css - 常见知识点
1. 盒模型
页面渲染时,dom 元素所采用的 布局模型。可通过box-sizing进行设置。根据计算宽高的区域可分为:
content-box(W3C 标准盒模型)border-box(IE 盒模型)padding-boxmargin-box(浏览器未实现)
2. BFC
块级格式化上下文,是一个独立的渲染区域,让处于 BFC 内部的元素与外部的元素相互隔离,使内外元素的定位不会相互影响。
IE下为 Layout,可通过 zoom:1 触发
触发条件:
- 根元素
position: absolute/fixeddisplay: inline-block / tablefloat元素ovevflow!==visible
规则:
- 属于同一个 BFC 的两个相邻 Box 垂直排列
- 属于同一个 BFC 的两个相邻 Box 的 margin 会发生重叠
- BFC 中子元素的 margin box 的左边, 与包含块 (BFC) border box的左边相接触 (子元素 absolute 除外)
- BFC 的区域不会与 float 的元素区域重叠
- 计算 BFC 的高度时,浮动子元素也参与计算
- 文字层不会被浮动层覆盖,环绕于周围
应用:
- 阻止
margin重叠 - 可以包含浮动元素 —— 清除内部浮动(清除浮动的原理是两个
div都位于同一个 BFC 区域之中) - 自适应两栏布局
- 可以阻止元素被浮动元素覆盖
3.层叠上下文
元素提升为一个比较特殊的图层,在三维空间中 (z轴) 高出普通元素一等。
触发条件
- 根层叠上下文(
html)
positioncss3属性flextransformopacityfilterwill-change-webkit-overflow-scrolling
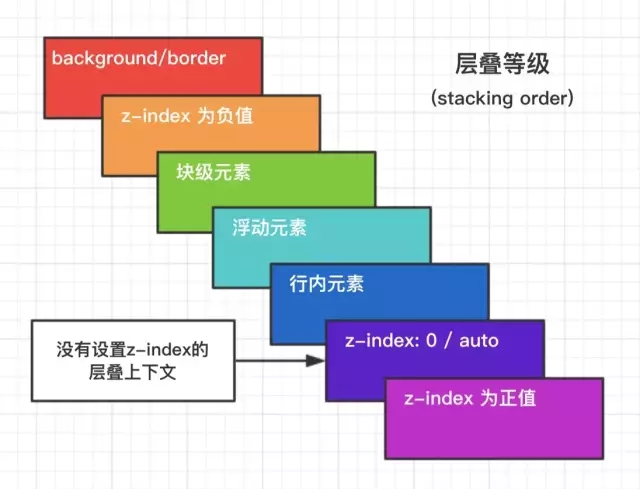
层叠等级:层叠上下文在z轴上的排序- 在同一层叠上下文中,层叠等级才有意义
z-index的优先级最高

4. 居中布局
- 水平居中
- 行内元素:
text-align: center - 块级元素:
margin: 0 auto absolute + transformflex + justify-content: center
- 行内元素:
- 垂直居中
line-height: heightabsolute + transformflex + align-items: centertable
- 水平垂直居中
absolute + transformflex + justify-content + align-items
5. 选择器优先级
!important> 行内样式 >#id>.class>tag> * > 继承 > 默认
- 选择器 从右往左 解析
6.去除浮动影响,防止父级高度塌陷
- 通过增加尾元素清除浮动
:after / <br> : clear: both
- 创建父级 BFC
- 父级设置高度
7.link 与 @import 的区别
link功能较多,可以定义 RSS,定义 Rel 等作用,而@import只能用于加载 css- 当解析到
link时,页面会同步加载所引的 css,而@import所引用的 css 会等到页面加载完才被加载 @import需要 IE5 以上才能使用link可以使用 js 动态引入,@import不行
8. CSS预处理器(Sass/Less/Postcss)
CSS预处理器的原理: 是将类 CSS 语言通过 Webpack 编译 转成浏览器可读的真正 CSS。在这层编译之上,便可以赋予 CSS 更多更强大的功能,常用功能:
- 嵌套
- 变量
- 循环语句
- 条件语句
- 自动前缀
- 单位转换
- mixin复用
9.CSS动画
transition: 过渡动画transition-property: 属性transition-duration: 间隔transition-timing-function: 曲线transition-delay: 延迟- 常用钩子:
transitionend
animation / keyframesforwards: 停止时,保留最后一帧backwards: 停止时,回到第一帧both: 同时运用forwards / backwardsalternate: 反向播放infinite: 循环动画animation-name: 动画名称,对应@keyframesanimation-duration: 间隔animation-timing-function: 曲线animation-delay: 延迟animation-iteration-count: 次数animation-direction: 方向animation-fill-mode: 静止模式- 常用钩子:
animationend
- 动画属性: 尽量使用动画属性进行动画,能拥有较好的性能表现
translatescalerotateskewopacitycolor
css - 常见知识点的更多相关文章
- css常见知识点
1.内核区分 希望某一个浏览器能一统江湖 -ms-transform:rotate(7deg); //-ms代表ie内核识别码 -moz-transform:rotate(7deg); //-moz代 ...
- css常见知识点总结
CSS 中可继承与不可继承属性有哪些 可继承: 字体系列 font-family font-weight font-size 文本系列 color text-align line-height 可见系 ...
- HTML+CSS+js常见知识点
一.HTML.CSS常见知识点 1.垂直居中盒子 /* 方法一 */ html, body { width: 100%; height: 100%; padding: 0; margin: 0; } ...
- HTML和CSS的知识点
HTML的知识点 HTML的结构: <!DOCTYPE html>: 文档类型性为HTML5文件 文档声明:在HTML的文档中必不可少,且必须在文档的第一行 文档声明的编码格式<!- ...
- CSS 基础知识点 样式 选择器 伪类
CSS 基础知识点汇集 版权声明:这篇博客是别人写的,大神博客地址 : https://www.cnblogs.com/Mtime/p/5184685.html 1.CSS 简介 CSS 指层叠样式表 ...
- iOS 常见知识点(三):Lock
iOS 常见知识点(一):Runtime iOS 常见知识点(二):RunLoop 锁是最常用的同步工具.一段代码段在同一个时间只能允许被有限个线程访问,比如一个线程 A 进入需要保护代码之前添加简单 ...
- IE6的那些css常见bug(汇总)
IE6的那些css常见bug(汇总) 我的微博终于在前几天建立了 虽说很早之前就知道博客园这个地方 但怕自己不能坚持去写一些东西一直没有建.这几天 我做了这个决定 把我的博客建起来 每周发一些看到的, ...
- css常见布局方式
CSS常见布局方式 以下总结一下CSS中常见的布局方式.本人才疏学浅,如有错误,请留言指出. 如需转载,请注明出处:CSS常见布局方式 目录: 使用BFC隐藏属性 float + margin abs ...
- css常见属性
css常见属性 1.颜色属性 1.1 color属性定义文本的颜色 1.2 color:green 1.3 color:#ff6600 可简写为#f60 1.4 color:rgb(255,255,2 ...
随机推荐
- 尾插法-实现链表反转(有点bug,以后再来研究下)
def func2(head): p = head.next while p.next: q = p.next p.next = q.next # 重点 head.next = q q.next = ...
- linux 网络监控软件nethogs iftop
1.nethogs yum -y install nethogs 装上了这个工具之后,使用起来就非常简单了.敲入nethogs 就会给出所有的信息.看下面的例子. root@ubuntu2:~# ne ...
- mysql 06章_分组查询和链接查询
一.分组查询 在进行查询时,通常需要按某个或某些字段进行一些统计,因此就需要使用分组查询,但分组后通常需要与聚合函数使用,分组才有意义. 语法:SELECT <字段列表|*> FROM 表 ...
- 取消设置透明状态栏,使 ContentView 内容不再覆盖状态栏
取消设置透明状态栏,使 ContentView 内容不再覆盖状态栏,在MainActivity中添加以下代码: getWindow().clearFlags(WindowManager.LayoutP ...
- CSS3——动画
动画是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果. 语法格式: animation:动画名称 动画时间 运动曲线 何时开始 播放次数 是否反 ...
- java反射快速入门
笔记记在了掘金,发现掘金的markdown编辑器比博客园样式要好看不少 https://juejin.im/post/5d4e575af265da03e4674e9f
- 概率dp——期望水题hdu4405
还是逆推,如果遇到跳板直接继承目标地的期望即可 #include<bits/stdc++.h> using namespace std; #define maxn 200005 doubl ...
- 线性dp——cf1067A
考虑三种情况,刷表dp+前缀和预处理即可 #include<bits/stdc++.h> using namespace std; ; ],f[][][],ans,s; int main( ...
- Centos7 下修改日期
Centos7 下修改日期 2017年11月19日 19:37:47 harris135 阅读数:2851 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csd ...
- SGI STL rope
rope实现的接口可以参考这里. rope是可伸缩的string实现: 它们被设计为用于把string看作一个整体的高效操作 . 比如赋值.串联和子串的操作所花的时间差不多不依赖字符串的长度.与C的字 ...
