使用npm发布、查看、引用、删除自己的包[小白推荐]
前言
怎么使用npm发布自己的组件包呢?博主看了不少相关的文章,都没有一个好的讲述。要么丢三落四,要么就是复杂到外行人根本看不懂,甚至无从下手。于是,在博主的潜心钻研下,终于成功了!所以,我打算写一篇更为实用的、简洁但详细的、面向小白的教程供大家参考!
前提准备
- 要求会安装软件;
- 要求能配置环境变量;
- 要求会使用CMD;
- 要求会打开网页注册账号。
(只要你会以上技能,这里都可以看懂)
步骤简介
(从你需要开始的地方看)
详细过程
安装NodeJS
下载安装包
到Node官网下载NodeJS,官网地址:https://nodejs.org/en/download/
根据自己的需要下载适当的安装包

安装软件
- 双击NodeJS的Windows Installer 程序包文件;

- 点击
Next;

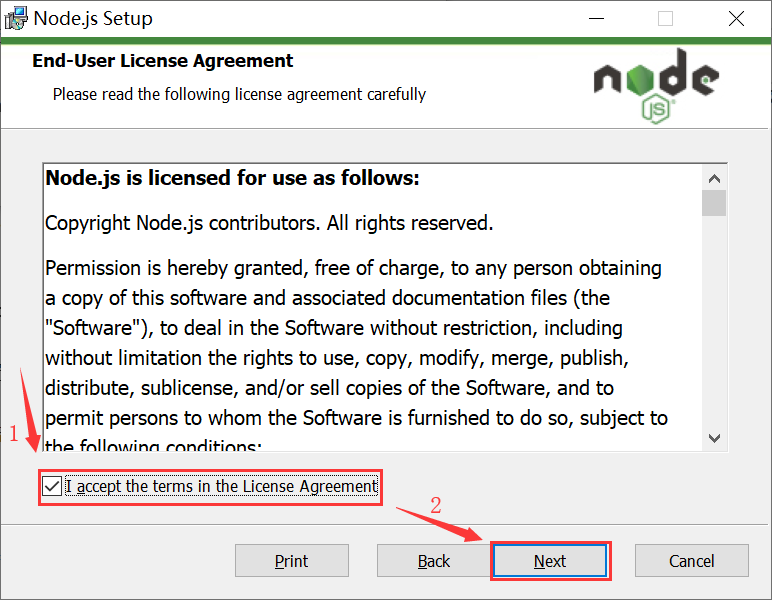
- 先勾选
I accept the terms in the License Agreement再点击Next;

- 此处可以根据个人需求修改安装目录(博主安装目录为
E:\Nodejs),然后点击Next;

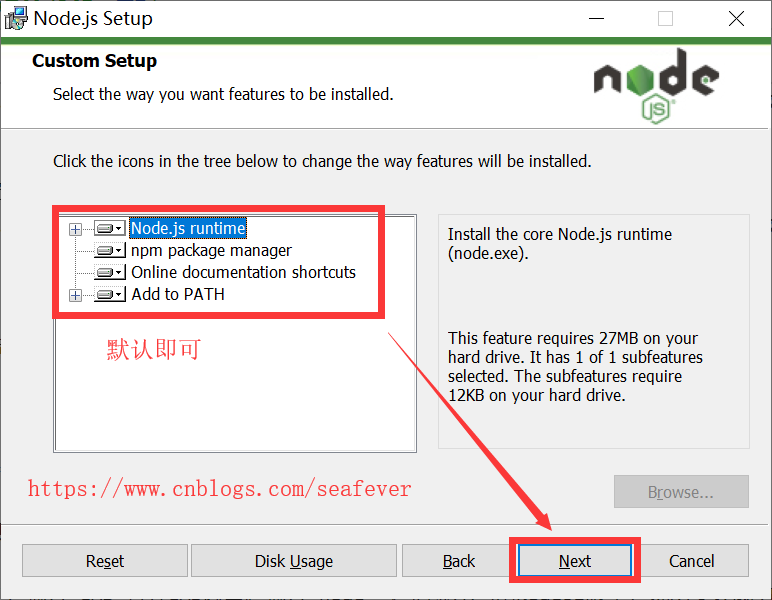
- 此处默认安装相关组件,点击
Next;

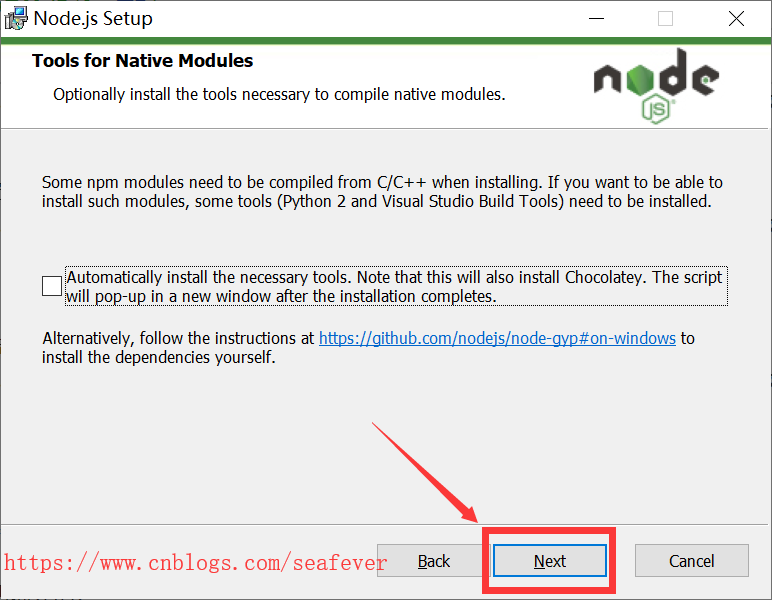
- 点击
Next;

- 点击
Install,等待安装完成最后点击Finish。



测试
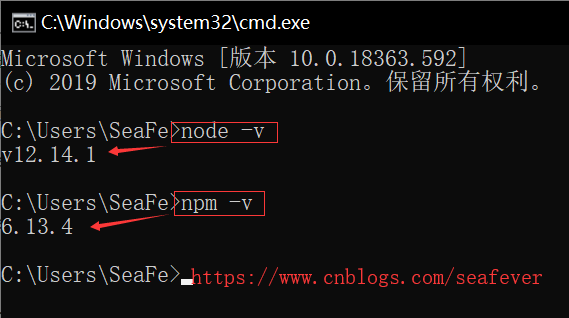
- 组合键
WIN+R,输入“CMD”打开CMD窗口。输入“node -v”后显示当前NodeJS版本,说明安装成功。输入“npm -v”后显示当前npm版本,说明自带的npm已经安装成功;

- 关闭CMD窗口。

简单说明:新版的NodeJS已自带npm,安装NodeJS时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西。
配置环境
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径 | 此处节省C盘空间会把模块全部安装到NodeJS的安装根目录下(博主为:E:\Nodejs)。
配置环境变量
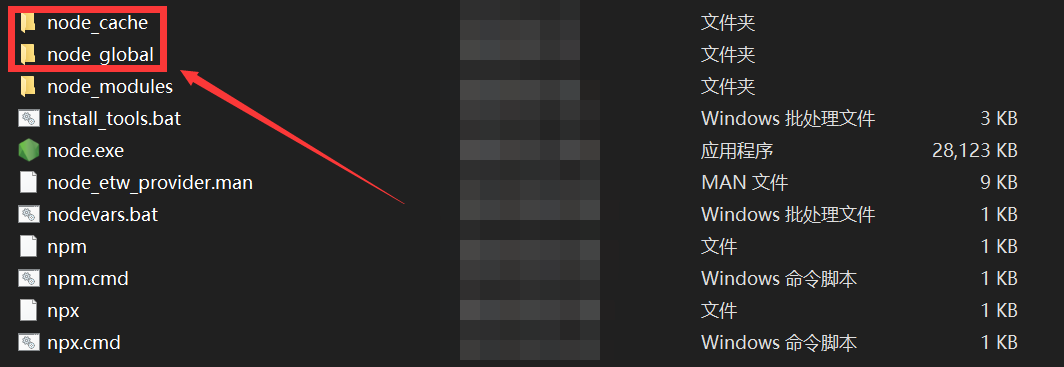
- 在根目录下(博主为:E:\Nodejs)新建文件夹:
node_global和node_cache;

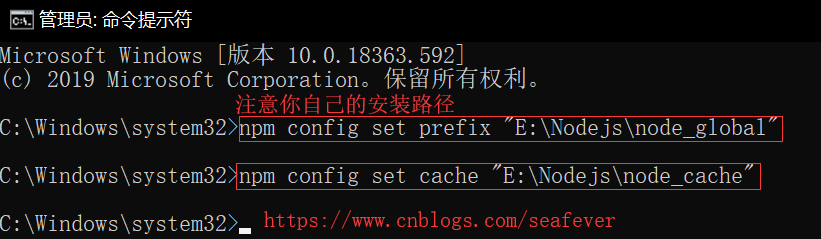
- 以管理员身份打开CMD窗口,输入以下命令,没有回复即可!记得关闭窗口!
npm config set prefix "E:\Nodejs\node_global"
npm config set cache "E:\Nodejs\node_cache";



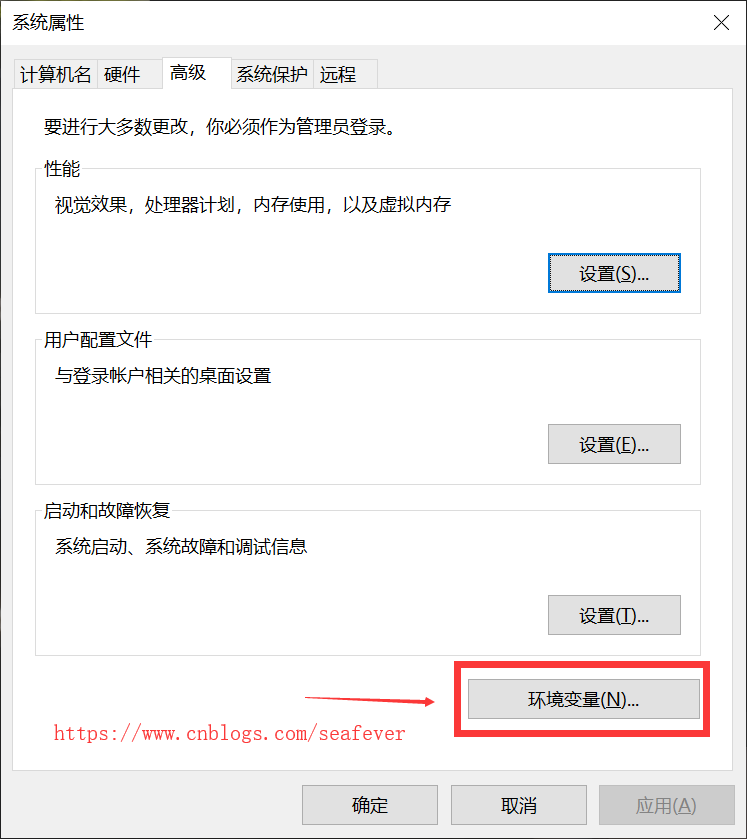
我的电脑-右键菜单-属性-高级系统设置-高级-环境变量;

- 在
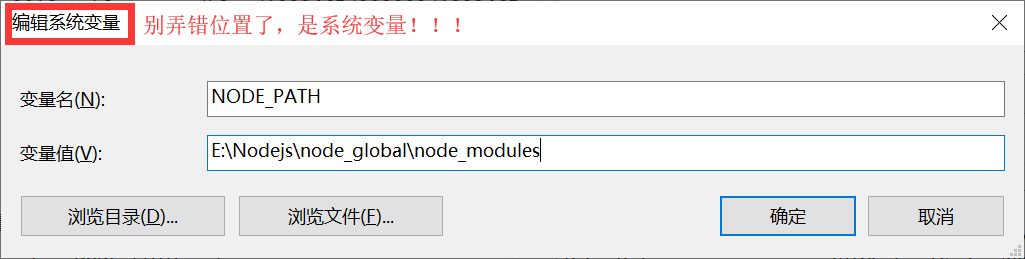
系统变量下新建:
|变量名(N):|NODE_PATH|
|变量值(V):|E:\Nodejs\node_global\node_modules|;

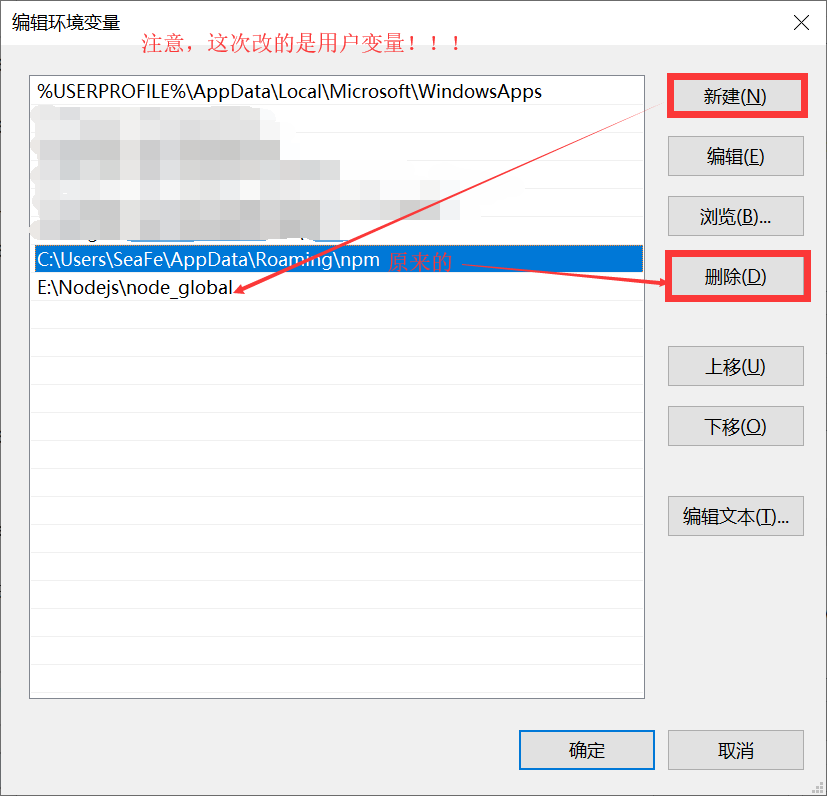
- 在
用户变量下的Path中,替换原来的值为:E:\Nodejs\node_global。千万别忘了点确定;


- 配置完后,安装个module测试下,我们就安装最常用的express模块,以管理员身份打开CMD窗口。

安装全局模块
- 输入如下命令进行模块的全局安装:
npm install express -g(“-g”是全局安装的意思);

- 等待安装完毕。

注册npm账号
打开官网 https://www.npmjs.com/signup
自己按照提示注册一个账号,很简单。博主就不细讲了!
发布自己的包
制作包
- 先创建一个文件夹,名字为你的项目名。把你的项目全部移动到该文件夹下。然后以管理员身份运行CMD,并通过“
cd+文件路径”命令进入该文件夹(不会的可以问度娘);

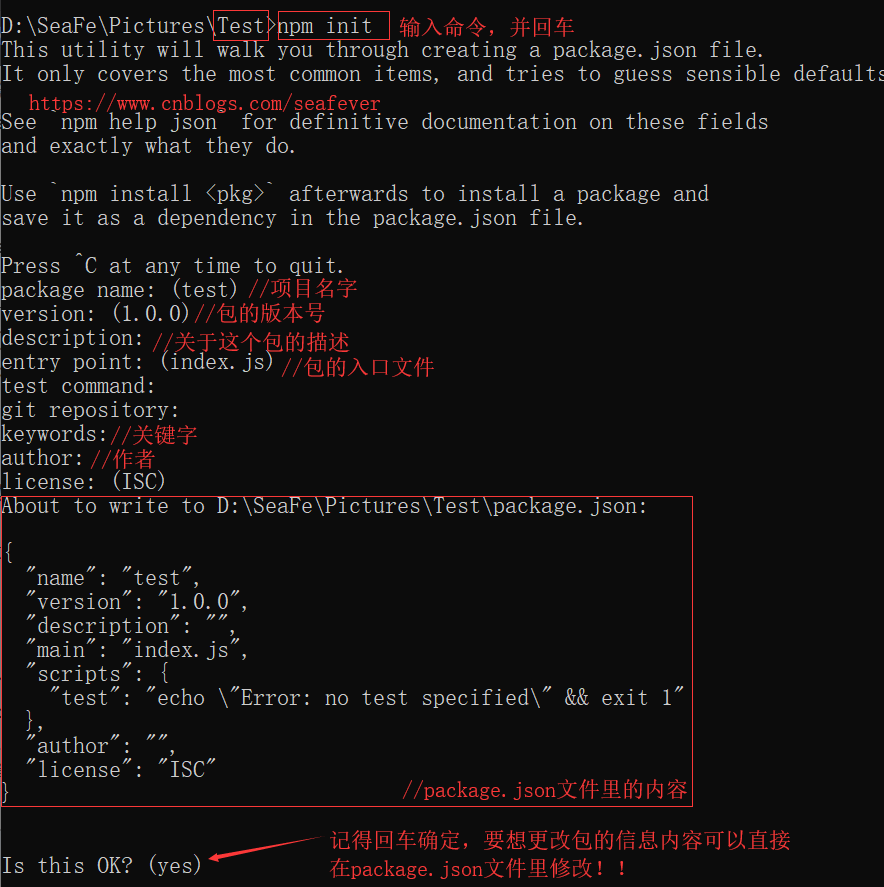
输入“
npm init”命令初始化当前项目信息,建议直接输入“npm init -y”跳过此步,所有的设置默认!如果想改信息,直接在生的package.json 文件里改就好了;以下是部分参考信息:
{
"name": "#####", //包的名称
"version": "1.0.0", //版本号
"description": "仅供测试,别下载", //包的描述
"main": "index.js", //文件入口,默认是index.js,可修改
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1" //测试命令,可以不填直接回车
},
"keywords": [
"测试" //项目关键词,供搜索
],
"author": "###", //作者名称
"license": "ISC", //包遵循的开源协议,默认是ISC
"dependencies": {}
}
- 配置完成后会出现“is this OK?(yes)”字样,直接回车确认(如果你输入的是“npm init -y”则会直接生成package.json文件,组件信息在该文件里直接改就行了)。回车后回到文件夹,会多出来一个package.json,里面就是刚才填写的信息。至此,一个最简单的包已经做好了!

发布包
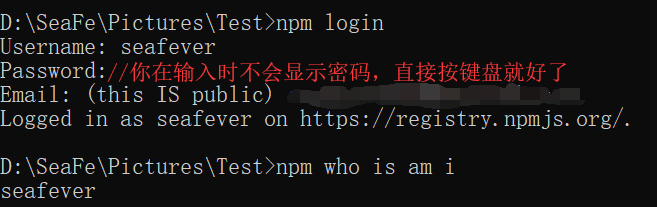
- 使用
npm login命令登录自己注册的npm账户; - 输入
npm who is am i查看当前登录的是谁,确保已经登录;

- 最后,大胆的输入命令
npm publish并回车。至此,你已经成功发布了自己的npm包!
附录
引用包
要想调用自己的文件可以按照以下格式来访问 https://unpkg.com/包名(最外面那个文件夹的名字)+@+版本号/你要访问的文件在根目录下的相对路径
例如:我在更目录文件夹名字是 test 里面有一个 readme.txt 文件和一个 forTest 文件夹。在 forTest文件夹下还有一个文件名为 README.txt。
则readme.txt和README.txt的访问链接为:
https://unpkg.com/test@1.0.0/readme.txt
https://unpkg.com/test@1.0.0/forTest/README.txt
查看包
在登录状态下可以使用一下命令实现查看包:
1.查看对应包的所有版本
npm view 包名 versions;2.查看对应包的最新版本
npm view 包名 version;3.查看对应包的所有版本及详细信息
npm info 包名。
删除包
想要删除对应版本的包可使用该命令:
npm unpublish 包名@版本
原创说明
作者:SeaFever
本文链接:https://www.cnblogs.com/seafever/p/12268128.html
转载请注明出处!
侵权必究!
使用npm发布、查看、引用、删除自己的包[小白推荐]的更多相关文章
- npm 发布到远程资源库
一.npm 发布到远程资源库 1.创建package.json Package.json 属性说明 name - 包名. version - 包的版本号. description - 包的描述. ho ...
- vue2.0+ 从插件开发到npm发布
vue: V2.5.11 此篇尽量详细,清楚的讲解vue插件的开发到npm的发布,想想将你自己做的东西展示给广大"网民",心里还是有点小激动的...-^_^ 先上一下插件效果图-- ...
- 我想写一个前端开发工具(一):在npm发布模块
有必要说说我为什么要开始写这个,正文从下面的第一条开始 我最近忙于公司的项目,一直没有抽出时间来写文章.本来想每个月写一片文章,保质保量,无奈上个月没有坚持. 这段时间有点忙,主要是由于公司业务调整, ...
- 使用npm发布插件
使用npm发布插件 博客说明 文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢! 简介 npm是一个全球性的包管理工具,上面有着许许多多的前端 ...
- 在npm发布自己造的轮子
提到封装组件,发布到npm,很多同学都会觉得很神秘.但其实,npm包无非就是我们平时写的比较独立且可复用的模块.当然,想要发布,除了基础组件的编写外,还要进行一些包装.下文通过一个简单的案例,和大家一 ...
- linux专题一之文件管理(目录结构、创建、查看、删除、移动)
在linux系统中一切都是文件./ 在linux中为根目录,是一切文件的根目录.本文将通过linux系统的目录结构和与linux文件操作有关的相关命令(touch.mkdir.cp.mv.mv.les ...
- [05]Git查看、删除、重命名远程分支和tag
Git查看.删除.重命名远程分支和tag 2015-06-15:加入姊妹篇: 2013-11-06:加入重命名远程分支的内容: 2013-01-09:加入删除远程tag的内容. 姊妹篇:使用Git.G ...
- npm 发布 vue 组件
创建 vue 组件 1.创建vue项目,为了简洁方便,推荐使用webpack-simple构建一个项目 vue init webpack-simple your-project 2.在 src 目录下 ...
- Git查看、删除、重命名远程分支和tag【转】
转自:http://zengrong.net/post/1746.htm 本站文章除注明转载外,均为本站原创或者翻译. 本站文章欢迎各种形式的转载,但请18岁以上的转载者注明文章出处,尊重我的劳动,也 ...
随机推荐
- Django 项目目录重构
原因 一个完整的项目下来, 会涉及很多模块, 文件和资源, 对Django默认的文件目录结构基础上进行重构, 会使得我们的项目结构更加清晰, 便于后期管理 重构 """ ...
- 20行Python代码爬取王者荣耀全英雄皮肤
引言王者荣耀大家都玩过吧,没玩过的也应该听说过,作为时下最火的手机MOBA游戏,咳咳,好像跑题了.我们今天的重点是爬取王者荣耀所有英雄的所有皮肤,而且仅仅使用20行Python代码即可完成. 准备工作 ...
- Python第一天哇
iDLE的清除方法ctrl+: 当然,你首先要把网上百度到那个文件按照步骤加上去啦 我百度的=-=:https://www.cnblogs.com/stuqx/p/7291933.html Pyth ...
- vmware 14 激活码
VMware虚拟机已升级至14版本,之前的12版本的秘钥已经无法使用,在此分享一下VMware Workstation 14永久激活密钥: CG54H-D8D0H-H8DHY-C6X7X-N2KG6 ...
- TVP思享 | 四个全新维度,极限优化HTTP性能
导语 | 当产品的用户量不断翻番时,需求会倒逼着你优化HTTP协议.那么,要想极限优化HTTP性能,应该从哪些维度出发呢?本文将由TVP陶辉老师,为大家分享四个全新维度.「TVP思享」专栏,凝结大咖思 ...
- 学习集合Collection_通用方法
Collection 常用接口 集合List和Set通用的方法 public boolean add(E e) 添加对象到集合 public boolean remove(E e) 删除指定元素 pu ...
- 数据库的SQL基本用法 创建 删除 查询 修改
1.说明:创建数据库CREATE DATABASE database-name 2.说明:删除数据库drop database dbname 3.说明:备份sql server--- 创建 备份数据的 ...
- 消息队列rabbitmq的五种工作模式(go语言版本)
前言:如果你对rabbitmq基本概念都不懂,可以移步此篇博文查阅消息队列RabbitMQ 一.单发单收 二.工作队列Work Queue 三.发布/订阅 Publish/Subscribe 四.路由 ...
- 《【面试突击】— Redis篇》--Redis Cluster及缓存使用和架构设计的常见问题
能坚持别人不能坚持的,才能拥有别人未曾拥有的.关注编程大道公众号,让我们一同坚持心中所想,一起成长!! <[面试突击]— Redis篇>--Redis Cluster及缓存使用和架构设计的 ...
- 如何利用Serilog的RequestLogging来精简ASP.NET Core的日志输出
这是该系列的第一篇文章:在ASP.NET Core 3.0中使用Serilog.AspNetCore. 第1部分-使用Serilog RequestLogging来简化ASP.NET Core的日志输 ...
