ubuntu 部署Django项目+uwsgi+Nginx
1.部署框架

Nginx负责静态资源请求,并且把无法处理的请求转发至uwsgi处理
2.安装并配置Nginx
2.1安装 apt-get install nginx (如果安装失败请先升级apt-get)
2.2 配置:cp /etc/nginx/sites-available/default /etc/nginx/sites-available/myconfig
vim /etc/nginx/sites-available/myconfig

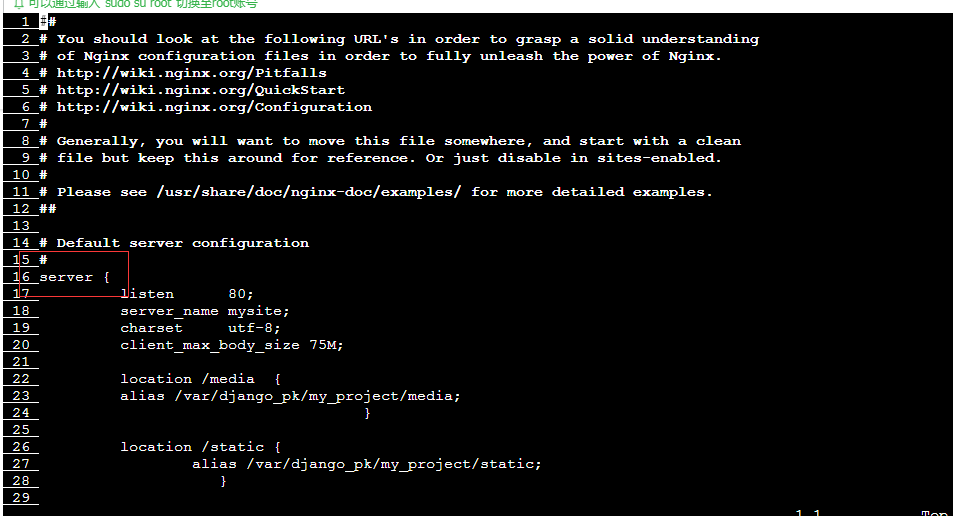
2.3修改server
server {
listen ; #监听端口
server_name mysite; #网站域名(没有可以随意)
charset utf-; # 字符集
client_max_body_size 75M; # 缓存大小
location /media { # 上传文件所在目录
alias /var/django_pk/my_project/media;
}
location /static { # 静态文件所在目录
alias /var/django_pk/my_project/static;
}
location / {
include /etc/nginx/uwsgi_params;
uwsgi_pass 127.0.0.1:; # 转发
}
}
2.4 创建软连接
ln -s /etc/nginx/sites-available/myconfig /etc/nginx/sites-enabled/myconfig
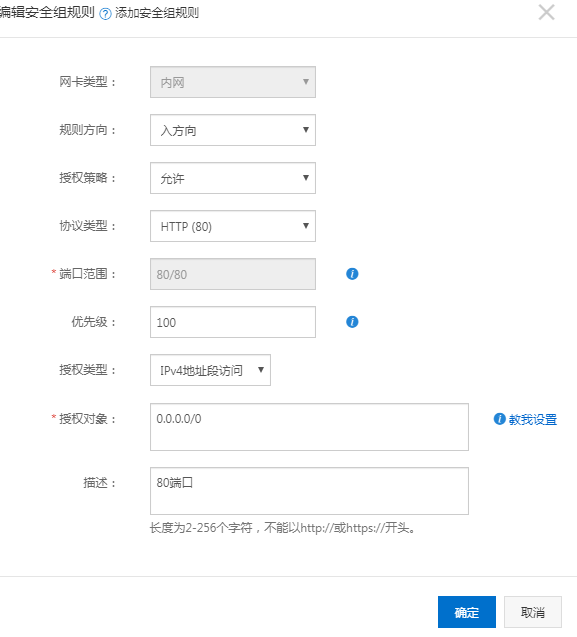
3.更改服务器的安全组(阿里云为例)
安全组开启80端口与8001端口

4.重启nginx
service nginx restart
停止:nginx -s stop
指定配置文件启动:nginx -c /etc/nginx/nginx.conf
浏览器访问...
nginx 安装配置完成
uwsgi 配置参考:
ubuntu 部署Django项目+uwsgi+Nginx的更多相关文章
- docker 部署django项目(nginx + uwsgi +mysql)
最近在学习用docker部署Django项目,经过百折不挠的鼓捣,终于将项目部署成功,爬过好多坑,也发现很多技能需要提高.特此写下随笔与小伙伴们分享,希望能对大家有所启发. docker的理论我就不赘 ...
- Python 关于在ubuntu部署Django项目
Django的部署可以有很多方式,采用nginx+uwsgi的方式是其中比较常见的一种方式. 在这种方式中,我们的通常做法是,将nginx作为服务器最前端,它将接收WEB的所有请求,统一管理请求.ng ...
- Nginx 和 Gunicorn 部署 Django项目
目录 Nginx 和 Gunicorn 部署 Django项目 配置Nginx 安装配置Gunicorn 通过命令行直接启动 Gunicorn 与 uwsgi 的区别,用哪个好呢 Gunicorn u ...
- ubuntu部署django详细教程
教程使用的软件版本:Ubuntu 18.04.1 LTS,django2.0,Python 3.6.5.nginx-1.13.7.uWSGI (2.0.17.1),Ubuntu是纯净的,全新的.下面我 ...
- nginx+uwsgi部署Django项目到Ubuntu服务器全过程,以及那些坑!!!
前言:自己在windows上用PyCharm编写的Django项目,编写完后在windows上运行一点问题都没有,但是部署到服务器上时却Bug百出.百度,CSDN,sf,各种搜索寻求解决方案在历时3天 ...
- 使用uWSGI+nginx部署Django项目
最近使用django写了一些项目,不过部署到服务器上碰到一些问题,还有静态文件什么的一堆问题,这里总结一下碰到的问题和解决方案,总体思路是按照官方文档走的. 原文地址:http://uwsgi-doc ...
- 使用Nginx+uWSGI部署Django项目
1.linux安装python3环境 参考链接:https://www.cnblogs.com/zzqit/p/10087680.html 2.安装uwsgi pip3 install uwsgi l ...
- ubuntu18+uwsgi+nginx部署django项目
更新系统软件源 sudo apt-get update pip3安装 sudo apt install python3-pip 安装virtualenvwrapper pip3 install vir ...
- nginx + uwsgi 部署django项目
因项目需求,需要部署django项目,这里是基础的nginx配合uwsgi部署django,后续会采用docker部署的方式 环境: centos7 python3.5.4 django2.1.4 u ...
随机推荐
- vue学习(二)模板页配置(bootstrap)
1.替换我们的显示页面 删除components下的所有文件,新建模板页文件夹 layout. //Layout.vue <template> <div> <header ...
- Docker Compose 模板文件 V2
模板文件是使用Compose的核心,默认模板文件名称为docker-compose.yml ,格式为YAML格式. 目录结构 [root@localhost ~]# tree /opt/compose ...
- centos6.x下使用xinetd管理rsync服务
系统环境说明:centos6.x,centos7.x下rsync直接可由systemd管理(无需使用xinetd). [root@meinv01 ~]# rpm -qa|grep xinetd [ro ...
- Android 6.0(棉花糖)新特性
1.支持4K显示 Android 6.0本身已经支持4K显示,会通过一定优化形式使4K内容更加清晰. 2. 启动验证 (更完整的应用权限管理) Android 6.0在开机时会自动运行验证代码,检测设 ...
- SpringCloud微服务:阿里开源组件Nacos,服务和配置管理
源码地址:GitHub·点这里||GitEE·点这里 一.阿里微服务简介 1.基础描述 Alibaba-Cloud致力于提供微服务开发的一站式解决方案.此项目包含开发分布式应用微服务的必需组件,方便开 ...
- pycharm创建Django项目时报 AttributeError:'module' object has no attrbute 'main' 错误或者创建了就只有venv一个目录
这是因为创建项目时候没有选择合适的项目环境. 所以在创建项目的时候选择一下项目的环境,比如选择python的运行环境 这时候创建的项目就不再报 AttributeError:'module' obje ...
- idea springboot 使用JRebel热部署
1.首先在idea中下载jrebel.由于已经下载过了.上这样 2.下载jrebel破解插件 https://gitee.com/gsls200808/JrebelLicenseServerforJa ...
- js文本复制插件&vue
/* HTML: * <a href="javascript:;" class="copy" data-clipboard-text="copy ...
- Bringing up interface eth0: Device eth0 does not seem to be presen
在公司的电脑虚拟机上安装了centos 6.5 ,然后我把他克隆下来用在家里电脑的虚拟机上,打开后查看ip,发现只有回环地址lo,没有eth0, 于是重启网络 输入 service network r ...
- R语言入门:使用RStudio的基本操作
R语言在人工智能,统计学,机器学习,量化投资,以及生物信息学方面有着十分广泛的运用.也是我大学的必修课,因此这里梳理一些有关R语言的知识点,做做记录. 首先我们需要知道R语言的工作区域,R语言默认的工 ...
