css盒子模型基础,margin-top塌陷,元素溢出
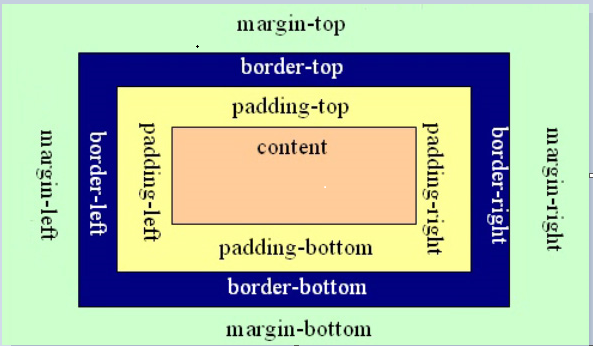
一. 初识盒子模型
.png)

<head>
<style type="text/css">
.box{
width:200px; #这里的宽和高是content的宽和高
height:100px;
background-color:blue; 1. border设置
/* border-top-width:10px; #设置顶部边框的粗细
border-top-color:black; #设置顶部边框颜色
border-top-style: solid; #设置顶部边框线条类型,分为solid,dashed,dotted
*/ /*上面三句可简写为一句, 并测试一下其他边框线条类型效果
border-top:10px solid black;
border-left:10px dashed black;
border-right:10px dotted black;
border-bottom:10px solid black;
*/ 生产环境下,4个边框的样式一般是一样的,那么此时还可以简写
border:10px solid black; #这里的顺序可以随意 2. padding,设置盒子四边的内边距
#增加padding属性时,会使盒子尺寸变大, 用法如下
padding-top:
padding-right:
padding-bottom:
padding-left: padding:20px 10px 20px 10px; #如果是4个值,按照上右下左的顺序设置
padding:20px 10px; #如果是2个值,第一个值表示上下,第2个值表示左右
padding:10px; #也可以用一个值设置4边 3. margin,设置盒子外边距
#处理盒子间以及盒子和浏览器四周之间的间距,margin的设置属性和padding相同
#特殊情况,外边距合并:当2个盒子分别设置了margin-bottom:100px, margin-top:50px. 此时2个盒子间的垂直间距并非150px, 而是取他们之间大的值,也就是100px,解决方式是只设置盒子的margin-top;
如果2个盒子的margin:top和margin:bottom都设置为100px,那么他们之间的垂直间距为100px
左右间距正常计算
#<body>自带属性使其中的内容和浏览器四周有8px的间距,可用margin处理 #使用margin属性是盒子水平居中
margin:100px auto; #100px是设置上下,auto是自动平分左右 } </style>
</head> <body>
<div class="box"></div>
</body>
<head>
<style type="text/css">
.box1,.box2,.box3{
width:50px;
height:50px;
background-color:gold;
margin:20px; #maigin的尺寸是在盒子外的设置
} .box2,.box3{
border:50px solid black;
} .box3{
padding:50px;
} </style> </head>
<body>
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
</body>
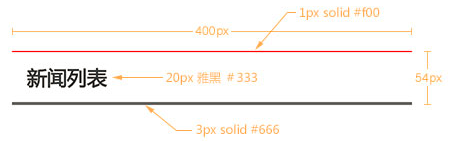
.png)

<head>
<style type="text/css">
.box{
width:385px; #400-15,总宽度-padding-left
height:35px; #54-1-3-padding-top
border-top:1px solid #f00;
border-bottom:3px solid #666;
font-size:20px; #文字的大小不会把盒子撑大
font-family:'Microsoft Yahei';
line-height:20px; #微软雅黑有内置行高,不是20px,所以需要为字体重新设置行高
color:#333;
padding-left:15px #设置文字左边内间距
padding-top:15px; #(50-20)/2
} .box2{
width:400px;
height:50px;
border-top:1px solid #f00;
border-bottom:3px solid #666;
font-size:20px;
font-family:'Microsoft Yahei';
text-indent:15px; #设置文字左边内间距
#设置垂直居中,这种方法是生产环境下常用的,行高相当于文字+上下padding, 只能用于文字垂直居中
line-height:50px;
#水平居中的方法text-align:center
} </style>
</head>
<body>
<div class="box">新闻标题</div>
<br /><br />
<div class="box2">新闻标题2</div>
</body>
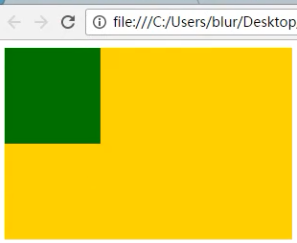
二. margin-top塌陷,如下,想使内嵌的盒子.box垂直居中显示
<head>
<style type="text/css">
.con{
width:300px;
height:200px;
background-color:gold;
} .box {
width:100px;
height:100px;
background-color:green
margin-top:50px; #设置内部盒子垂直居中显示
}
</style>
</head> <body>
<div class="con">
<div class="box"></div>
</div>
</body>
.png)
.png)


.png)

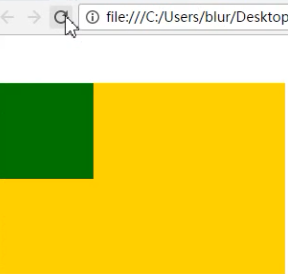
三. 元素溢出
<head>
<style type="text/css">
.con{
width:300px;
height:200px;
background-color:gold;
} .box {
width:100px;
height:600px; #使内部盒子的高度比外部盒子高度高, 这就叫溢出
background-color:green
}
</style>
</head> <body>
<div class="con">
<div class="box"></div>
</div>
</body>
css盒子模型基础,margin-top塌陷,元素溢出的更多相关文章
- 浅谈CSS盒子模型
[摘要]盒子模型是CSS中的一个重要概念,虽然CSS中没有盒子这个单独的属性对象,但它却是CSS中无处不在的一个重要组成部分.掌握盒子模型的原理和使用方法可以极大地丰富HTML元素的表现效果,同时对于 ...
- 学习css盒子模型
在这一周,我学习了css,在没有学习css之前,我一直都觉得布局很难,样式特别难调,但是学习了css盒子模型之后我就觉得欸,其实还挺简单的,下面就来看看我学习的css吧. CSS 盒子模型(Box M ...
- CSS盒子模型(框模型)
一.如何理解盒子模型 盒子模型(框模型)是css部分非常重要的一部分知识,CSS在处理网页的时候,认为每个元素都处在一个不可见的盒子中.盒子模型的构想,把所有的元素都想象成盒子,那么对网页进行布局 ...
- CSS:CSS 盒子模型
ylbtech-CSS:CSS 盒子模型 1.返回顶部 1. CSS 盒子模型 CSS 盒子模型(Box Model) 所有HTML元素可以看作盒子,在CSS中,"box model&quo ...
- 1.26学习总结——css盒子模型
CSS 盒子模型(Box Model) 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封装周围的H ...
- 每天学点前端——基础篇1:css盒子模型,绝对定位和相对定位
什么是css盒子模型(Box Model)? W3C中解释为:规定了元素框处理元素内容.内边距.边框和外边距的方式: MDN:文档中的每个元素被描绘为矩形盒子.渲染引擎的目的就是判定大小,属性--比如 ...
- [HTML/CSS]盒子模型,块级元素和行内元素
目录 概述 盒子模型 块级元素 行内元素 可变元素 总结 概述 在div+css中,了解块级元素和行内元素还是非常有必要的,比如:对行内元素使用width属性就会失效.虽然自己不是做前端的,但是,在项 ...
- 前端基础——CSS盒子模型
如今很多网页都是由很多个"盒子"拼接.嵌套而成,所以多少接触过网页设计的朋友一定都对CSS盒子模型有所了解. 为了更好的说明,先举个通俗的样例:在一个仓库中放了10个纸箱,每一个纸 ...
- (5)css盒子模型(基础上)
CSS 盒子模型概述 ***什么是CSS的盒子模型呢?为什么叫它是盒子?先说说我们在网页设计中常听的属性名:内容(content).边框(border).内边距(padding).外边距(margin ...
随机推荐
- 解决git无法clone地址为https的库
一.问题描述 早上在学习<Spark快速大数据分析>的时候,需要下载书本的实例代码,于是用git clone一下给出的库: https://github.com/databricks/le ...
- 第一个Django应用程序_part2
一.数据库配置 此文延续第一个Django应用程序_part1. 打开mystic/settings.py.这是一个普通的Python模块,其模块变量表示Django配置 默认情况下,配置使用SQLi ...
- 使用dataview组件显示服务器端xml文件数据
来自<sencha touch权威指南>,约193页开始 ------------------------------------- (1)app.js代码: Ext.require([' ...
- python链接
http://www.crifan.com/files/doc/docbook/python_beginner_tutorial/release/html/python_beginner_tutori ...
- code1225 八数码Bfs
Bfs搜索 1.把棋盘直接作为状态: #include<iostream> #include<cstring> #include<queue> #include&l ...
- 注意for循环中变量的作用域-乾颐堂
1 2 for e in collections: pass 在for 循环里, 最后一个对象e一直存在在上下文中.就是在循环外面,接下来对e的引用仍然有效. 这里有个问题容易被忽略,如果在循 ...
- 修改apache的默认访问路径
- python 的输入和输出
内置函数:raw_inpurt('place input') print getpass 隐藏输入密码 import getpass pwd = getpass.getpass("> ...
- MySQL 授权,回收权限,查看权限
show GRANTS for root@localhost;flush privileges;SHOW PROCESSLIST; #全局授权,回收权限GRANT ALL ON *.* TO 'tes ...
- win7设置开机启动virtualBOX虚拟机
如果常用VirtualBox虚拟机系统的话,设置随开机启动也是很方便的.不需要打开VirtualBox窗口,直接启动VirtualBox虚拟机系统就可以了. 设置开机自启动VirtualBox虚拟机系 ...
