StarUML之四、StarUML的Diagrams(图)与Elements(元素)及相关属性
Diagrams(图)可以理解为画布
1:创建图
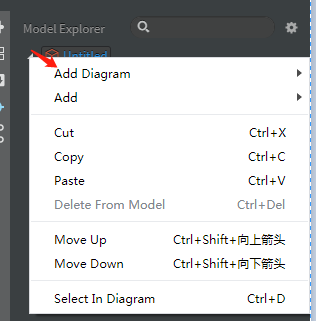
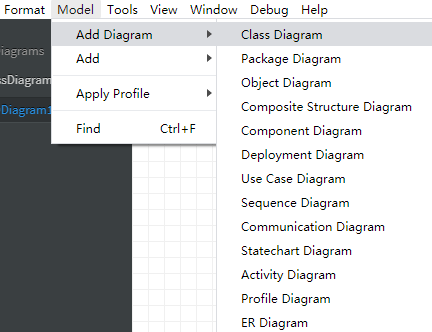
在右侧的Model Explorer管理界面的第一个节点右键,或者选择菜单中Model | Add Diagram | [DiagramType]都可以创建



Element-模型设计的最小单位
1:Create Element
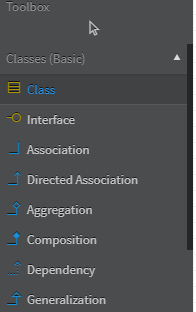
左侧的Toolbox中拖动[ElementType]到打开的Diagram中

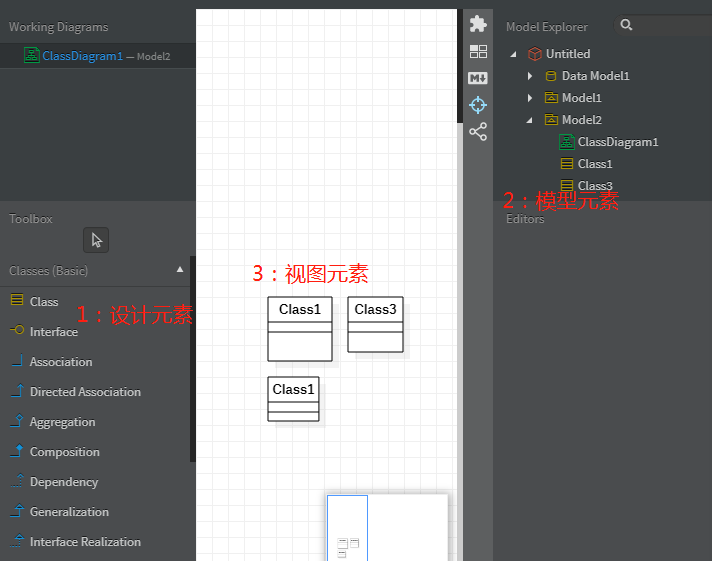
下图中元素的三者关系:1:是设计元素,2:是模型元素,3:视图元素是模型元素的引用
通过设计元素添加模型元素,视图元素引用于模型元素。
模型元素可以有多个引用(复用),视图元素删除不会删除模型元素,模型元素删除则所有引用的视图元素也被删除。
通过拖拽Toolbox可以产生多个相同类型的独立模型元素,模型元素也可以拖拽到绘图区产生相同引用的视图元素。
- 模型包含模型元素,模型元素来源于设计元素,模型元素产生视图元素,视图元素组成图;
- 删除前请确认模型元素与视图元素的关系;
比如下图中绘图区域3中三个元素class1、class1、class3都是视图元素,引用于右侧2的模型元素,
模型元素class1在绘图区域有两个引用class1和class1,共用模型元素class1属性;
模型元素class1和class3是左侧设计元素产生的相同类型的独立的模型元素,有独立的属性;
删除右侧的模型元素class1,则绘图区域的class1 class1同步删除,修改模型元素class1的属性也同步更新引用;
删除绘图区的视图元素class1不影响右侧的模型元素class1,通过模型元素class1的拖拽可以产生多个相同引用的视图元素;

小技巧
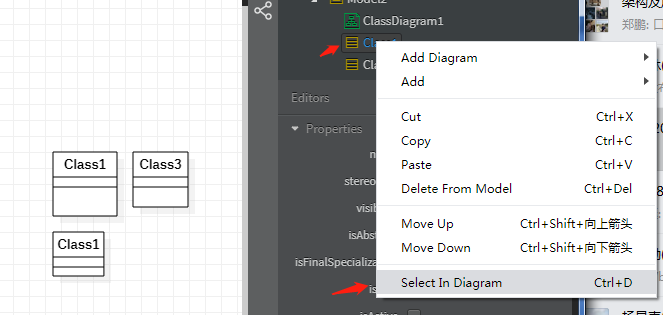
1:模型元素查找视图元素
通过模型元素的右键select in Diagram查看包含哪些引用

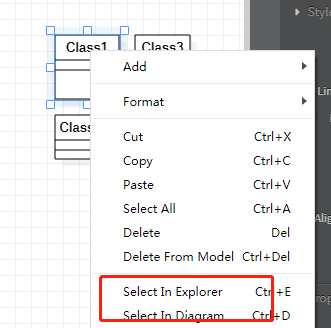
2:视图元素查找模型元素

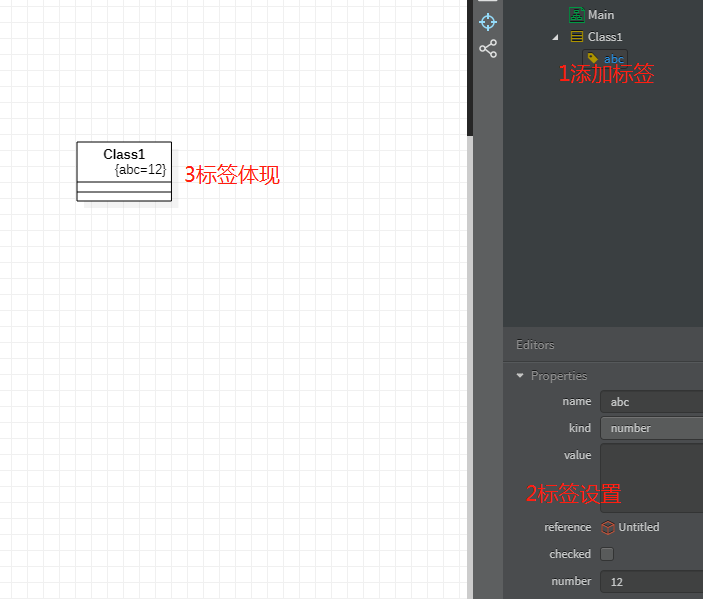
Model Element Tag-模型元素的标签
可以给模型元素设置标签,将标签属性添加到模型元素上的元素,在标签设置中允许隐藏不显示在视图元素中

其它属性例如扩展元素、设置约束使用频率比较低 自已摸索吧
StarUML之四、StarUML的Diagrams(图)与Elements(元素)及相关属性的更多相关文章
- StarUML之七、StarUML的Class Diagram(类图)示例
UML 类图中的概念 类图关系:泛化(继承).实现.聚合.组合.关联.依赖 类图的详解可在网上查询(推荐https://zhuanlan.zhihu.com/p/24576502) 它描述了在一个系统 ...
- Chrome开发者工具中Elements(元素)断点的用途
SAP Engagement Center UI的这个按钮会每秒钟刷新一次,显示页面已经打开了多长时间. 需求:需要找到哪行JavaScript代码不断刷新的按钮文字. 按照经验判断,这个文字肯定是一 ...
- Python socket编程之四:模拟分时图
建立 socket,先运行服务器,再运行客户端,建立连接后服务器从本地数据库调数据一截一截地发送给客户端,客户端接受数据绘图模拟分时图 1.socket # -*- coding: utf-8 -*- ...
- 白话SCRUM 之四:燃尽图
Burn down chart翻译为燃尽图或燃烧图,很形象,是Scrum中展示项目进展的一个指示器.我一直认为用户故事.每日站立会议.燃尽图.sprint review.sprint retrospe ...
- Ios 该图显示其出现的相关问题定义UITableView dataSource must return a cell from tableView:cellForRowAtIndexPath:'
解决这个问题 在 加上个 标示符 Cell 自己定义 customCell .h 代码例如以下 ViewController.m 文件里 代码例如以下 执行结果 吕 图坚持直接在这里 不行
- CSS常用字体属性(多出的文本隐藏,或者以省略号的形式显示)和背景样式以及背景图的2个不常用属性:background-origin和background-clip
(一)常用的字体属性: font-weight: 属性值100-900 400等于正常 700等于bold ,数值越大,越粗 font-size:字体大小,单位可以为px或者% font-famil ...
- unity Texture贴图纹理及相关属性
Texture资源是Unity3d游戏开发中用途最广泛的资源之一,被引用于诸如界面UI. Mesh模型 .粒子效果等.还有一些特殊的Texture资源,如:Movie Texture:视频资源.Ren ...
- 全屏背景图的实现及background的相关属性
今天需要做一个占满设备宽度的轮播图,这里作为demo仅展示一张图,下面分别是要操作的图片(这里做了缩放处理,实际的图比较大),以及要实现的效果图,很明显两者是不成比例的: (图一) ...
- Bootstrap FileInput 多图上传插件 文档属性说明
Bootstrap FileInput 多图上传插件 原文链接:http://blog.csdn.net/misterwho/article/details/72886248?utm_source ...
随机推荐
- [apue] 使用 Ctrl+S停止输出而不用挂起前台进程
之前一直知道使用 Ctrl+Z 挂起前台进程来阻止进程运行,之后可以再通过 shell 的作业控制 (jobs / fg N) 来将后台进程切换为前台,从而继续运行. 最近学到一种新的方法,对于不停有 ...
- pandas时间序列常用操作
目录 一.时间序列是什么 二.时间序列的选取 三.时间序列的生成 四.时间序列的偏移量 五.时间前移或后移 五.时区处理 六.时期及算术运算 七.频率转换 一.时间序列是什么 时间序列在多个时间点观察 ...
- Sublime Text 3 部分安装过程记录
概览: Sublime Text 3下载网址 Package Control的安装 Install Package报错(There are no packages availabel for inst ...
- Linux 系统常用管理命令(精简笔记)
Linux是一套免费使用和自由传播的类Unix操作系统,下面的笔记是我从鸟菜中摘抄出来的重要命令,并进行了一定的排版,摒弃了一些用不到的乱七八糟的命令,目的是在生产环境中能够快速的定位并查询需要命令的 ...
- selenium,滚到页面底部的方法
你可以用 execute_script方法来处理这个. 调用原生javascript的API,这样你想滚到哪里就能滚到哪里. 下面的代码演示了如何滚到页面的最下面: driver.execut ...
- CF572_Div2_D2
题意 http://codeforces.com/contest/1189/problem/D2 思考 显然地,如果出现度数为2且两条出边边权不相同的情况,是无法构造合法方案的. 下面考虑缩边后的树, ...
- SpringBoot分布式篇Ⅷ --- 整合SpringCloud
SpringCloud是一个分布式的整体解决方案.Spring Cloud为开发者提供了在分布式系统(配置管理,服务发现,熔断,路由,微代理,控制总线,一次性token,全局锁,leader选举.分布 ...
- 理解Java虚拟机中的栈、堆、堆栈
JAVA的JVM的内存可分为3个区:堆(heap).栈(stack)和方法区(method) 栈区: 每个线程包含一个栈区,栈中只保存方法中(不包括对象的成员变量)的基础数据类型和自定义对象的引用(不 ...
- Web 项目没有发布到我们安装的tomcat目录下
新手做Web项目的时候,在Ecplise把app发布到tomcat,但最后项目并没有发布到我们自己安装的 tomcat目录下,而是在.metadata\.plugins\org.eclipse.wst ...
- Mavn 项目 引入第三方jar包 导致ClassNotFoundException
案例 我有一个Maven构建的项目,项目模块之间有依赖关系,我需要用到一个本地的jar包,而该jar包不能通过配置pom.xml文件从远程仓库自动下载,于是我直接导入该jar包到其中一个项目,不通过p ...
