D3.js 弦生成器(V3版本)
- {
- source:{
- startAngle : 0.2,
- endAngle : Math.PI * 0.3,
- radius : 100
- },
- target:{
- startAngle :Math.PI * 1.0,
- endAngle : Math.PI * 1.6,
- radius : 100
- }
- }
- var chord = d3.svg.chord()
- .source(function(d){return d.startArc})
- .target(function(d){return d.endArc})
- .radius(200)
- .startAngle(function(d){return d.start})
- .endAngle(function(d){return d.end})
- {
- startArc:{
- start : 0.2,
- end : Math.PI * 0.3,
- radius : 100
- },
- endArc:{
- start :Math.PI * 1.0,
- end : Math.PI * 1.6,
- radius : 100
- }
- }

- var width = 600;
- var height = 400;
- var svg = d3.select("#body")
- .append("svg")
- .attr("width",width)
- .attr("height",height)
- var dataList = {
- source:{
- startAngle : 0.2,
- endAngle : Math.PI * 0.3,
- radius : 100
- },
- target:{
- startAngle :Math.PI * 1.0,
- endAngle : Math.PI * 1.6,
- radius : 100
- }
- }
- //创建一个弦生成器
- var chord = d3.svg.chord();
- //添加路径
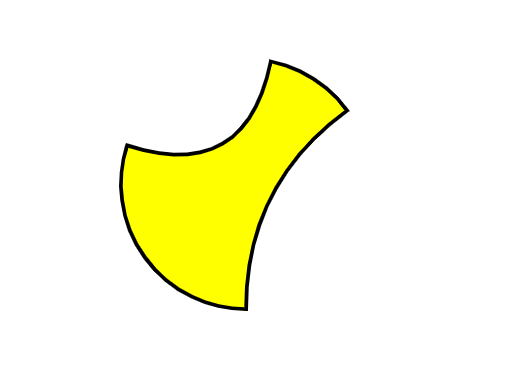
- svg.append("path")
- .attr("d",chord(dataList))
- .attr("transform","translate(200,200)")
- .attr("fill","yellow")
- .attr("stroke","black")
- .attr("stroke-width","3px")

D3.js 弦生成器(V3版本)的更多相关文章
- D3.js 线段生成器 (V3版本)
线段生成器 与线段生成器相关的方法: d3.svg.line() //创建一个线段生成器. line(data) //使用线段生成器绘制data数据. line.x([x]) //设置或获取线 ...
- D3.js 区域生成器 (V3版本)
区域生成器(Area Generator) 区域生成器(Area Generator)用于生成一块区域,使用方法与线段生成器类似.线段生成器地址:数据访问器有x().x0().x1().y().y ...
- D3.js 动画 过渡效果 (V3版本)
一 . 过渡的启动 启动过渡效果,与以下四个方法相关: d3.transition([selection],[name]) //创建一个过渡对象.但是由于每个选择集中都有transition( ...
- D3.js 弦图的制作
这是一种用于描述节点之间联系的图表. 1. 弦图是什么 弦图(Chord),主要用于表示两个节点之间的联系. 两点之间的连线,表示谁和谁具有联系: 线的粗细表示权重: 2. 数据 初始数据为: var ...
- D3.js(v3)+react 制作 一个带坐标与比例尺的柱形图 (V3版本)
现在用D3.js + react做一个带坐标轴和比例尺的柱形图.我已经尽力把代码全部注释上了,最后我也会把完整柱形图代码奉上.如果还有疑惑的,可以去翻看一下我之前介绍的方法,以下方法都有介绍到. 还有 ...
- D3.js的v5版本入门教程(第十二章)—— D3.js中各种精美的图形
D3.js的v5版本入门教程(第十二章) D3中提供了各种制作常见图形的函数,在d3的v3版本中叫布局,通过d3.layout.xxx,来新建,但是到了v5,新建一个d3中基本的图形的方式变了(我也并 ...
- 交互式数据可视化-D3.js(四)形状生成器
使用JavaScript和D3.js实现数据可视化 形状生成器 线段生成器 var linePath = d3.line() - 使用默认的设置构造一个 line 生成器. linePath.x() ...
- D3.js的v5版本入门教程(第十三章)—— 饼状图
D3.js的v5版本入门教程(第十三章) 这一章我们来绘制一个简单的饼状图,我们只绘制构成饼状图基本的元素——扇形.文字,从这一章开始,内容可能有点难理解,因为每一章都会引入比较多的难理解知识点,在这 ...
- D3.js使用过程中的常见问题(D3版本D3V4)
目录 一.学习D3我必须要学习好SVG矢量图码? 二.如何理解D3给Dom节点绑定数据时的Update.Enter和Exit模式 三.D3绑定数据时用datum与data有什么不一样? 四.SVG图中 ...
随机推荐
- Oracle上课学习笔记<1>
简单的select查询语句 1.select查询语句基本语法 使用两个关键字: select 指定要查询的字段和内容 from 从哪张表中查询 语法:select 字段名 from 表名; 三种不同的 ...
- 深浅拷贝, for循环小知识点 str操作 list的删除问题,类型转换
深浅拷⻉ : lst1 = ["⾦⽑狮王", "紫衫⻰王", "⽩眉鹰王", "⻘翼蝠王"] lst2 = lst1 ...
- Java的部分问题和小结
2015/9/6 ThreadLocal:该类提供了线程局部变量,这样可以生成对每个线程唯一的局部标识符. 2015/9/18 1.乱码问题: js:xdata = encodeURI(encode ...
- java漏洞历史
内容来自以前收集的思维导图,作者不明. 1.JDK漏洞 1.1.CVE-2012-4681 https://www.freebuf.com/vuls/5485.html msf: exploit/mu ...
- Html5介绍及新增标签
什么是 HTML5? HTML5 将成为 HTML.XHTML 以及 HTML DOM 的新标准. HTML 的上一个版本诞生于 1999 年.自从那以后,Web 世界已经经历了巨变. HTML5 仍 ...
- Alpha版本后的心得体会
Alpha版本后的心得体会 在我们一系列的努力之下,我们团队打造的校园互助式快递代取APP——U-Help的α版本终于能够问世了.尽管这个版本存在着这样那样的问题,但是我们还是对此抱有充足的信心.另一 ...
- redis Hash相关命令
- androidstudio 2.3.3 jni过程汇总(2):2、使用so文件
2.使用so文件 1.在java文件中System.loadLibrary加载包,并且引入native方法. 2.在app/src/main/下新建jniLibs文件夹,将so包带arm文件夹形式导入 ...
- matlab filtfilt 函数
紧接上一篇,简单分析matlab中的非常好用的 filtfilt 函数,一款零相移滤波函数. 其matlab中的语法如下: y = filtfilt(data,x);1非常简单,不是一般的简单!然而, ...
- Allowance
Allowance 有n种数字,第i种数字值为\(v_i\),有\(b_i\)个,保证随i的增大而增大,且对于任意i有\(a_{i-1}|a_i\)(显然,\(i\in(1,n]\)),现求将它们划分 ...
