推荐一个很棒的开源工作流elsa-core

开源项目orchard主要开发人员Sipke Schoorstra 开源了一个netcore 工作流项目,地址:https://github.com/elsa-workflows/elsa-core,最新版本1.2,正在开发2.0版本 。Spike 是参照Orchard Core的工作流引擎的原理,将其转化为一个可重用的.NET标准库,从而使*任何* .NET应用程序都能享受工作流的强大功能,使开发人员能够实现长期运行的工作流。 ELSA的核心理念是能够相互连接小的可执行单元,允许您编排实际的业务流程,如文档审批、客户入职和订单流程。
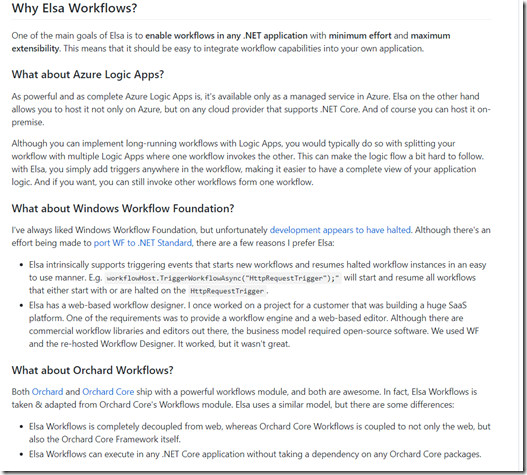
项目主页上有介绍Elsa是以OrchardCore 工作流为灵感的,同时也从许多其他现有的工作流解决方案中获得了灵感,例如Windows Workflow Foundation和Azure Logic Apps,我继续受到图书馆的启发,例如Workflow Core和Workflow Engine。

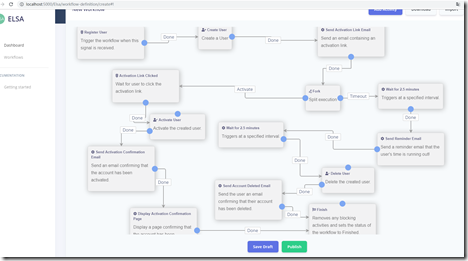
ELSA 与其它工作流引擎不一样的地方,它有一个漂亮的流程设计器:https://elsa-workflows.github.io/elsa-core/docs/guides-dashboard#create-a-workflow
ELSA可用于在您自己的应用程序流程中实现工作流引擎,也可用作与您的应用程序交互的外部工作流服务。
Spike 写了一个比较完整场景示例--用户注册:https://github.com/elsa-workflows/elsa-samples:
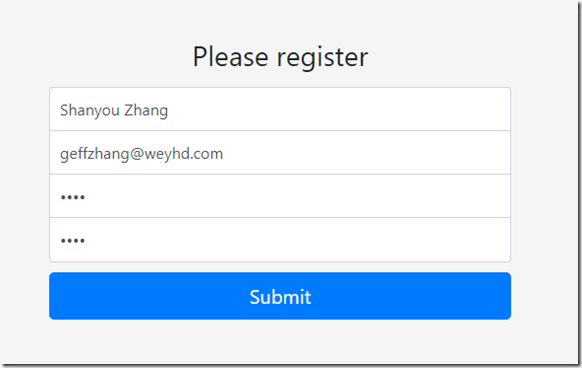
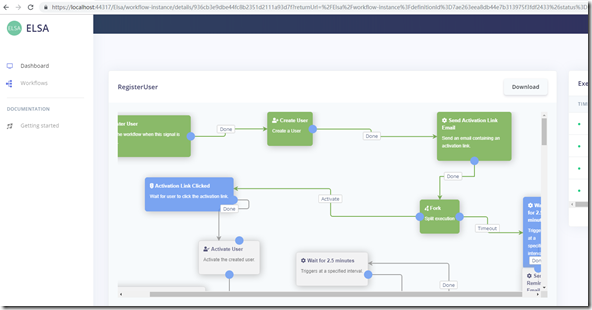
在这个场景中,我们有一个web应用程序,用户可以在这个应用程序中注册账号。注册后,我们希望该系统分配用户角色并给用户发送激活账号的电子邮件 。
如果用户没有在规定的时间内激活其帐户,则继续向用户发送提醒电子邮件。
如果用户单击激活邮件里的链接,他们的帐户就会被激活。但是,如果用户没有及时激活他们的帐户,他们的帐户就会被清理和移除。
我们fork 这个程序代码并下载到本地,这里我把它升级到了最新版本和.NET Core 3.1,示例使用Mongodb作为持久化,如果没有安装MongoDB,则可以使用docker 运行项目里的docker-compose.yaml 。
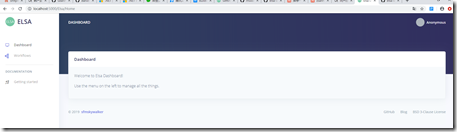
运行VS 运行不调试应用程序,使用浏览器访问到/esla/home ,成功运行的话我们可以elsa的控制面板:

单击左侧的工作流菜单项,可以看到右边的创建工作流按钮,我们选择导入
user-registration-workflow.json:

点击Publish 正式发布流程。
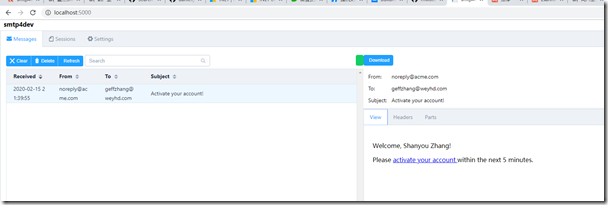
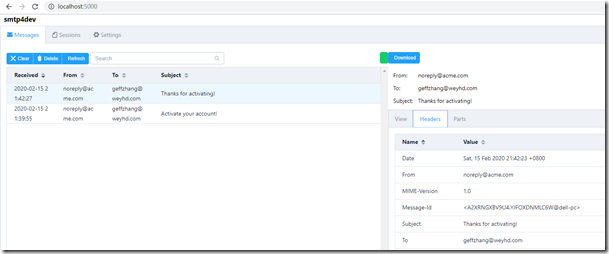
应用正常运行还需要运行一个SMTPDev来模拟测试SMTP服务:Smtp4dev(https://github.com/rnwood/smtp4dev)是通过SMTP服务器捕获所有发出的电子邮件,并允许你直接在该工具的用户界面中进行查看。Smtp4dev适合处理电子邮件相关问题,尤其是在电子邮件需按时间点发送这样的自动化过程中而你仍需要验证其逻辑性和正确性时。
通过命令运行安装:
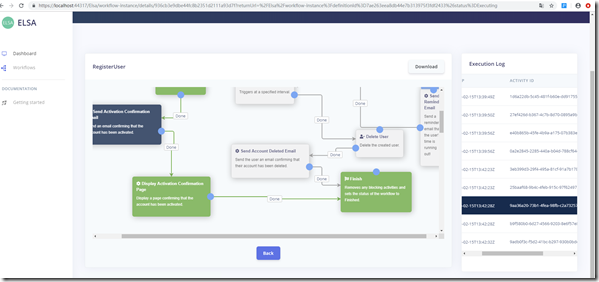
dotnet tool install -g Rnwood.Smtp4dev --version "3.1.0-*"运行smtpdev,它也是一个asp.net core 应用程序,同时开启smtp端口,把我们的应用的smtp 配置修改成25。 浏览器访问注册页面:提交后,我们去看elsa的控制台,流程实例已经流转到邮件激活:我们打开smtpdev的页面:

点击激活链接激活账号,进入到elsa 的面板看看我们的流程已经完成了:

查看我们的smtpdev页面看到我们收到了激活成功的邮件

相关文章: https://www.jianshu.com/p/9c74ff7da451
推荐一个很棒的开源工作流elsa-core的更多相关文章
- 推荐一个很棒的JS绘图库Flot
Flot是Ole Laursen开发的基于JQuery的纯JavaScript实现的绘图库,Flot使用起来非常简单,绘图效果相当绚丽,而且还支持一些图片的操作功能,例如图片的缩放.可以看一下Flot ...
- 一个很好的开源视频播放器GiraffePlayer2(支持rtmp,rtsp,http,https)
一个很好的开源视频播放器GiraffePlayer2(支持rtmp,rtsp,http,https) https://github.com/tcking/GiraffePlayer2 GiraffeP ...
- 国外大神制作的一个很棒的matplotlib 可视化教程
国外大神制作的一个很棒的matplotlib 可视化教程 参考:https://www.machinelearningplus.com/plots/top-50-matplotlib-visualiz ...
- Makefile经典教程(一个很棒很清晰的讲解)【转】
转自:https://blog.csdn.net/seven_amber/article/details/70216216 该篇文章为转载,是对原作者系列文章的总汇加上标注. 支持原创,请移步陈浩大神 ...
- 推荐一个非常COOL的开源相册程序!
不知道大家有没想过有一个完全属于自己的网络相册?现在网上的相册程序已可以说多不胜数,那么到底要使用哪个会比较好呢? 之前我也在为此事烦恼过,在网上找了很多个程序试了,但都没达到我的要求,后来发终于功夫 ...
- 推荐一个很好的富文本web编辑器UEditor
前天产品提了一个编辑器的bug,本人找是找到了问题的症结,就是不好改.框架是压缩兼混淆后的代码.查一下,好多年前的框架... 咨询了一个同事有关旧框架的事情,他也建议我升级编辑器并帮忙帮我找了UEdi ...
- Linux 下一个很棒的命令行工具
导读 Taskwarrior 是 Ubuntu/Linux 下一个简单而直接的基于命令行的 TODO 工具.这个开源软件是我曾用过的最简单的基于命令行的工具之一.Taskwarrior 可以帮助你更好 ...
- MD4C/CO46/MD04一个很棒的工单缺料分析
大家好~~~ 之前在MD04物料分析的时候,看到有订单预留,双击有个订单报告可以显示一个订单物料是否缺料清单 这个单独的工单分析可以在T-code:MD4C,CO46查看,如果只是单独的使用,那么这两 ...
- 一个很棒的Flutter学习资源列表
目录 文章 一开始 HOWTO文档 网站/博客 高级 视频 组件 演示 UI 材料设计 图片 地图 图表 导航 验证 文字和富文本 分析.流量统计 自动构建 风格样式 媒体 音频 视频 语音 存储 获 ...
随机推荐
- 2019年面试官最喜欢问的28道ZooKeeper面试题
前言 ZooKeeper 是一个分布式的,开放源码的分布式应用程序协调服务.它是一个为分布式应用提供一致性服务的软件,提供的功能包括:配置维护.域名服务.分布式同步.组服务等. ZooKeeper 的 ...
- SpringCloud-Hystrix原理
Hystrix官网的原理介绍以及使用介绍非常详细,非常建议看一遍,地址见参考文档部分. 一 Hystrix原理 1 Hystrix能做什么 通过hystrix可以解决雪崩效应问题,它提供了资源隔离.降 ...
- js正则定义支付宝账号、手机号、邮箱
一.支付宝账号:可以只输入数字.字母.字母(数字)+数字(字母),其中只字母中可以含有@._或者.也可以三者都可以包含并且可以在任意位置,限制:小于等于30位(可根据需求自定义范围): let zh ...
- P1551 亲戚 并查集
P1551 亲戚 题目背景 若某个家族人员过于庞大,要判断两个是否是亲戚,确实还很不容易,现在给出某个亲戚关系图,求任意给出的两个人是否具有亲戚关系. 题目描述 规定:x和y是亲戚,y和z是亲戚,那么 ...
- bzoj1597: [Usaco2008 Mar]土地购买 dp斜率优化
东风吹战鼓擂第一题土地购买送温暖 ★★★ 输入文件:acquire.in 输出文件:acquire.out 简单对比时间限制:1 s 内存限制:128 MB 农夫John准备扩大他的农 ...
- next_permutation 函数
next_permutation 是一个定义在 <algorithm> 中的一个全排列函数, 用于按顺序生成一个数列的全排列 基本用法 : int a[] = {1, 2, 3}; do{ ...
- Spring Cloud Eureka------详解
一 Eureka服务治理体系 1.1 服务治理 服务治理是微服务架构中最为核心和基础的模块,它主要用来实现各个微服务实例的自动化注册和发现. Spring Cloud Eureka是Spring Cl ...
- jQuery, 文本框获得焦点后, placeholder提示文字消失
文本框获得焦点后, 提示文字消失, 基于jQuery, 兼容性: html5 //所有文本框获得焦点后, 提示文字消失 $('body').on('focus', 'input[placeholder ...
- Mysql-SQL优化-子查询替代LEFT JOIN
表A:批次信息表, 表B:实际批次明细表, Mysql版本:5.6.36 两表之间的数据体量差异:表B是表A的10000倍. 经过结转,表B通常保留 1千5百万数据.表A就是1千多条数据. 计算近24 ...
- python requests 库 首次使用
安装requests库 执行pip3 install requests 使用resquests库获取百度网站首页 打开python idle终端.以python3为例,在终端执行python3并回车. ...