Django之利用ajax实现图片预览
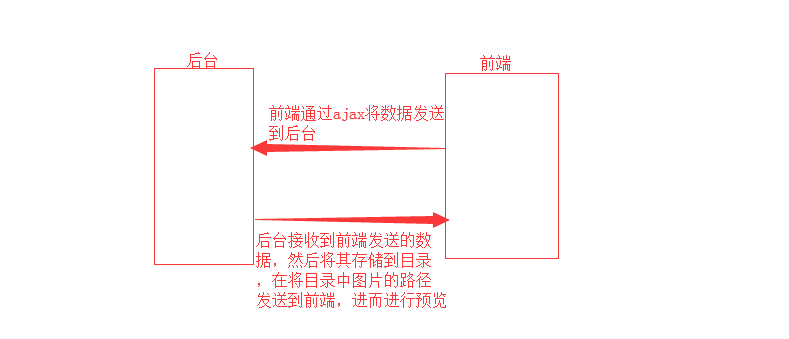
利用ajax实现图片预览的步骤为:

程序实现的方法为:
方法一:
upload.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="/static/js/jquery-1.12.4.js"></script>
<style>
.upload{
display: inline-block;padding: 10px;
background-color: brown;
position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 90;
}
.file{
width: 100px;height: 50px;opacity: 0;
position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 100;
}
</style>
</head>
<body>
<form id="form1" action="/upload_file/" method="POST" enctype="multipart/form-data" target="ifm1">
<iframe id="ifm1" name="ifm1" style="display: none;"></iframe>
<input type="file" name="fafafa" onchange="changeUpalod();" />
<input type="submit" onclick="iframeSubmit();" value="Form提交"/>
</form> <div id="preview"></div>
<script>
function iframeSubmit(){
$('#ifm1').load(function(){
var text = $('#ifm1').contents().find('body').text();
var obj = JSON.parse(text); $('#preview').empty();
var imgTag = document.createElement('img');
imgTag.src = "/" + obj.data; //访问的路径
$('#preview').append(imgTag); })
} </script>
Views.py
def upload(request):
return render(request,'upload.html') def upload_file(request):
username = request.POST.get('username')
fafafa = request.FILES.get('fafafa') import os
img_path = os.path.join('static/image/',fafafa.name) #存储的路径
with open(img_path,'wb') as f: #图片上传
for item in fafafa.chunks():
f.write(item) ret = {'code': True , 'data': img_path} #'data': img_path 数据为图片的路径,
import json
return HttpResponse(json.dumps(ret)) #将数据的路径发送到前端
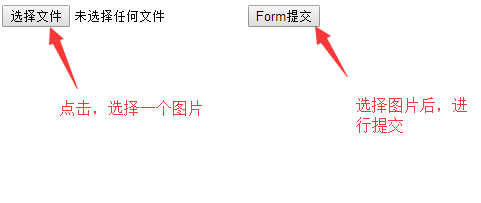
前端的效果为:

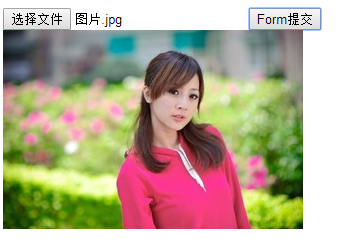
之后,可以看到

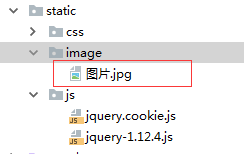
看此时的后台数据

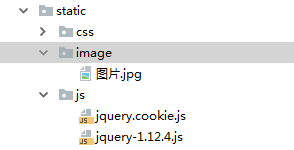
可以看到此时的这张图片已经被保存在一个名为image的文件夹中
方法二(直接将图片进行预览,无需提交):
upload.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="/static/js/jquery-1.12.4.js"></script>
<style>
.upload{
display: inline-block;padding: 10px;
background-color: brown;
position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 90;
}
.file{
width: 100px;height: 50px;opacity: 0;
position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 100;
}
</style>
</head>
<body>
<form id="form1" action="/upload_file/" method="POST" enctype="multipart/form-data" target="ifm1">
<iframe id="ifm1" name="ifm1" style="display: none;"></iframe>
<input type="file" name="fafafa" onchange="changeUpalod();" />
value="Form提交"/>#}
</form> <div id="preview"></div>
<script>
function changeUpalod(){
$('#ifm1').load(function(){
var text = $('#ifm1').contents().find('body').text();
var obj = JSON.parse(text); $('#preview').empty(); //原来有就先清空一下
var imgTag = document.createElement('img');
imgTag.src = "/" + obj.data; //制作路径
$('#preview').append(imgTag); //添加路径
});
$('#form1').submit();
}
</script>
</body>
</html>
Views.py
def upload(request):
return render(request,'upload.html') def upload_file(request):
username = request.POST.get('username')
fafafa = request.FILES.get('fafafa') import os
img_path = os.path.join('static/image/',fafafa.name) #存储的路径
with open(img_path,'wb') as f: #图片上传
for item in fafafa.chunks():
f.write(item) ret = {'code': True , 'data': img_path} #'data': img_path 数据为图片的路径,
import json
return HttpResponse(json.dumps(ret)) #将数据的路径发送到前端
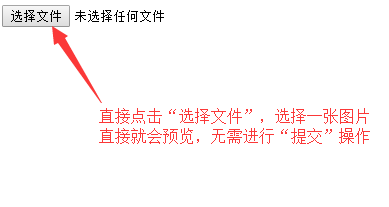
前端的效果为:

选择文件后的效果为:

后台的效果为:

图片被成功存储在image文件中
Django之利用ajax实现图片预览的更多相关文章
- 【django】ajax,上传文件,图片预览
1.ajax 概述: AJAX = 异步 JavaScript 和 XML. AJAX 是一种用于创建快速动态网页的技术. 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.这意味 ...
- 利用CSS、JavaScript及Ajax实现图片预加载的三大方法
预加载图片是提高用户体验的一个很好方法.图片预先加载到浏览器中,访问者便可顺利地在你的网站上冲浪,并享受到极快的加载速度.这对图片画廊及图片占据很大比例的网站来说十分有利,它保证了图片快速.无缝地发布 ...
- 利用CSS、JavaScript及Ajax实现图片预加载的三大方法(转)
预加载图片是提高用户体验的一个很好方法.图片预先加载到浏览器中,访问者便可顺利地在你的网站上冲浪,并享受到极快的加载速度.这对图片画廊及图片占据很大比例的网站来说十分有利,它保证了图片快速.无缝地发布 ...
- H5-FileReader实现图片预览&Ajax上传文件
图片预览 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF- ...
- 利用CSS、JavaScript及Ajax实现图片预加载的三大方法及优缺点分析
预加载图片是提高用户体验的一个很好方法.图片预先加载到浏览器中,访问者便可顺利地在你的网站上冲浪,并享受到极快的加载速度.这对图片画廊及图片占据很大比例的网站来说十分有利,它保证了图片快速.无缝地发布 ...
- 原生js实现ajax的文件异步提交功能、图片预览功能.实例
采用html5使得选择图片改变时,预览框中图片随之改变.input文件选择框美化.原生js完成文件异步提交 效果图: 代码如下,可直接复制并保存为html文件打开查看效果 <html> & ...
- dropzonejs中文翻译手册 DropzoneJS是一个提供文件拖拽上传并且提供图片预览的开源类库.
http://wxb.github.io/dropzonejs.com.zh-CN/dropzonezh-CN/ 由于项目需要,完成一个web的图片拖拽上传,也就顺便学习和了解了一下前端的比较新的技术 ...
- H5图片预览、压缩、上传
目标实现: 1.选择图片, 前端预览效果 2.图片大于1.2M的时候, 对图片进行压缩 3.以表单的形式上传图片 4.图片删除 预览效果图: 代码说明: 1.input:file选择图片 <!- ...
- JS魔法堂之实战:纯前端的图片预览
一.前言 图片上传是一个普通不过的功能,而图片预览就是就是上传功能中必不可少的子功能了.在这之前,我曾经通过订阅input[type=file]元素的onchange事件,一旦更改路径则将图片上传至服 ...
随机推荐
- PHP中类中成员及常量
类中成员概述 面向对象编程,是需要通过“对象”去做什么事情(以完成某种任务): 而: 对象总是来源于类: 所以: 面向对象的编程,一切都是从定义类开始: 类中成员分为3大类: 属性: 方法: 常量: ...
- Linux服务器开启tomcat的gc日志
压力测试,为了能监控长期对gc的变化的情况,那么就需要在tomcat中进行配置相关的gc输入日志,以便后续来对gc中进行分析 工具 :linux+tomcat 1.进入到了tomcat的bin的目录下 ...
- 第84天:jQuery动态创建表格
jQuery动态创建表格 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&q ...
- ICPCCamp 2017 I Coprime Queries
给出一个长度为\(n\)的正整数序列\(a\),\(m\)次询问\(l,r,x\),问\(max\{i|i\in[l,r],gcd(a_i,x)=1\}\). \(n,m,a_i\le 10^5\). ...
- TCP的拥塞控制 (四)
TCP NewReno NewReno是在Reno的基础上,改进了Fast Recovery,主要思想是保证处于network中的packet的总量是饱和的. 在Reno算法中,一个超时会导致相 ...
- 【BZOJ1014】火星人(Splay,哈希)
[BZOJ1014]火星人(Splay,哈希) 题面 BZOJ 题解 要动态维护这个串,一脸的平衡树. 那么用\(Splay\)维护这个哈希值就好了. 每次计算答案的时候二分+Splay计算区间哈希值 ...
- certutil在渗透测测试中的使用技巧
certutil在渗透测测试中的使用技巧 0x01 前言 最近在Casey Smith @subTee的twitter上学到了关 ...
- MSSQL DBA权限获取WEBSHELL的过程
前言 本文主要通过一个案例来演示一下当MSSQL是DBA权限,且不知道路径的时候如何去获取WEBSHELL.当然这种方式对站库分离的无效.我测试的环境是在Win7 64位下,数据库是SQLServer ...
- 《Linux内核设计与实现》学习总结 Chap1~2
第一章 Linux内核简介 一.历史 由于Unix系统设计简洁并且在发布时提供源代码,所以许多其他组织和团体都对它进了进一步的开发. Unⅸ虽然已经使用了40年,但计算机科学家仍然认为它是现存操作系统 ...
- 【51nod1965】奇怪的式子
Portal --> 51nod1965 Solution 怎么说呢..这题..做的有点痛苦.. 首先看这个式子长得..比较奇怪,指数里面那个加号有点烦人,而且这个函数不是一个积性函数也有点烦人 ...
