IdentityServer4与ocelot实现认证与客户端统一入口
关于IdentityServer4与ocelot博客园里已经有很多介绍我这里就不再重复了。
ocelot与IdentityServer4组合认证博客园里也有很多,但大多使用ocelot内置的认证,而且大多都是用来认证API的,查找了很多资料也没看到如何认证oidc,所以这里的ocelot实际只是作为统一入口而不参与认证,认证的完成依然在客户端。代码是使用IdentityServer4的Quickstart5_HybridAndApi 示例修改的。项目结构如下

一 ocelot网关
我们先在示例添加一个网关。
修改launchSettings.json中的端口为54660

"NanoFabricApplication": {
"commandName": "Project",
"launchBrowser": true,
"applicationUrl": "http://localhost:54660",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
配置文件如下
{
"ReRoutes": [
{ // MvcClient
"DownstreamPathTemplate": "/MvcClient/{route}",
"DownstreamScheme": "http",
"DownstreamHostAndPorts": [
{
"Host": "localhost",
"Port":
}
],
"UpstreamPathTemplate": "/MvcClient/{route}",
"UpstreamHeaderTransform": {
"X-Forwarded-For": "{RemoteIpAddress}"
}
},
{ // signin-oidc
"DownstreamPathTemplate": "/signin-oidc",
"DownstreamScheme": "http",
"DownstreamHostAndPorts": [
{
"Host": "localhost",
"Port":
}
],
"UpstreamPathTemplate": "/signin-oidc",
"UpstreamHeaderTransform": {
"X-Forwarded-For": "{RemoteIpAddress}"
}
},
{ // signout-callback-oidc
"DownstreamPathTemplate": "/signout-callback-oidc",
"DownstreamScheme": "http",
"DownstreamHostAndPorts": [
{
"Host": "localhost",
"Port":
}
],
"UpstreamPathTemplate": "/signout-callback-oidc",
"UpstreamHeaderTransform": {
"X-Forwarded-For": "{RemoteIpAddress}"
}
},
{ // MyApi
"DownstreamPathTemplate": "/MyApi/{route}",
"DownstreamScheme": "http",
"DownstreamHostAndPorts": [
{
"Host": "localhost",
"Port":
}
],
"UpstreamPathTemplate": "/MyApi/{route}",
"UpstreamHeaderTransform": {
"X-Forwarded-For": "{RemoteIpAddress}"
}
},
{ // IdentityServer
"DownstreamPathTemplate": "/{route}",
"DownstreamScheme": "http",
"DownstreamHostAndPorts": [
{
"Host": "localhost",
"Port":
}
],
"UpstreamPathTemplate": "/IdentityServer/{route}",
"UpstreamHeaderTransform": {
"X-Forwarded-For": "{RemoteIpAddress}"
}
},
{ // IdentityServer
"DownstreamPathTemplate": "/{route}",
"DownstreamScheme": "http",
"DownstreamHostAndPorts": [
{
"Host": "localhost",
"Port":
}
],
"UpstreamPathTemplate": "/{route}",
"UpstreamHeaderTransform": {
"X-Forwarded-For": "{RemoteIpAddress}"
}
}
]
}
这里我们定义3个下游服务,MvcClient,MyApi,IdentityServer,并使用路由特性把signin-oidc,signout-callback-oidc导航到MvcClient,由MvcClient负责生成最后的Cooike。并将默认路由指定到IdentityServer服务。
在ConfigureServices中添加Ocelot服务。
services.AddOcelot()
.AddCacheManager(x =>
{
x.WithDictionaryHandle();
})
.AddPolly()
在Configure中使用Ocelot中间件
app.UseOcelot().Wait();
Ocelot网关就部署完成了。
二 修改QuickstartIdentityServer配置
首先依然是修改launchSettings.json中的端口为50875
在ConfigureServices中修改AddIdentityServer配置中的PublicOrigin和IssuerUri的Url为http://localhost:54660/IdentityServer/
services.AddIdentityServer(Option =>
{
Option.PublicOrigin = "http://localhost:54660/IdentityServer/";
Option.IssuerUri = "http://localhost:54660/IdentityServer/";
})
.AddDeveloperSigningCredential()
.AddInMemoryIdentityResources(Config.GetIdentityResources())
.AddInMemoryApiResources(Config.GetApiResources())
.AddInMemoryClients(Config.GetClients())
.AddTestUsers(Config.GetUsers());
这样一来发现文档中的IdentityServer地址就变为网关的地址了,进一步实现IdentityServer的负载均衡也是没有问题的。
修改Config.cs中mvc客户端配置如下
ClientId = "mvc",
ClientName = "MVC Client",
AllowedGrantTypes = GrantTypes.HybridAndClientCredentials,
ClientSecrets =
{
new Secret("secret".Sha256())
},
// AccessTokenType = AccessTokenType.Reference,
RequireConsent = true,
RedirectUris = { "http://localhost:54660/signin-oidc" },
PostLogoutRedirectUris = { "http://localhost:54660/signout-callback-oidc" },
AllowedScopes =
{
IdentityServerConstants.StandardScopes.OpenId,
IdentityServerConstants.StandardScopes.Profile,
"api1"
},
AllowOfflineAccess = true,
//直接返回客户端需要的Claims
AlwaysIncludeUserClaimsInIdToken = true,
主要修改RedirectUris和PostLogoutRedirectUris为网关地址,在网关也设置了signin-oidc和signout-callback-oidc转发请求到Mvc客户端。
三 修改MvcClient
修改MvcClient的launchSettings.json端口为50891。
修改MvcClient的Authority地址为http://localhost:54660/IdentityServer和默认路由地址MvcClient/{controller=Home}/{action=index}/{id?}
JwtSecurityTokenHandler.DefaultInboundClaimTypeMap.Clear();
services.AddAuthentication(options =>
{
options.DefaultScheme = "Cookies";
options.DefaultChallengeScheme = "oidc";
//options.DefaultSignInScheme = CookieAuthenticationDefaults.AuthenticationScheme;
})
.AddCookie("Cookies",options=> {
options.ExpireTimeSpan = TimeSpan.FromMinutes();
options.SlidingExpiration = true;
})
.AddOpenIdConnect("oidc", options =>
{
options.SignInScheme = "Cookies";
options.Authority = "http://localhost:54660/IdentityServer";
options.RequireHttpsMetadata = false;
options.ClientId = "mvc";
options.ClientSecret = "secret";
options.ResponseType = "code id_token";
options.SaveTokens = true;
options.GetClaimsFromUserInfoEndpoint = true;
options.Scope.Add("api1");
options.Scope.Add("offline_access");
});
app.UseMvc(routes =>
{ routes.MapRoute(
name: "default",
template: "MvcClient/{controller=Home}/{action=index}/{id?}"); });
修改HomeController,将相关地址修改为网关地址
public async Task<IActionResult> CallApiUsingClientCredentials()
{
var tokenClient = new TokenClient("http://localhost:54660/IdentityServer/connect/token", "mvc", "secret");
var tokenResponse = await tokenClient.RequestClientCredentialsAsync("api1"); var client = new HttpClient();
client.SetBearerToken(tokenResponse.AccessToken);
var content = await client.GetStringAsync("http://localhost:54660/MyApi/identity"); ViewBag.Json = JArray.Parse(content).ToString();
return View("json");
} public async Task<IActionResult> CallApiUsingUserAccessToken()
{
var accessToken = await HttpContext.GetTokenAsync("access_token");
//OpenIdConnectParameterNames
var client = new HttpClient();
client.SetBearerToken(accessToken);
var content = await client.GetStringAsync("http://localhost:54660/MyApi/identity"); ViewBag.Json = JArray.Parse(content).ToString();
return View("json");
}
四 修改Api项目
Api项目修改多一点。
将MvcClient的HomeController和相关视图复制过来,模拟MVC与API同时存在的项目。
修改Api的launchSettings.json端口为50890。
修改Startup
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddDataProtection(options => options.ApplicationDiscriminator = "").SetApplicationName(""); services.AddMvc();
JwtSecurityTokenHandler.DefaultInboundClaimTypeMap.Clear(); services.AddAuthentication(options =>
{
options.DefaultScheme = "Cookies";
options.DefaultChallengeScheme = "oidc";
}).AddCookie("Cookies")
.AddOpenIdConnect("oidc", options =>
{
options.SignInScheme = "Cookies"; options.Authority = "http://localhost:54660/IdentityServer";
options.RequireHttpsMetadata = false; options.ClientId = "mvc";
options.ClientSecret = "secret";
options.ResponseType = "code id_token"; options.SaveTokens = true;
options.GetClaimsFromUserInfoEndpoint = true; options.Scope.Add("api1");
options.Scope.Add("offline_access");
})
.AddIdentityServerAuthentication("Bearer", options =>
{
options.Authority = "http://localhost:54660/IdentityServer";
options.RequireHttpsMetadata = false;
options.ApiSecret = "secret123";
options.ApiName = "api1";
options.SupportedTokens= SupportedTokens.Both;
}); services.AddAuthorization(option =>
{
//默认 只写 [Authorize],表示使用oidc进行认证
option.DefaultPolicy = new AuthorizationPolicyBuilder("oidc").RequireAuthenticatedUser().Build();
//ApiController使用这个 [Authorize(Policy = "ApiPolicy")],使用jwt认证方案
option.AddPolicy("ApiPolicy", policy =>
{
policy.AddAuthenticationSchemes(JwtBearerDefaults.AuthenticationScheme);
policy.RequireAuthenticatedUser();
});
});
} public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
//var options = new ForwardedHeadersOptions
//{
// ForwardedHeaders = ForwardedHeaders.XForwardedFor | ForwardedHeaders.XForwardedProto | ForwardedHeaders.XForwardedHost,
// ForwardLimit = 1
//};
//options.KnownNetworks.Clear();
//options.KnownProxies.Clear();
//app.UseForwardedHeaders(options);
//if (env.IsDevelopment())
//{
// app.UseDeveloperExceptionPage();
//}
//else
//{
// app.UseExceptionHandler("/Home/Error");
//} app.UseAuthentication(); app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "MyApi/{controller=MAccount}/{action=Login}/{id?}"); });
}
}
主要添加了oidc认证配置和配置验证策略来同时支持oidc认证和Bearer认证。
修改IdentityController中的[Authorize]特性为[Authorize(Policy = "ApiPolicy")]
依次使用调试-开始执行(不调试)并选择项目名称启动QuickstartIdentityServer,Gateway,MvcClient,Api,启动方式如图

应该可以看到Gateway启动后直接显示了IdentityServer的默认首页

在浏览器输入http://localhost:54660/MVCClient/Home/index进入MVCClient

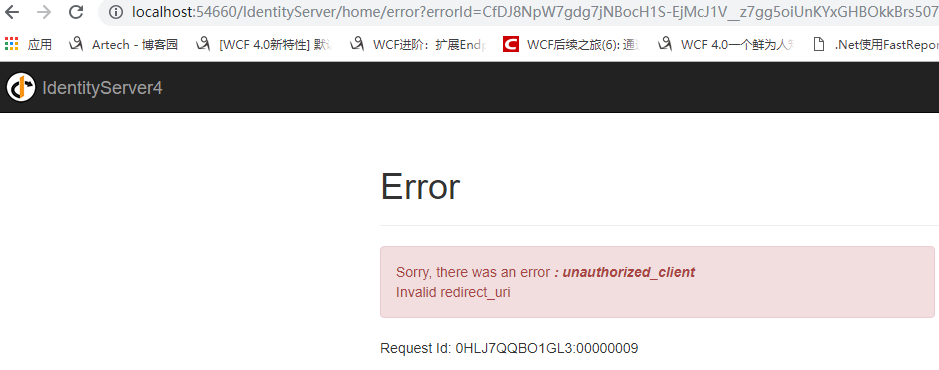
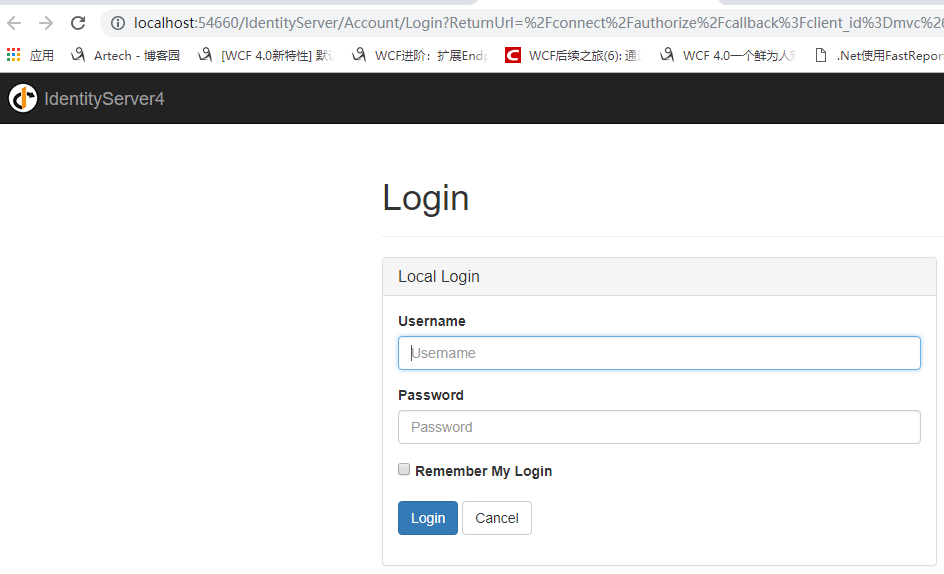
点击Secure进入需要授权的页面,这时候会跳转到登陆页面(才怪

实际上我们会遇到一个错误,这是因为ocelot做网关时下游服务获取到的Host实际为localhost:50891,而在IdentityServer中设置的RedirectUris为网关的54660,我们可以通过ocelot转发X-Forwarded-Host头,并在客户端通过UseForwardedHeaders中间件来获取头。但是UseForwardedHeaders中间件为了防止IP欺骗攻击需要设置KnownNetworks和KnownProxies以实现严格匹配。当然也可以通过清空KnownNetworks和KnownProxies的默认值来不执行严格匹配,这样一来就有可能受到攻击。所以这里我直接使用硬编码的方式设置Host,实际使用时应从配置文件获取,同时修改MvcClient和Api相关代码
app.Use(async (context, next) =>
{
context.Request.Host = HostString.FromUriComponent(new Uri("http://localhost:54660/"));
await next.Invoke();
});
//var options = new ForwardedHeadersOptions
//{
// ForwardedHeaders = ForwardedHeaders.XForwardedFor | ForwardedHeaders.XForwardedProto | ForwardedHeaders.XForwardedHost,
// ForwardLimit = 1
//};
//options.KnownNetworks.Clear();
//options.KnownProxies.Clear();
//app.UseForwardedHeaders(options);
在反向代理情况下通过转发X-Forwarded-Host头来获取Host地址应该时常见设置不知道还有没有其他更好的解决办法。
再次启动MVCClient并输入http://localhost:54660/MvcClient/Home/Secure。

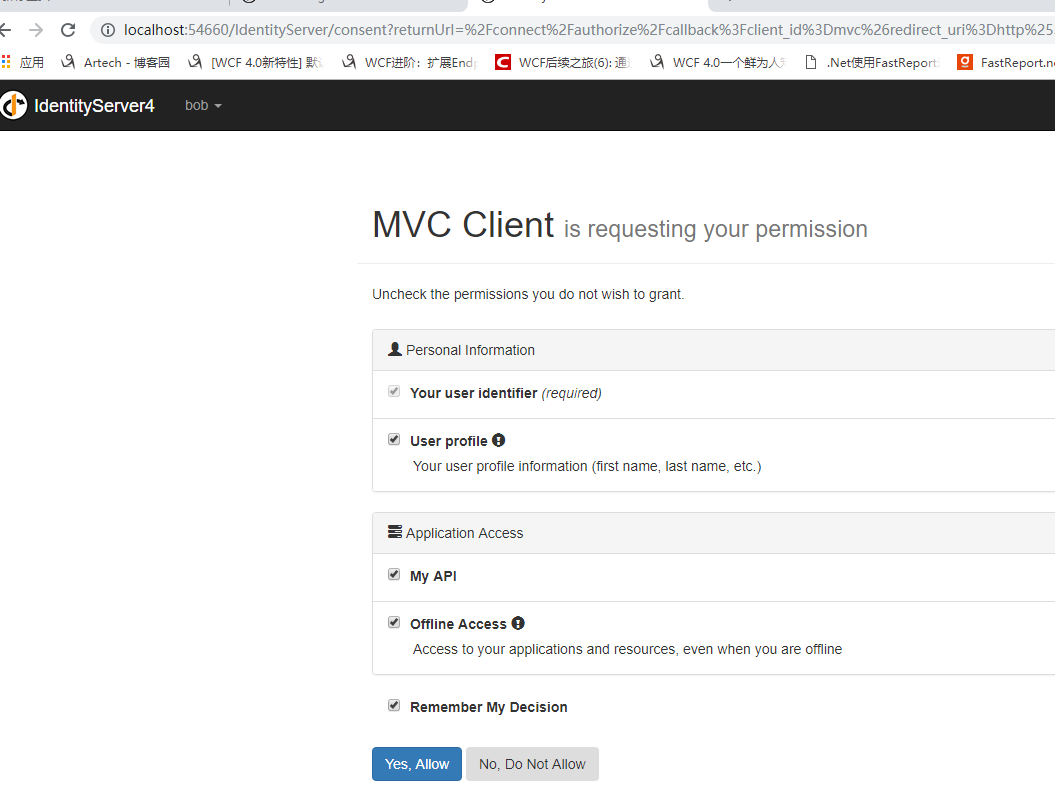
使用bob,password登陆一下

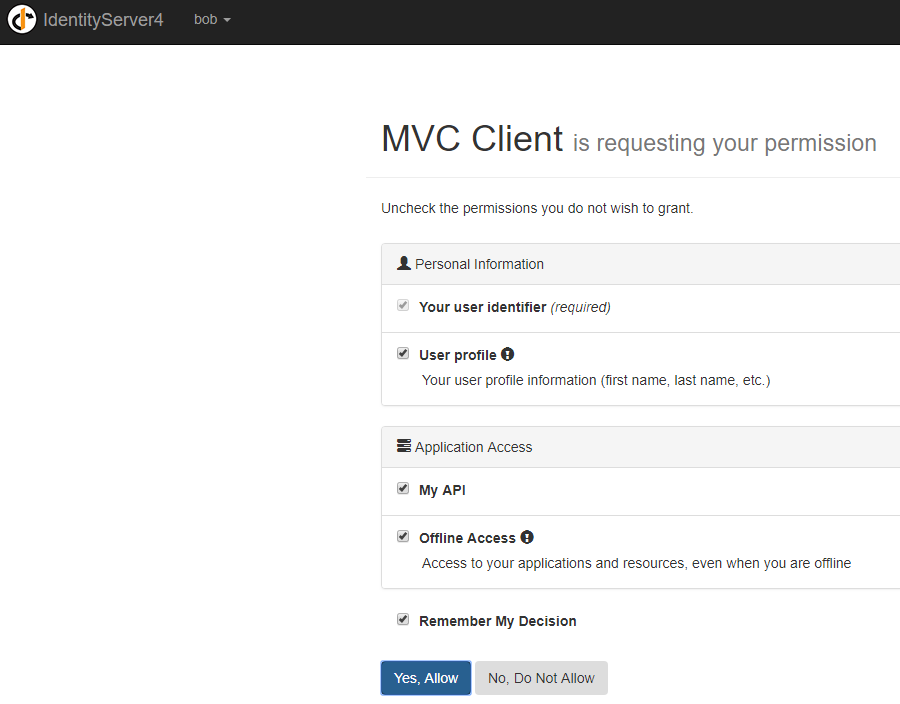
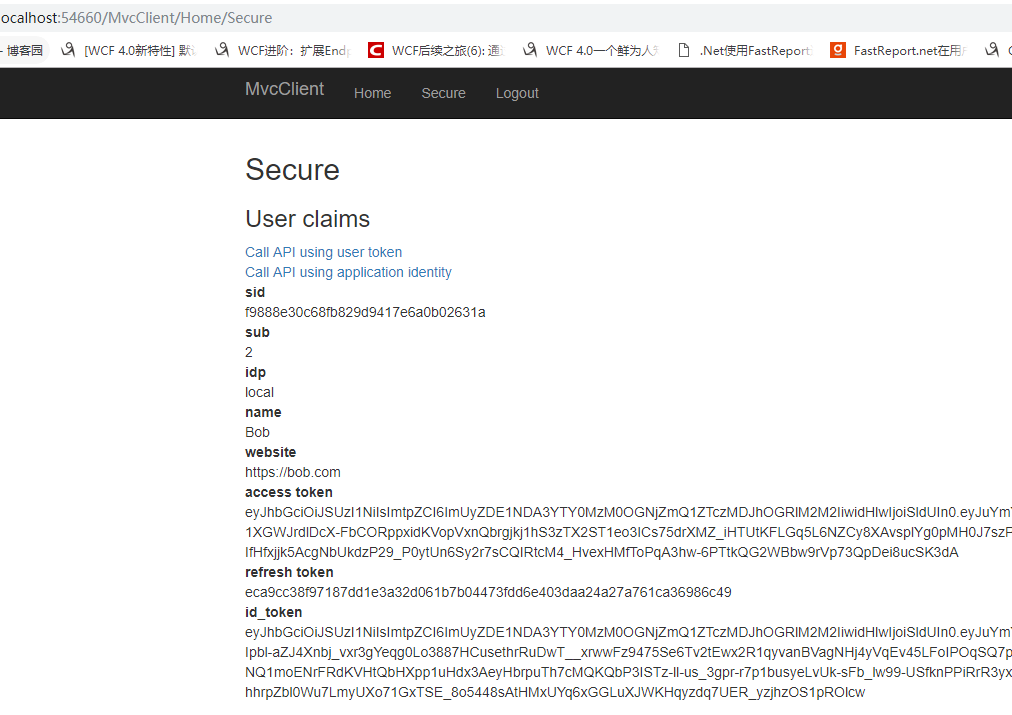
点击Yes, Allow返回http://localhost:54660/MvcClient/Home/Secure,此时可以查看到登陆后的信息

分别点击Call API using user token和Call API using application identity来验证一下通过access_token和ClientCredent模式请求来请求API

成功获取到返回值。
输入http://localhost:54660/myapi/Home/index来查看API情况

请求成功。
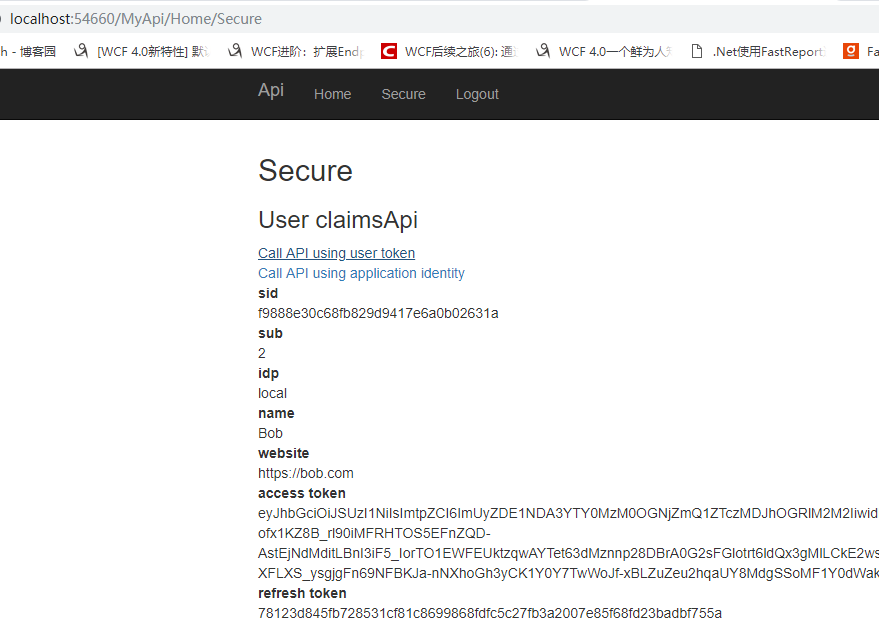
点击Secure从API项目查看用户信息,此时展示信息应该和MvcClient一致

嗯,并没有看到用户信息而是又到了授权页.....,这是因为.netCore使用DataProtection来保护数据(点击查看详细信息),Api项目不能解析由MvcClient生成的Cookie,而被重定向到了IdentityServer服务中。
在MvcClient和Api的ConfigureServices下添加如下代码来同步密钥环。
services.AddDataProtection(options => options.ApplicationDiscriminator = "").SetApplicationName("");
再次启动MvcClient和Api项目并在浏览器中输入http://localhost:54660/MvcClient/home/Secure,此时被要求重新授权,点击Yes, Allow后看到用户信息
再输入http://localhost:54660/myapi/Home/Secure从API项目查看用户信息

分别点击Call API using user token和Call API using application identity来验证一下通过access_token和ClientCredent模式请求来请求API

请求成功。
如此我们便实现了通过ocelot实现统一入口,通过IdentityServer4来实现认证的需求
源代码 https://github.com/saber-wang/Quickstart5_HybridAndApi
参考
https://www.cnblogs.com/stulzq/category/1060023.html
https://www.cnblogs.com/xiaoti/p/10118930.html
https://www.cnblogs.com/jackcao/tag/identityserver4/
IdentityServer4与ocelot实现认证与客户端统一入口的更多相关文章
- ocelot 自定义认证和授权
ocelot 自定义认证和授权 Intro 最近又重新启动了网关项目,服务越来越多,每个服务都有一个地址,这无论是对于前端还是后端开发调试都是比较麻烦的,前端需要定义很多 baseUrl,而后端需要没 ...
- IdentityServer4:IdentityServer4+API+Client实践OAuth2.0客户端模式(1)
一.OAuth2.0 1.OAuth2.0概念 OAuth2.0(Open Authorization)是一个开放授权协议:第三方应用不需要接触到用户的账户信息(如用户名密码),通过用户的授权访问用户 ...
- springmvc 通过异常增强返回给客户端统一格式
在springmvc开发中,我们经常遇到这样的问题:逻辑正常执行时返回客户端指定格式的数据,比如json,但是遇NullPointerException空指针异常,NoSuchMethodExcept ...
- Https双向认证Android客户端配置
Https .cer证书转换为BKS证书 公式https://blog.csdn.net/zww986736788/article/details/81708967 keytool -importce ...
- MVC+Ef项目(3) 抽象数据库访问层的统一入口;EF上下文线程内唯一
抽象一个数据库访问层的统一入口(类似于EF的上下文,拿到上下文,就可以拿到所有的表).实际这个入口就是一个类,类里面有所有的仓储对应的属性.这样,只要拿到这个类的实例,就可以点出所有的仓储,我们在 R ...
- php框架之自动加载与统一入口
现在PHP有很多的框架,基本都是以MVC为基础进行设计的.其实很多框架(像thinkphp,zf,symfont等)都有两个特性,自动加载类文件和统一入口.这里就简单实现以上两个特性. 假设PHP使用 ...
- 微服务(入门学习五):identityServer4+ocelot+consul实现简单客户端模式
简介 主要是采用identity Server4 和ocelot 加上consul 实现简单的客户端模式 开发准备 环境准备 下载并安装Consul具体请参考前几篇的内容 项目介绍 创建ocelot ...
- Ocelot网关+IdentityServer4实现API权限认证
Ocelot是一个用.NET Core实现并且开源的API网关,它功能强大,包括了:路由.请求聚合.服务发现.认证.鉴权.限流熔断.并内置了负载均衡器与Service Fabric.Butterfly ...
- 结合IdentityServer4配置Ocelot的Json配置文件管理更新
Ocelot提供了AddAdministration方法来设置配置路由以及授权方式 services.AddOcelot().AddAdministration("/admin", ...
随机推荐
- H264码流中SPS PPS详解<转>
转载地址:https://zhuanlan.zhihu.com/p/27896239 1 SPS和PPS从何处而来? 2 SPS和PPS中的每个参数起什么作用? 3 如何解析SDP中包含的H.264的 ...
- failed to open stream: No such file or directory 报错解决方法
1.首先检查是否是文件名错误(比如有空格):是否因为路径不完整(比如缺少http://,或者缺少文件扩展名.doc等): 2.若是在本地中文名文件打开报错,我就是因为编码不一致导致: Windows中 ...
- Python下载与安装
Python目前已支持所有主流操作系统,在Linux,Unix,Mac系统上自带Python环境,一般默认装的是Python2版本,Windows系统上没有Pyhton环境,需要我们手动安装一下,过程 ...
- css实现栅格的方法
1. 方法一 1.1. 效果 2. 方法二 2.1. 效果 3. 代码 3.1. Html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 T ...
- 使用CMD命令行来对MySQL数据库执行迁移、备份、恢复
1. 导出数据库数据 "C:\Program Files\MySQL\MySQL Server 5.6\bin\mysqldump.exe" -u root -p123abc ...
- HQL多表查询
------------------siwuxie095 HQL 多表查询 以客户和联系人为例(一对多) 1.内连接 (1)hql 语句写法 from Customer c inner join c. ...
- 404. Sum of Left Leaves 左叶子之和
[抄题]: Find the sum of all left leaves in a given binary tree. Example: 3 / \ 9 20 / \ 15 7 There are ...
- 关于神经网络中的padding
参考:https://www.cnblogs.com/willnote/p/6746668.html
- 回顾2017系列篇(三):UX设计大会,都预示了哪些设计趋势
2017已接近尾声,在这一年中,无数的UX大会和设计大会在世界各地召开.每一场会议的召开,都是界内精英人士经验的交流和智慧的碰撞.虽然2017年的会议都已过去,但每场会议上的话题探讨,尤其是界内精英们 ...
- smarty类与对象的赋值与使用
<?phprequire_once('../smarty/Smarty.class.php'); //配置信息$smarty=new Smarty(); $smarty->left_del ...
