学习CSS之用CSS实现时钟效果
一、机械时钟
1.最终效果
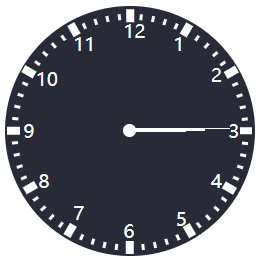
用 CSS 绘制的机械时钟效果如下:

HTML 中代码结构为:
<body><div class="clock"><ul class="min"></ul><ul class="hour"></ul><ul class="numbers"></ul><ul class="pointer"></ul></div></body>
其中 clock 类为表盘, min 类是分钟刻度,hour 类是时钟刻度,numbers 类是数字刻度,类名为 pointer 的 ul 中包含的则是时针、分针和秒针等。
2.绘制表盘
首先要把表盘和表盘中心给绘制出来,如下图:

表盘中心要处在正中心,使用绝对定位进行实现,代码如下:
- /* 表盘 */
- .clock {
- width: 200px;
- height: 200px;
- margin: 30px auto;
- border-radius: 100px;
- background-color: #292a38;
- position: relative;
- }
- .circle {
- position: absolute;
- top: 50%;
- left: 50%;
- background: white;
- width: 10px;
- height: 10px;
- border-radius: 5px;
- margin-top: -5px;
- margin-left: -5px;
- }
3.绘制刻度
钟表的刻度就是一个矩形,只不过需要根据表盘中心进行偏移,例如:

对应的代码为:
- /* 刻度 */
.line-demo {- position: absolute;
- width: 20px;
- height: 10px;
- left: 50%;
- top: 50%;
- transform-origin: left center;
- transform: translate(85px, -5px);
- }
但要实现一点到十二点总共十二个刻度,还需要使用 transform 中的 rotate() 进行旋转,实现的代码如下,其中 val 表示的是各个刻度线对应的旋转角度,而 key1 和 key2 分别表示 x 方向和 y 方向上的偏移量,而对 key1 和 key2 进行调整,是为了改善刻度线显示的效果。
- function CreateHourLines() {
- /* 绘制钟表的时钟刻度线 */
- var html = "";
- // key1表示x方向上的偏移量,key2表示y方向上的偏移量
- var val, key1, key2;
- for (var i = 0; i < 12; i++) {
- val = i * 30;
- key1 = 88;
- key2 = 0;
- if (val > 180 && val < 360) {
- key1 = 90;
- }
- if (val > 0 && val < 180) {
- key1 = 85
- }
- if (val > 90 && val < 270) {
- key2 = 3;
- }
- if (val < 90 || val > 270) {
- key2 = -3;
- }
- html += "<li style='transform: rotate(" + val + "deg) translate(" + key1 + "px, " + key2 + "px)'></li>";
- }
- $(".hour").html(html);
- }
分钟的刻度线绘制和时钟类似,除此之外,还要绘制各个小时的数字刻度,效果如下:

4.绘制指针
指针的绘制要把时针、分针和秒针都绘制出来,需要注意的是时钟最短最粗,秒针最长最细,而且都要用绝对定位使指针处在表盘中心,实现的效果如下:

时针、分针和秒针的 CSS 代码如下:
- /* 指针 */
- .p-hour {
- position: absolute;
- width: 45px;
- height: 3px;
- top: 50%;
- left: 50%;
- transform-origin: left center;
- background: #fff;
- margin-top: -2px;
- }
- .p-min {
- position: absolute;
- width: 60px;
- height: 2px;
- top: 50%;
- left: 50%;
- transform-origin: left center;
- background: #fff;
- margin-top: -2px;
- }
- .p-sec {
- position: absolute;
- width: 80px;
- height: 1px;
- top: 50%;
- left: 50%;
- transform-origin: left center;
- background: #fff;
- margin-top: -2px;
- }
5.转动指针
指针的转动要通过使用 transform 中的 rotate 进行实现,而转动的角度则要根据此刻的时分秒进行计算得到,代码如下:
- function move() {
- setInterval(function() {
- // 获取当前时刻
- var date = new Date();
- var sec = date.getSeconds();
- var min = date.getMinutes();
- var hour = date.getHours();
- // 计算各指针对应的角度
- var secAngle = sec * 6 - 90; // s*6-90
- var minAngle = min * 6 + sec * 0.1 - 90; // m*6+s*0.1-90
- var hourAngle = hour * 30 + min * 0.5 - 90; // h*30+m*0.5 - 90
- // 转动指针
- $(".p-sec").css("transform", "rotate(" + secAngle + "deg)");
- $(".p-min").css("transform", "rotate(" + minAngle + "deg)");
- $(".p-hour").css("transform", "rotate(" + hourAngle + "deg)");
- }, 1000)
- }
二、数字时钟
1.最终效果
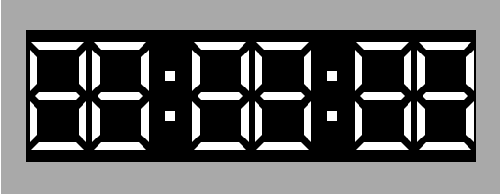
用 CSS 绘制的数字时钟效果如下:

HTML 中代码结构为:
<body><div class="back"><div class="content"><div class="one"> </div><div class="two"></div><div class="three"></div><div class="four"></div><div class="five"></div><div class="six"></div><div class="seven"></div><div class="eight"></div></div></div></body>
其中 back 类是时钟的背景,content 类则是数字时钟表盘,在 content 类的 div 中包含了八个 div,分别表示六个数字和两个分隔符号。
2.绘制数字
每一个数字由七个部分组成,每个部分都类似下图中的样式:

这就是一个矩形,两端分别有一个三角形,而这两个三角形都可以通过使用伪元素 before 和 after 实现,实现的代码如下:
- .part-1 {
- width: 30px;
- height: 6px;
- background: white;
- position: absolute;
- left: 10px;
- }
- .part-1::before {
- content: "";
- position: absolute;
- left: -6px;
- width: 0;
- height: 0;
- border-top: 3px solid white;
- border-left: 3px solid;
- border-right: 3px solid white;
- border-bottom: 3px solid;
- }
- .part-1::after {
- content: "";
- position: absolute;
- left: 30px;
- width: 0;
- height: 0;
- border-top: 3px solid white;
- border-left: 3px solid white;
- border-right: 3px solid;
- border-bottom: 3px solid;
- }
通过修改 CSS 样式就能将其余部分绘制出来了,除了绘制数字,还需要把每两个数字间的分隔符号给绘制出来,如下图:

3.显示数字
要显示数字0-9,需要将七个部分中的某些部分进行改动,例如将背景色修改成黑色,就能达到显示数字的效果,如下:

显示数字的代码如下,其中 showDigit() 需要传入两个参数,name 表示的是显示第几位数字的 CSS 类名,num 表示的是要显示的数字:
- function showDigit(name, num) {
- // show digit
- if (num === 1) {
- $(name + " .part-1").css("background", "black");
- $(name + " .part-1").addClass("change");
- $(name + " .part-2").css("background", "black");
- $(name + " .part-2").addClass("change");
- $(name + " .part-3").css("background", "black");
- $(name + " .part-3").addClass("change");
- $(name + " .part-6").css("background", "black");
- $(name + " .part-6").addClass("change");
- $(name + " .part-7").css("background", "black");
- $(name + " .part-7").addClass("change");
- }
- if (num === 2) {
- $(name + " .part-5").css("background", "black");
- $(name + " .part-5").addClass("change");
- $(name + " .part-6").css("background", "black");
- $(name + " .part-6").addClass("change");
- }
- if (num === 3) {
- $(name + " .part-6").css("background", "black");
- $(name + " .part-6").addClass("change");
- $(name + " .part-7").css("background", "black");
- $(name + " .part-7").addClass("change");
- }
- if (num === 4) {
- $(name + " .part-1").css("background", "black");
- $(name + " .part-1").addClass("change");
- $(name + " .part-3").css("background", "black");
- $(name + " .part-3").addClass("change");
- $(name + " .part-7").css("background", "black");
- $(name + " .part-7").addClass("change");
- }
- if (num === 5) {
- $(name + " .part-4").css("background", "black");
- $(name + " .part-4").addClass("change");
- $(name + " .part-7").css("background", "black");
- $(name + " .part-7").addClass("change");
- }
- if (num === 6) {
- $(name + " .part-4").css("background", "black");
- $(name + " .part-4").addClass("change");
- }
- if (num === 7) {
- $(name + " .part-2").css("background", "black");
- $(name + " .part-2").addClass("change");
- $(name + " .part-3").css("background", "black");
- $(name + " .part-3").addClass("change");
- $(name + " .part-6").css("background", "black");
- $(name + " .part-6").addClass("change");
- $(name + " .part-7").css("background", "black");
- $(name + " .part-7").addClass("change");
- }
- if (num === 9) {
- $(name + " .part-7").css("background", "black");
- $(name + " .part-7").addClass("change");
- }
- if (num === 0) {
- $(name + " .part-2").css("background", "black");
- $(name + " .part-2").addClass("change");
- }
- }
在上面的代码中,每次改动都要 addClass("change"),其中 change 类是一个新的 class,用于对伪元素进行覆盖,相应代码为:
- .change::before {
- border: 0;
- }
- .change::after {
- border: 0;
- }
4.显示时间
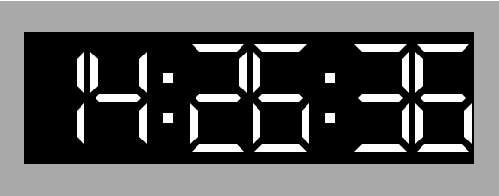
首先需要使用 JavaScript 获取当前时间,然后计算得到六个数字,再使用上面的 showDigit() 来显示数字,效果如下:

显示时间的代码为:
- function getDigit() {
- // get the present time
- var date = new Date();
- var hour = date.getHours();
- var min = date.getMinutes();
- var sec = date.getSeconds();
- // six digits
- var d1, d2, d3, d4, d5, d6;
- d1 = parseInt(hour / 10);
- d2 = hour % 10;
- d3 = parseInt(min / 10);
- d4 = min % 10;
- d5 = parseInt(sec / 10);
- d6 = sec % 10;
- showDigit(".one", d1);
- showDigit(".two", d2);
- showDigit(".four", d3);
- showDigit(".five", d4);
- showDigit(".seven", d5);
- showDigit(".eight", d6);
- }
5.时间变换
由于我们显示数字的时候不仅修改了背景色,而且还增加了一个新的 class,所以在时间变换的时候,不仅需要修改显示的数字,还需要对相应的 CSS 进行修改,这样才能正确的变换时间。实现的具体方法为每次显示数字时,先把每个部分的 CSS 重置成最开始的样子,背景色改为白色,因而显示数字的代码改为:
- function showDigit(name, num) {
- // initial
- $(name + " .part-1").css("background", "white");
- $(name + " .part-1").removeClass("change");
- $(name + " .part-2").css("background", "white");
- $(name + " .part-2").removeClass("change");
- $(name + " .part-3").css("background", "white");
- $(name + " .part-3").removeClass("change");
- $(name + " .part-4").css("background", "white");
- $(name + " .part-4").removeClass("change");
- $(name + " .part-5").css("background", "white");
- $(name + " .part-5").removeClass("change");
- $(name + " .part-6").css("background", "white");
- $(name + " .part-6").removeClass("change");
- $(name + " .part-7").css("background", "white");
- $(name + " .part-7").removeClass("change");
- // show digit
- if (num === 1) {
- $(name + " .part-1").css("background", "black");
- $(name + " .part-1").addClass("change");
- $(name + " .part-2").css("background", "black");
- $(name + " .part-2").addClass("change");
- $(name + " .part-3").css("background", "black");
- $(name + " .part-3").addClass("change");
- $(name + " .part-6").css("background", "black");
- $(name + " .part-6").addClass("change");
- $(name + " .part-7").css("background", "black");
- $(name + " .part-7").addClass("change");
- }
- if (num === 2) {
- $(name + " .part-5").css("background", "black");
- $(name + " .part-5").addClass("change");
- $(name + " .part-6").css("background", "black");
- $(name + " .part-6").addClass("change");
- }
- if (num === 3) {
- $(name + " .part-6").css("background", "black");
- $(name + " .part-6").addClass("change");
- $(name + " .part-7").css("background", "black");
- $(name + " .part-7").addClass("change");
- }
- if (num === 4) {
- $(name + " .part-1").css("background", "black");
- $(name + " .part-1").addClass("change");
- $(name + " .part-3").css("background", "black");
- $(name + " .part-3").addClass("change");
- $(name + " .part-7").css("background", "black");
- $(name + " .part-7").addClass("change");
- }
- if (num === 5) {
- $(name + " .part-4").css("background", "black");
- $(name + " .part-4").addClass("change");
- $(name + " .part-7").css("background", "black");
- $(name + " .part-7").addClass("change");
- }
- if (num === 6) {
- $(name + " .part-4").css("background", "black");
- $(name + " .part-4").addClass("change");
- }
- if (num === 7) {
- $(name + " .part-2").css("background", "black");
- $(name + " .part-2").addClass("change");
- $(name + " .part-3").css("background", "black");
- $(name + " .part-3").addClass("change");
- $(name + " .part-6").css("background", "black");
- $(name + " .part-6").addClass("change");
- $(name + " .part-7").css("background", "black");
- $(name + " .part-7").addClass("change");
- }
- if (num === 9) {
- $(name + " .part-7").css("background", "black");
- $(name + " .part-7").addClass("change");
- }
- if (num === 0) {
- $(name + " .part-2").css("background", "black");
- $(name + " .part-2").addClass("change");
- }
- }
完整代码已上传到 GitHub!
学习CSS之用CSS实现时钟效果的更多相关文章
- [CSS3] 学习笔记-HTML与CSS简单页面效果实例
一个简单的首页的设计: html文件: <!doctype html> <html> <head> <meta charset="UTF-8&quo ...
- HTML+CSS技术实现网页滑动门效果
一.什么是滑动门 大家在网页中经常会见到这样一种导航效果,因为使用频率广泛,所以广大的程序员给它起了一个名字,叫做滑动门.在学习滑动门之前,首先你要了解什么是滑动门. 小米官网,网页滑动门效果 二.实 ...
- 李洪强和你一起学习前端之(3)Css基础和选择器
大家好! 经过了前面的学习,是不是对前端的学习有了初步的了解.虽然我之前有iOS开发的经验,现在接触一门新的语言,对我来说 有一定的优势,但是一门技术对于谁来说都是公平的,我承认,我在接触新知识的时候 ...
- 学习使用html与css,并尝试写php
这两天看了一点php,本想着实践一下,发现自己的服务器还没弄好,php的代码只写了两三行嵌在html中,还运行不了,同时还发现自己这几天学的html和css还不够,总是频频出现问题,学习的样式和布局都 ...
- python 学习笔记十二 CSS基础(进阶篇)
1.CSS 简介 CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示 HTML 元素 样式通常存储在样式表中 把样式添加到 HTML 4.0 中,是为了解决内容与 ...
- css的img移上去边框效果及CSS透明度
css的img移上去边框效果: .v_comment img{ height:36px; height:36px; float:left; padding:1px; margin:2px; borde ...
- 三角形变形记之纯css实现的分布导航条效果
三角形变形记,用纯css实现的分布导航条效果 <style type="text/css"> ul,li { list-style-type:none; font-si ...
- CSS权威指南学习笔记系列(1)CSS和文档
题外话:HTML是一种结构化语言,而CSS是它的补充:这是一种样式语言.CSS是前端三板斧之一,因此学习CSS很重要.而我还是菜鸟,所以需要加强学习CSS.这个是我学习CSS权威指南的笔记,如有不对, ...
- css浮动+应用(瀑布流效果的实现)
首先是index.html文件: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"& ...
随机推荐
- linux入门系列6--软件管理之rpm和yum仓库
前面系列文章中,我们对vi编辑器和46个基本命令进行了介绍,本文将演示在centos7下使用RPM和YUM安装和管理软件. 一.RPM软件包管理器 1.1 RPM背景介绍 RPM(RedHat P ...
- axios全局引用
在vue项目开发中,我们使用axios进行ajax请求,很多人一开始使用axios的方式,会当成vue-resoure的使用方式来用,即在主入口文件引入import VueResource from ...
- SpringBoot项目配置Date类型数据自动格式转换
application.yml加入配置 spring: jackson: date-format: yyyy-MM-dd HH:mm:ss time-zone: GMT+8
- 【 Tomcat 】tomcat8.0 基本参数调优配置-----(1)
Tomcat 的缺省配置是不能稳定长期运行的,也就是不适合生产环境,它会死机,让你不断重新启动,甚至在午夜时分唤醒你.对于操作系统优化来说,是尽可能的增大可使用的内存容量.提高CPU 的频率,保证文件 ...
- scrapy selector选择器
这部分内容属于补充内容 1.xpath() 2.css() 3.正则表达式 # 多个值,列表 response.xpath('//a/text()').re('(.*?):\s(.*)') # 取第一 ...
- Python入门小建议
"java从心"正式更名"KEN DO EVERTHING".Ken(Can) Do Everything,无所不能 Believe youseft then ...
- exp2:// 一次存储型XSS从易到难的挖掘过程
一日在某站点发现一个找茬活动,感觉是另类的src就参与了一下.就发生了这次有趣的XSS测试过程. 0×00 开始 (注意1)XSS不仅存在于页面上直观所在的位置,所有用户输入的信息都有可能通过不同形式 ...
- 从DirectX SDK升级到Windows SDK
原来的DirectX SDK到June 2010,微软就不更新了.之后新的版本被集成到了Windows SDK中. 在微软的博客里找到一篇升级指南:http://blogs.msdn.com/b/ch ...
- ios---CoreLocation框架实现定位功能
CoreLocation框架实现定位功能(iOS8.0之后) // // ViewController.m // 定位 // // Created by admin on 2017/9/20. // ...
- learn more ,study less(二):整体性学习技术(下)
随意信息的处理 随意信息,或者内容太多.太复杂的信息,都不容易理解,它们需要不同的技术.假 如你发现联想法不能帮助你理解材料,或者需要花费的时间太长,这时候处理随意信息的方 法就很适合了. 这些处理随 ...
