Jquery4 过滤选择器
学习要点:
- 1.基本过滤器
- 2.内容过滤器
- 3.可见性过滤器
- 4.子元素过滤器
- 5.其他方法
过滤选择器简称:过滤器。它其实也是一种选择器,而这种选择器类似 CSS3里的伪类,可以让不支持 CSS3 的低版本浏览器也能支持。和常规选择器一样,jQuery 为了更方便开发者使用,提供了很多独有的过滤器。
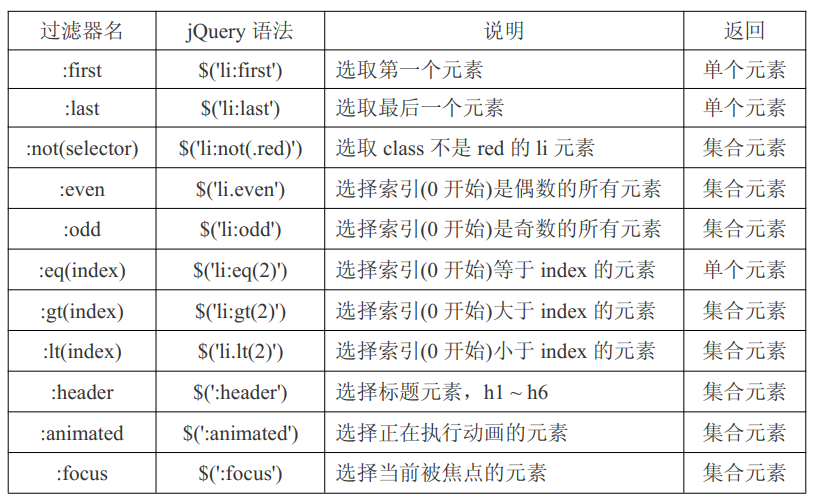
一.基本过滤器
过滤器主要通过特定的过滤规则来筛选所需的 DOM 元素,和 CSS 中的伪类的语法类似:使用冒号(:)开头。

$('li:first').css('background', '#ccc'); //第一个元素
$('li:last).css('background', '#ccc'); //最后一个元素
$('li:not(.red)).css('background', '#ccc'); //非 class 为 red 的元素
$('li:even').css('background', '#ccc'); //索引为偶数的元素$('li:odd).css('background', '#ccc'); //索引为奇数的元素
$('li:eq(2)).css('background', '#ccc'); //指定索引值的元素
$('li:gt(2)').css('background', '#ccc'); //大于索引值的元素
$('li:lt(2)').css('background', '#ccc'); //小于索引值的元素
$(':header').css('background', '#ccc'); //页面所有 h1 ~ h6 元素
注意::focus 过滤器,必须是网页初始状态的已经被激活焦点的元素才能实现元素获取。而不是鼠标点击或者 Tab 键盘敲击激活的。
$('input').get(0).focus(); //先初始化激活一个元素焦点
$(':focus').css('background', 'red'); //被焦点的元素
jQuery 为最常用的过滤器提供了专用的方法,已达到提到性能和效率的作用:
$('li').eq(2).css('background', '#ccc'); //元素 li 的第三个元素,负数从后开始
$('li').first().css('background', '#ccc'); //元素 li 的第一个元素
$('li').last().css('background', '#ccc'); //元素 li 的最后一个元素
$('li').not('.red').css('background', '#ccc'); //元素 li 不含 class 为 red 的元素
注意::first、:last 和 first()、last()这两组过滤器和方法在出现相同元素的时候,first 会实现第一个父元素的第一个子元素,last 会实现最后一个父元素的最后一个子元素。所以,如果需要明确是哪个父元素,需要指明:
$('#box li:last').css('background', '#ccc'); //#box 元素的最后一个 li
//或
$('#box li).last().css('background', '#ccc'); //同上
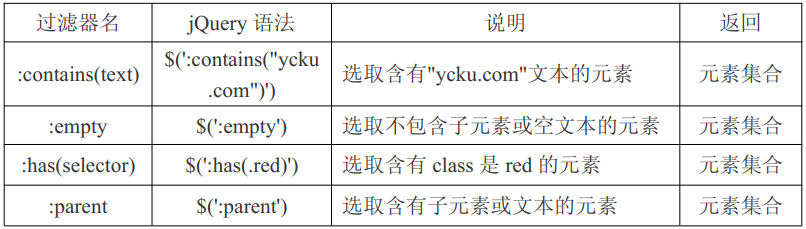
二.内容过滤器
内容过滤器的过滤规则主要是包含的子元素或文本内容上。

//选择元素文本节点含有 ycku.com 文本的元素
$('div:contains("ycku.com")').css('background', '#ccc');
$('div:empty').css('background', '#ccc'); //选择空元素
$('ul:has(.red)').css('background', '#ccc'); //选择子元素含有 class 是 red 的元素
$(':parent').css('background', '#ccc'); //选择非空元素
jQuery 提供了一个 has()方法来提高:has 过滤器的性能:
$('ul').has('.red').css('background', '#ccc'); //选择子元素含有 class 是 red 的元素
jQuery 提供了一个名称和:parent 相似的方法,但这个方法并不是选取含有子元素或文本的元素,而是获取当前元素的父元素,返回的是元素集合。
$('li').parent().css('background', '#ccc'); //选择当前元素的父元素
$('li').parents().css('background', '#ccc'); //选择当前元素的父元素及祖先元素
$('li').parentsUntil('div').css('background', '#ccc'); //选择当前元素遇到 div 父元素停止
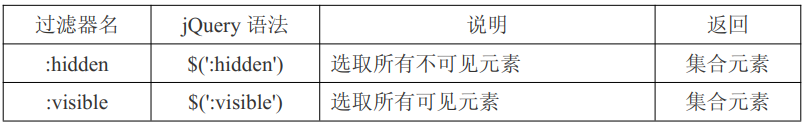
三.可见性过滤器
可见性过滤器根据元素的可见性和不可见性来选择相应的元素。

$('p:hidden).size(); //元素 p 隐藏的元素
$('p:visible').size(); //元素 p 显示的元素
注意::hidden 过滤器一般是包含的内容为:CSS 样式为 display:none、input 表单类型为type="hidden"和 visibility:hidden 的元素。
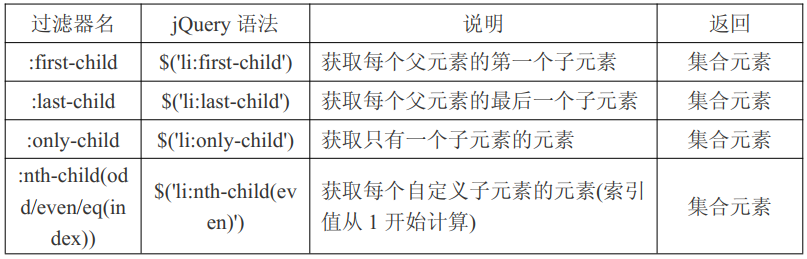
四.子元素过滤器
子元素过滤器的过滤规则是通过父元素和子元素的关系来获取相应的元素。

$('li:first-child').css('background', '#ccc'); //每个父元素第一个 li 元素
$('li:last-child').css('background', '#ccc'); //每个父元素最后一个 li 元素
$('li:only-child').css('background', '#ccc'); //每个父元素只有一个 li 元素
$('li:nth-child(odd)').css('background', '#ccc'); //每个父元素奇数 li 元素
$('li:nth-child(even)').css('background', '#ccc'); //每个父元素偶数 li 元素
$('li:nth-child(2)').css('background', '#ccc'); //每个父元素第三个 li 元素
五.其他方法
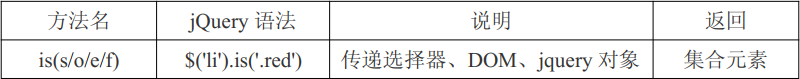
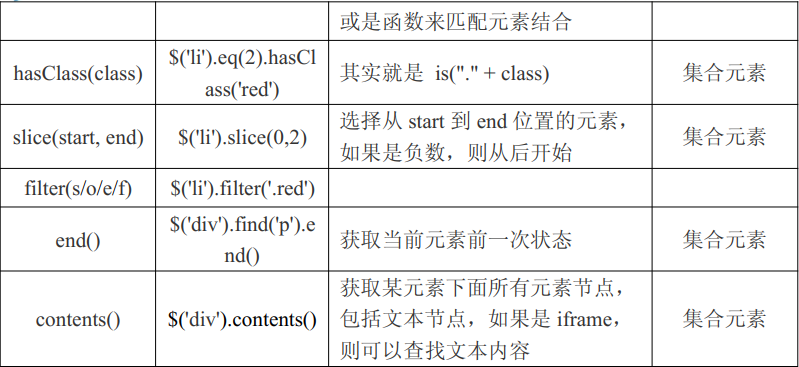
jQuery 在选择器和过滤器上,还提供了一些常用的方法,方便开发时灵活使用。


$('.red').is('li'); //true,选择器,检测 class 为是否为 red
$('.red').is($('li')); //true,jQuery 对象集合,同上
$('.red').is($('li').eq(2)); //true,jQuery 对象单个,同上
$('.red').is($('li').get(2)); //true,DOM 对象,同上
$('.red').is(function () { //true,方法,同上
return $(this).attr('title') == '列表 3'; //可以自定义各种判断
}));
$('li').eq(2).hasClass('red'); //和 is 一样,只不过只能传递 class
$('li').slice(0,2).css('color', 'red'); //前三个变成红色
注意:这个参数有多种传法和 JavaScript 的 slice 方法是一样的比如:slice(2),从第三个开始到最后选定;slice(2,4),第三和第四被选定;slice(0,-2),从倒数第三个位置,向前选定所有;slice(2,-2),前两个和末尾两个未选定。
$("div").find("p").end().get(0); //返回 div 的原生 DOM
$('div').contents().size(); //返回子节点(包括文本)数量
$('li').filter('.red').css('background','#ccc'); //选择 li 的 class 为 red 的元素
$('li').filter('.red, :first, :last').css('background','#ccc'); //增加了首尾选择
//特殊要求函数返回
$('li').filter(function () {
return $(this).attr('class') == 'red' && $(this).attr('title') == '列表 3';
}).css('background', '#ccc');
Jquery4 过滤选择器的更多相关文章
- jQueryt过滤选择器
jQueryt过滤选择器 基本过滤选择器 选择器 描述 返回 示例 重要 :first 返回第一个元素 单个元素 :last 返回最后一个元素 单个元素 :not(selector) ...
- jquery选择器(三)-过滤选择器
一.基本过滤选择器 二.内容过滤选择器 1. 包含文本内容为“text”的元素 2. 含有某个选择器所匹配的父元素 3. 包含有子元素或者文本的父元素 4. 不含有子元素或者文本的父元素 三.可见性过 ...
- jQuery 简单过滤选择器
<!DOCTYPE HTML> <html> <head> <title> 使用jQuery基本过滤选择器 </title> <scr ...
- jquery :checked(过滤选择器) 和 空格:checked(后代选择器)
jquery 过滤选择器 和 后代选择器 <%@ page language="java" contentType="text/html; charset=UTF- ...
- jQuery过滤选择器
//基本过滤器$('li:first').css('background','#ccc');//第一个元素$('li:last').css('background','red');//最后一个元素$( ...
- JQuery 可见性过滤选择器
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- JQuery 内容过滤选择器
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- jQuery选择器介绍:基本选择器、层次选择器、过滤选择器、表单选择器
选择器是jQuery的根基,在jQuery中,对事件处理.遍历DOM和Ajax操作都依赖于选择器.因此,如果能熟练的使用选择器,不仅能简化代码,而且可以达到事半功倍的效果.jQuery选择器完全继承了 ...
- jQuery过滤选择器:not()方法使用介绍
在jQuery的早期版本中,:not()筛选器只支持简单的选择器,说明我们传入到:not这个filter中的selector可以任意复杂,比如:not(div a) and :not(div,a) & ...
随机推荐
- 160405、quartz持久化所需表结构
delete from qrtz_fired_triggers; delete from qrtz_simple_triggers; delete from qrtz_simprop_trig ...
- 利用jquery跨域访问一般处理程序
$.getJSON('http://www.taik.com?Action=getservice&r=' + Math.random() + '&jsoncallback=?', fu ...
- Netty 粘包/半包原理与拆包实战
Java NIO 粘包 拆包 (实战) - 史上最全解读 - 疯狂创客圈 - 博客园 https://www.cnblogs.com/crazymakercircle/p/9941658.html 本 ...
- MySQL数据库(二)
事务 数据库开启事务命令 #start transaction 开启事务 #Rollback 回滚事务,即撤销指定的sql语句(只能回退insert delete update语句),回滚到上一次co ...
- 持续集成之戏说Check-in Dance(转)
add by zhj: 先说一下持续集成的定义,这是ThoughtWorks首席科学家Martin Fowler在<持续集成>第二版中给出的,“持续集成是一种软件开发实践.在持续集成中,团 ...
- doxygen的简单使用(快速上手)
在网上找了很久一个简单的doxygen教程,这个是最简单的,让你看完之后马上就能写doxygen格式的代码 doxygen是一种从源代码生成文档的工具,支持多种语言.当然,源代码中需按一定的格式写注释 ...
- (0.2)linux下Mysql的安装配置与管理入门(目录篇)
本章学习内容: 1.基于Linux平台的Mysql项目场景介绍 1.1.互联网各类网站.购物网站.门户网站.博客系统.IDC,云平台,VPS,虚拟主机空间,论坛,嵌入式. 2.mysql数据库运行环境 ...
- leetcode第一刷_Simplify Path
这道题的思路还是比較清晰的,用栈嘛,麻烦是麻烦在这些层次的细节上.主要有以下几个: ./和/:当前路径,遇到这样的,应该将后面的文件夹或文件入栈. ../:上一层路径.遇到这样的.应该做一次出栈操作, ...
- Kafka笔记整理(二):Kafka Java API使用
下面的测试代码使用的都是下面的topic: $ kafka-topics.sh --describe hadoop --zookeeper uplooking01:,uplooking02:,uplo ...
- strtoul函数的使用
函数原型: unsigned long strtoul(const char *nptr,char **endptr,int base ) 参数1:字符串起始地址参数2:返回字符串有效数字的结束地址, ...
