chrome 55 zepto tap事件出错?
解决方法 就是修改谷歌浏览器对指针活动的支持。。
1、谷歌浏览器输入 chrome://flags/ 回车
2、找到 指针活动 那一项
3、选择 已停用
然后重启google浏览器就好了。~
(T T当然只是为了方便调试,这样禁用了谷歌新特性好不好就不知道了)
————————————————————————
T T 改了google,但是解决不了问题关键,比如:
同事的google我所有都要改配置?用户的呢?
Blink内核的也有这个问题,比如微信开发者工具。。
然后还是决定修改zepto源码。
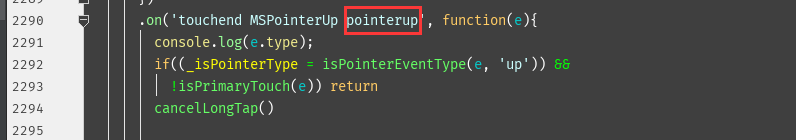
看了楼下 然后自己调试找到指针活动
<img src="https://pic3.zhimg.com/v2-b4e35d58fa59e64ebc31f32903620586_b.png" class="content_image">
<img src="https://pic2.zhimg.com/v2-d57551cecec9a62b3f2dd6e3689b6eed_b.jpg" class="content_image">
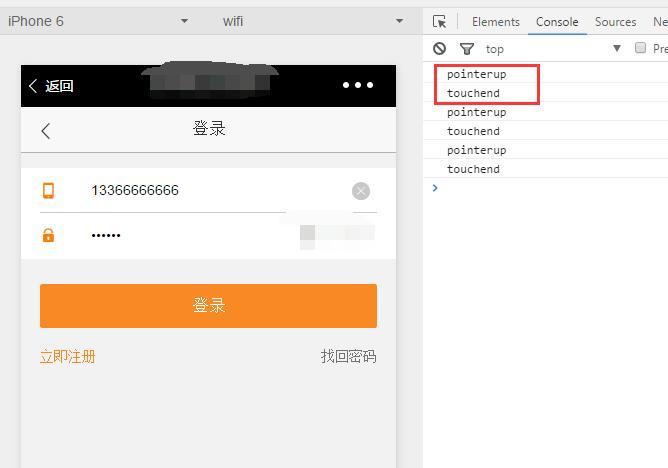
点击tap事件直接进入两次 执行touchend 和 pointerup分别一次
去掉绑定的pointerup 事件就好了。。。
chrome 55 zepto tap事件出错?的更多相关文章
- 手机端 zepto tap事件穿透
什么是事件穿透? 点击上面的一层时会触发下面一层的事件 ”google”说原因是“tap事件实际上是在冒泡到body上时才触发”,也就是Zepto的tap事件是绑定在document上的,所以会导致 ...
- zepto之tap事件点透问题分析及解决方案
点透现象出现的场景: 当A/B两个层上下z轴重叠,上层的A点击后消失或移开(这一点很重要),并且B元素本身有默认click事件(如a标签)或绑定了click事件.在这种情况下,点击A/B重叠的部分,就 ...
- fastclick与zepto的 tap事件关于在手机上click事件的300ms延迟的区别
之前翻译过一篇关于fastclick的快速点击文章http://www.cnblogs.com/lilyimage/p/3568773.html,fastclick可以解决在手机上点击事件的300ms ...
- zepto的tap事件的点透问题的几种解决方案
你可能碰到过在页面上创建一个弹出层,弹出层有个关闭的按钮,你点了这个按钮关闭弹出层后,这个按钮正下方的内容也会执行点击事件(或打开链接).这个被定义为这是一个“点透”现象. 以前,我也听到过tap的点 ...
- zepto的tap事件的穿透分析
首先是什么情况下会发生zepto(tap)的事件穿透: 当一个弹出层用tap点击之后这个层隐藏或者是移走,都会触发下面对应位置的点击事件(click)和一些标签的默认行为(a标签的跳转.input获取 ...
- mui和zepto的tap事件
zepto.js和mui一起使用的时候,tap事件会发生两次,这时只要不引用zepto.js的touch.js就可以了,只用mui的tap事件转自[B5教程网]:http://www.bcty365. ...
- 怎么使用zepto.js的tap事件引起的探索
前言: 在使用zepto.js之前,你首先要知道它是什么?为什么要使用它?以及它和jquery有什么区别? ①:简单来说zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与j ...
- webpack学习笔记——项目引入zepto及tap事件失效的解决
先要npm下来zepto:npm install zepto 然后npm下来exports-loader和script-loader 配置如下: JavaScript // webpack.confi ...
- zepto+mui开发中的tap事件重复执行
zepto.js和mui一起使用的时候,因为都有tap事件绑定tab事件后会多次触发还会报错,这时不引用zepto中的touch.js就可以了,只用mui的tap相关事件. $(function () ...
随机推荐
- [转载]Javassist 使用指南(二)
======================= 本文转载自简书,感谢原作者!. 原链接如下:https://www.jianshu.com/p/b9b3ff0e1bf8 =============== ...
- ng2 quickstart-primeng
1.导入quickstart-angular项目 2.安装primeng npm install primeng 3.安装@angular/animations npm install @angula ...
- Docker容器可以使用容器平台管理自动重启实现自修复吗?
容器的自修复功能是经常被吹嘘的.因为容器是衣服,人躺下了,衣服也躺下了,容器平台能够马上发现人躺下了,于是可以迅速将人重新唤醒工作. 而虚拟机是房子,人躺下了,房子还站着.因而虚拟机管理平台不知道里面 ...
- 十七 Python分布式爬虫打造搜索引擎Scrapy精讲—深度优先与广度优先原理
网站树形结构 深度优先 是从左到右深度进行爬取的,以深度为准则从左到右的执行(递归方式实现)Scrapy默认是深度优先的 广度优先 是以层级来执行的,(列队方式实现)
- dva-loading使用方法
1. 下载dva-loading npm install dva-loading --save 2. 导入并使用dva-loading import createLoading from 'dva-l ...
- 每天学一点---图形图像GDI编程
首先先了解什么是 GDI 呢?GDI 是从 Windows 95 到 Windows 2000 随附的旧版绘图装置接口 (Graphics Device Interface), 是属于绘图方面的 AP ...
- H3C Huawei 交换机 IPv6环境配置
# 使能IPv6报文转发功能. <Sysname> system-view [Sysname] ipv6 # 使能DHCPv6服务器功能. <Sysname> system-v ...
- Highcharts 配置语法;Highcharts 配置选项详细说明
Highcharts 配置语法 本章节我们将为大家介绍使用 Highcharts 生成图表的一些配置. 第一步:创建 HTML 页面 创建一个 HTML 页面,引入 jQuery 和 Highchar ...
- Neutron二层网络服务实现原理
网络 网络(network)是一个隔离的二层网段,类似于物理网络世界中的虚拟 LAN (VLAN).更具体来讲,它是为创建它的租户而保留的一个广播域,或者被显式配置为共享网段.端口和子网始终被分配 ...
- 11g手动打补丁
在两个节点上,分别以oracle用户执行,停止资源 节点一: srvctl stop home -o /app/oracle/11g -s /home/oracle/s1 -n 11grac75 节 ...
