CSS——滑动门技术及应用
先来体会下现实中的滑动门,或者你可以叫做推拉门:


滑动门出现的背景
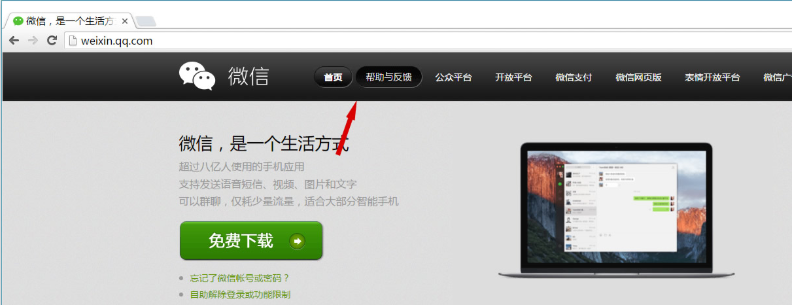
制作网页时,为了美观,常常需要为网页元素设置特殊形状的背景,比如微信导航栏,有凸起和凹下去的感觉,最大的问题是里面的字数不一样多,咋办?


为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了CSS滑动门技术。它从新的角度构建页面,使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强。 最常见于各种导航栏的滑动门。
核心技术
核心技术就是利用CSS精灵(主要是背景位置)和盒子padding撑开宽度, 以便能适应不同字数的导航栏。
一般的经典布局都是这样的:
<li>
<a href="#">
<span>导航栏内容</span>
</a>
</li>
总结:
a 设置 背景左侧,padding撑开合适宽度。
span 设置背景右侧, padding撑开合适宽度 剩下由文字继续撑开宽度。
之所以a包含span就是因为 整个导航都是可以点击的。
CSS——滑动门技术及应用的更多相关文章
- CSS - 滑动门技术
1. 概念: 1.1 为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了CSS滑动门技术. 1.2 使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强. 1.3 最 ...
- css滑动门技术
滑动门的核心技术: 为了使各种特殊形状的背景能够自适应元素中文本内容的多少,以使自由拉伸滑动 利用css精灵(主要是背景位置)和盒子padding撑开宽度,以便适应不同字数的导航栏 一般经典布局 &l ...
- CSS 滑动门案例
一.什么是滑动门特效 为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了CSS滑动门技术.它从新的角度构建页面,使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强. ...
- CSS 小结笔记之滑动门技术
所谓的滑动门技术,就是指盒子背景能够自动拉伸以适应不同长度的文本.即当文字增多时,背景看起来也会变长. 大多数应用于导航栏之中,如微信导航栏: 具体实现方法如下: 1.首先每一块文本内容是由a标签与s ...
- css+html应用实例1:滑动门技术的简单实现
关于滑动门,现在的页面中好多地方都会用到滑动门,一般用作于导航背景,它的官方解释如下: 滑动门:根据文本自适应大小,根据背景的层叠性制作,并允许他们在彼此之上进行滑动,以创造出一些特殊的效果. 为什么 ...
- CSS——滑动门
在背景图片中可以对图片进行圆角设置,但是这样是写死的.如下图: 情况分析:如果我们li标签中的文字变少了或者变多了,我们就需要重新定义背景图片.所以我们使用滑动门技术.它将图片特殊地方进行分割.宽度利 ...
- CSS滑动门
如下图所示,每个导航栏目的文字个数不一样多,有的长,有的短,如何用一张背景图片,适应不同字数”的导航条,“滑动门”设计的非常巧妙,采用两个相同的背景图像,一左一右,一个负责提供左边框,一个负责提供右边 ...
- css滑动门制作圆角按钮
之前做项目的时候,基本都是将圆角背景图切成三块,故而每次用的标签都超级多,a标签中总是包含三个span,然后里面还得放按钮,导航冗余标签极多. 事实上是之前理解的滑动门的精髓不够到位. 现在有两种方式 ...
- DIV+CSS滑动门效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- 用C#简单实现的36进制转换代码
private const string initValue = "A0000001"; private static string cs = "0123456789AB ...
- WSGI——python-Web框架基础
1. 简介 WSGI WSGI:web服务器网关接口,这是python中定义的一个网关协议,规定了Web Server如何跟应用程序交互.可以理解为一个web应用的容器,通过它可以启动应用,进而提 ...
- svn 一、 安装及汉化
svn 是日常开发过程中常用的版本控制工具 第一步 安装 进入官网 https://tortoisesvn.net/ 点击downloads 进入之后选中 需要的版本,及位数 这里推荐安装最新版的 因 ...
- laydate日期插件弹出闪退和多次闪退问题解决
情况:点击第一个input 日期,可以正常选择日期,之后点击任何一个,都会闪一下然后消失,无法正常选择: 原因:lay-key的值的问题,需要循环重新为lay-key赋值 解决: <input ...
- TS-接口
接口 TS的核心原则之一是对值所具有的结构进行类型检测 接口初探 function printLabel(labelledObj: { label: string }) { console.log(l ...
- [转]WPF的依赖属性是怎么节约内存的
WPF升级了CLR的属性系统,加入了依赖属性和附加属性.依赖属性的使用有很多好处,其中有两点是我认为最为亮眼的: 1)节省内存的开销; 2)属性值可以通过Binding依赖于其它对象上,这就使得我的数 ...
- leetcood学习笔记-39-组合总和
题目描述: 方法一: class Solution: def combinationSum(self, candidates, target): """ :type ca ...
- SQL Server SQLBindCol
说明 编辑 版本引入:ODBC 1.0 遵从标准:ISO 92 功能说明: SQLBindCol将应用程序的数据缓冲绑定到结果集的各列 函数原型: SQLRETURN SQLBindCol( SQLH ...
- 导出Excel(终极版)
/** * 导出excel 案例 */ public void exportExcel(){ long beginTime = System.currentTimeMillis(); HttpServ ...
- Django -- 分页 -- 批量导入
Django -- 分页 分页 Django提供了一些类实现管理数据分页,这些类位于django/core/paginator.py中 Paginator对象 Paginator(列表,int):返 ...
