LaTeX技巧005:定制自己炫酷的章节样式实例
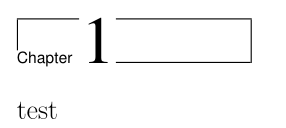
示例一:

实现代码:
- \usepackage[Lenny]{fncychap}
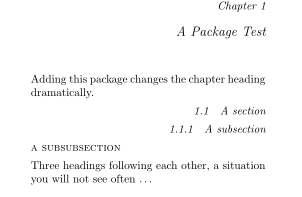
示例二:

实现代码:
- \usepackage[avantgarde]{quotchap}
- \renewcommand\chapterheadstartvskip
- {\vspace*{-\baselineskip}}
- % select Helvetica for title and quote
- \usepackage{helvet}
- \renewcommand\sectfont{\sffamily\bfseries}
示例三:

实现代码:
- \usepackage[sf,bf,tiny,center]{titlesec}
- \titlelabel{\thetitle.\enspace}
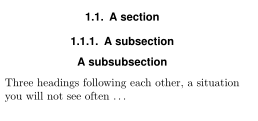
示例四:

实现代码:
- \usepackage[rm,it,raggedleft,tiny,compact]{titlesec}
- \titleformat*{\subsubsection}{\scshape\MakeLowercase}
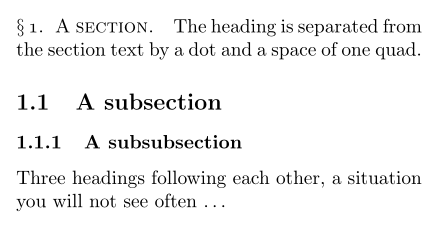
示例五:

实现代码:
- \usepackage{titlesec}
- \titleformat{\section}[runin]{\normalfont\scshape}
- {\S\,\oldstylenums{\thesection}.}{.5em}{}[.\quad]
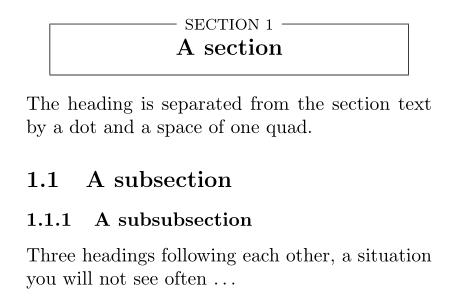
示例六:

实现代码:
- \usepackage{titlesec}
- \titleformat{\section}[frame]{\normalfont}
- {\footnotesize \enspace SECTION \thesection
- \enspace}{6pt}{\large\bfseries\filcenter}
- \titlespacing*{\section}{1pc}{*}{*2.3}[1pc]
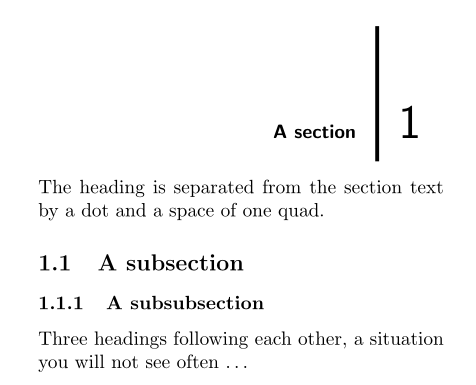
示例七

实现代码:
- \usepackage{titlesec}
- \newcommand\secformat[]{%
- \parbox[b]{.\textwidth}{\filleft\bfseries #}%
- \quad\rule[-12pt]{2pt}{70pt}\quad
- {\fontsize{}{}\selectfont\thesection}}
- \titleformat{\section}[block]
- {\filleft\normalfont\sffamily}{}{0pt}{\secformat}
- \titlespacing*{\section}{0pt}{*}{*}[1pc]
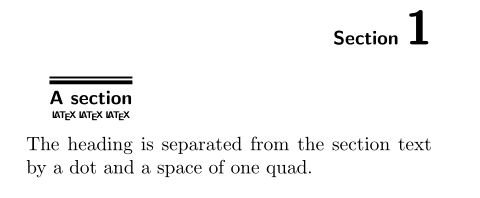
示例八:

实现代码:
- \usepackage[noindentafter,calcwidth]{titlesec}
- \titleformat{\section}[display]
- {\filright\normalfont\bfseries\sffamily}
- {\titleline[r]{Section \Huge\thesection}}{1ex}
- {\titleline*[l]{\titlerule[1pt]}\vspace{1pt}%
- \titleline*[l]{\titlerule[2pt]}\vspace{2pt}}
- [{\titleline*[l]{\titlerule*{\tiny\LaTeX}}}]
- \titlespacing{\section}{1pc}{*}{*}
LaTeX技巧005:定制自己炫酷的章节样式实例的更多相关文章
- Latex技巧:在图表序号中加入章节号(实现诸如“图1.1.2”这样的图表序号)
平时看书经常看到"图1.2"这样的编号,含义是第1章的第2幅插图:或者"图1.1.2",含义是第1章第1节的第2幅插图.而在LaTeX中如果直接插图的话只会显示 ...
- 在Bash中定制炫酷的命令提示符
如果你使用的是Linux桌面(例如:Fedora或者Ubuntu)的话,在Terminal上使用Bash通常是必须地,但是默认的Bash提示符都很普通.本文将提供简单的Bash脚本(通过定制PS1)定 ...
- html5跟随鼠标炫酷网站引导页动画特效
html5跟随鼠标炫酷网站引导页动画特效一款非常不错的引导页,文字效果渐变,鼠标跟随出绚丽的条纹.html5炫酷网站引导页,鼠标跟随出特效. 体验效果:http://hovertree.com/tex ...
- flask-admin章节五:wtforms FormField超级炫酷使用
1. 概述 查看wtforms代码树fields目录的core.py,会发现在文件开头有这样的语句: __all__ = ( 'BooleanField', 'DecimalField', 'Date ...
- Photoshop和WPF双剑配合,打造炫酷个性的进度条控件
现在如果想打造一款专业的App,UI的设计和操作的简便性相当重要.UI设计可以借助Photoshop或者AI等设计工具,之前了解到WPF设计工具Expression Blend可以直接导入PSD文件或 ...
- 一款炫酷的幻灯片播放框架介绍(附demo及使用方法)
废话不多说,先上demo(建议在chrome下打开 F键全屏 esc退出全屏): 我的demo-博客园简介 官网demo 更多demo 今天为大家介绍一款基于css3和JavaScript的幻灯片播放 ...
- FIR.im Weekly - 让炫酷 UI 为 APP 增色
上周我看到一些不错的设计分享,挑选了几个比较全的 GitHub 资源推荐给大家.此外,还精选了一些实用的 iOS,Android 干货文章. iOS 炫酷动画资源 @荧星诉语 收集整理了主流炫酷动画框 ...
- Android 教你打造炫酷的ViewPagerIndicator 不仅仅是高仿MIUI
1.概述 哈,今天给大家带来一个ViewPagerIndicator的制作,相信大家在做tabIndicator的时候,大多数人都用过 TabPageIndicator,并且很多知名APP都使用过这个 ...
- 前端福利:使用Wallpaper Engine让自己的桌面炫酷起来
Wallpaper Engine,是一款Steam上的特别特别炫酷的壁纸定制软件.它可以对你的桌面进行定制,可以使用视频,动画,网页等形式来替换壁纸. 注意到没,关键是可以使用Html格式的文件作为桌 ...
随机推荐
- Win环境下安装vue及运行vue开发的前端项目
vue安装及配置 首先下载node.js要求版本在8.9以上 官网:https://nodejs.org/zh-cn/ 下载完可检查在windows任务命令行里输入node -v 使用淘 ...
- Git安装与配置,以及pycharm提交代码到github
1.下载git,安装 下载好后直接下一步到底,安装成功(选择组件页面,可以勾选上控制台窗口字体选项,如下图) 2.配置Git信息 1.打开窗口中,输入:git --version 查看已安装的git版 ...
- pom.xml 配置 收藏
本配置使用环境 jdk8 maven 3.6 C:\Users\Dell>java -version java version "1.8.0_162" Java(TM) ...
- 为NuGet配置微软官方中国镜像
NuGet微软官方中国镜像地址: https://nuget.cdn.azure.cn/v3/index.json 打开Visual Studio => 工具 => NuGet包管理器 = ...
- Redis-异步消息
关于异步消息,大家都知道,如下: 这些用起来都是比较复杂的,RabbitMQ先要创建Exchange,在创建Queue,还要将Queue和Exchange通过某种规则绑定起来.发消息之前要指定rout ...
- cjson库的移植和使用
cjson 下载链接 https://github.com/DaveGamble/cJSON 下载完成将其中的cJson.c cJson.h复制到自己的项目中引用即可: 1.字符串转json格式 cJ ...
- 【学习笔记】B站-2019-NLP(自然语言处理)之 BERT 课程 -- 相关课程笔记
BERT 课程笔记 1. 传统方案遇到的问题 BERT的核心在于Transformer,Transformer就类似seq2seq网络输入输出之间的网络结构. 传统的RNN网络:最大的问题,因为不能并 ...
- PHP0020:PHP 单文件上传 多文件上传
- Vmvare扩展虚拟机磁盘大小
Vmvare设置好虚拟机的磁盘大小之后,发现磁盘空间不够了,这个时候怎么扩展磁盘的大小呢? 首先,在确保虚拟机关闭的情况下,右键设置,选择硬盘,扩展,这样就可以增加磁盘的大小. 但是由于未进行分区和磁 ...
- QD程序设计比赛游记
-------------------------- 2019/5/31 纪念Wa声一片 ------------------------ 今天确实很神奇的,早晨就去了机房,我们敬爱的syzx总教练( ...
