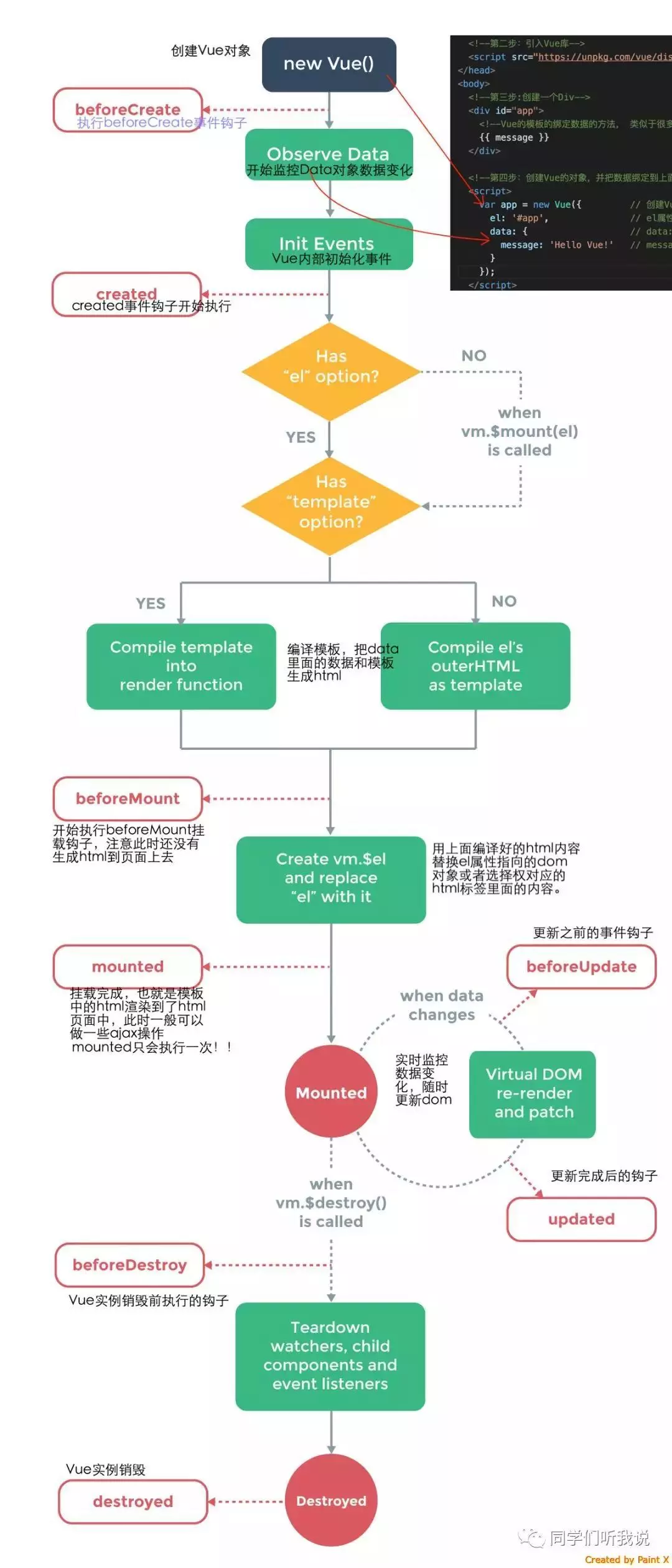
先上一张vue组件生命周期的流程图

以上就是一个组件完整的生命周期,而在组件处于每个阶段时又会提供一些周期钩子函数以便我们进行一些逻辑操作,而总体来讲 vue的组件共有8个生命周期钩子
name: "HelloWorld",
data() {
return {
test:"1"
};
},
//初始化实例前
beforeCreate() {
console.log("实例初始化前", this.$el, this.$data,this.test);
},
//初始化实列后
created() {
console.log("实例初始化后", this.$el, this.$data,this.test);
},
//第一次挂载前
beforeMount() {
console.log("第一次挂载前", this.$el, this.$data);
},
//第一次挂载后
mounted() {
console.log("第一次挂载后", this.$el, this.$data);
},
//数据更新前
beforeUpdate() {
console.log("数据更新前", this.$el, this.$data);
},
//数据更新后
updated() {
console.log("数据更新后", this.$el, this.$data);
},
//组件销毁前
beforeDestroy() {
console.log("组件销毁前", this.$el, this.$data);
},
//组件销毁后
destroyed() {
console.log("组件销毁后", this.$el, this.$data);
}
}
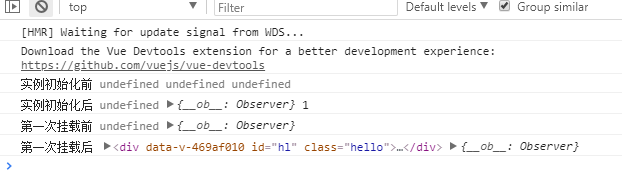
以上代码执行打印出来的结果是

vue 学习一 组件生命周期的更多相关文章
- AngularJs学习笔记-组件生命周期
组件生命周期 (1)组件生命周期钩子 constructor:组件创建时被创建 ngOnChanges: 父组件修改或初始化子组件的输入属性时被调用,如果子组件没有输入属性,则永远不会被调用,它的首次 ...
- stenciljs 学习三 组件生命周期
stenciljs 组件包含好多生命周期方法, will did load update unload 实现生命周期的方法比价简单类似 componentWillLoad ....,使用typescr ...
- VUE 学习笔记 二 生命周期
1.除了数据属性,Vue 实例还暴露了一些有用的实例属性与方法.它们都有前缀 $,以便与用户定义的属性区分开来 var data = { a: 1 } var vm = new Vue({ el: ' ...
- vue学习(十九) 生命周期 了解
生命周期:从vue实例创建.运行.到销毁期间,总是伴随着各种各样的事件,这些事件统称为生命周期 生命周期钩子:就是生命周期事件的别名而已 生命周期钩子==生命周期函数==生命周期事件 生命周期函数分类 ...
- Vue 封装的组件生命周期钩子
export default { // ... // 在组件初始化时调用,可以简单理解为页面加载时 created () { // 存在 localStorage 的缓存内容 if (localSto ...
- Vue – 基础学习(1):对生命周期和钩子函的理解
一.简介 先贴一下官网对生命周期/钩子函数的说明(先贴为敬):所有的生命周期钩子自动绑定 this 上下文到实例中,因此你可以访问数据,对属性和方法进行运算.这意味着你不能使用箭头函数来定义一个生命周 ...
- vue父子组件生命周期执行顺序
之前写了vue的生命周期,本以为明白了vue实例在创建到显示在页面上以及销毁等一系列过程,以及各个生命周期的特点.然而今天被问到父子组件生命周期执行顺序的时候一头雾水,根本不知道怎么回事.然后写了一段 ...
- Vue父子组件生命周期执行顺序及钩子函数的个人理解
先附一张官网上的vue实例的生命周期图,每个Vue实例在被创建的时候都需要经过一系列的初始化过程,例如需要设置数据监听,编译模板,将实例挂载到DOM并在数据变化时更新DOM等.同时在这个过程中也会运行 ...
- Vue ---- 组件文件分析 组件生命周期钩子 路由 跳转 传参
目录 Vue组件文件微微细剖 Vue组件生命周期钩子 Vue路由 1.touter下的index.js 2.路由重定向 3.路由传参数 补充:全局样式导入 路由跳转 1. router-view标签 ...
随机推荐
- Oracle中删表遇到ORA-14452
删表的时候碰到表忙的情况,会报错. DROP TABLE TMP_TAB_T_AGENT * ERROR at line 1: ORA-14452: attempt to create, alter ...
- Javafx弹窗
在javafx中可能用到一些弹窗,比如点击某个按钮后弹出弹窗提示信息等等 Alert alert = new Alert(AlertType.INFORMATION); alert.setTitle( ...
- 开机流程 模块管理 Loader
主机系统开机流程 boot loader 主要功能 显示核心模块加载信息 查询模块信息 核心模块的加载与移除 boot loader 的两个 stage grup2配置文件 /boot/grub2/ ...
- 小米手机 - Charles无法安装证书 因为无法读取证书
1.不要使用小米原装的浏览器安装证书 2.使用第三方浏览器安装,如我使用的是UC浏览器 3.使用第三方浏览器安装的证书格式是".pem"格式问卷 4.将这个文件放入小米的downl ...
- Codeforces 1167E 尺取法
题意:给你一个长度为n的数组,以及数组中的数的取值范围1 - m,问有多少个区间[l, r],使得删除了数组中数值为[l, r]的数之后,数组是非递减的. 思路:我们记录一下每一个数出现的最左端和最右 ...
- SpringCloud---分布式服务跟踪---Spring Cloud Sleuth
1.概述 1.1 为什么要用到服务跟踪? 随着业务的发展,系统规模也会变得越来越大,各服务之间的调用关系也变得越来越错综复杂: 通常一个由客户端发起的请求 在后端系统中会经过多个不同的微服务调用 ...
- css自适应问题
1. 图片自适应 <img src="app-logo.png" srcset="app-logo.png 175w,app-logo-double.png 365 ...
- SQl 分组后按照某一列拼接字符串
/* 分组之后拼接字符串 */ ;with t as( SELECT WorkflowId,Remark FROM dbo.OperatorAutomationProcess GROUP BY Wor ...
- ruby中数组认识
a = 1...5这样赋值,a不是数组类型,1...5操作是一种枚举类型. a = ["1","2","3","4"], ...
- ArcMAP中Excel数据转换为shp数据
参考百度知道:http://jingyan.baidu.com/article/f7ff0bfc1cf22c2e26bb138d.html 将数据库中带有X.Y坐标的二维表转换为空间点数据:从数据中将 ...
