JQ效果 透明图片覆盖动画

效果图呈上
先说思路
1,一个固定的框架,有两张图片,一张是狗狗的,一张是练习方式,想把做好的练习方式隐藏
2,效果上想要从下面滑动出来,所以透明框定位在下面
3,整理需要的东西,缓慢升起需要动画效果,animate()
4,鼠标移上去的事件mouseover(),mouseout(),hover()
5,整理好东西之后开始解决bug问题,
1,反反复复的重复动画 用stop()
2,选中一个全部选中,选中的是一个类,而不是单独的一个,所以要选出来它的子节点
children(),
script代码

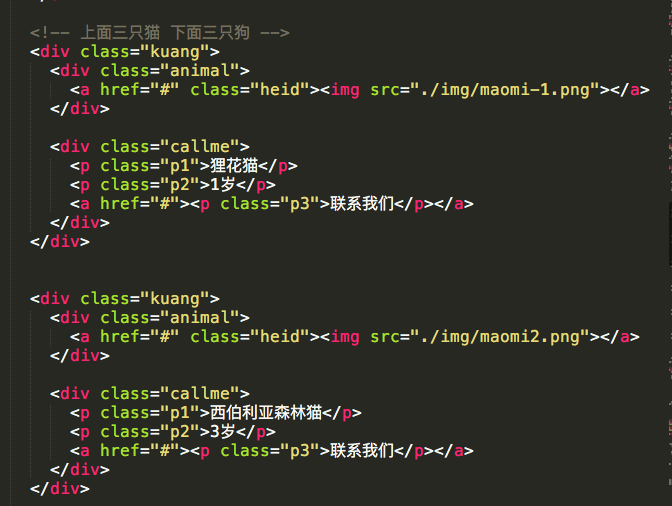
html代码

JQ效果 透明图片覆盖动画的更多相关文章
- jQuery演示10种不同的切换图片列表动画效果
经常用到的图片插件演示jQuery十种不同的切换图片列表动画效果 在线演示 下载地址 实例代码 <!DOCTYPE html> <html lang="en" c ...
- jQuery演示10种不同的切换图片列表动画效果以及tab动画演示 2
很常用的一款特效纯CSS完成tab实现5种不同切换对应内容效果 实例预览 下载地址 实例代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 ...
- 【iOS开发】关于显示一连串图片组成动画效果UIImageView的使用
关于使用UIImageView显示一串图片组成动画效果的总结: 1>创建装这一串图片的容器,使用NSArray NSMutableArray *images = [NSMutableArray ...
- css3伪放大镜(图片放大动画)效果(鼠标移入圆形区域放大图片)
源码: <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&q ...
- Android View动画效果—透明效果,旋转效果(二)
一:动画效果 方法一:动画效果用AlphaAnimation类.直接加入 AlphaAnimation aa = new AlphaAnimation(0,1); //设置透明度 aa.setDura ...
- 适应手机端的jQuery图片滑块动画DEMO演示
在线预览 下载地址 实例代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt ...
- 让ie6对png透明图片支持起来
[声明:此文仅是对低版本ie使用透明图片的一个研究,当时出于工作要求,所以花费了一番心思在兼容旧版本ie上,现在对ie8都是做降级处理了.不培养用户坏习惯.引导用户跟随潮流体验新技术应是我们前端开发者 ...
- JS框架_(coolShow.js)图片旋转动画特效
百度云盘 传送门 密码:ble6 coolShow.js插件图片旋转动画效果 <!DOCTYPE HTML> <head> <meta http-equiv=" ...
- 使用DD_belatedPNG让IE6支持PNG透明图片
使用DD_belatedPNG让IE6支持PNG透明图片 众所周知IE6不支持透明的PNG图片,而PNG图片在Web设计方面表现力上,具有其它图形格式所达不到的效果,IE6这一致命缺陷极大地限制了We ...
随机推荐
- 容斥原理——poj1091
将m质因子分解,然后枚举选取的质因子个数i进行容斥,每种情况进行一次dfs即可 dfs结束标记:当质因子个数达到i时退出递归,同时累加该解对应的方案数 /* 给定n,m 共有n个数的数组a,不超过m ...
- Lydsy2017省队十连测
5215: [Lydsy2017省队十连测]商店购物 可能FFT学傻了,第一反应是前面300*300背包,后面FFT... 实际上前面背包,后面组合数即可.只是这是一道卡常题,需要注意常数.. //A ...
- ElasticSearch _bulk批量处理报错The bulk request must be terminated by a newline
在JSON数据最后回车换行,代码中可以
- 国内平台比特币(Bitcoin)搬砖流程教学
建议搬砖时要的价差,实际费用与利润请自行计算,避免亏损或白做工请自行拿捏利润. 请搬砖前要先自行操作与确认双边平台的存取速度.利於拿捏时间,避免时间差导致亏损. (所有内容 仅供参考 盈亏自负) 搬砖 ...
- kafka offset manage
kafka low api:fetch数据从topic partition offset buffsize长度. 提交一般两个维度:时间维度,满多少条提交(0.8X之前是没这参数) 在0.8.2.2版 ...
- MySQL的高可用实现方案之mysql-mmm
一.环境简述 1.工作逻辑图 2.MySQL-MMM优缺点 优点:高可用性,扩展性好,出现故障自动切换,对于主主同步,在同一时间只提供一台数据库写操作,保证的数据的一致性. 缺点:Monitor节点是 ...
- php 支付宝新版本app支付以及回调
;支付宝快速接入; 支付宝2017年新版本支付基本业务逻辑 服务端生成字符串 交给客户端, 客户端调用接口,将这段字符串str传过去 调用起支付界面. 其中字符串str包含了所有请求参数,以及请求参数 ...
- Django惰性加载和LazyObject
看登录中间件的时候发现request.user返回的是SimpleOject对象,往下看翻到了LazyObject,看源码看了半天没看懂 网上搜了一堆资料了解下惰性加载实现是的什么功能,再回去看源码, ...
- utils05_git在idea下的操作
1.idea下将工程添加到本地仓库 1>找到自己的git.exe 2>创建本地的git仓库,将项目放入本地仓库 3> *从本地仓库更新 *提交到本地仓库 *比较版本差异 *丢弃我的修 ...
- [洛谷]P1505 [国家集训队]旅游
题目链接: 传送门 题目分析: 树剖板,支持单点修改,区间取反,区间求最大值/最小值/和 区间取反取两次等于没取,维护一个\(rev\ tag\),每次打标记用\(xor\)打,记录是否需要翻转,\( ...
