OpenGL渲染流程
一.什么是openGL
OpenGL被定义为“图形硬件的一种软件接口”。从本质上说,它是一个3D图形和模型库,具有高度的可移植性,具有非常快的速度。
二.管线
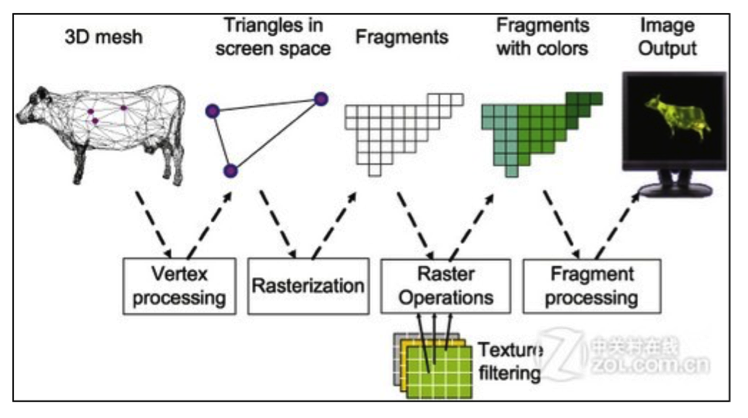
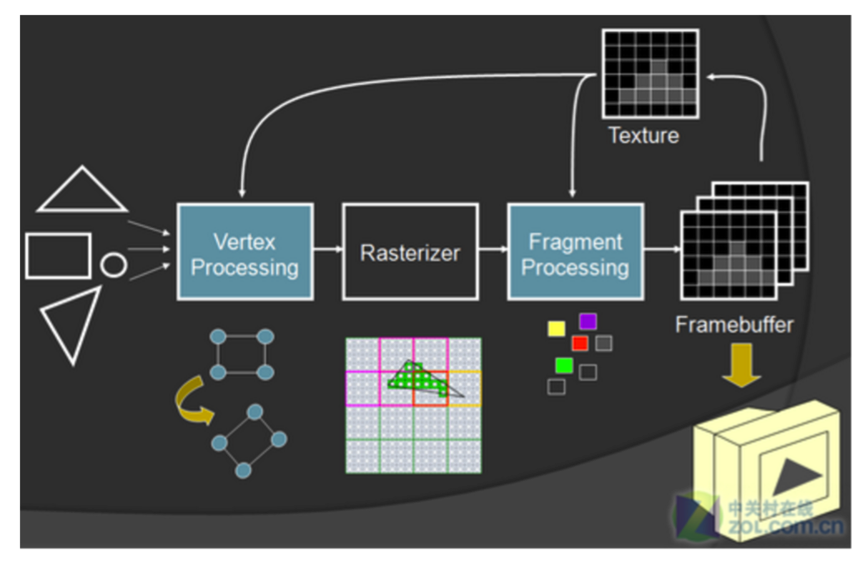
管线这个术语描述了opengl渲染的整个过程。openGL采用cs模型:c是cpu,s是GPU,c给s的输入是vertex信息和Texture信息,s的输出是显示器上显示的图像。下面这2个图比较清楚的讲解了opengl的渲染管线。


相信没有opengl基础的应该看不懂,下面会简单的介绍这个流程,再看下文之前,建议先看GPU大百科全书系列文章,对理解opengl工作原理绝对有帮助。
三.管线详解
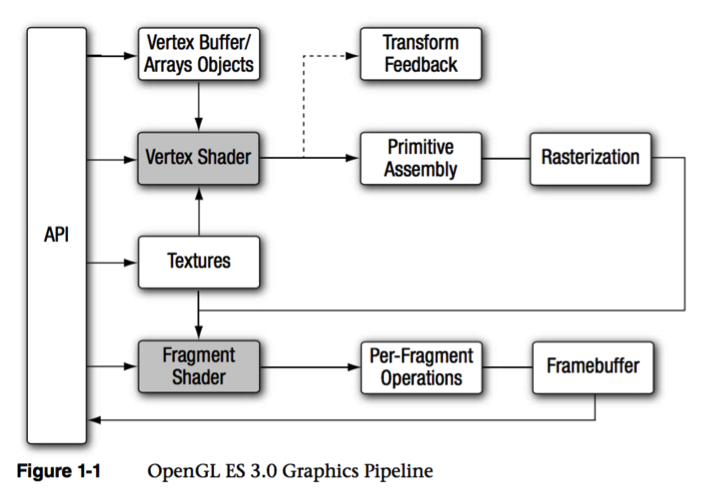
下面这个图取自《OpenGL ES 3.0编程指南》,此流程为可编程管线。

1.VBO/VAO(顶点缓冲区对象或顶点数组对象):
VBO/VAO(到底是啥,下回讲解)是cpu提供给GPU的顶点信息,包括了顶点的位置、颜色(只是顶点的颜色,和纹理的颜色无关)、纹理坐标(用于纹理贴图)等顶点信息。
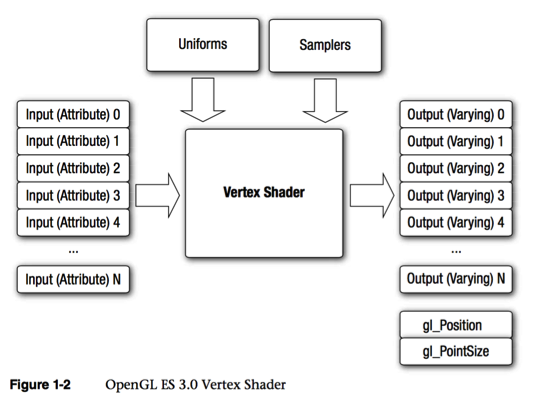
2.VertexShader(顶点着色器):
顶点着色器是处理VBO/VAO提供的顶点信息的程序。VBO/VAO提供的每个顶点都执行一遍顶点着色器。Uniforms(一种变量类型)在每个顶点保持一致,Attribute每个顶点都不同(可以理解为输入顶点属性)。执行一次VertexShader输出一个Varying和gl_positon。

3.PrimitiveAssembly(图元装配):
顶点着色器下一个阶段是图元装配,图元(prmitive)是三角形、直线或者点精灵等几何对象。这个阶段,把顶点着色器输出的顶点组合成图元。
4.rasterization(光栅化):
光栅化是将图元转化为一组二维片段的过程,然后,这些片段由片段着色器处理(片段着色器的输入)。这些二维片段代表着可在屏幕上绘制的像素。用于从分配给每个图元顶点的顶点着色器输出生成每个片段值的机制称作插值(Interpolation)。这句不是人话的话解释了一个问题,就是从cpu提供的分散的顶点信息是如何变成屏幕上密集的像素的,图元装配后顶点可以理解成变为图形,光栅化时可以根据图形的形状,插值出那个图形区域的像素(纹理坐标v_texCoord、颜色等信息)。注意,此时的像素并不是屏幕上的像素,是不带有颜色的。接下来的片段着色器完成上色的工作。
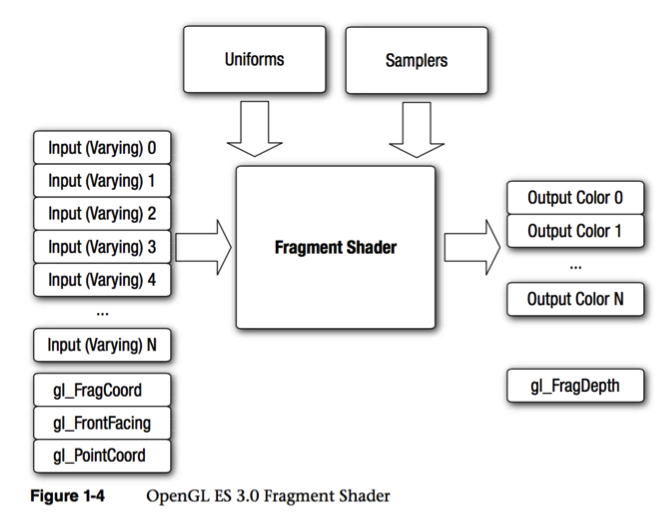
5.FragmentShader(片段着色器):
片段着色器为片段(像素)上的操作实现了通用的可编程方法,光栅化输出的每个片段都执行一遍片段着色器,对光栅化阶段生成每个片段执行这个着色器,生成一个或多个(多重渲染)颜色值作为输出。

6.Per-Fragment Operations(逐片段操作)
在此阶段,每个片段上执行如下功能:

(1)pixelOwnershipTest(像素归属测试):
这个用来确定帧缓冲区中位置(x,y)的像素是不是归当前上下文所有。例如,如果一个显示帧缓冲区窗口被另一个窗口所遮蔽,则窗口系统可以确定被遮蔽的像素不属于此opengl的上下文,从而不显示这些像素。
(2)ScissorTest(剪裁测试):
如果该片段位于剪裁区域外,则被抛弃
(3)StencilTest and DepthTest(模板和深度测试):
深度测试比较好理解,若片段着色器返回的深度小于缓冲区中的深度,则舍弃。模板测试没有用过,不清楚具体功能,猜测功能应该和名字一样,模板形状内可通过。
(4)Blending(混合):
将新生成的片段颜色值与保存在帧缓冲区的颜色值组合起来,产生新的RGBA。
(5)dithering(抖动):
不知道这个是神马作用?
最后把产生的片段放到帧缓冲区(前缓冲区或后缓冲区或FBO)中,若不是FBO,则屏幕绘制缓冲区中的片段,产生屏幕上的像素。
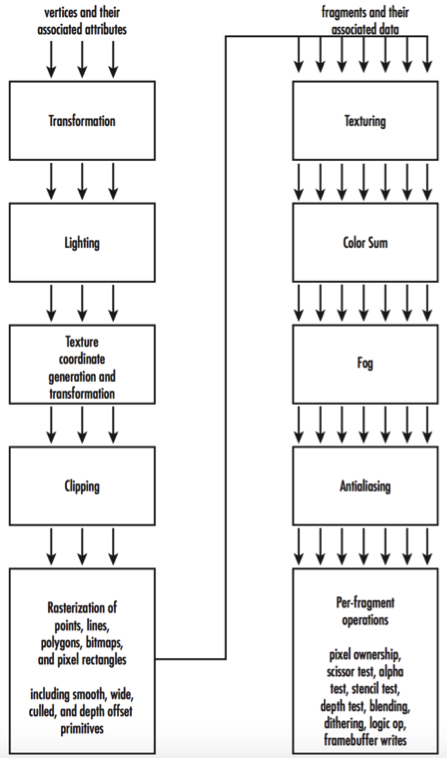
7.固定管线
固定管线是没有shader参与的OpenGL绘制管线,OpenGL3.0已经废除了这个功能。固定管线的流程如下所示:

代码示例:
#include <iostream>
#include <GLUT/GLUT.h>
#include <OpenGL/gl.h> void RenderScene(void) {
glClear(GL_COLOR_BUFFER_BIT); glShadeModel(GL_SMOOTH); glMatrixMode(GL_MODELVIEW);
glLoadIdentity(); glBegin(GL_TRIANGLES);
glColor3ub((GLubyte)255, (GLubyte)0, (GLubyte)0);
glVertex3f(0, 200, 0); glColor3ub((GLubyte)0, (GLubyte)255, (GLubyte)0);
glVertex3f(200, -70, 0); glColor3ub((GLubyte)0, (GLubyte)0, (GLubyte)255);
glVertex3f(-200, -70, 0); glEnd();
glutSwapBuffers();
} void SetupRC(void) {
glClearColor(0, 0, 0, 1);
} void changeSize(int w, int h) {
GLfloat windowHeight, windowWidth; if (h == 0) {
h = 1;
} glViewport(0, 0, w, h); glMatrixMode(GL_PROJECTION);
glLoadIdentity(); windowHeight = windowWidth = 250; glOrtho(-windowWidth, windowWidth, -windowHeight, windowHeight, -1, 1);
} int main(int argc, char * argv[]) { glutInit(&argc, argv);
glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGB | GLUT_DEPTH);
glutInitWindowSize(600, 600); glutCreateWindow("Simple"); const GLubyte * info = glGetString(GL_VERSION);
std::cout << ( const char *)info << std::endl; glutReshapeFunc(changeSize);
glutDisplayFunc(RenderScene);
SetupRC(); glutMainLoop(); return 0;
}
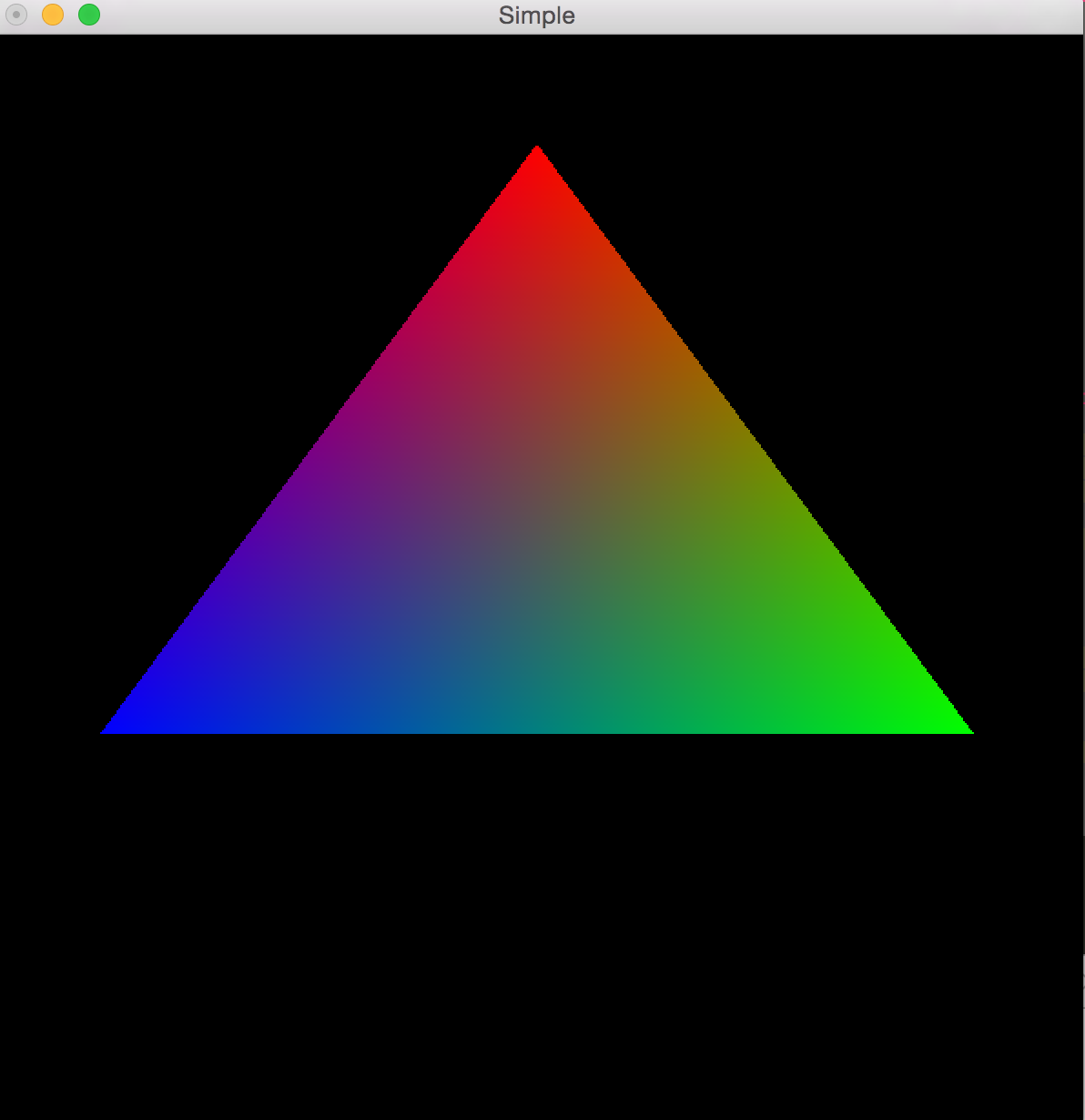
效果为:

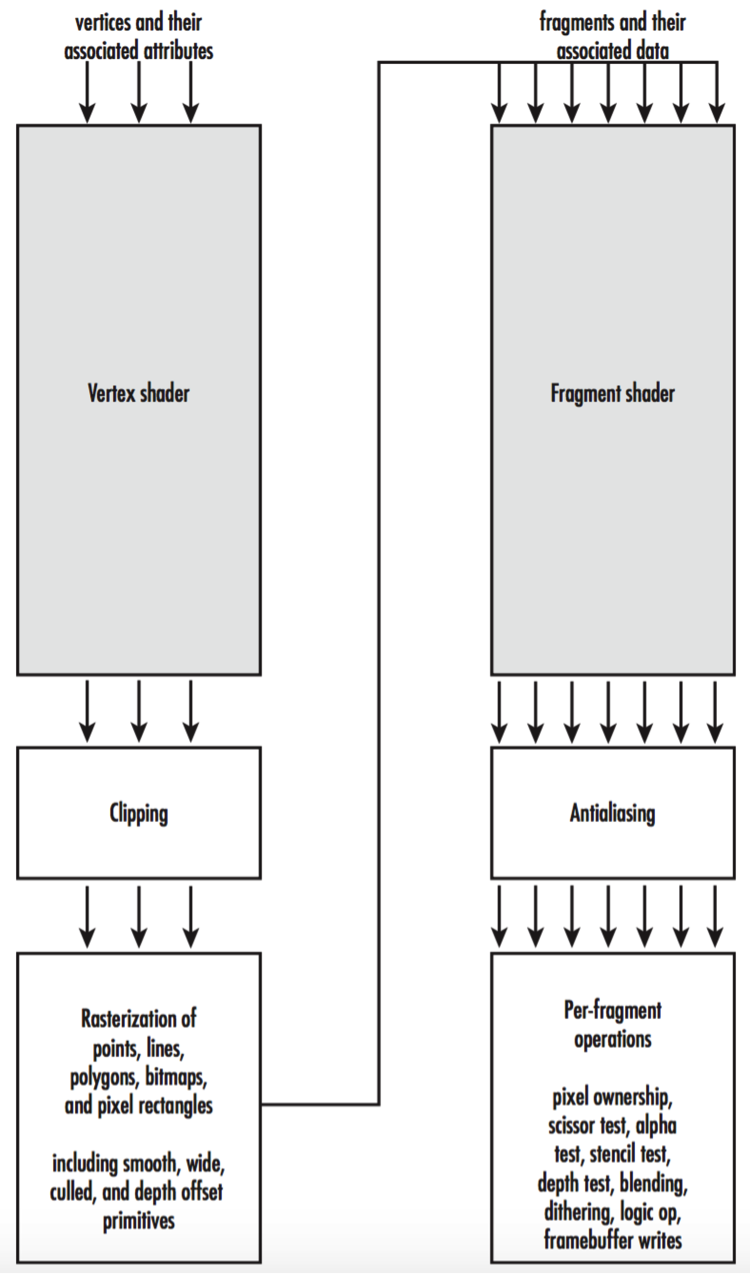
8.可编程管线:
OpenGL 2.0引入了可编程管线,shader得到支持,流程如下图所示:

要得到相同的效果,代码如下:
#include <iostream>
#include <GLUT/GLUT.h>
#include <OpenGL/gl.h> GLuint createShader(GLenum type, const char * shaderSrc) {
GLuint shader;
GLint compiled; shader = glCreateShader(type); if (shader == 0) {
return 0;
} glShaderSource(shader, 1, &shaderSrc, NULL); glCompileShader(shader); glGetShaderiv(shader, GL_COMPILE_STATUS, &compiled); if (!compiled) {
GLint infoLen = 0;
glGetShaderiv(shader, GL_INFO_LOG_LENGTH, &infoLen);
if (infoLen > 1) {
char * infoLog = (char *)malloc(sizeof(char) * infoLen);
glGetShaderInfoLog(shader, infoLen, NULL, infoLog); std::cout << "Error compiling shader: " << infoLog << std::endl; free(infoLog);
}
glDeleteShader(shader);
return 0;
} return shader;
} GLuint programObject; bool init() {
//todo 读文件
char * vShaderStr =
"attribute vec4 vPositon; \n"
"attribute vec4 aColor; \n"
"varying vec4 vertexColor; \n"
"void main() { \n"
" gl_Position = gl_ModelViewProjectionMatrix * vPositon; \n"
" vertexColor = aColor; \n"
"}"
; char * fShaderStr =
"varying vec4 vertexColor;"
"void main() {"
" gl_FragColor = vertexColor;"
"}"
; GLuint vertexShader;
GLuint fragmentShader; GLint linked; vertexShader = createShader(GL_VERTEX_SHADER, vShaderStr);
fragmentShader = createShader(GL_FRAGMENT_SHADER, fShaderStr); programObject = glCreateProgram(); if (programObject == 0) {
return false;
} glAttachShader(programObject, vertexShader);
glAttachShader(programObject, fragmentShader); glLinkProgram(programObject); glGetProgramiv(programObject, GL_LINK_STATUS, &linked); if (!linked) {
GLint infoLen = 0;
glGetProgramiv(programObject, GL_INFO_LOG_LENGTH, &infoLen); if (infoLen > 1) {
char * infoLog =(char *)malloc(sizeof(char) * infoLen); glGetProgramInfoLog(programObject, infoLen, NULL, infoLog); std::cout << "Error linking program: " << infoLog << std::endl;
free(infoLog);
}
glDeleteProgram(programObject);
return false;
}
glClearColor(0, 0, 0, 0); return true;
} void RenderScene(void) {
GLfloat vVerties[] = {
0, 200, 0,
200, -70, 0,
-200, -70, 0
}; GLfloat vertexColor[] = {
1,0,0,1,
0,1,0,1,
0,0,1,1
}; glClear(GL_COLOR_BUFFER_BIT);
glUseProgram(programObject); GLint attributePos = glGetAttribLocation(programObject, "vPositon");
glVertexAttribPointer(attributePos, 3, GL_FLOAT, GL_FALSE, 0, vVerties);
glEnableVertexAttribArray(attributePos); GLint colorPos = glGetAttribLocation(programObject, "aColor");
glVertexAttribPointer(colorPos, 4, GL_FLOAT, GL_FALSE, 0, vertexColor);
glEnableVertexAttribArray(colorPos); glDrawArrays(GL_TRIANGLES, 0, 3); glutSwapBuffers();
} void changeSize(int w, int h) {
glViewport(0, 0, w, h);
glMatrixMode(GL_PROJECTION);
glLoadIdentity(); GLfloat windowHeight, windowWidth; windowHeight = windowWidth = 250;
glOrtho(-windowHeight, windowHeight, -windowWidth, windowWidth, -1, 1); } int main(int argc, char * argv[]) {
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGB | GLUT_DEPTH); glutInitWindowSize(600, 600); glutCreateWindow("Simple"); glutReshapeFunc(changeSize);
glutDisplayFunc(RenderScene); init(); glutMainLoop(); return 0;
}
OpenGL渲染流程的更多相关文章
- [转贴]Cocos2d-x3.2与OpenGL渲染总结(一)Cocos2d-x3.2的渲染流程
看了opengles有一段时间了,算是了解了一下下.然后,就在基本要决定还是回归cocos2dx 3.2的,看了这篇好文章,欣喜转之~ 推荐看原帖: Cocos2d-x3.2与OpenGL渲染总结(一 ...
- 详解 OpenGL ES 2.x 渲染流程
khronos官方对OpenGL ES的描述如下: OpenGL ES is a royalty-free, cross-platform API for rendering advanced 2D ...
- cocos2d-x渲染流程
Cocos2Dx之渲染流程 发表于8个月前(2014-08-08 22:46) 阅读(3762) | 评论(2) 17人收藏此文章, 我要收藏 赞2 如何快速提高你的薪资?-实力拍“跳槽吧兄弟”梦 ...
- Cocos2dx开发之运行与渲染流程分析
学习Cocos2dx,我们都知道程序是由 AppDelegate 的方法 applicationDidFinishLaunching 开始,在其中做些必要的初始化,并创建运行第一个 CCScene 即 ...
- Ogre2.1 Hlms与渲染流程
在我前面三篇说明Ogre2.x的文章里,第一篇大致说了下Hlms,第二篇说了下和OpenGL结合比较紧的渲染,本文用来说下Hlms如何影响渲染流程中,因为有些概念已经在前面二文里说过了,本文就不再提, ...
- cocos2d-x游戏引擎核心(3.x)----启动渲染流程
(1) 首先,这里以win32平台下为例子.win32下游戏的启动都是从win32目录下main文件开始的,即是游戏的入口函数,如下: #include "main.h" #inc ...
- WebGL树形结构的模型渲染流程
今天和大家分享的是webgl渲染树形结构的流程.用过threejs,babylonjs的同学都知道,一个大模型都是由n个子模型拼装而成的,那么如何依次渲染子模型,以及渲染每个子模型在原生webgl中的 ...
- OpenGL渲染管道,Shader,VAO&VBO&EBO
OpenGL渲染管线 (也就是)OpenGL渲染一帧图形的流程 以下列举最简单的,渲染一个三角形的流程,你可以将它视为 精简版OpenGL渲染管线 更复杂的流程也仅仅就是:在此基础上的各个流程中 添加 ...
- CSharpGL(31)[译]OpenGL渲染管道那些事
CSharpGL(31)[译]OpenGL渲染管道那些事 +BIT祝威+悄悄在此留下版了个权的信息说: 开始 自认为对OpenGL的掌握到了一个小瓶颈,现在回头细细地捋一遍OpenGL渲染管道应当是一 ...
随机推荐
- Android之OptionsMenu与Notification的实现
OptionsMenu是Android提供的一种菜单方式,我们知道当智能机刚兴起时,手机上都会有一个MENU(菜单键),当我们点击时,默认我们打开Android提供的默认菜单,本篇我么就一起来学一下, ...
- Android搜索框效果
转载:http://blog.csdn.net/walker02/article/details/7917392 需求:项目中的有关搜索的地方,加上清空文字的功能,目的是为了增加用户体验,使用户删除文 ...
- sublime3破解版sublime3注册码
Sublime Text 3 官方网址:http://www.sublimetext.com/ Mac下载地址: http://c758482.r82.cf2.rackcdn.com/Sublime% ...
- 微软消息分析器(Microsoft Message Analyzer )更新至1.2版-2015-1-20
就在刚才,收到了微软Connect的邮件推送,大名鼎鼎的微软消息分析器更新至1.2版,并且有公众下载链接,大家可以在这里进行下载. 这里简单摘录一下博客里面提到的新版所增加的功能与功能的改进方面. G ...
- Hadoop NameNode的ZKFC机制
博客原文:hackershell 之前在准备中级课程PPT,整理了下HA的基本内容,并且感谢松哥为我们提供了HA不会切的问题,以至于之后刚好出现的NameNode宕机,能够快速解决. NameNode ...
- 公司的一个面试题:如何用css让一个容器水平垂直居中?
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- [百度网盘]Xamarin for Visual Studio 3.7.165 Preview 最新版-介绍
Xamarin 3.7.165 Preview 下载地址:http://download.xamarin.com/XamarinforVisualStudio/Windows/Xamarin.Visu ...
- WPF显示GIF图的几种方式
使用MediaElement 这种方式有一个局限就是图片路径必须是绝对路径 <MediaElement Source="file://C:\129.gif" /> 并且 ...
- Win10 UWP 开发系列:使用SQLite
在App开发过程中,肯定需要有一些数据要存储在本地,简单的配置可以序列化后存成文件,比如LocalSettings的方式,或保存在独立存储中.但如果数据多的话,还是需要本地数据库的支持.在UWP开发中 ...
- js自动切换图片
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
