PHP——小尾巴之权限管理
流程:
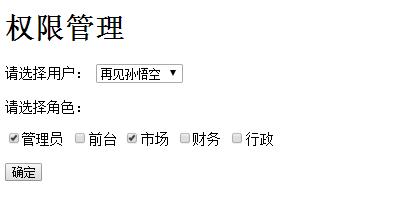
在权限管理页面,默认显示用户的角色,更改复选框的按钮内容,可以改变角色,点击确定提交至数据库
在登陆之后,只显示该用户的角色所对应的权限



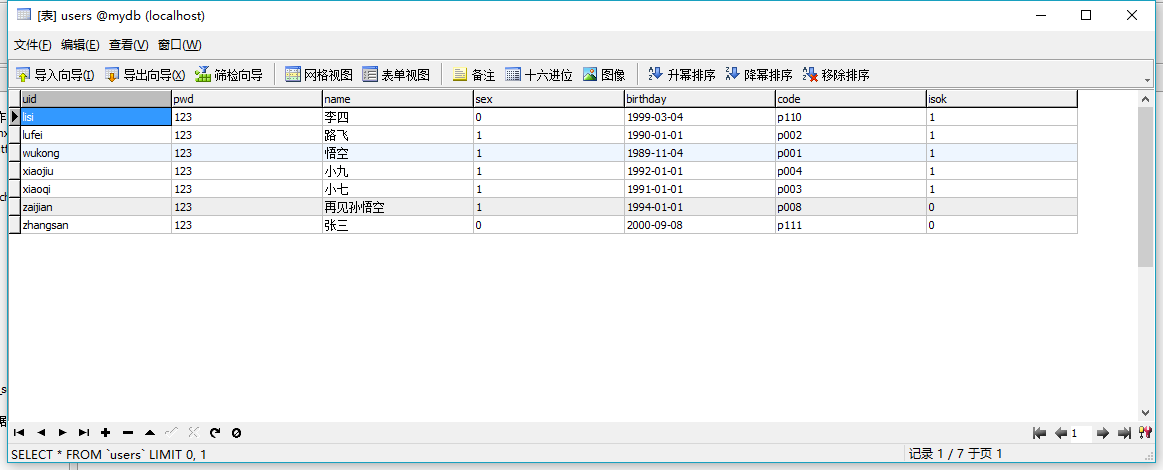
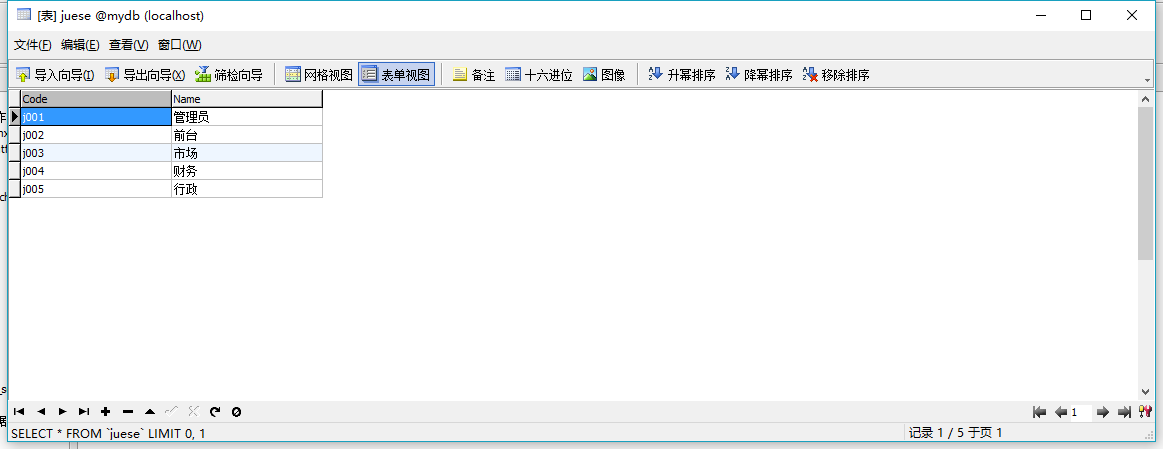
数据库:





guanli.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="../jquery-1.11.2.min.js"></script>
</head> <body>
<h1>权限管理</h1>
<div>请选择用户:
<select id="user">
<?php
include("../mydbda.php");
$db = new mydbda();
$sqlu = "select * from Users";
$str = $db->Select($sqlu,"CX","mydb");
$hangu = explode("|",$str);
for($i=0;$i<count($hangu);$i++)
{
list($uid,$pwd,$name) = explode("^",$hangu[$i]);
echo "<option value='{$uid}'>{$name}</option>";
}
?>
</select></div><br /> <div>请选择角色:</div><br /> <div>
<?php $sqlj = "select * from JueSe";
$strj = $db->Select($sqlj,"CX","mydb");
$hangj = explode("|",$strj);
for($i=0;$i<count($hangj);$i++)
{
list($code,$name) = explode("^",$hangj[$i]);
echo "<input type='checkbox' class='juese' value='{$code}' />{$name} ";
} ?> </div><br />
<div><input type="button" id="sure" value="确定"/></div>
</body>
<script type="text/javascript">
$(document).ready(function(e) { Xianshi($("#user").val()); //选中用户,显示其角色
$("#user").change(function(){ var uid =$(this).val(); Xianshi(uid); }) function Xianshi(uid)
{
var ckall = $(".juese");
for(var j=0;j<ckall.length;j++)
{
ckall.removeAttr("checked");
//ckall.attr("checked","false");
//document.getElementById().setAttribute(
} $.ajax({ url:"chulijuese.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
if(!data == "")
{
var hang = data.split("|");
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^");
var ck = $(".juese"); for(var j=0;j<ck.length;j++)
{
if(ck.eq(j).val() == lie[2])
{
ck.eq(j).prop("checked","true");
} }
}
} } });
} //添加按钮
$("#sure").click(function(){ var uid = $("#user").val();
var ck = $(".juese");
var str = "";
for(var j=0;j<ck.length;j++)
{
if(ck.eq(j)[0].checked == true)
{
str = str + ck.eq(j).val()+"|";
}
} str = str.substr(0,str.length-1); $.ajax({ url:"chuliadd.php",
data:{uid:uid,str:str},
type:"POST",
dataType:"TEXT",
success: function(data){ if(data == "OK")
{
alert("操作成功!");
} } }); }) }); </script>
</html>
chuliadd.php
<?php
include("../mydbda.php");
$db = new mydbda();
$uid = $_POST["uid"];
$str = $_POST["str"]; $sqld = "delete from UserInJueSe where UserId = '{$uid}'";
$jg = $db->Select($sqld,"QT","mydb"); if($jg == "OK")
{
$juese = explode("|",$str); for($i=0;$i<count($juese);$i++)
{
$sql = "insert into UserInJueSe values('','".$uid."','".$juese[$i]."')";
$db->Select($sql,"QT","mydb");
} echo "OK";
} ?>
chulijuese.php
<?php
include("../mydbda.php");
$uid = $_POST["uid"];
$sql = "select * from UserInJueSe where UserId = '{$uid}'";
$db = new mydbda();
$str = $db->Select($sql,"CX","mydb"); echo $str; ?>
denglu.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head> <body>
<h1>登录</h1>
<form action="main.php" method="post">
<div>用户名:<input type="text" name="uid"/></div>
<div>密码:<input type="text" name="pwd"/></div>
<input type="submit" value="登录"/>
</form>
</body>
</html>
main.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head> <body>
<h1>主页面</h1>
<?php
include("../mydbda.php");
$db = new mydbda();
$uid = $_POST["uid"];
$pwd = $_POST["pwd"]; $sql = "select count(*) from Users where Uid ='".$uid."' and Pwd = '".$pwd."'";
$str = $db->Select($sql,"CX","mydb");
if($str == 1)
{
}
else
{
header("Location:denglu.php");
} ?> <div style="width:100%; height:35px; background-color:#60F; color:white; font-size:20px;"> <div style="width:150px; height:35px; vertical-align:middle; line-height:35px; float:left; text-align:center;">权限管理</div> <?php $sqlj = "select * from UserInJueSe where UserId = '{$uid}'";
$strj = $db->Select($sqlj,"CX","mydb"); $hangj = explode("|",$strj);
$xianshi = array();
for($i=0; $i<count($hangj);$i++)
{
$liej = explode("^",$hangj[$i]); $sqlr = "select RuleId from JueSeWithRules where JueSeId = '".$liej[2]."'"; $strr = $db->Select($sqlr,"CX","mydb"); $hangr = explode("|",$strr); $xianshi = array_merge($xianshi,$hangr);//合并数组
} $xianshi = array_unique($xianshi); //去重 for($i=0; $i<count($xianshi);$i++)
{
$sqlname = "select * from Rules where Code = '".$xianshi[$i]."'"; $strname = $db->Select($sqlname,"CX","mydb"); list($code,$name) = explode("^",$strname); echo "<div style='width:150px; height:35px; vertical-align:middle; line-height:35px; float:left; text-align:center;'>{$name}</div>"; } ?> </div> </body>
</html>
PHP——小尾巴之权限管理的更多相关文章
- MProtect使用小计【三】 – 权限管理
说明 本篇简单的说一下怎么样使用的VMProtect的权限管理功能,使我们的程序拥有注册码的功能.只用的注册版的程序才能执行指定的函数. 同样这个功能VMProtect也有例子位置在:安装目录\VMP ...
- Android6.0运行时权限管理
自从Android6.0发布以来,在权限上做出了很大的变动,不再是之前的只要在manifest设置就可以任意获取权限,而是更加的注重用户的隐私和体验,不会再强迫用户因拒绝不该拥有的权限而导致的无法安装 ...
- struts2学习之旅三 权限管理和导航设计
1,权限管理的db设计和dao实现,尽量简单快速有效: db的设计如下:权限按照角色来赋给用户: 权限对应每一个具体的功能,有菜单级别的,有导航级别的,还有页面级别的功能: 涉及到权限的敏感操作一般都 ...
- 基于EasyUI Treegrid的权限管理资源列表
1. 前言 最近在开发系统权限管理相关的功能,主要包含用户管理,资源管理,角色管理,组类别管理等小的模块.之前的Web开发中也用过jQueryEasyUI插件,感觉这款插件简单易用,上手很快.以前用到 ...
- winform快速开发平台 -> 通用权限管理之动态菜单
这几个月一直忙APP的项目,没来得及更新项目,想想该抽出时间整理一下开发思路,跟大家分享,同时也希望得到宝贵的建议. 先说一下我们的权限管理的的设计思路,首先一个企业信息化管理系统一定会用到权限管理, ...
- Docker Volume 之权限管理(转)
Volume数据卷是Docker的一个重要概念.数据卷是可供一个或多个容器使用的特殊目录,可以为容器应用存储提供有价值的特性: 持久化数据与容器的生命周期解耦:在容器删除之后数据卷中的内容可以保持.D ...
- 尝试封装适用于权限管理的通用API
谈谈我对权限系统的简单理解 最近一段时间在研究权限系统,在园子里看到个很牛逼的开源的基于DDD-Lite的权限管理系统,并有幸加入了作者的QQ群,呵呵,受到了很大的影响.对于权限管理我有我自己的一些简 ...
- 用最基本的EF+MVC+JQ+AJAX+bootstrap实现权限管理的简单实例 之登陆和操作权限
先来一堆关于上篇文章的废话(不喜者点此隐藏) 今天把博客加了个小功能,就是点标题可以隐藏或展示相关内容,做法很傻,就是引用了bootstrap的两个css类和全部的js文件,其实这样的小功能完全应该自 ...
- ASP.NET 开发必备知识点(2):那些年追过的ASP.NET权限管理
一.前言 在前一篇文章已经为大家介绍了OWIN和Katana,有了对他们的了解之后,才能更好地去学习Asp.net Identity,因为Asp.net Identity的实现集成了Owin.其实在A ...
随机推荐
- 【云计算】使用docker搭建nfs实现容器间共享文件
首先介绍下今天的两个主角:nfs和docker nfs 是什么 NFS(Network File System)即网络文件系统,是FreeBSD支持的文件系统中的一种,它允许网络中的计算机之间通过TC ...
- mahout之canopy算法简单理解
canopy是聚类算法的一种实现 它是一种快速,简单,但是不太准确的聚类算法 canopy通过两个人为确定的阈值t1,t2来对数据进行计算,可以达到将一堆混乱的数据分类成有一定规则的n个数据堆 由于c ...
- [置顶] CSS语言精粹
本文主要是对CSS中一些比较重要的高级部分作了一些整理,这些内容也许不是经常使用,但是都很强大.本文将长期更新. 边框 CSS2.1 规定:元素的背景是内容.内边距和边框区的背景.设置背景颜色时是没有 ...
- tomcat生产部署关键參数设置
JVM设置 个节点.每一个tomcat估计处理500个链接,那么连接池的长连接数最大设为2000. 全节点复制(DeltaManager)模式集群节点数3-6为宜. 主备复制(BackupMnagag ...
- JS及JQuery对Html内容编码,Html转义
1利用jquery /** JQuery Html Encoding.Decoding * 原理是利用JQuery自带的html()和text()函数可以转义Html字符 * 虚拟一个Div通过赋值和 ...
- TensorFlow编译androiddemo
首先是把tensorflow克隆到本地一份. git clone --recurse-submodules https://github.com/tensorflow/tensorflow.git 既 ...
- 深入理解C++的动态绑定和静态绑定
转自:http://blog.csdn.net/chgaowei/article/details/6427731 为了支持c++的多态性,才用了动态绑定和静态绑定.理解他们的区别有助于更好的理解多态性 ...
- UNIX网络编程卷2进程间通信读书笔记(一)—概述
http://blog.chinaunix.net/uid-12868584-id-92807.html 写的灰常好,我就转载了 一.什么是进程间通信 IPC是进程间通信的简称,所谓进程通信,就是不同 ...
- 【bat】通过for循环复制一张图片100次
代码如下: @echo off set "F=1" cd C:\Users\Thinkpad\Desktop\img for /L %%F IN (1,1,100) DO COPY ...
- Ubuntu 12.04 安装 vsftpd
本篇文章由:http://xinpure.com/ubuntu-12-04-install-vsftpd/ 安装背景 wordpress 在线升级需要配置 ftp 帐号,之前用的是虚拟主机,都是带有 ...
