HTML-完美解决父子元素的外边距重叠和高度塌陷问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0px; padding:0px;}
.box1{
width: 300px;
height: 300px;
background-color: red
}
.box2{
width: 200px;
height: 200px;
background-color: yellow;
margin-top: 100px;
} </style>
</head>
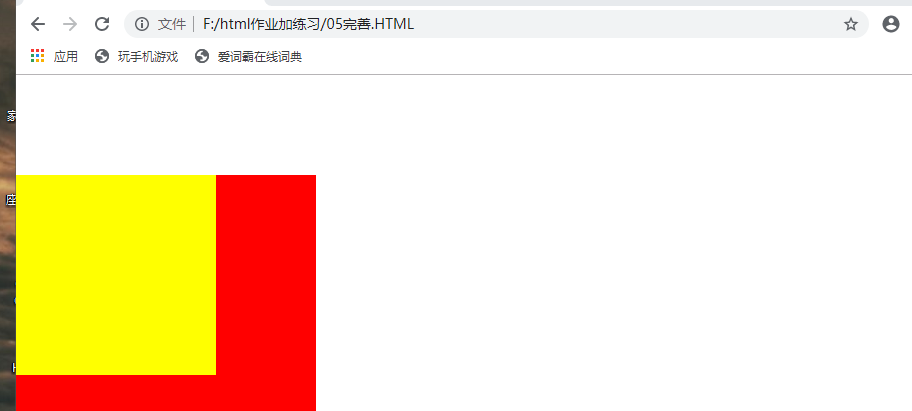
<body> <div class="box1 "> <div class="box2"></div>
</div> </body>
</html>
当把子元素margin-top:100 时,其父元素会跟着一样改变

解决方法
用css解决
.clearfix:before,
.clearfix:after{
content: "";
display: table;
clear: both;
} .clearfix{
zoom: ;
}
形成以下完全代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0px; padding:0px;}
.box1{
width: 300px;
height: 300px;
background-color: red
}
.box2{
width: 200px;
height: 200px;
background-color: yellow;
margin-top: 100px;
}
.clearfix:before,
.clearfix:after{
content: "";
display: table;
clear: both;
} .clearfix{
zoom: ;
} </style>
</head>
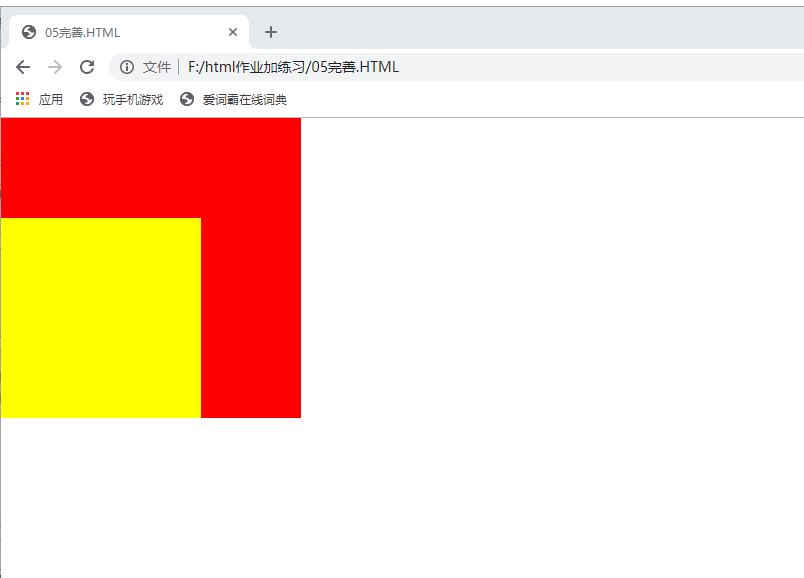
<body> <div class="box1 clearfix"> <div class="box2"></div>
</div> </body>
</html>
运行后变成

HTML-完美解决父子元素的外边距重叠和高度塌陷问题的更多相关文章
- __x__(43)0910第六天__ clearfix 解决:垂直外边距重叠,高度塌陷
<div class="box1"> <tabl></table> <div class="box2">< ...
- __x__(22)0907第四天__ 垂直外边距重叠
外边距重叠, 也叫“外边距合并”,指的是,当两个外边距相遇时,它们将形成一个外边距. 合并后的外边距的高度,等于两个发生合并的外边距的高度中的较大者...在布局时,易造成混淆. 1. 上下元素 垂直外 ...
- CSS之表格边框合并、兄弟标签外边距合并、父子标签的外边距合并
本文内容: 表格边框合并 兄弟标签外边距合并 父子标签的外边距合并 首发日期:2018-05-01 表格边框合并: 发生情况: 当设置了cellpadding="0" cellsp ...
- margin属性以及垂直外边距重叠问题
盒子的margin属性 盒子的外边距margin 指的是当前盒子与其他盒子之间的距离,环绕在盒子周围的空白区域,属于不可见的区域,,不会影响到可见框的大小,而是会影响到盒子的位置 ...
- 【CSS】思考和再学习——关于CSS中浮动和定位对元素宽度/外边距/其他元素所占空间的影响
一.width:auto和width:100%的区别 1.width:100%的作用是占满它的参考元素的宽度.(一般情况下参考元素 == 父级元素,这里写成参考元素而不是父级元素,在下面我会再 ...
- CSS中浮动和定位对元素宽度/外边距/其他元素所占空间的影响
---恢复内容开始--- 一.width:auto和width:100%的区别 1.width:100%的作用是占满它的参考元素的宽度.(一般情况下参考元素 == 父级元素,这里写成参考元素而不是 ...
- css中margin上下外边距重叠问题
css的盒子模型里是这样规定两个对象之间的距离的:对象之间的间距是由两个对象的盒子模型的最终计算值得出来的,也就是说两个对象之间的间距就是两个对象的距离,但是当遇到两个对象一个有下外边距margin, ...
- css外边距重叠及避免方法
<html lang="en"> <head> <meta charset="UTF-8"> <meta name=& ...
- 触发bfc解决父子元素嵌套垂直方向margin塌陷问题
首先看一下问题案例 .wrapper{ width: 100px; height: 100px; background-colo ...
随机推荐
- Cstring转char、string、int等数据类型的方法(转载)
Cstring转char.string.int等数据类型的方法 (-- ::) 转载 标签: 杂谈 分类: VC CString 转char * CString cstr; char *p = (LP ...
- 在 input 的 placeholder中 使用iconfont
写在前面 产品要求放大镜和文字放在一起.用定位,位置不准确,就会导致手机上错位,丑的一批. 进入正题 如何在input的 placeholder 中使用图标呢? 以阿里巴巴的矢量图标库为例, 现在有三 ...
- BZOJ3211花神游历各国-线段树&树状数组-(HDU4027同类型)
(有任何问题欢迎留言或私聊 && 欢迎交流讨论哦 题意:BZOJ HDU 原题目描述在最下面. 两种操作,1:把区间的数字开方一次,2:区间求和. 思路: 线段树: 显然不能暴力 ...
- python 使用abc实现接口类/虚类(2.2)
python 使用abc实现接口类/虚类 具体类 class BaseA: def run(self): print('base A running') class ChildA(BaseA): de ...
- Delph i2010
我在习惯Delphi2010 转载 一直留着一个txt文件,不晓得是干嘛的(忘记了),偶然打开一看.乖乖~ 2010 还可以这样玩. 1.循环有了新用法 procedure TForm1.Butt ...
- ActiveMQ 反序列化漏洞(CVE-2015-5254)
java -jar jmet-0.1.0-all.jar -Q event -I ActiveMQ -s -Y "touch /tmp/success" -Yp ROME 192. ...
- 20130313 word 公式与文字对齐
1. 就是这儿 然后是这儿 2.这种错误很可能就是进入了死循环 3.复习了字符串现场编写 1.strstr(const char *string, const char *substring):查找s ...
- java.lang.NoSuchMethodError: com.google.common.hash.HashFunction.hashInt(I)Lcom/google/common/hash/HashCode; 解决办法
今天在java 上运行spark查询的时候出现一个问题: java.lang.NoSuchMethodError: com.google.common.hash.HashFunction.hashIn ...
- 将excel表格或csv转换为Shapefile文件
读取csv转为shp 构造读取csv函数 def read_csv(fp): ret = [] with open(fp, 'rb') as f: for line in f: ret.append( ...
- spring MVC <mvc:annotation-driven>
研究SpringMvc 3.2的<mvc:annotation-driven>默认干了什么 如果不配置其他参数,大致相当于以下的配置文件(参考自org.springframework.we ...
