cesium结合geoserver实现地图空间查询(附源码下载)
前言
cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材。
内容概览
1.cesium 结合 geoserver 实现地图空间查询
2.源代码 demo 下载
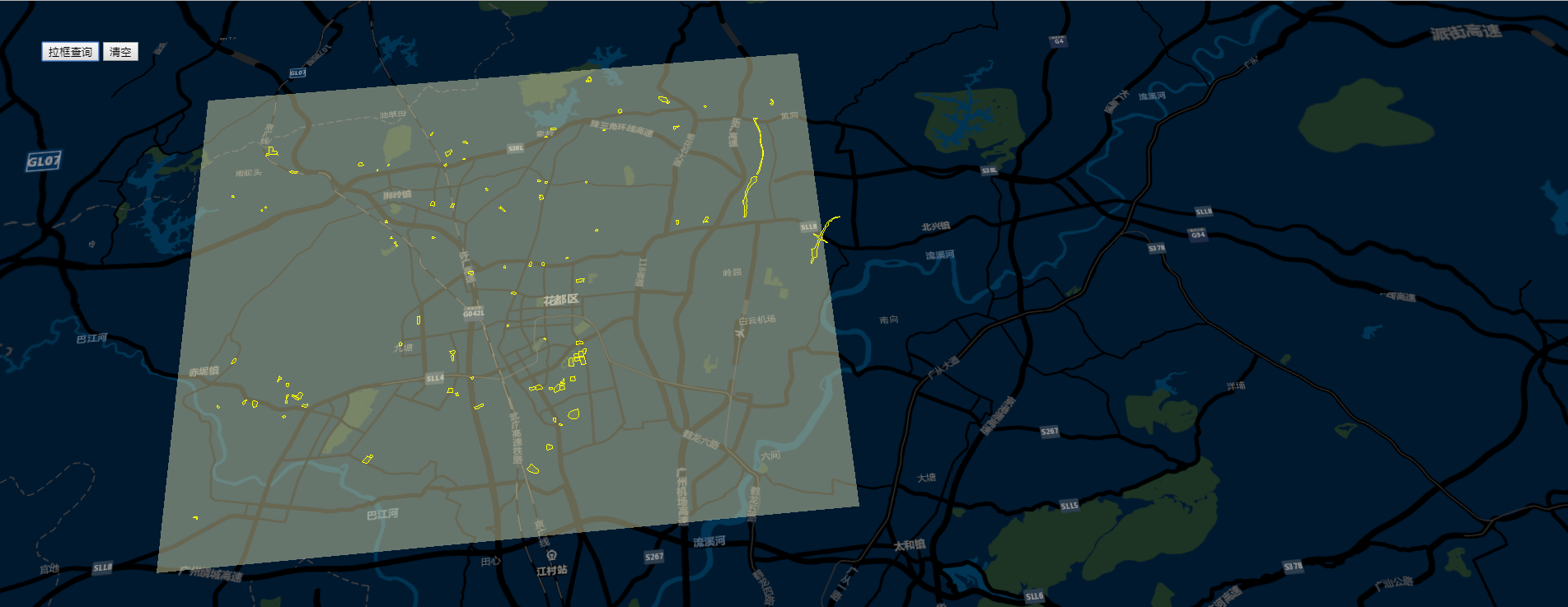
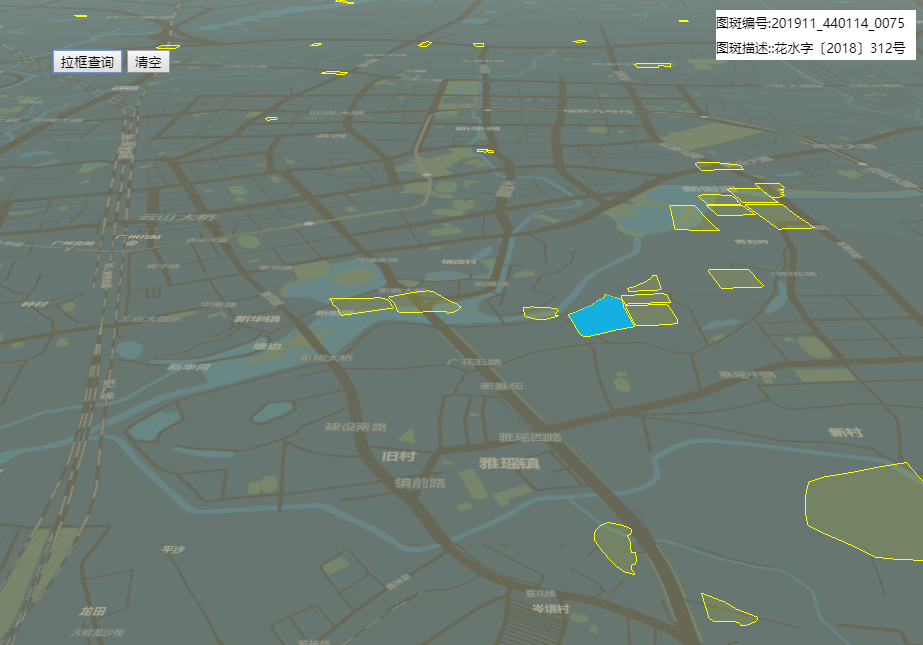
效果图如下:

实现思路:首先利用 geoserver 发布的图斑 WFS 服务,通过 url 的 rest 请求,构造空间查询形式,获取 geojson 数据源;然后调用cesium api 的 Cesium.GeoJsonDataSource.load 加载 geojson 数据源渲染展示;最后监听地图点击事件,获取矢量数据的属性,显示在右上角的信息窗口。
- 地图初始化创建:
var viewer = new Cesium.Viewer('map', {
geocoder: false,
homeButton: false,
sceneModePicker: false,
fullscreenButton: false,
vrButton: false,
baseLayerPicker: false,
infoBox: false,
selectionIndicator: false,
animation: false,
timeline: false,
shouldAnimate: true,
navigationHelpButton: false,
navigationInstructionsInitiallyVisible: false,
imageryProvider: image_Source
});
- 框选绘制查询,cesium 没有提供绘制工具,只能写一个绘制矩形框选功能,获取返回来的范围坐标去空间范围查询,绘制矩形的代码这里不贴出来,具体参照源码 demo:
//框选查询
$("#rect_btn").click(function(){
clearMap()
if (!drawTool) return;
drawTool.startDraw({
type: "rectangle",
style: {
heightReference: Cesium.HeightReference.CLAMP_TO_GROUND,
//material:Cesium.Color.WHITE
material:Cesium.Color.fromRgba(0x67ADDFFF)
},
success: function (evt) {
//console.log('evt',evt);
var leftup = evt.leftup;
var rightdown = evt.rightdown;
//世界坐标转地理坐标(弧度)
var leftupcartographic = viewer.scene.globe.ellipsoid.cartesianToCartographic(leftup);
var rightdowncartographic = viewer.scene.globe.ellipsoid.cartesianToCartographic(rightdown);
//console.log('leftupcartographic',leftupcartographic);
//地理坐标(弧度)转经纬度坐标
var leftuppoint = [leftupcartographic.longitude / Math.PI * 180, leftupcartographic.latitude / Math.PI * 180];
console.log('leftuppoint',leftuppoint);
var rightdownpoint = [rightdowncartographic.longitude / Math.PI * 180, rightdowncartographic.latitude / Math.PI * 180];
console.log('rightdown',rightdown);
var extent = [leftuppoint[0].toFixed(6),leftuppoint[1].toFixed(6),rightdownpoint[0].toFixed(6),rightdownpoint[1].toFixed(6)];
var polygon = null;
if(extent && extent.length>0){
//构造polygon
polygon = '';
polygon += extent[0] + ',' + extent[1] + ' ' ;
polygon += extent[2] + ',' + extent[1] + ' ' ;
polygon += extent[2] + ',' + extent[3] + ' ' ;
polygon += extent[0] + ',' + extent[3] + ' ' ;
polygon += extent[0] + ',' + extent[1] + ' ' ;
}
console.log('polygon',polygon);
if(polygon){
queryByPolygon(polygon,'bs_spot_t',callbackLastQueryWFSService);
}
}
});
});
//清空
$("#clear_btn").click(function(){
clearMap();
});
- 属性查询函数:
更多详情见下面链接文章:
文章提供源码,对本专栏感兴趣的话,可以关注一波
cesium结合geoserver实现地图空间查询(附源码下载)的更多相关文章
- cesium 结合 geoserver 实现地图属性查询(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- openlayers6结合geoserver实现地图空间查询(附源码下载)
前言 之前写过一篇 openlayers4 版本的地图空间查询文章,但是由于是封装一层 js 代码写的,很多初学者看起来比较有点吃力,所以本篇文章重新写一篇地图空间查询文章,直接基于最新版本 open ...
- leaflet 结合 geoserver 实现地图空间查询(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- openlayers6结合geoserver实现地图属性查询(附源码下载)
前言 之前写过一篇 openlayers4 版本的地图属性查询文章,但是由于是封装一层 js 代码写的,很多初学者看起来比较有点吃力,所以本篇文章重新写一篇地图属性查询文章,直接基于最新版本 open ...
- leaflet 结合 geoserver 实现地图属性查询(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- openlayers6结合geoserver实现地图矢量瓦片(附源码下载)
内容概览 1.基于openlayers6结合geoserver实现地图矢量瓦片2.源代码demo下载 效果图如下: 实现思路:利用Geoserver发布矢量切片服务,然后openlayers调用矢量瓦 ...
- Cesium专栏-雷达遮罩动态扫描(附源码下载)
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以 ...
- Cesium专栏-百度地图加载(附源码下载)
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以 ...
- Cesium专栏-绕点飞行效果(附源码下载)
Cesium Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精 ...
随机推荐
- 第二阶段冲刺个人任务——four
今日任务: 优化统计团队博客结果界面的显示. 昨日成果: 优化统计个人博客结果页面的显示.
- 【java面试】IO流
一.IO 1.IO概念 ·输入流:把能够读取一个字节序列的对象称为输入流(百度百科) ·输出流:把能够写一个字节序列的对象称为输出流(百度百科) 从定义上看可能会让你感到困惑,这里解释一下:]; ...
- 痞子衡嵌入式:语音处理工具pzh-speech诞生记(4)- 音频录播实现(PyAudio)
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是语音处理工具pzh-py-speech诞生之音频录播实现. 音频录播是pzh-py-speech的主要功能,pzh-py-speech借 ...
- mysql 记录一次内存清理
摘自:https://blog.csdn.net/wyzxg/article/details/7279986/ 摘要:Linux对内存的管理与Windows不同,free小并不是说内存不够用了,应该看 ...
- 脚本在Shell可以执行成功,放到crontab里执行失败
一.背景 自己写了个监控MGR状态的脚本,直接在Linux的Shell环境下可以执行成功,但是只要放到crontab里执行,就失败,脚本内容如下 #!/bin/bash MAIL_ADDR=`cat ...
- STM32系列之初探(二)
问题一: 什么是STM32 新的基于ARM内核的32位MCU系列 内核为ARM公司为要求高性能,低成本,低功耗的嵌入式应用专门设计的Crotex-M内核 标准的ARM体系 特点: 高性能 低电压 低功 ...
- Arduino系列之中断函数
今天我将简单记录中断函数 函数分为外部中断和定时中断 外部中断的定义:一般由外设发出中断请求,如:键盘中断.打印机中断.外部中断需外部中断源发出中断请求才能发中断. 定时中断的定义:是指主程序在运行一 ...
- SpringMVC 上传文件 MultipartFile 转为 File
在使用 SpringMVC 上传文件时,接收到的文件格式为 MultipartFile,但是在很多场景下使用都需要File格式的文件,记录下以便日后使用. 以下mFile为MultipartFile文 ...
- FFMPEG学习----解码视频
基础概念 我们平时看到的视频文件有许多格式,比如 avi, mkv, rmvb, mov, mp4等等,这些被称为容器(Container), 不同的容器格式规定了其中音视频数据的组织方式(也包括其他 ...
- [win]更改win终端编码
更改cmd的编码格式 chcp: 显示当前的编码格式 chcp 65001: 更改当前编码格式为UTF-8 字体选择`Lucida Console` 更改PowerShell编码格式(from zhi ...
