vue-li+webpack+iview构建项目步骤
首先安装各类插件
npm install vue-cli -g
vue init webpack demo
npm install iview --save
npm install less style-loader css-loader less-loader -D
npm install iview-loader --save-dev
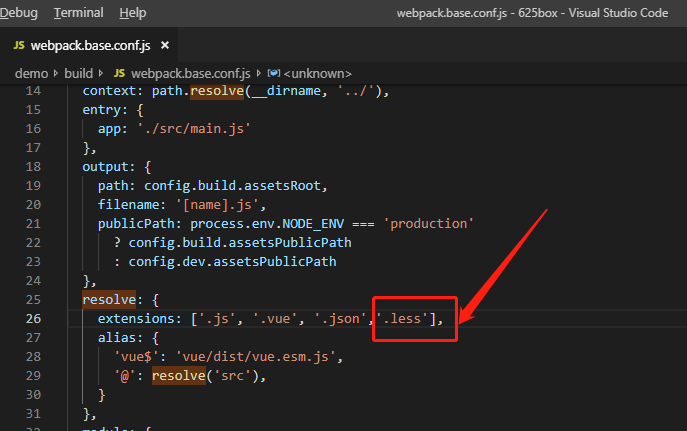
在demo\build\webpack.base.conf.js中的extensions

需要增加一个.less

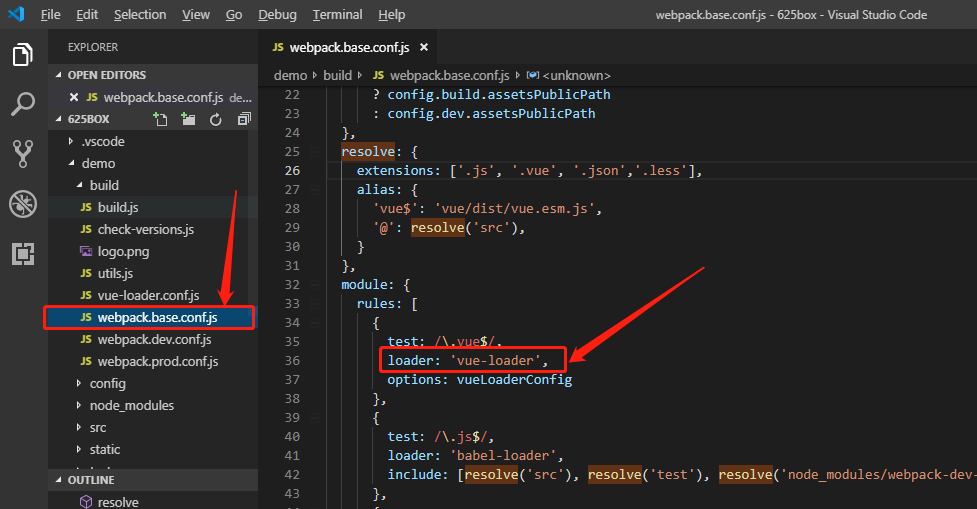
在build/webpack.base.conf.js中的module, 改写平时 vue-loader 的配置,如下:

使用npm run dev运行
vue-li+webpack+iview构建项目步骤的更多相关文章
- webpack进阶构建项目(一)
webpack进阶构建项目(一) 阅读目录 1.理解webpack加载器 2.html-webpack-plugin学习 3.压缩js与css 4.理解less-loader加载器的使用 5.理解ba ...
- VUE + vue-cli + webpack 创建新项目
首先记录一下命令. 这是一个睿智新手的笔记. p.s.这是配置好环境以后的命令. ----------------------------------------------- $ npm insta ...
- vue构建项目步骤
1.node版本请更新到6.9.X版本以上,不然npm依赖会出问题 2.命令行里运行npm install --global vue-cli 3.npm install --global webpac ...
- [转]webpack进阶构建项目(一)
阅读目录 1.理解webpack加载器 2.html-webpack-plugin学习 3.压缩js与css 4.理解less-loader加载器的使用 5.理解babel-loader加载器 6.理 ...
- VUE + vue-cli + webpack 创建新项目(2)
上一篇其实没写完. 好吧这一篇其实也没啥. 就补充一些上一篇没写完的.(随时害怕笔记本丢失的人) 上一篇写完了登录验证的跳转,这一片首先补充一下接口(?). 在使用axios的过程中,我们家后台表示你 ...
- webpack进阶构建项目(一):1.理解webpack加载器
1.理解webpack加载器 webpack的设计理念,所有资源都是“模块”,webpack内部实现了一套资源加载机制,这与Requirejs.Sea.js.Browserify等实现有所不同. We ...
- Vue2+VueRouter2+webpack 构建项目实战(一):准备工作
环境准备 首先,要开始工作之前,还是需要把环境搭建好.需要的环境是nodejs+npm,当然现在安装node都自带了npm. 在终端下面输入命令node -v会有版本号出来.就说明安装成功了.输入np ...
- vue 概念与使用vue-cli脚手架快速构建项目
vue 定义:是一套构建用户界面的渐进式框架,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合. 数据渲染机制: 核心: 响应式数据绑定 ...
- Vue.js:使用vue-cli快速构建项目
vue-cli是什么? vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的. vue-cli怎么使用? 安装vue-cli之前,需要先安装了vue和webpack,不知道怎么安 ...
随机推荐
- mac使用ssh出现permission denied(publickey)
看出错信息是权限太开放的问题,google了一下,修改权限,不只是需要修改 .pem 文件的权限,还需要修改.ssh目录和用户目录 chmod go-w ~/ chmod ~/.ssh chmod ~ ...
- 【机器学习】机器学习入门02 - 数据拆分与测试&算法评价与调整
0. 前情回顾 上一周的文章中,我们通过kNN算法了解了机器学习的一些基本概念.我们自己实现了简单的kNN算法,体会了其过程.这一周,让我们继续机器学习的探索. 1. 数据集的拆分 上次的kNN算法介 ...
- Ajax请求Session超时解决
web前端js代码: $.ajaxSetup({ contentType : "application/x-www-form-urlencoded;charset=utf-8", ...
- Python :route的用法以及Http方法
现代 Web 应用的 URL 十分优雅,易于人们辨识记忆,这一点对于那些面向使用低速网络连接移动设备访问的应用特别有用.如果可以不访问索引页,而是直接访问想要的那个页面,他们多半会笑逐颜开而再度光顾. ...
- 一条sql获取每个类别最新的一条记录
1.初始化数据 create table Products ( id ,), name ), categroy int, addtime datetime , ) insert into Produc ...
- SpringData _day02_JPQL和SQL的方式查询
1.Spring Data JPA提供的查询方法已经可以解决大部分的应用场景,但是对于某些业务来说,我们还需要灵活的构造查询条件,这时就可以使用@Query注解,结合JPQL的语句方式完成查询 JPQ ...
- md5密码入库
<?php //连接数据库 $pdo = new PDO('mysql:host=localhost;dbname=md5;charset=UTF8', 'root', ''); # 设置为fa ...
- DFS-深度优先搜索与BFS-广度优先搜索
1.DFS DFS是一个递归过程.(类似于二叉树的前序遍历) 参考:深度优先搜索(Depth-First-Search)精髓 2.BFS 可以理解为按层遍历,借助队列结构来实现.(类似于二叉树的层次遍 ...
- [Day2] Nginx静态文件
上一节我们介绍了nginx的三个使用场景和一些配置语法参数,今天我们就用一章的内容来介绍一下Nginx作为静态资源服务器的配置和常见问题. 一. 简单的静态服务器 话不多说,直接上配置代码. se ...
- 如何理解张量tensor
1 关于张量的四种定义 “张量”在不同的运用场景下有不同的定义. 第一个定义,张量是多维数组,这个定义常见于各种人工智能软件.听起来还好理解.--本文仅解释此种 2 多维数组 从第一个定义:张量是多维 ...
