Django用户登陆以及跳转后台管理页面2
请先写好以下,再来替换文件
Django用户登陆以及跳转后台管理页面1
http://www.cnblogs.com/ujq3/p/7891774.html
from django.shortcuts import render
# Create your views here. from django.shortcuts import render
from django.shortcuts import redirect #重新定向模块 def login(request):
#包含用户提交的所有信息
#获取用户提交方法
#print(request.method)
error_msg = ""
if request.method == "POST":
#获取用户通过POST提交过来的数据
user =request.POST.get('user',None)
pwd =request.POST.get('pwd',None)
if user == 'root' and pwd == '':
#去跳转到
return redirect('home.html')
else:
#用户密码不匹配
error_msg = '用户名或密码错误'
# user = request.POST['user']
# pwd = request.POST['pwd']
# print(user,pwd)
return render(request,'login.html',{'error_msg':error_msg}) USER_LIST =[
{'username':'alex','email':'dasdas','gender':'男'}
] for index in range(20):
temp = {'username':'alex'+ str(index),'email':'dasdas','gender':'男'}
USER_LIST.append(temp) def home(request):
return render(request,'home.html',{'user_list':USER_LIST})
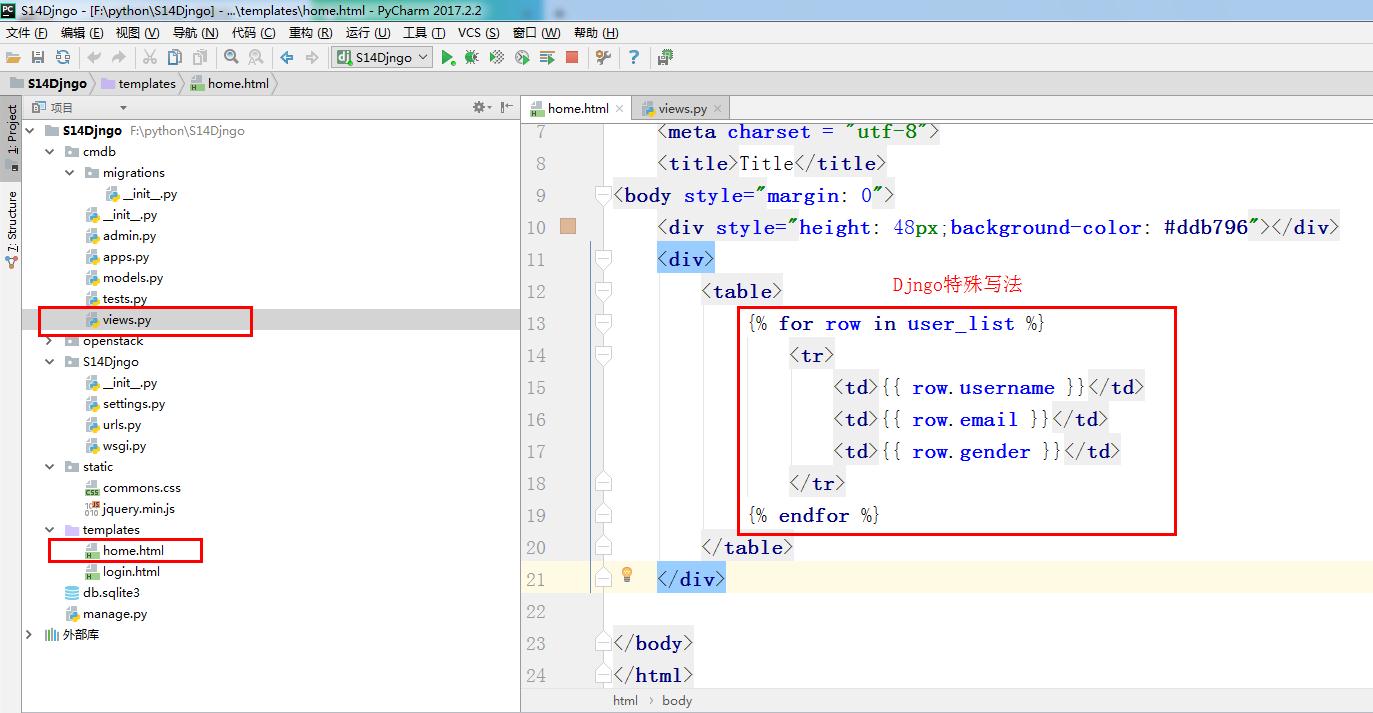
views.py
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<meta charset = "utf-8">
<title>Title</title>
<body style="margin: 0">
<div style="height: 48px;background-color: #ddb796"></div>
<div>
<table>
{% for row in user_list %}
<tr>
<td>{{ row.username }}</td>
<td>{{ row.email }}</td>
<td>{{ row.gender }}</td>
</tr>
{% endfor %}
</table>
</div> </body>
</html>
home.html

结果

Django用户登陆以及跳转后台管理页面2的更多相关文章
- Django用户登陆以及跳转后台管理页面3
Django用户登陆以及跳转后台管理页面1http://www.cnblogs.com/ujq3/p/7891774.html Django用户登陆以及跳转后台管理页面2http://www.cnbl ...
- Django用户登陆以及跳转后台管理页面1
"""S14Djngo URL Configuration The `urlpatterns` list routes URLs to views. For more i ...
- 8 功能6:后台管理页面,编辑文章,xss攻击
1.后台管理页面之文本编辑 # 后台管理url re_path(r'^cn_backend/$', views.cn_backend, name='cn_backend'), re_path(r'^c ...
- 老男孩Day16作业:登录、注册、后台管理页面(动态)
一.作业需求: 1.后台管理主界面(左边菜单框.(全选.反选)框.返回顶部按钮) 2.老男孩登录.注册页面 二.博客地址:https://www.cnblogs.com/catepython/p/93 ...
- go语言实战教程之 后台管理页面统计功能开发(2)
上节内容介绍了后台管理页面统计功能开发(1),从功能介绍,到接口请求分析和归类,最后是代码设计.经过上节内容的介绍,已经将业务逻辑和开发逻辑解释清楚,本节内容侧重于编程代码实现具体的功能. 当日增长数 ...
- 前端武器库系列之html后台管理页面布局
设计网页,让网页好看:网上找模板 搜 HTML模板 BootStrap 一.页面布局之主站页面 主站布局一般不占满页面,分为菜单栏.主页面.底部 上中下三部分.伪代码如下: <div class ...
- HTML后台管理页面布局
设计网页,让网页好看:网上找模板 搜 HTML模板 BootStrap 一.内容回顾: HTML 一大堆的标签:块级.行内 CSS position background text-align mar ...
- python:页面布局 后台管理页面之常用布局
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- HTML高级标签(2)————窗体分帧(2)————后台管理页面
使用frameset进行窗体分帧.构建简易的后台页面.这篇博客就作为一个简易后台管理页面的实战演练. watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvd3px ...
随机推荐
- Java-JPA:JPA
ylbtech-Java-JPA:JPA JPA是Java Persistence API的简称,中文名Java持久层API,是JDK 5.0注解或XML描述对象-关系表的映射关系,并将运行期的实体对 ...
- PAT甲级——A1009 Product of Polynomials
This time, you are supposed to find A×B where A and B are two polynomials. Input Specification: Each ...
- vue中使用watch函数,当数据改变时自动引发事件
本来我的需求是这样的,使用ElementUI的日期选择器,当日期选择器被更改时需要根据新日期来向服务器获取新数据,但是发现这个日期选择器没有change事件,后来终于发现vue有个watch函数就是用 ...
- django中的request对象
Request 我们知道当URLconf文件匹配到用户输入的路径后,会调用对应的view函数,并将 HttpRequest对象 作为第一个参数传入该函数. 我们来看一看这个HttpRequest对 ...
- hibernate hql语句 注意事项
现在有实体类 Student 和User . public class Student{ private String id; private Sting classRoom; private Use ...
- Python学习day24-面向对象的三大特征之继承
figure:last-child { margin-bottom: 0.5rem; } #write ol, #write ul { position: relative; } img { max- ...
- neo4j的搭建和实例使用
一. 简介 neo4j是当今最流行的图数据库,基于 节点+关系 的架构,保存了图形数据的基本元素.同时,数据库也支持通过基础数据元素和独特的CQL查询语法,快速方便的检索.构建复杂的图表关系结果. 二 ...
- 怎么对C++枚举(不是类)里面的东西进行随机
把枚举里面的东西取到一个数组如: enum 枚举类型 a[]={ 枚举元素 }; 变成了一个数组,然后把随机结果当成枚举数组的索引,就可以得到随机的枚举元素了.
- 论文翻译—SPP-Net(目标检测)
SPPNet论文翻译 <Spatial Pyramid Pooling in Deep Convolutional Networks for Visual Recognition> Kai ...
- 廖雪峰Java11多线程编程-1线程的概念-1多线程简介
多任务 现代操作系统(windows,MacOS,Linux)都可以执行多任务: 多任务就是同时运行多个任务,例如同时开启钉钉.百度网盘.火狐.谷歌.ps等 操作系统执行多任务就是让多个任务交替执行, ...
