touchWX 自定义组件以及传值

创建如图文件
index.wxc:
<template>
<view class="wx-test" bindtap="handleTap">
{{ msg }}{{dataIndex}}
</view>
</template>
<script>
export default {
properties: {
dataIndex: {
type: String,
value: 'default value',
}
},
data: {
msg: 'This is a test msg!'
},
methods: {
handleTap() {
var a=123
this.triggerEvent('myclick',a);
}
}
}
</script>
<style lang="less">
.wx-test {
color: #f00;
}
</style>
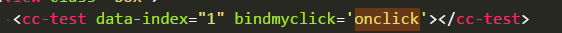
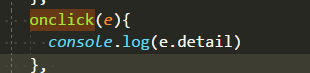
父组件:


touchWX 自定义组件以及传值的更多相关文章
- vue自定义组件及传值
1.使用 Vue.component() 方法注册组件 2.使用 props 属性传递参数 v-for="item in items": 遍历 Vue 实例中定义的名为 items ...
- 微信小程序自定义组件封装及父子间组件传值
首先在我们可以直接写到需要的 page 中,然后再进行抽取组件,自定义组件建议 wxzx-xxx 命名 官网地址:https://developers.weixin.qq.com/miniprogra ...
- vue的自定义组件和组件传值
<div id="app"> <div>{{pmessage}}</div> //父组件 <child :message="pm ...
- vue初级学习--组件的使用(自定义组件)
一.导语 突然冒出四个字,分即是合,嗯,优点道理....................... 二.正文 在搞的仿淘宝demo,之前加入购物车是与商品详情一块的,今天把它单独拆出来,复用性高点,那这样 ...
- ionic3+angular4开发混合app 之自定义组件
这里主要是记录ionic3+angular4开发混合app时自定义组件,我想自定义组件的方法和angular4应该类似,具体在纯angular4中自定义组件,暂时没有实践,个人觉得差别不大,之后实践了 ...
- vue父子组件之间传值
vue父子组件进行传值 vue中的父子组件,什么是父组件什么是子组件呢?就跟html标签一样,谁包裹着谁谁就是父组件,被包裹的元素就是子组件. 父组件向子组件传值 下面用的script引入的方式,那种 ...
- 自定义组件的properties和data
// components/epsoide/index.js Component({ /** * 组件的属性列表 */ properties: { index: { type: Number //va ...
- vue父子组件的传值总结
久违的博客园我又回来了.此篇文章写得是vue父子组件的传值,虽然网上已经有很多了.写此文章的目的就是记录下个人学习的一部分.接下来我们就进入主题吧! 在开发vue项目中,父子组件的传值是避免不掉的. ...
- vue组件之间传值方式解析
vue组件之间传值方式解析一.父组件传到子组件 1.父组件parent代码如下: <template> <div class="parent"> <h ...
随机推荐
- jQuery选择器中空格的问题再探究
jQuery选择器的空格问题,看似很小,但是差之毫厘谬以千里,让人很是恼火,<锋利的jQuery>书中有个经典的例子,我这里也拷贝下来,再加点自己的想法 <html> < ...
- [English]could, should, would, may 非單只是過去式
助動詞 could, should, would, may 的用法:(第三冊) 標題句:You should stay here. Would you like to order now? Could ...
- java虚拟机规范(se8)——java虚拟机结构(六)
2.11 指令集简介 java虚拟机指令由一个字节的操作码,接着时0个或多个操作数组成,操作码描述了执行的操作,操作数提供了操作所需的参数或者数据.许多指令没有操作数只包含一个操作码. 如果忽略异常处 ...
- idea部署tomcat项目时,在项目里打断点不能拦截
以下内容都是基于我自己的项目(如未解决道友们的问题,请别介意) idea部署tomcat项目时,在项目里打断点不能拦截,工作中遇到的问题,记录一下(tomcat6) 当项目的以下内容配置完毕后,启动项 ...
- 自定义DbUtils通用类
本实例使用C3P0连接池做连接,详见https://www.cnblogs.com/qf123/p/10097662.html开源连接池C3P0的使用 DBUtils.java package com ...
- Shell 脚本的建立与执行
- grep 正则2
基本正则表达式所定义的元字符 元字符 作用 例子 例子说明 ^ 行首定位符 ^ty 匹配"t"开头,后面紧跟一个"y"的字符串 $ 行尾定位符 txt$ 匹配以 ...
- day03 python数据类型 数字 字符串 布尔
day03 python 一.基本数据类型 1.int a= 8 a_length = a.bit_length() #此方法求数字的二进制长度 print(a_length) ...
- CF566E Restoring Map
题意:乱序给你树上的每一个节点与之相距<=2的节点集合(并不知道这具体是哪个节点). 还原整棵树. 标程: #include<bits/stdc++.h> #define P pai ...
- maven命令行创建项目问题
今天在命令行下创建maven项目,使用的是create命令,但是一直失败,网上查找原因说archetype:create命令已经过期,需要使用 archetype:generate 来进行代替 加上了 ...
