ES6解构
解构:“解开--重构”
1.数组的解构:
- //数组的解构;
- // let arr=[1,2,3,6]
- // let[a,b,c,d]=arr;
- // console.log(a,b,c,d)// 1,2,3,6
!!伪数组也可以进行解构,如获取得DOM节点(就是一个伪数组)
2.对象的解构:
- //对象的解构;
- // let obj={
- // name:'gbb',
- // age:89,
- // }
- // let{name,age}=obj;
- // console.log(name,age) gbb 89
3.复杂对象的解构:
- 复杂对象的解构;
- let obj={
- name:'gbb',
- age:89,
- obj1:{
- sex:'nan',
- height:175,
- }
- }
- let{name,age,obj1:{sex,height}}=obj;
- console.log(name,age,sex,height)
//注:等号右侧如果不能进行遍历,都不能解构。
let [a] = 10;
let [a] = null;
let [a] = true
let [a] = false;
let [a] = undefined;
let [c] = NaN;
let [a] = [] //返回的为undefined
let {a} = {} //返回的为undefined
4.扩展运算符:...
... 的作用:
a:对函数的参数进行解构;(函数的所传参数不确定)
- function fn(...num){
- console.log(num) //[1,3,5,9]
- }
- let arr=[1,3,5,9];
- fn(...arr);
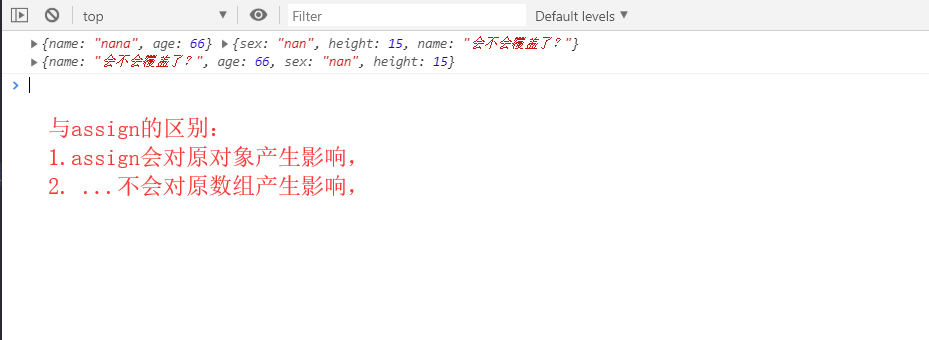
b:对象进行合并:
- var obj1={
- name:'nana',
- age:66,
- }
- var obj2={
- sex:'nan',
- height:15,
- name:'会不会覆盖了?' //相同属性将会被覆盖!!
- }
- var obj3={...obj1,...obj2};
- console.log(obj1,obj2,obj3)

c: 对其他数据的保存:
- function fn(a,b,...c){
- console.log(c); //3,4,5,6 将不确定的数据保存
- }
- fn(1,2,3,4,5,6);

eg:
ES6解构的更多相关文章
- ES6解构赋值
前面的话 我们经常定义许多对象和数组,然后有组织地从中提取相关的信息片段.在ES6中添加了可以简化这种任务的新特性:解构.解构是一种打破数据结构,将其拆分为更小部分的过程.本文将详细介绍ES6解构赋值 ...
- ES6 解构
{ "code": 200, "msg": "success", "data": { "total" ...
- ES6解构赋值常见用法
解构赋值出现的契机: let obj = { a: 1, b: 2 } // 取值 let a = obj.a let b = obj.b 问题核心: 每次取值既要确定对象属性名,还得重新定义一个变量 ...
- ES6—解构赋值
1.什么是解构赋值 ES6允许按照预定的模式,从数组.对象中提取值,对变量进行赋值. 我们直接用例子说明. 2. 数组的解构赋值 数组传统的变量赋值: var arr=[1,2,3]; ...
- es6 解构赋值
ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring). 关于给变量赋值,传统的变量赋值是这样的: var arr = [1,2,3];//把数组的值 ...
- (2)ES6解构赋值-数组篇
1.解构赋值-数组篇 //Destrcturing(解构) //ES5 /* var a = 1; var b = 2; var c = 3; */ //ES6 var [a,b,c] = [1,2, ...
- es6 解构赋值 新认知/新习惯
es6 的解构赋值其实很早就学习了,但一直纠结于习惯和可读性问题,所以没有大规模使用.最近被 react调教一番之后.已经完全融入认知和习惯中去了.总结一下三个常用的技巧: 对象取值 取值并重命名 剩 ...
- 初识ES6 解构
1.数组的解构 ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构 例子: let [a, b, c] = [1, 2, 3]; console.log(a);//1cons ...
- 简单看看es6解构赋值
哎,我真的是太难了,今天就被这个解构赋值(也可以叫做析构,貌似析构是在c++中的,所以我这里叫做解构赋值吧)弄的我很烦,本来以为很容易的,结果还是弄了好久...就总结一下解构吧! 1.解构的基本使用 ...
- ES6 解构 destructuring
解构的作用:简化书写长度,提升开发效率. 解构对象 在开发中我们常用到使用ajax请求数据,并且把数据渲染到页面上.可能这个数据返回的对象或数组.例如返回一个obj{name:'zwq',age:18 ...
随机推荐
- docker volume持久化存储与数据分享
第一种 指定volume文件mysql存储,存储的位置为/var/lib/mysql -v mysql:/var/lib/mysql 第二种 同步文件,将容器中的skeleton文件夹的内容同步到宿主 ...
- SpringMVC_HandlerMethodArgumentResolver 实践
HandlerMethodArgumentResolver 是什么? 就是用于解析参数的一个接口,springMVC(4.1)会直接调用这个接口的方法,对参数进行一定的解析.比如会在 Invocab ...
- 【目录】ASP.NET Core 基础教程
ASP.NET Core 基础教程 ASP.NET Core 基础教程 ASP.NET Core 简介 ASP.NET Core Windows 环境配置 ASP.NET Core macOS 环境配 ...
- window 下总是object_detection/protos/*.proto: No such file or directory
这是因为目前的protoc3.5有Bug,换成3.4就好了https://github.com/google/protobuf/releases/tag/v3.4.0
- shell date 格式化
https://www.tutorialkart.com/bash-shell-scripting/bash-date-format-options-examples/ DATE=`date '+%d ...
- oracle入门学习之oracle数据库结构
1. oracle数据库结构 1.1 Oracle可以看做是一个大的数据库???,里面可以创建很多实例; 一个实例对应多个表空间.多个用户; 一个用户只能有一个表空间; 一个表空间可以有多个用户; 一 ...
- 多线程用this指针来传递参数(整理)
整理自CSDN的论坛中,地址:https://bbs.csdn.net/topics/390703249 1.不同的线程不是两个独立的程序:线程不是进程(process是你说的程序) 2.线程函数必须 ...
- 配置 Linux 静态网卡 & 远程连接 MySQL 问题
1.设置 Linux 为静态网络配置 使用 VMWare 安装好 CentOS 后,将网络适配器设置为 NAT 模式.为了防止 IP 关机重启时候经常变动,需要将网卡信息设置为静态. 修改 /etc/ ...
- 特种设备TSG 认证流程
特种设备许可,也叫安全注册(原为AZ安全注册认可),现为TS.国家为了防止和减少事故,保障人民群众生命和财产安全,促进经济发展而强制实施的安全监察.它的作用相当于欧盟的“CE”认证,但比“CE”认证更 ...
- vue 实现分页
1 新建 pager.js 文件 /** * [pagination 分页组件] * @param {Number} total [数据总条数] * @param {Number} display [ ...
