js前后端交互
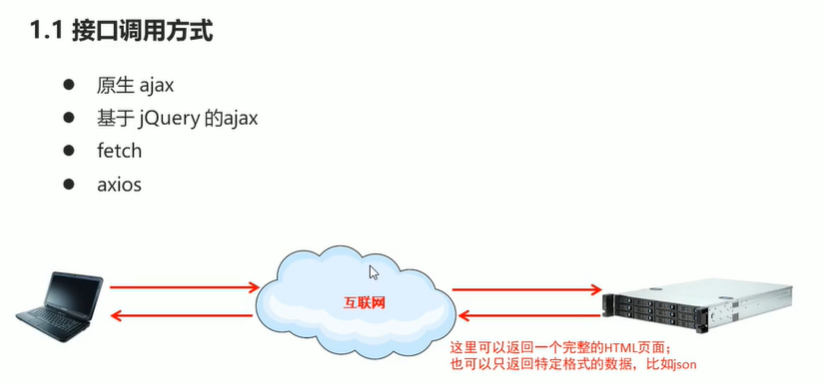
1.前后端交互模式


2.promise用法
(1)异步调用

(2)ajax回顾


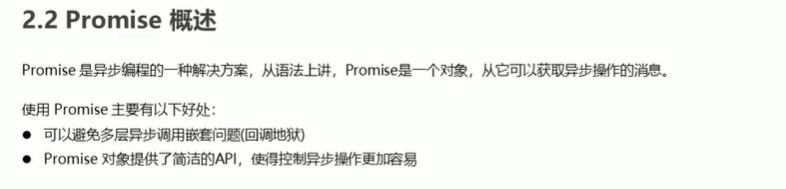
(3).promise
优点:可以解决回调地狱(多层异步调用嵌套问题)(解决代码可读性低的问题)
提供简洁的api

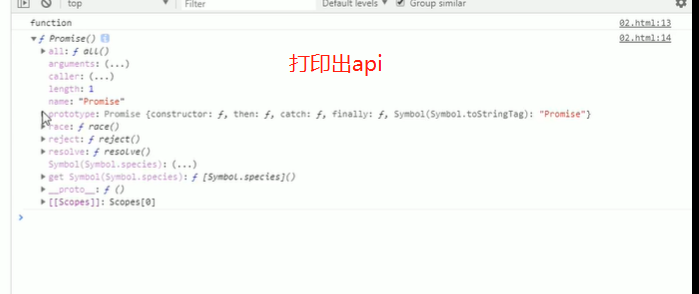
(4)promise基本类型:是Function



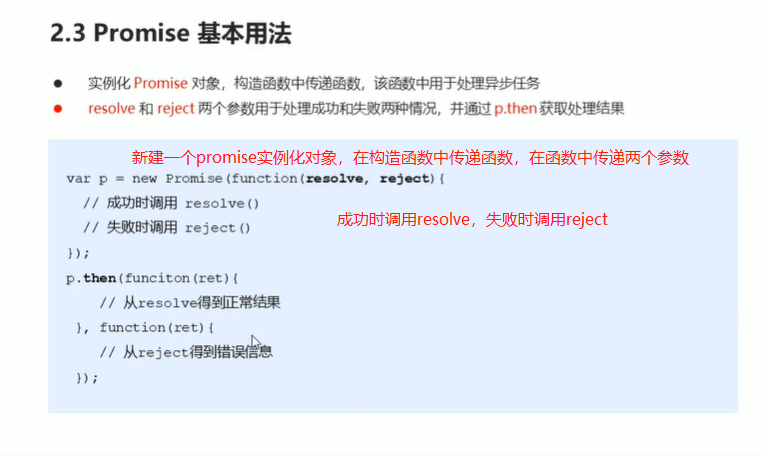
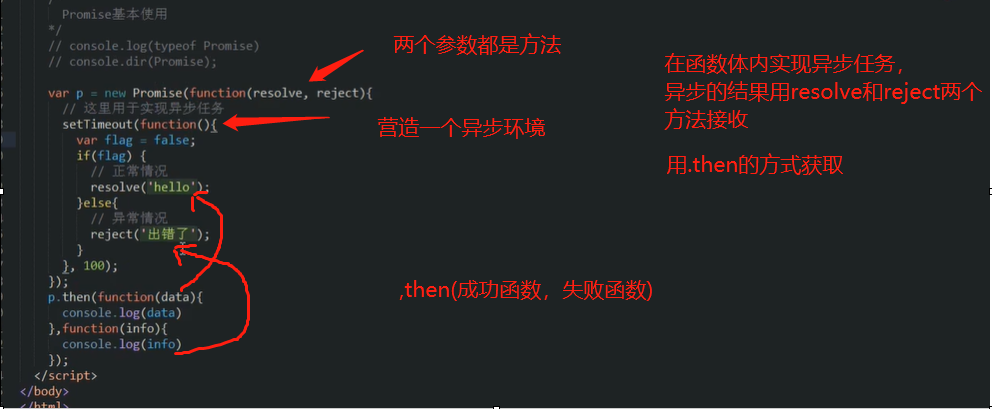
(5)promise基本用法


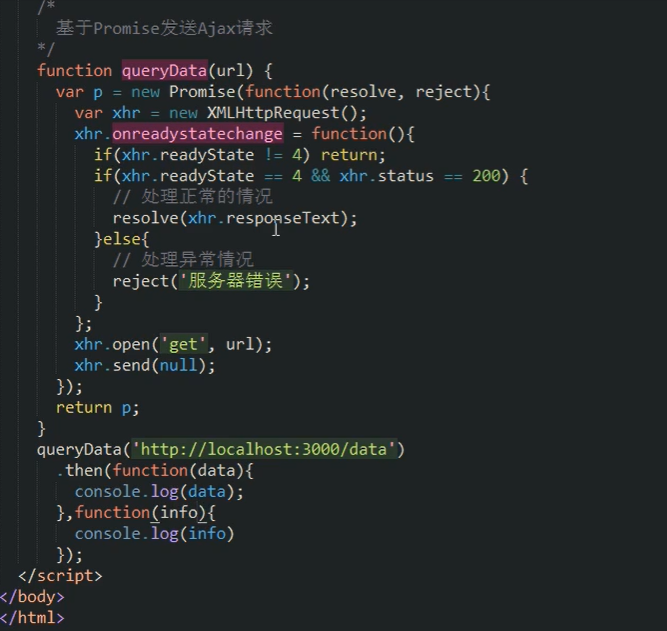
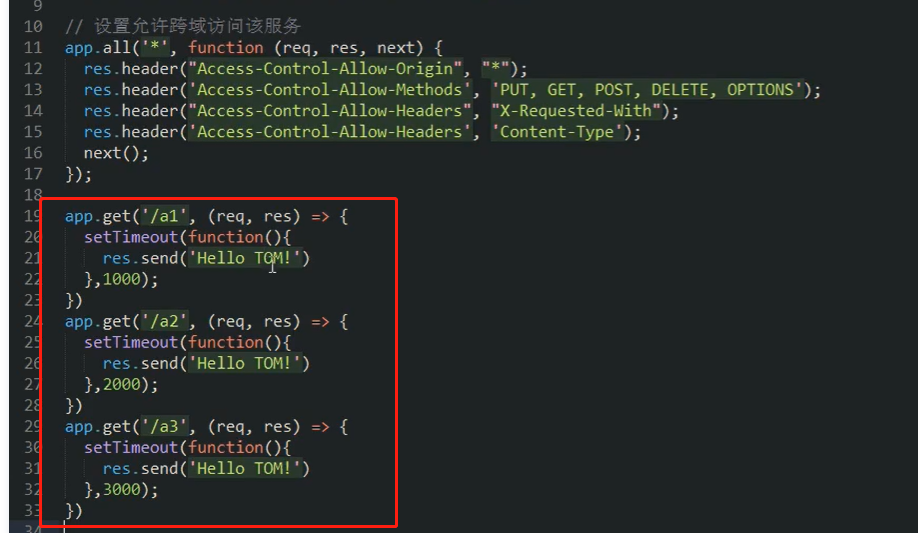
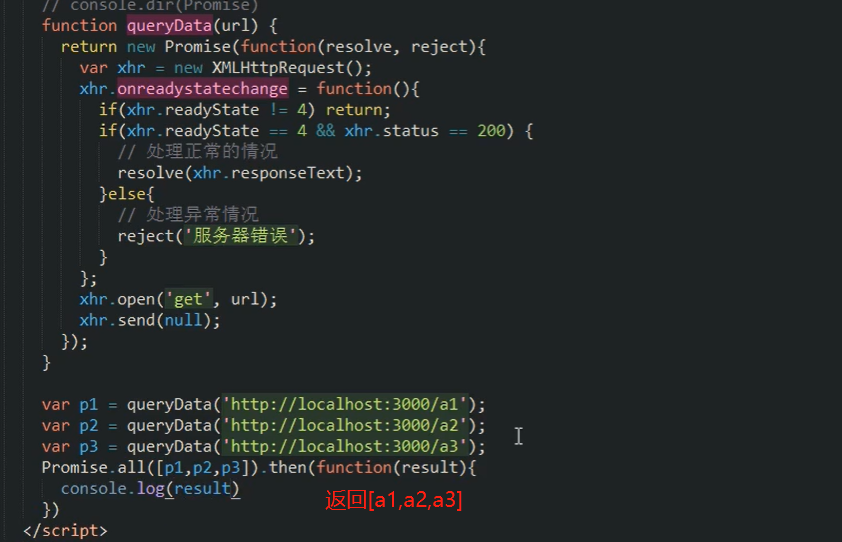
3。基于promise处理ajax请求

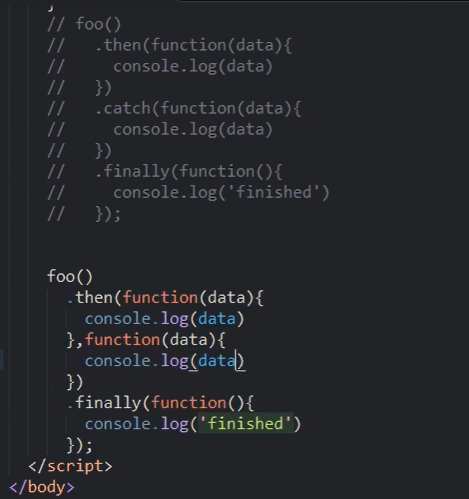
(1)promise发送多次ajax请求


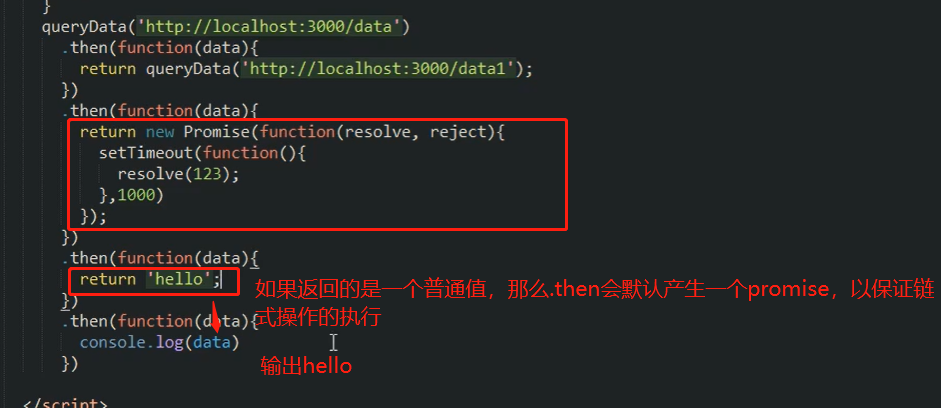
4。then参数中的函数返回值


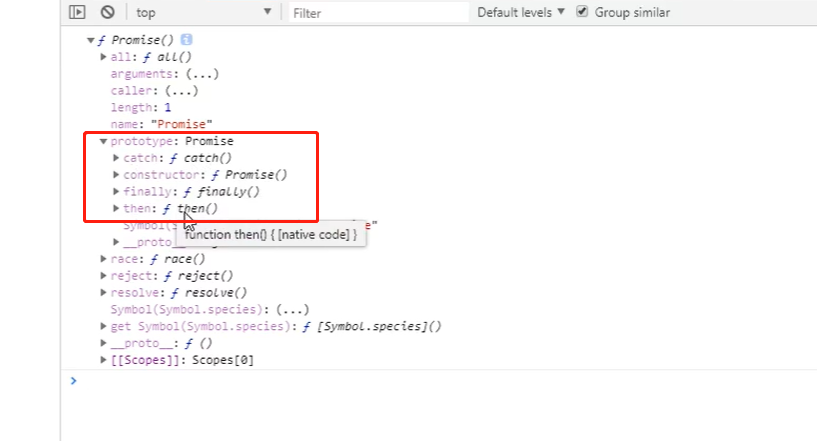
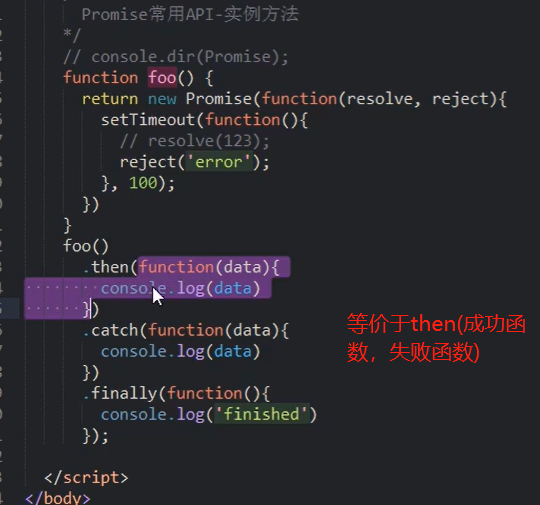
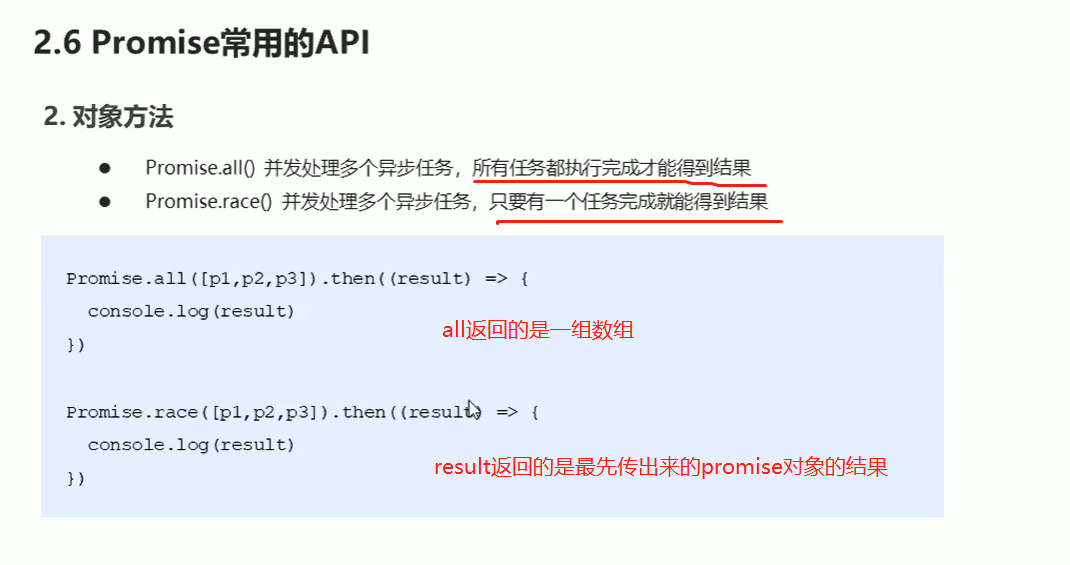
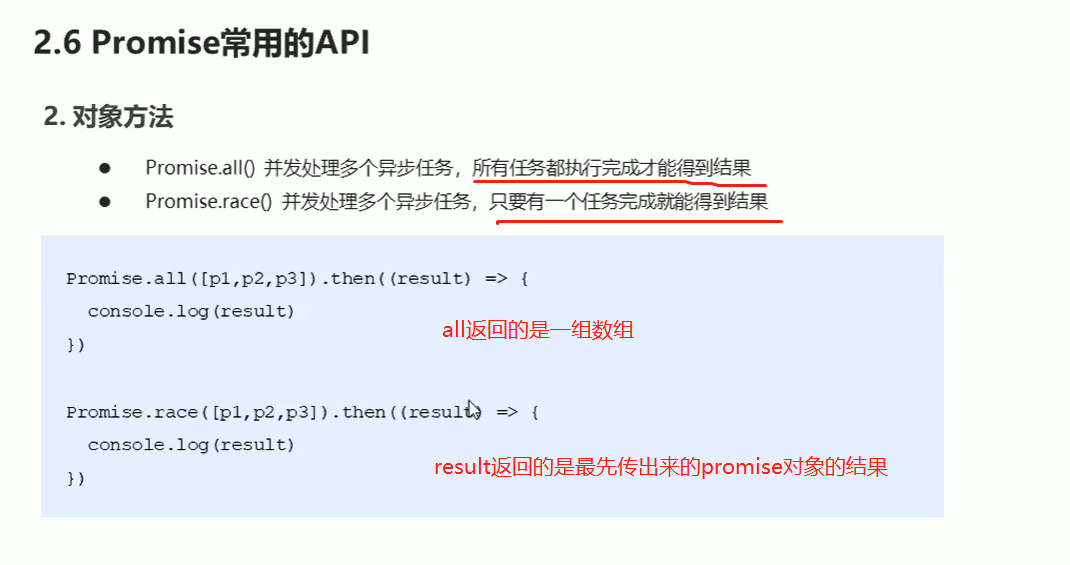
5.promise常用的api
(1)实例方法




(2)对象方法




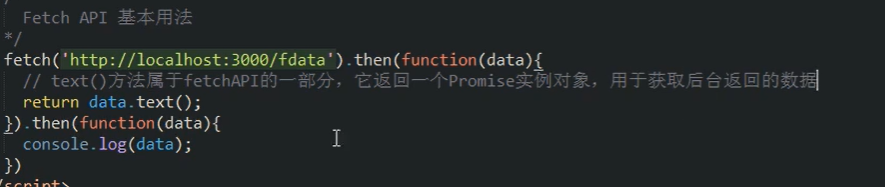
6.接口调用-fetch用法



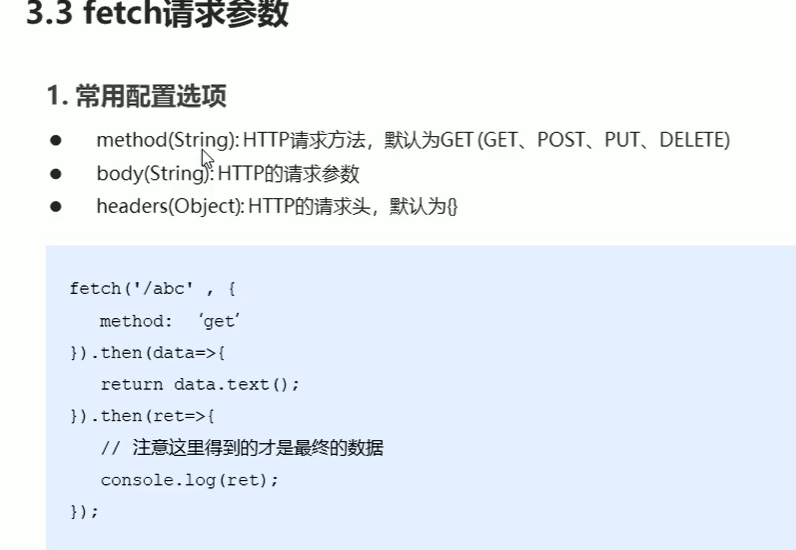
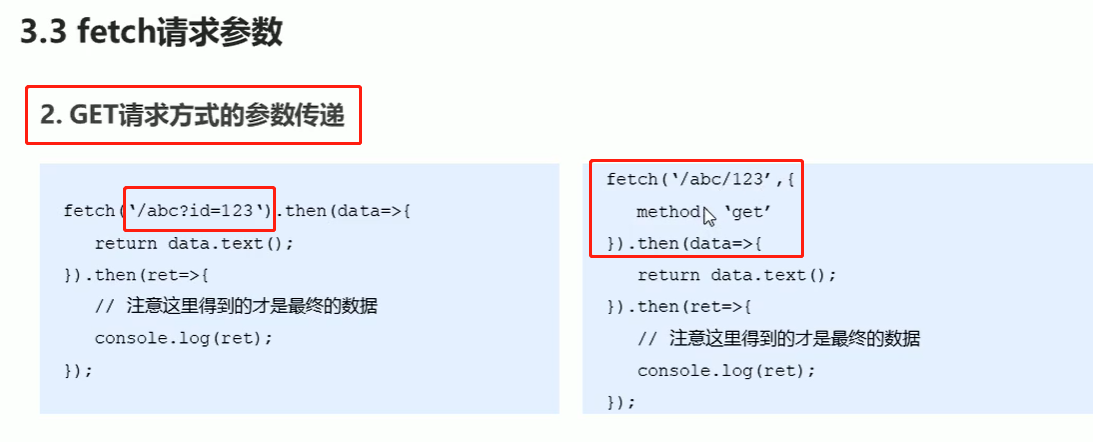
7。fetch请求参数
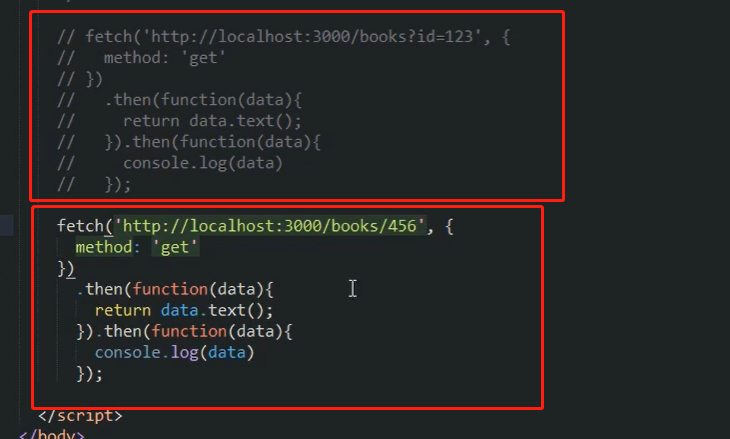
(1)get请求方式




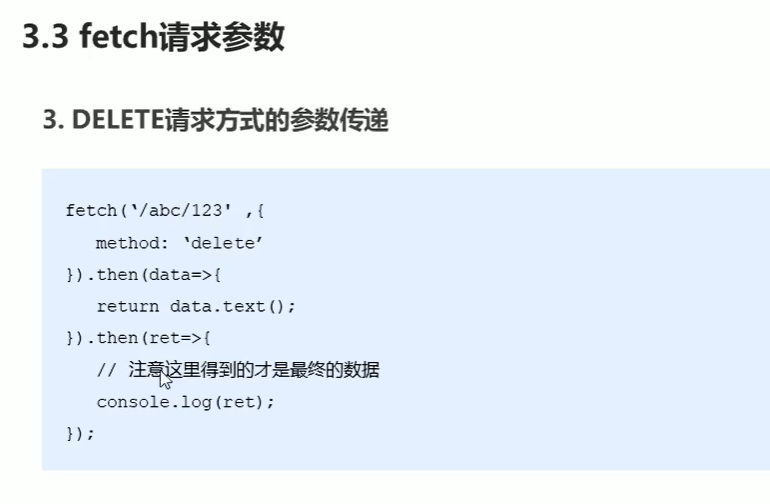
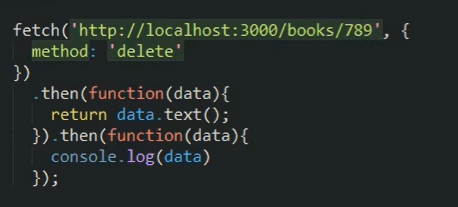
(2)delect请求方式



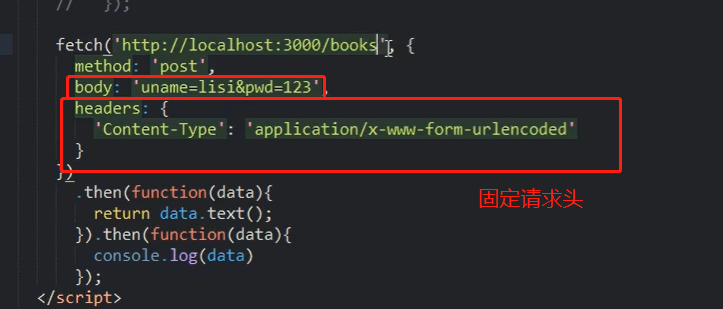
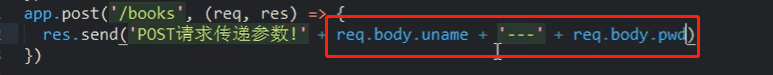
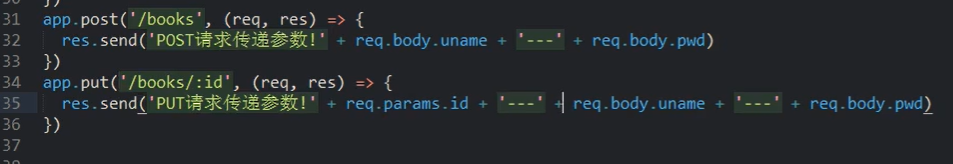
(3)post请求方式的参数传递



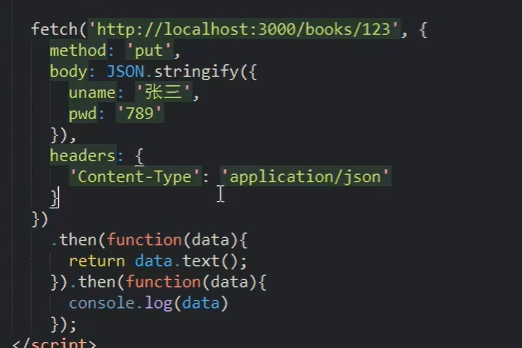
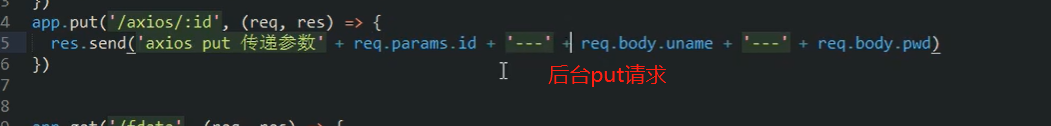
(4)。put请求方式的参数传递(和post用法一致)



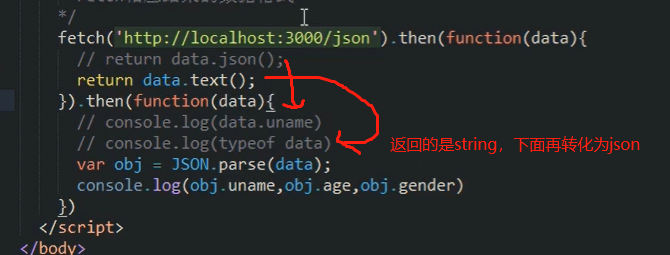
8。fetch响应结果



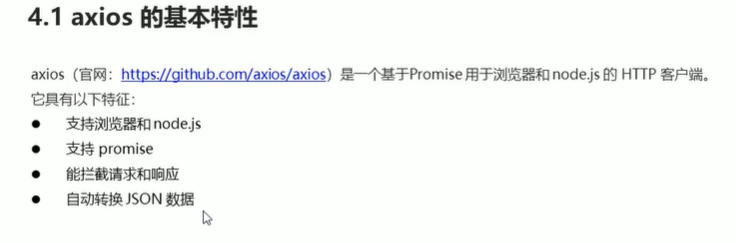
9。接口调用-axios用法
(1)axios的基本特性

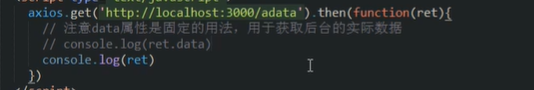
(2) axios的基本用法




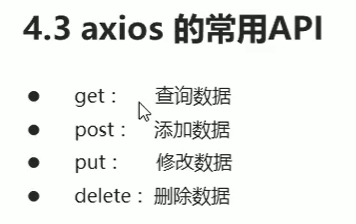
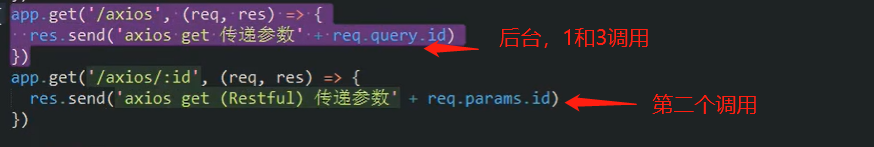
(3) axios的常用api(get和delete请求方式差不多)




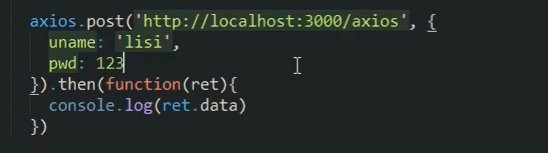
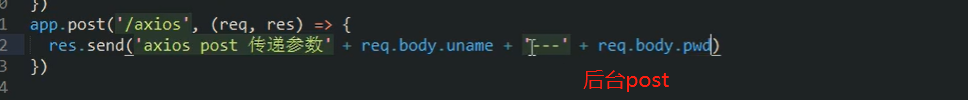
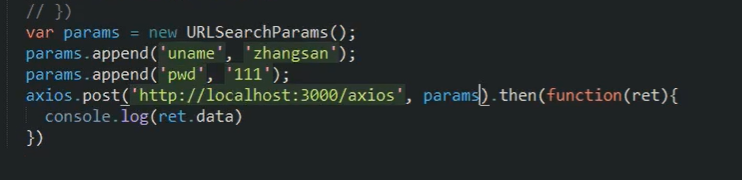
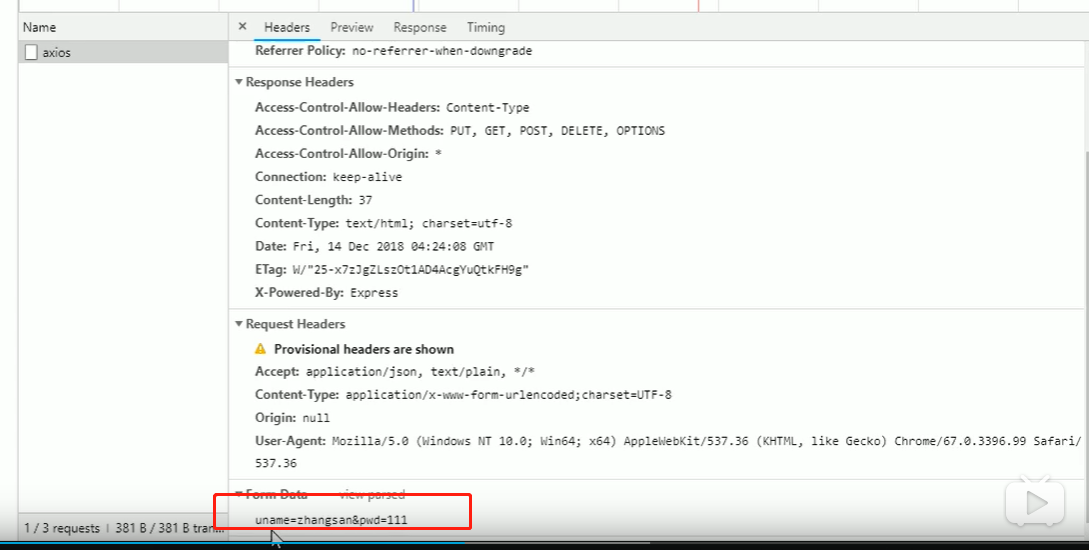
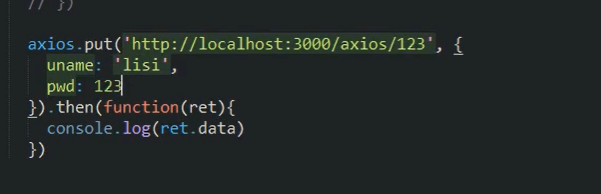
(4)axios的参数post传递(post和put相似)










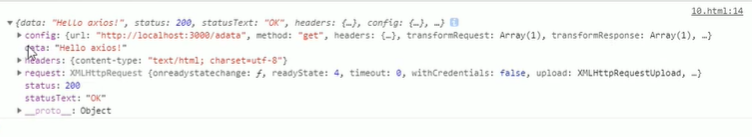
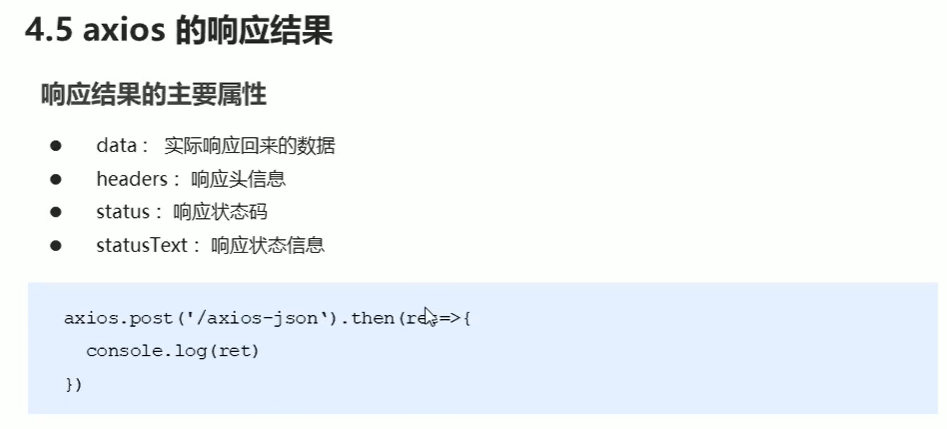
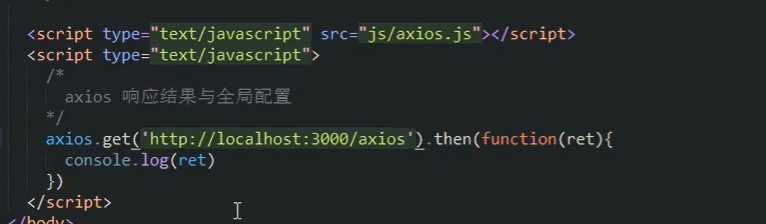
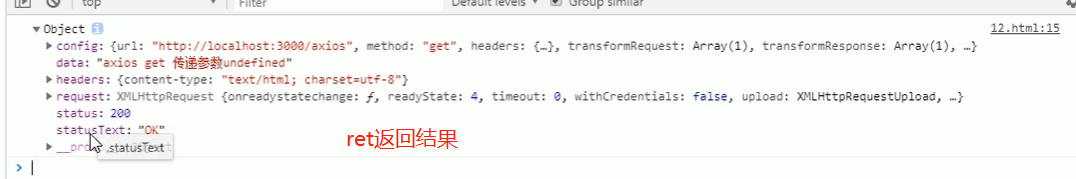
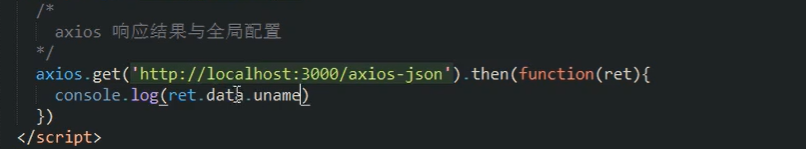
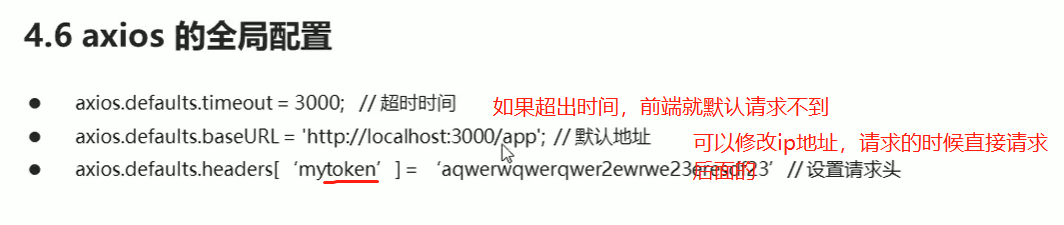
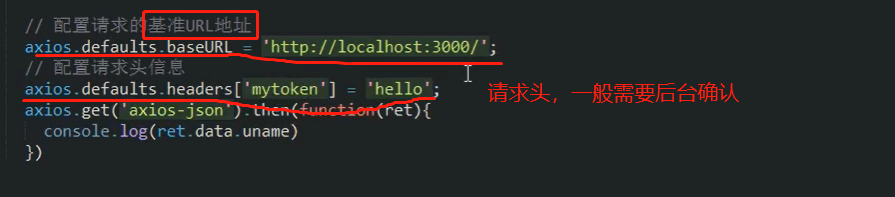
10.axios的响应结果








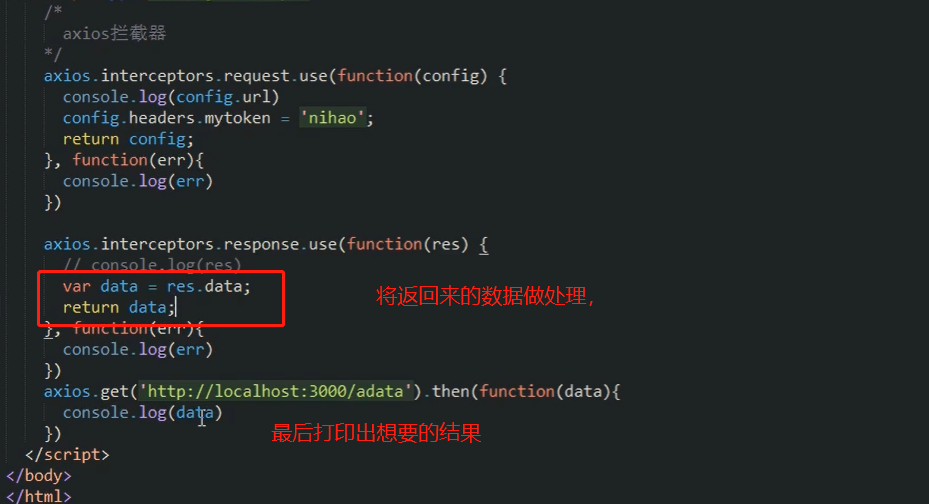
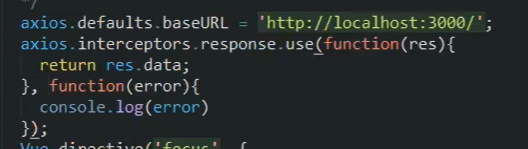
11.axios拦截器
(1)请求拦截器



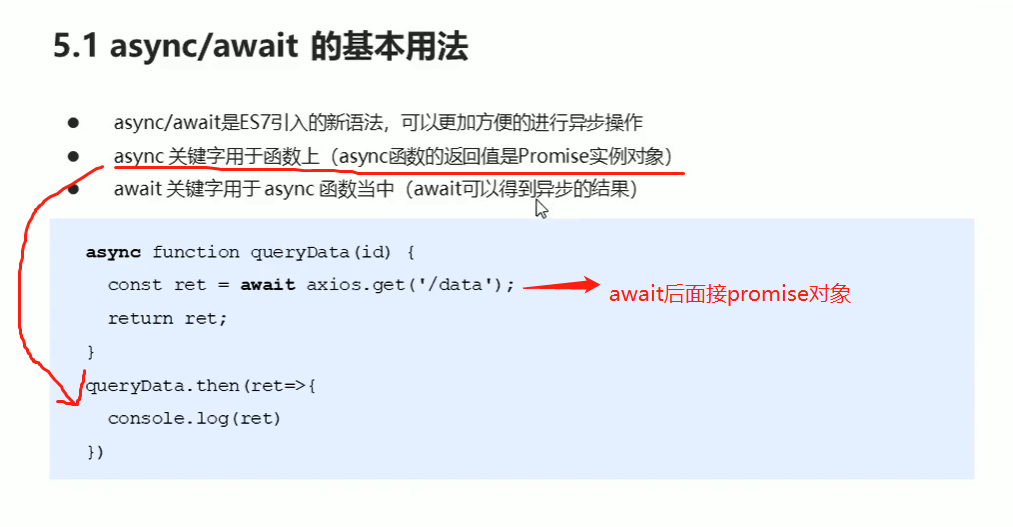
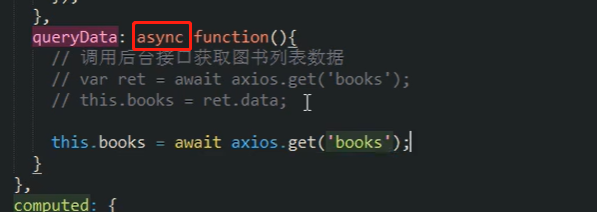
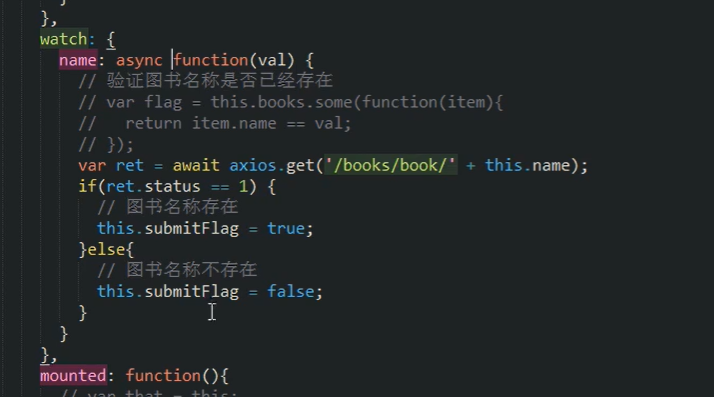
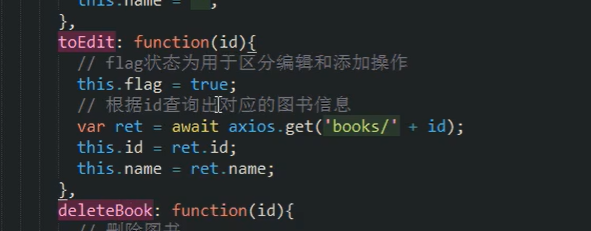
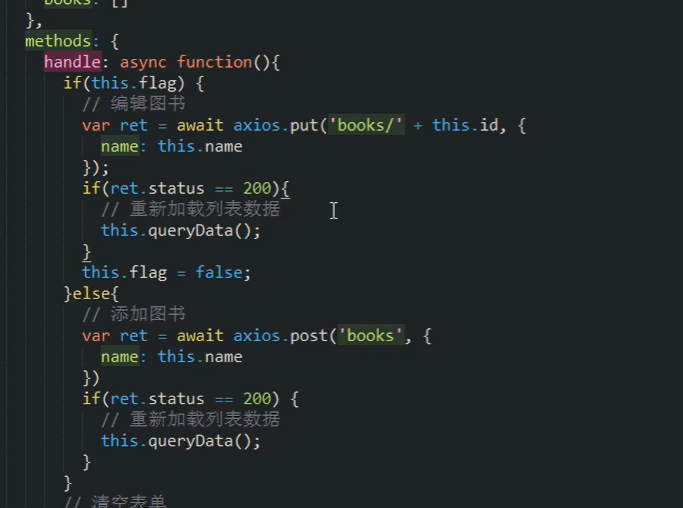
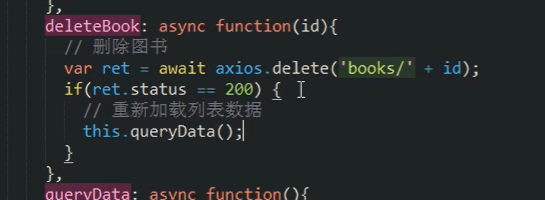
12.接口调用-async/await的用法
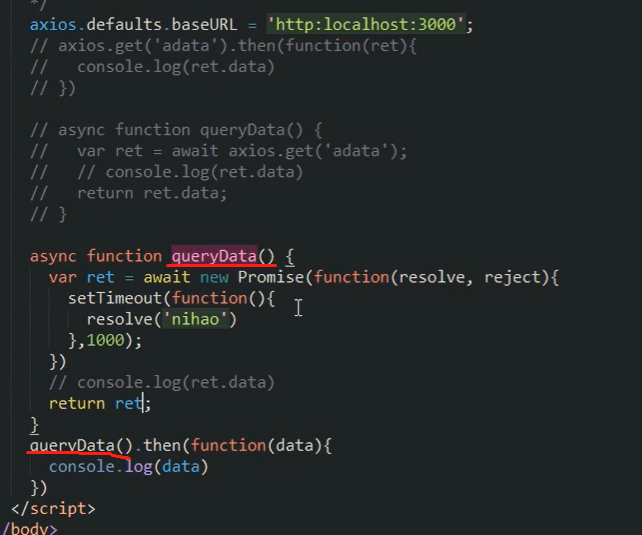
(1)基本用法


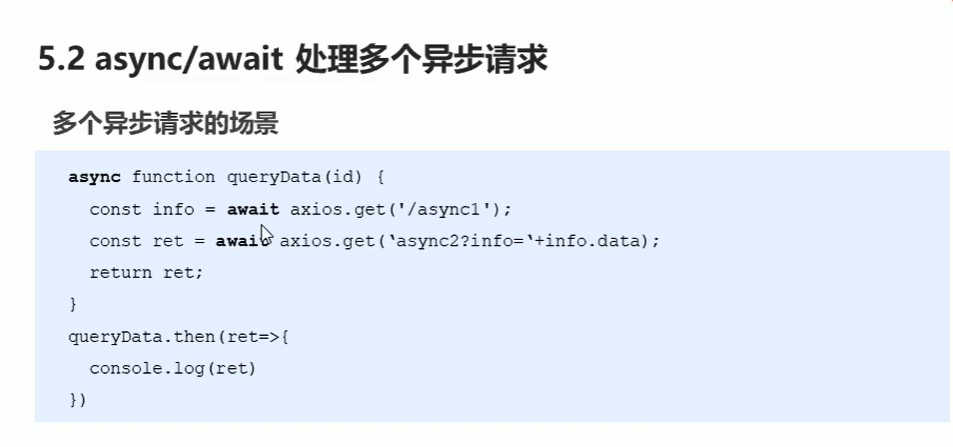
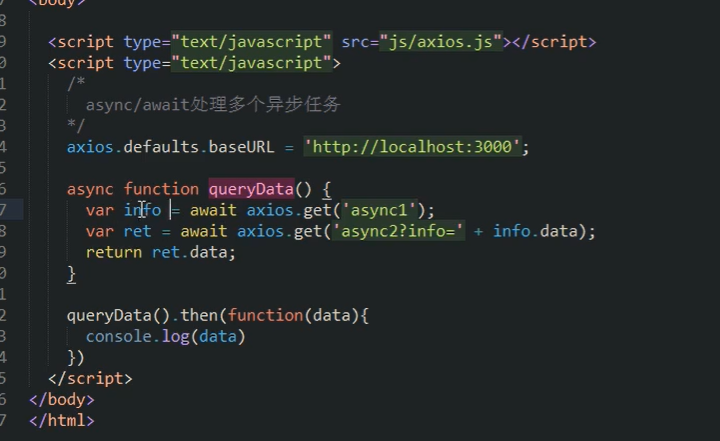
(2)async/await处理多个异步请求



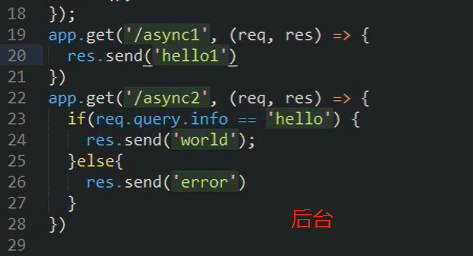
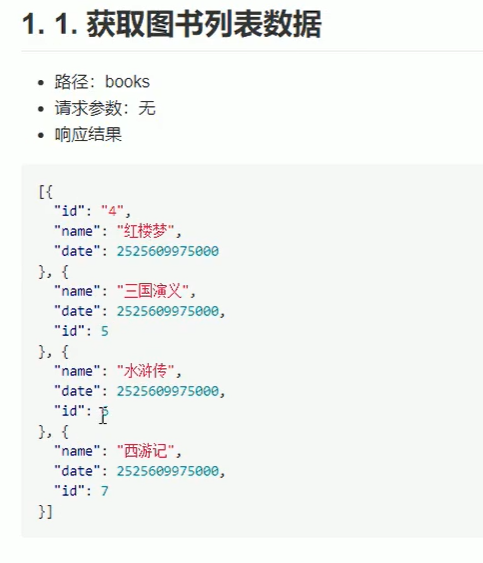
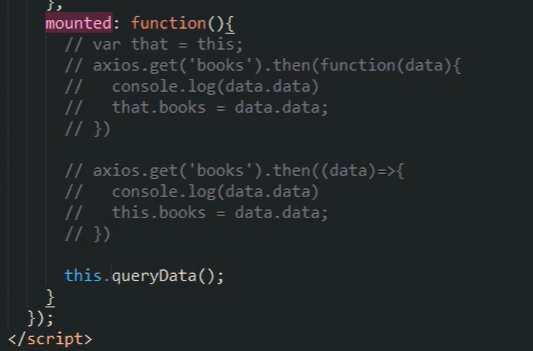
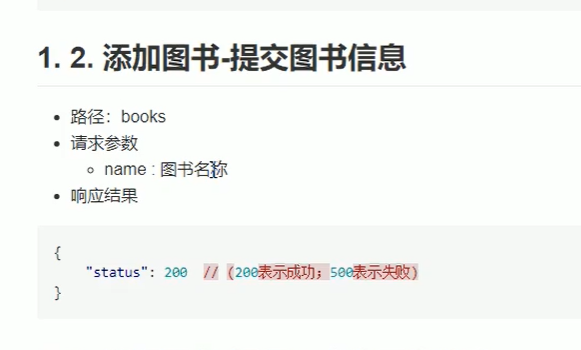
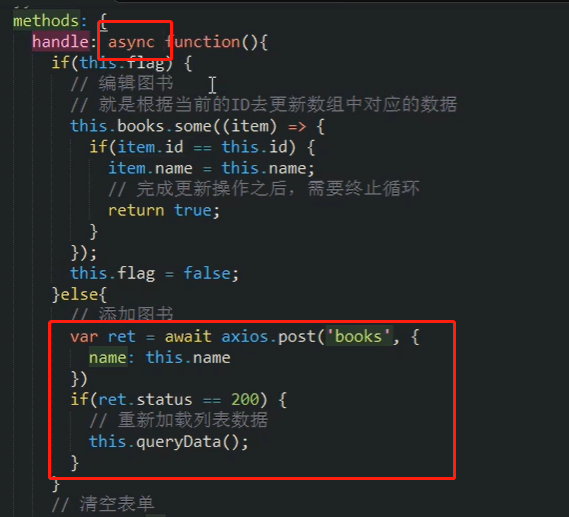
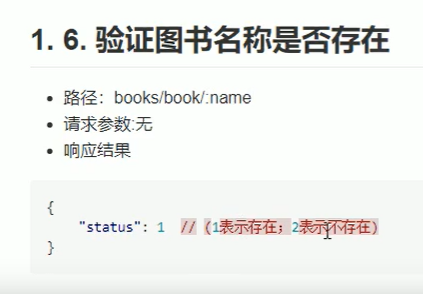
13.基于接口的案例













js前后端交互的更多相关文章
- Node.js实现前后端交互——用户注册
我之前写过一篇关于使用Node.js作为后端实现用户登陆的功能,现在再写一下node.js做后端实现简单的用户注册实例吧.另外需要说的是,上次有大佬提醒需要加密数据传输,不应该使用明文传输用户信息.在 ...
- Node之简单的前后端交互
node是前端必学的一门技能,我们都知道node是用的js做后端,在学习node之前我们有必要明白node是如何实现前后端交互的. 这里写了一个简单的通过原生ajax与node实现的一个交互,刚刚学n ...
- Django之META与前后端交互
Django之META与前后端交互 1 提交表单之GET 前端提交数据与发送 1)提交表单数据 2)提交JSON数据 后端的数据接收与响应 1)接收GET请求数据 2)接收POST请求数据 3)响应请 ...
- 百度ueditor的图片上传,前后端交互使用
百度ueditor的使用 一个文本编辑器,看了网上很多文档写的很乱,这里拾人牙慧,整理下怎么使用. 这个东西如果不涉及到图片附件上传,其实很简单,就是几个前端文件,直接引用,然后配置下ueditor. ...
- SSM-网站后台管理系统制作(4)---Ajax前后端交互
前提:Ajax本身就为前后端交互服务的,实现功能:用户输入信息,实时判断用户的情况,这也是现在登录界面普遍流行的做法.前端js通过注释识别Controller层,该层查询返回,和之前Google验证码 ...
- thinkphp+jquery+ajax前后端交互注册验证
thinkphp+jquery+ajax前后端交互注册验证,界面如下 register.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1. ...
- ajax学习----json,前后端交互,ajax
json <script> var obj = {"name": "xiaopo","age": 18,"gender ...
- Vue-CLI项目-axios模块前后端交互(类似ajax提交)
08.31自我总结 Vue-CLI项目-axios前后端交互 一.模块的安装 npm install axios --save #--save可以不用写 二.配置main.js import axio ...
- 微信小程序 + thinkjs + mongoDB 实现简单的前后端交互
说明:这段时间跟老师学习了一下mongodb数据库,这次也是第一次搭建后台服务,出了不少差错,特此来复盘一下,非常感谢对我提供帮助的同学~ 一.使用 thinkjs + mongodb 创建后台服务 ...
随机推荐
- js垃圾回收与内存泄漏
js垃圾回收机制 概念: javascript具有自动垃圾收集机制,也就是说,执行环境会负责管理代码执行过程中的使用的内存.而在C和C++之类的语言中,开发人员的一项基本任务就是手动跟踪内存的使用情况 ...
- matlab---设置背景颜色为白色
(1)每次设置figure('color','w');或者figure('color',[1 1 1])或者set(gcf,'color','w'); (2)一次性:在命令行内输入 set(0,'de ...
- 6.python设置代理和添加镜像源介绍
为什么要修改镜像源? 一般使用python安装库,会用到pip install xxx 指令或者conda install xxx指令,因为pip和conda默认国外镜像源,这时会在Python的官方 ...
- 3Python脚本在linux环境下头文件解释
#!/usr/bin/python到底是什么意思 有这句的,加上执行权限后,可以直接用 ./ 执行,不然会出错,因为找不到 python 解释器. #!/usr/bin/python 是告诉操作系统执 ...
- 树莓派点亮LED灯需要几行代码?3行。小孩子都能学会
目录 点亮LED灯 硬件连接 代码 闪烁的LED灯 呼吸灯 其他 点亮LED灯 硬件连接 找一个LED灯,连接如上图,注意长短引脚,经过这些年的狂轰乱炸,大家对于这个应该不漠视,毕竟Arduino都进 ...
- KVM | centos 安装 window 虚拟机
KVM | centos 安装 window 虚拟机 环境: CENTOS 7.3 1. 准备 1.1 检查是否支持虚拟化 cat /proc/cpuinfo | egrep 'vmx|svm' 要求 ...
- go语言开发工具sublime text3 + gosublime配置
开始go语言开发时,网上google了下go的开发工具,大都推荐 sublime text3+gosublime.但是实际操作中gosublime不能直接安装,需要自己手动安装.将自己的安装过程整理一 ...
- Java Web 笔记(4)
11.Filter (重点) Filter:过滤器 ,用来过滤网站的数据: 处理中文乱码 登录验证-. Filter开发步骤: 导包 编写过滤器 导包不要错 实现Filter接口,重写对应的方法即可 ...
- MySQL概述及入门(二)
MySql概述及入门(二) MySQL架构 逻辑架构图: 执行流程图: MySQL的存储引擎 查询数据库支持的存储引擎 执行: show engines: 多存储引擎是mysql有别于其他数据库的一大 ...
- 吴裕雄--天生自然HADOOP操作实验学习笔记:hbase微博案例
实验目的 熟悉hbase表格设计的方法 熟悉hbase的javaAPI 通过API理解掌握hbase的数据的逻辑视图 了解MVC的服务端设计方式 实验原理 上次我们已经初步设计了学生选课案例的,具体功 ...
