PC端页面如何调用QQ进行在线聊天?
pc端如何实现QQ在线咨询?
html代码如下:
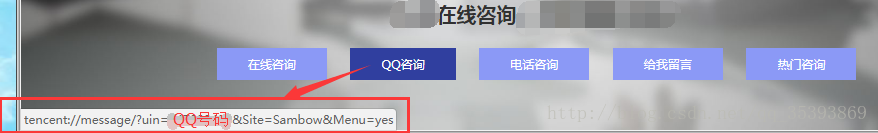
<a href="tencent://message/?uin=1234567&Site=Sambow&Menu=yes">QQ在线咨询</a>- 1
其中,上述HTML代码中的“1234567”指的是QQ客服号码。
只需要这么一句简单的html代码,就可以实现QQ在线聊天!
具体PC端实现QQ聊天的原理和相关知识,可以参考”移动web端对手机QQ的调用“进行了解。
最后,欢迎大家留言、评论、指正。
PC端页面如何调用QQ进行在线聊天?的更多相关文章
- 手机web页面调用手机QQ实现在线聊天的效果
html代码如下: <a href="javascript:;" onclick="chatQQ()">QQ咨询</a> js代码如下: ...
- pc端页面在移动端显示问题
1.pc端页面在移动端显示,默认视口宽度是980px(也就是body宽度是980px),可通过meta标签设置为需要的尺寸,比如页面中元素最大宽度是1220px,则如下所示 <meta name ...
- 移动端和PC端页面常用的弹出层
我们在页面的时候,很多时候用到了弹出层,消息提醒,确认框等等,统一样式的弹出框可以使页面更加优美.在此,我整理一下我们项目的移动端和PC端页面常用的弹出层. 一.移动端 我们需在页面引入弹出框的样式和 ...
- 让PC端页面在手机端显示缩小版的解决方法
做页面的时候我们做好pC端页面时,因编辑那边需求,在手机端页面也应该是缩小版,不能乱的.在网上找了各种解决方案,经实验,这种是可以的: 在head里边加上这两句meta <meta name= ...
- PC端页面同比例缩放
<meta name="viewport" content="width=1202"> //这行代码可以使PC端页面同比例缩放,不至于变形
- 新建pc端页面的模板
pc端页面,要做兼容.新建pc端模板时,先要初始化浏览器的样式,我命名为reset.css @charset "utf-8"; /* 取消链接高亮 */ body,div,ul,l ...
- PC端页面转换成手机端页面的分辨率问题的理解
PC端页面转换成手机端页面的分辨率问题的理解 px vw rem 假如就以a4纸模式为设计图 ,在a3纸模式中设计,然后设计出来展示在不同的a4纸模式上 通常是 750px -> 100vw / ...
- pc端页面打包成安卓apk
一.phoneGap PhoneGap是一个采用HTML,CSS和JavaScript的技术,创建移动跨平台移动应用程序的快速开发平台.它使开发者能够在网页中调用IOS,Android,Palm,Sy ...
- PC端页面适应不同的分辨率的方法 (转载)
原文地址:https://blog.csdn.net/fengzhen8023/article/details/81281117 上周完成一个PC端的项目,对于我这样的小白来说,这个项目里面最大的问题 ...
随机推荐
- Springboot项目下mybatis报错:Invalid bound statement (not found)
mybatis报错:Invalid bound statement (not found)的原因很多,但是正如报错提示一样,找不到xml中的sql语句,报错的情况分为三种: 第一种:语法错误 Java ...
- 2018-5-4-WPF-获得触摸精度和触摸点
title author date CreateTime categories WPF 获得触摸精度和触摸点 lindexi 2018-05-04 21:11:51 +0800 2018-5-4 21 ...
- python正则表达式应用 定义一个函数,求字符串中出现的所有整数之和
- JS对HTML实体字符转义和反转义
一.名词解释 HTML实体字符: 由于在HTML中有些符号是预留的,比如在html中不能直接使用尖括号(‘<’或‘>’),会被误认为标签符号.所以需要通过HTML实体字符去进行替换: HT ...
- 【数论】不定方程&逆元&中国剩余定理
一.不定方程 要求逆元,首先要知道什么是不定方程. 已知a,b,c,求解x,y,形如ax + by = c 的方程就是不定方程. 不定方程有两种解的情况: 1.无解 2.存在且有无限的解 那么,如何判 ...
- PLAY2.6-SCALA(四) 请求体解析器
一个http请求是一个请求头后面跟着一个请求体,头部信息比较短,可以安全的缓存在内存中,在Play中头部信息使用RequestHeader类进行建模.请求体的内容可能较大,使用流stream的形式进行 ...
- MyEclipse代码提示功能和自动提示功能
1.菜单window->Preferences->Java->Editor->Content Assist->Enable auto activation 选项要打上勾 ...
- BZOJ1878 洛谷1972 HH的项链题解
洛谷链接 BZOJ链接 看到这样不用修改的题目,应该佷容易就联想到了离线来处理. 我们发现若将询问按照r来排序,排完后每次对答案有贡献的仅是每个颜色最后出现的位置 我们用next[i]表示i处颜色之前 ...
- css技巧:清除浮动
1.常用方法——overflow 给浮动元素的容器添加overflow:hidden;或overflow:auto;可以清除浮动,另外在 IE6 中还需要触发 hasLayout ,例如为父元素设置容 ...
- Redis 设置密码登录
前言 redis在生产环境中通常都会设置密码以保证一定的安全性,本篇blog就简单记录一下如何在redis中设置客户端登录密码. 修改redis.conf RT,打开redis.conf文件,搜索re ...