Vue-cli开发笔记二----------接口调用、配置全局变量
我做的一个项目,本身是没用任何框架,纯手写的前端及数据交互,项目已经完结。最近学Vue,于是借用这个项目,改装成vue项目。
(一)接口问题:使用axios的调用方法,proxyTable解决开发环境跨域,遗憾的是条件限制,只能用jsonp方法
接口是jsonp解决的跨域问题。改装的时候,初期安装的axios,调用接口。
安装axios,使用它的get方法,另外配置config/index.js中的proxyTable,解决跨域问题,但只能解决开发环境下的跨域问题
proxyTable: {
'/WebService': {
target: 'http://139.196.7.54',
pathRewrite: {
'^/WebService': '/WebService'
}
}
}
在入口js文件main.js中引入axios,然后将axios写在了Vue方法的原型上
Vue.prototype.$http = axios
调用
this.$http.get(`/WebService/GPSAPPWebService.asmx/VehicleInfoCount?orgId=${userData.orgId}`).then(m => {
let data = eval(m.data)
_this.count = data.data.Count
_this.onlineCount = data.data.OnlineCount
})
(二) 配置全局变量
后来发现,打包的文件接口地址有问题,地址还是相对路径,才知道proxyTable只对开发环境有用,于是开始尝试配置全局变量
根据config/dev.env.js及config/prod.env.js的文件配置,
var merge = require('webpack-merge')
var prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"development"'
})
module.exports = {
NODE_ENV: '"production"'
}
另外vue-cli在build/webpack.dev.conf.js及build/webpack.prod.conf.js中对process.env本身有定义(如下),DefinePlugin定义内容可以全局使用
//build/webpack.dev.conf.js
new webpack.DefinePlugin({
'process.env': config.dev.env
}) //build/webpack.prod.conf.js
new webpack.DefinePlugin({
'process.env': config.build.env
})
在main.js文件中根据配置的参数的情况,更改api接口:生产环境用的139的地址
if (process.env.NODE_ENV !== 'development') {
Vue.prototype.URL_PREFIX = 'http://139.196.7.54'
} else {
Vue.prototype.URL_PREFIX = ''
}
调用的时候
this.$http.get(`${this.URL_PREFIX}/WebService/GPSAPPWebService.asmx/VehicleInfoCount?orgId=${userData.orgId}`).then(m => {
let data = eval(m.data)
_this.count = data.data.Count
_this.onlineCount = data.data.OnlineCount
})
打包出来后,发现get方法还是有问题,因为接口是约定的是jsop格式,这里虽然开发环境解决了,并且设置环境变量,使生产环境接口地址请求正确,但是还是访问不到,悲了个催

(三)接口问题之二:转用jsonp:https://github.com/mzabriskie/axios/blob/master/COOKBOOK.md#jsonp
悲了个催,当时用axios百度时说没有jsonp方法,所以我就凑合用用了,这次一百度,发现有了
npm安装jsonp,并使用就行。于是接口全部改了
main.js引入及原型链挂载
import jsonp from 'jsonp'
Vue.prototype.jsonp = jsonp
项目中使用
this.jsonp(`${this.URL_PREFIX}/WebService/GPSAPPWebService.asmx/VehicleInfoCount?orgId=${userData.orgId}`, null, (err, m) => {
if (err) {
console.error(err.message)
} else {
console.log(m)
let data = m.data
_this.count = data.Count
_this.onlineCount = data.OnlineCount
}
})
又想到这个时候,接口就访问的是一致的了,那就不需要配置什么环境变量了,于是就把上面main.js中根据process.env.NODE_ENV设置不同的URL_PREFIX改成了如下
Vue.prototype.URL_PREFIX = 'http://139.196.7.54'
于是开发环境和生产环境都好了。。。。真是弯弯绕
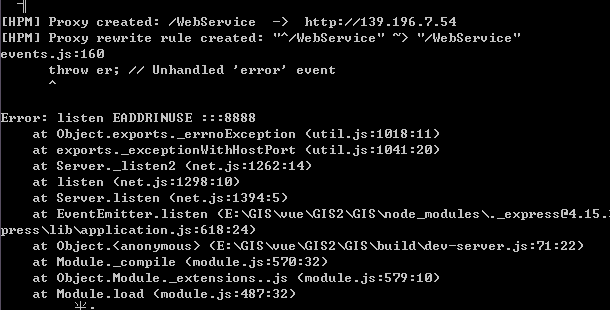
遇到过这种报错,其实是端口号被占用了

Vue-cli开发笔记二----------接口调用、配置全局变量的更多相关文章
- 运维开发笔记整理-django日志配置
运维开发笔记整理-django日志配置 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.Django日志 Django使用python内建的logging模块打印日志,Pytho ...
- Nginx api接口调用配置
1 # Nginx api接口调用配置 2 3 # 什么是跨域同源? 4 # 同源策略:协议(http.https.wss--)+域名+端口=一个完整的网站 5 # 跨域:当前所在的网站post(ge ...
- iOS开发笔记--什么时候调用layoutSubviews
iOS开发笔记--什么时候调用layoutSubviews 分类: iOS2014-04-22 16:15 610人阅读 评论(0) 收藏 举报 今天在写程序时候遇见layoutSubviews触发时 ...
- Django开发笔记二
Django开发笔记一 Django开发笔记二 Django开发笔记三 Django开发笔记四 Django开发笔记五 Django开发笔记六 1.xadmin添加主题.修改标题页脚和收起左侧菜单 # ...
- @vue/cli 3.x项目脚手架 webpack 配置
@vue/cli 是一个基于 Vue.js 进行快速开发的完整系统. @vue/cli 基于node服务 需要8.9以上版本 可以使用 nvm等工具来控制node版本 构建于 webpack ...
- SDL开发笔记(二):音频基础介绍、使用SDL播放音频
若该文为原创文章,未经允许不得转载原博主博客地址:https://blog.csdn.net/qq21497936原博主博客导航:https://blog.csdn.net/qq21497936/ar ...
- XMPPFrameWork IOS 开发(二)- xcode配置
原始地址:XMPPFrameWork IOS 开发(二) 译文地址: Getting started using XMPPFramework on iOS 介绍 ios上的XMPPFramewor ...
- redis相关笔记(二.集群配置及使用)
redis笔记一 redis笔记二 redis笔记三 1.配置:在原redis-sentinel文件夹中添加{8337,8338,8339,8340}文件夹,且复制原8333中的配置 在上述8333配 ...
- EasyUI 开发笔记(二)
接上篇 :EasyUI 开发笔记(一) (http://www.cnblogs.com/yiayi/p/3485258.html) 这期就简单介绍下, easyui 的 list 展示, 在easy ...
随机推荐
- pytest的执行方式及搜索原则
pytest的执行方式 Pytest/py.test(终端,命令行,pycharm可配置pytest方式执行) 1. Pytest –v (最高级别信息—verbose) 2. pytest -v - ...
- Java中date和calendar的用法
获取现在系统的时间和日期看起来是一件非常神奇的事情,但是当使用date和calendar之后发现仍然非常神奇. 1.date 使用date日期之前需要导入包: import java.text.Sim ...
- 六、原型(Prototype)模式
原型模式是对象的创建模式,通过给出一个原型对象来指明所要创建的对象的类型.然后用复制这个原型对象的方法来创建出更多同类型的对象. 原型模式可以不用重新初始化对象,而动态的获取对象运行时的状态.使用原型 ...
- 【LeetCode】二分
[475] Heaters [Easy] 给你一排房子,一排加热器.找到能warm所有房子的最小加热器半径. 思路就是对于每个房子,找离它最近的左右两台heater, 分别求距离.温暖这个房子的hea ...
- day09 python函数 返回值 参数
day09 python 一.函数 1.函数 函数是对功能的封装 语法: 定义函数: def 函数名(形参): ...
- JMeter 服务器监控插件环境配置
1.工具准备: jmeter下载地址:(尽量下载老版本如apache-jmeter-2.11,其他的版本比较高,可能和jmeter-plugins不兼容) http://jmeter.apache.o ...
- vue插件安装
百度云下载插件 https://pan.baidu.com/s/13QhPilzJa8yu3HvKCt47Pw 学习Vue.js时,Chrome浏览器安装Vue.js devtool能很方便的查看 ...
- HTML5 原生API input file 来实现多图上传,并大图预览
闲来无事,突然想用原生来实现图片的多图上传. 一.效果图大致如下: 1.上传时可以选择多图 2.上传之后缩略图下过图如下: 3.点击缩略图,大图展示当前所点击的图片,并可以左右滑动查看其它的缩略图对应 ...
- php-验证码类-PDO类-缩略图类
Verify.class.php 验证码类 <?php class Verify{ const VERIFY_TYPE_NUM=1; const VERIFY_TYPE_EN=2; const ...
- Android中对应用程序的行为拦截实现方式概要
这次是真的好长时间都没有写博客了,主要不是因为工作上的事,主要还是这个问题真的有点复杂,实现起来有点麻烦,所以研究了很长时间(大约有一个月的时间).但是幸好最后问题搞定了~~ 一.问题场景 想实现36 ...
